
编者按:昨天那篇动效神器Pixate的文发出来后,不少同学表示Windows党终于也有自己的动效神器了,趁热打铁,今天@Jaret_杰瑞特 给同学们带来一枚初级教程,做一个简单的圆形进度条动画,搞起来!
一个简单的Circle Progress动画效果。点击Download按钮,开始进行下载及进度条显示,并显示文字“downloading”。在完成后文字消失。

1. 首先我们先整理下效果运行的大致思路:
在Pixate里制作整个效果,我们需要通过两个左右半圆在沿着一个圆形轨迹来进行中心顺时针旋转的更迭动画。其中左半圆起始时被白色cover挡住,然后从0点开始往6点方向顺时针旋转慢慢全部显示出来。而当左半圆完成180°旋转后,右半圆则跟上继续做6点到12点方向的顺时针旋转。同时,白色的cover将消失或移动到右半圆的下层。这样就大致完整了一个360°的绕圈运动
2. 开始制作:

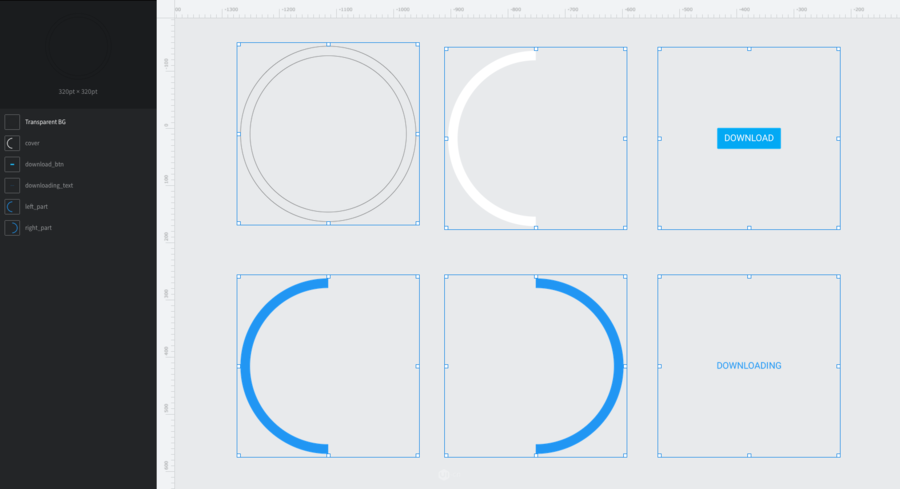
如上图所示,是这个项目需要的一些基本资源素材:
( 资源素材的制作就不在阐述了,可以在AI、PS、Sketch或其他任何你会的软件里生成统一大小的PNG资源即可)
1. 需要一个透明镂空的背景轨迹(Transparent_circle_track);
2. 一个半圆的白色覆盖层(Cover);
3. 一个左半圆的进度条(LeftPart);
4. 一个右半圆的进度条(RightPart);
5. 可选项:一个按钮(Download btn)及一行运行状态时的文字显示(Downloading text)
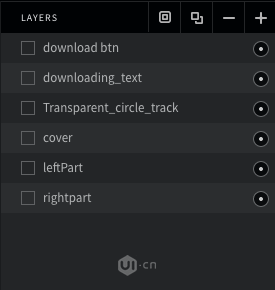
将资源拖入画布后按照下图顺序排列图层:
(起始页没什么好说的。图层的排列还是很好理解的。点击的按钮顶层;透明镂空的背景轨迹一定在进度条和cover上;cover起始一定在两条进度条上;而left在right上面的原因,是我在这个案列中,我给cover使用了reorder的指令。便于制作,我之后将cover就直接set到rightpart的下面或者是直接置于整个的层底)

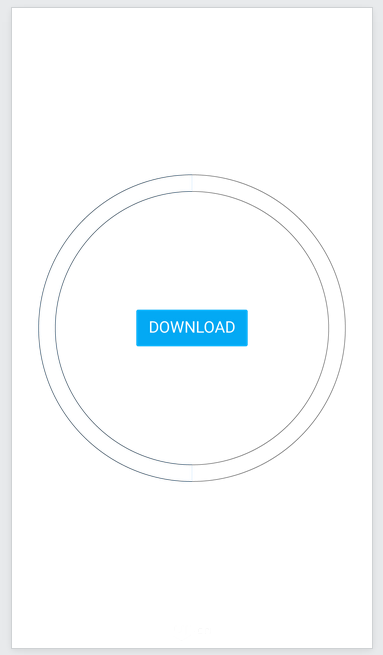
将资源全部放置于画布的中间,并将最后一层的“rightpart”的Opacity不透明度设置为0,使其完全透明不可见。
最后的效果应该是如下图:

现在来设置每个层级的具体参数:
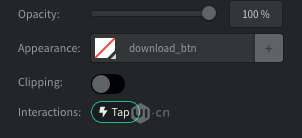
先设置第一个按钮层:
因为是整个项目的起始触发,所以先给按钮层一个Tap交互属性:

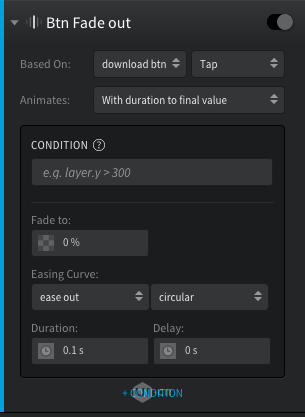
接着给它添加一个“fade”的动画属性,设置触发按钮后,其本身会消失:

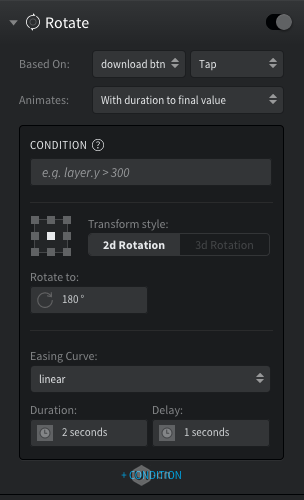
接着选择“leftpart”左半圆的那个图层,赋予一个“旋转”属性。让它在按下“下载按钮”1秒后,在2秒内完成一个自身180°的旋转

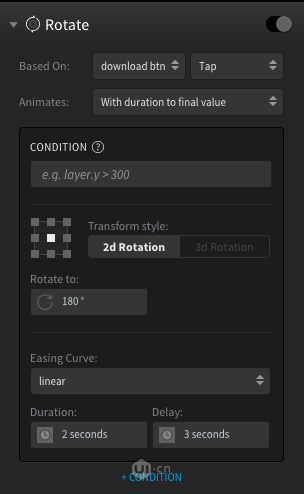
此时,再选择“rightpart”右半圆的那个图层,也赋予一个"旋转"属性。让它在按下“下载按钮”3秒后,在2秒内完成一个自身180°的旋转,紧接着左半圆完成另一半的运动。(为什么是3秒?因为做半圆完成自身的旋转是2秒,再加上1秒的延时,所以左半圆完成全部的时间是3秒)

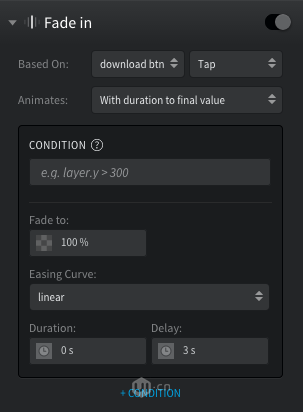
因为之前将右半圆设置了全透明,所以要再给它赋予一个“fade”属性,让它重见光明。当然这个时间差也是3秒。

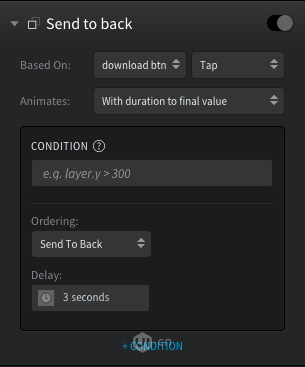
这个时候还有个问题就是在6点到12点范围内,白色的cover其实是遮住了右半圆的图层,所以我们也要在整个时候将白色的cover放置到最底层。拖拽一个Reorder动画属性给cover层,并设置“放置底层”。同样也是3秒的时间差。因为这个时候左半圆刚好完成了他自己的旋转。

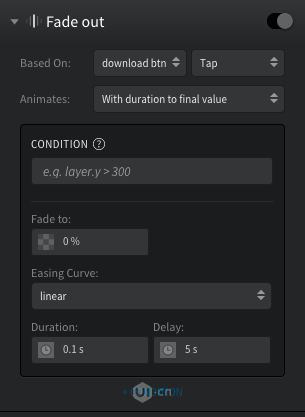
最后给“downloading”的文字增加一个“Fade”属性让它在整个流程跑完后就消失。
因为跑完整个流程是“左半圆”的2秒加上“右半圆”的2秒,再加上起始左半圆的1秒延时。所以整个过程是5秒

好了,至此全部的设置完成了。点击一下download的按钮就会看到圆形的进度条已经可以完美工作了!
各位还可以根据需要制作一个“reset”的按钮,让其跑完一圈后“重置”。这里就不再深入了。
抱着“自己动手欢乐多的原则”这个案例就不提供源文件下载了。大家自己多动动手脑,一起进步吧:D
【动效神器Hype零基础入门教程系列】
先聊一下这个软件的强大功能,附上简单教程!
《Sketch神助攻!无代码做动效神器Hype3入门教程》中国台湾设计师叫你用Hype做原型过场!
《无代码动效神器!教你用HYPE3做APP原型的基础过场(附神器)》美丫姐手把手教你用Hype做Path菜单动画!
《比AE还方便!教你用HYPE无代码制作PATH扇形菜单动画》
作者:@Jaret_杰瑞特
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量99万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓