
乍一看许多APP的布局并不复杂,感觉换成自己也能设计出来,但是当你真的开始着手设计这么一个APP的原型的时候,会发现事情并不是那么简单。看着别人已经设计完成的设计可能觉得不难,可是当自己动手的时候,在特定的元素的选取和设计上很容易陷入困局,这个时候才明白它的难点并不在于工作量的多少,设计者常常深陷于细节构建的囹圄,这才是它的困难之处。即使是元素与元素之间的分隔方式,都能随随便便用一整篇文章来进行探讨。
传统的分隔方式
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。

1、全出血位分隔线
全出血位原本是一个平面印刷中的概念,这里所说的全出血位分隔线通常用来凸显和强调不同的内容与区块,就像电子邮件中不同邮件之间就会用一条横贯整个屏幕的细线来进行分隔。
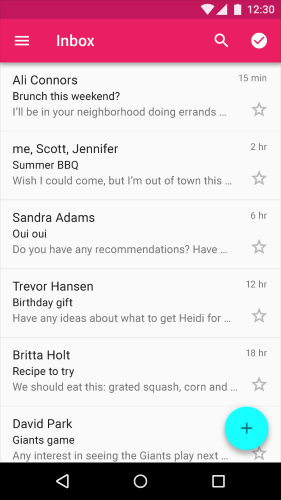
在下面的Android 的Gmail邮箱的UI当中,用的分隔线都算是全出血位分割线。这些分隔线给人以“停止”的感觉,让用户清晰地知道界限在哪里。

全出血位分割线将每一个部分都分隔开来。
2、内嵌分隔线
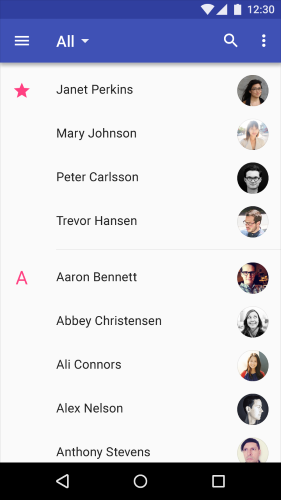
内嵌分隔线和前者不同,它通常用来区分相关的内容,诸如联系人列表中不同字母开头的部分,它常常用来作为视觉线索,便于用户来浏览大量相关的内容,当用户来浏览的时候,它们会作为路标而存在,便于用户快速的翻页浏览。视觉上,和全出血位分隔线不同,它们通常会更短一点,并且会留下一定的空间给其他的区分元素,比如联系人列表中分隔处的首字母。

分隔线的替代方案
传统的分隔线在桌面端的UI设计上有着悠久的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。的确,一条线能有多占空间呢?但是实际上,往往一屏需要分隔的内容会很多,分隔线一点也不少。如果参考传统的用法,一个界面元素较多的移动端页面上可能会充满了分隔线构成的视觉噪音。值得注意的是,现在用户越来越倾向于简约的界面,这也使得如今的UI设计会尽可能多的剥离次要元素,而仅保留基本元素。这种转变背后真正的重点,是设计重心向着内容和功能转移,这样的设计自然而然地会让界面看起来更加简洁。
这样一来,分隔界面元素的时候用留白比用分隔线更加合适。更少使用的线让界面看起来更干净,更现代,视觉上也更富有张力。
1、留白
界面中的留白的区域通常不会放置任何视觉元素。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,脱颖而出。留白让界面显得更加富于呼吸感,也更加简洁。

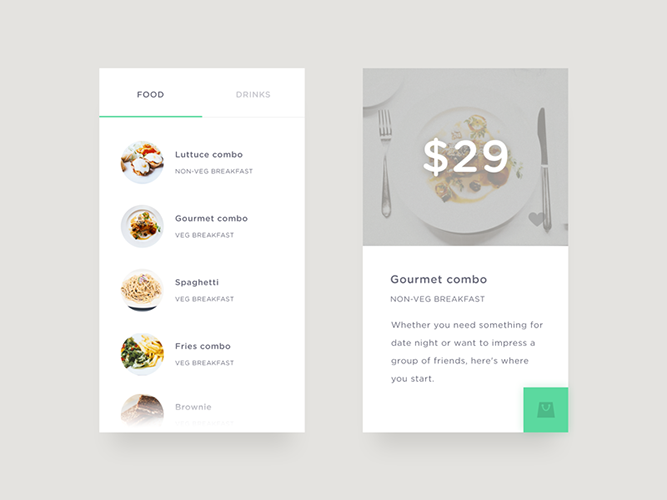
用好留白,你能让界面以非侵略性的方式来区分不同的区域和元素。
2、色彩对比
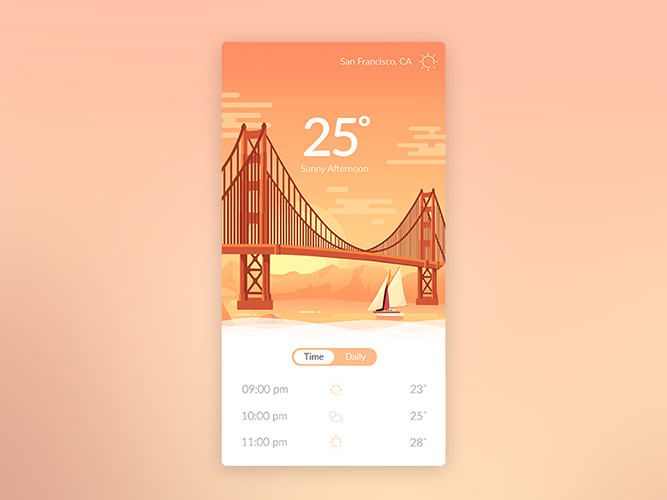
色彩对比是最强大的设计手法之一,如果用的好,它能给你带来醒目而帅气的设计。创造性地使用色彩的差异来区分不同的内容,这当中的关键是是要控制两种色彩的对比度。不仅要能够在视觉上容易区分,而且不能让人觉得突兀产生出戏感。如果色彩对比控制得好,应该能让用户更加快速便捷地获取信息。

3、阴影和高度
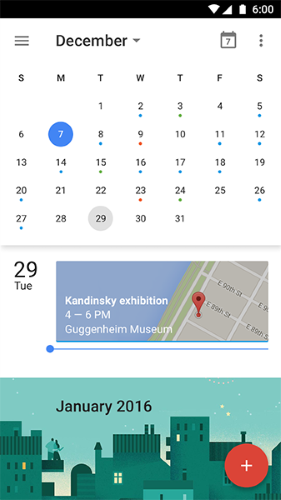
阴影和高度都能在UI界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。最典型的就是Material Design 的设计,谷歌日历的设计很好地展现了如何借助阴影和空间,非强制性地区分不同的部分。

阴影的另外一个作用是用来区分重叠内容的“高度差”,呈现相互关系,让其中的某个部分吸引用户的注意力。
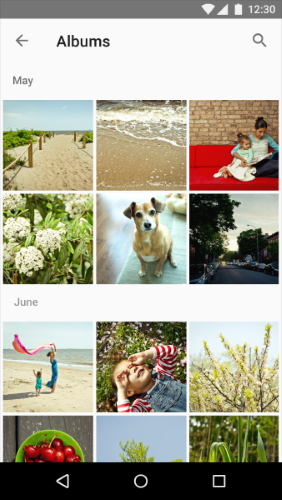
4、图片内容无需单独的分隔控件
图片内容使用网格来呈现的时候,其实是无需专门的线或者其他东西来分隔的,因为网格本身就已经起到了视觉区分的作用了。在下面的案例中,图片之间的留白和副标题都起到区分的作用。

结语
考虑到我们最终还是要简化界面,在分隔方式的选取上还是需要三思而后行的。在消除不必要的元素之后,在界面的设计上我们能做的事情还有很多,但是要确保移动端用户体验的优异,细节的把控就要更加用心了。
【Nick Babich 的用户体验设计经验之谈】
- 输入框设计:《讲真,你真的懂得文本输入框设计的那些潜规则么?》
- 表单设计:《抠细节!设计高效好用表单的10个技巧》
- 极简APP UI:《超赞!帮你打造极简风APP UI 的实用设计技巧》
- 前端开发:《有法可依!帮你衡量一个动效是否合格的六个核心因素》
- 面包屑:《并不简单!网页中为你指路的面包屑到底应当怎么使用?》
- 移动端页面:《跟着建议走!这样的移动端网站设计才对头》
原文地址:uxplanet
原文作者:Nick Babich
优设译文:@陈子木

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量150万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓