
在界面设计中正确地利用选框、下拉列表或菜单,可以带来不少很棒的效果。今天这篇好文从选择菜单和选项数量/标签/默认选项4个方面出发,帮你设计出优雅的交互方式,实实在在的干货,别错过咯
好的选择菜单可以:
1)它们能节省屏幕空间,同时也能减少用户输入错误信息的可能 (比如只显示有效选项);
2)它们可以有很多让设计更出彩的可能性,比如组合部分选项、输入引导、和在各平台间完美适配;
3)它们可以被运用于多种情形下,比如让用户从选项里直接点选来进行表格中的填空。

图1:典型的下拉选择菜单
我们都知道,用户不喜欢直接在表格里输入信息。
填写的流程越长,用户就越难填写完整。尤其是在小屏幕的设备上用大拇指进行输入,那感觉简直糟透了,而有些元素有可能让填写体验更糟——比如选择菜单。
选择菜单和选项数量
在一些界面设计中,有的选择菜单只有2个选项,有的却有20多个。这两种情况其实都是错误运用了选择菜单的反面案例。
错误一:选项过多
当一个选择菜单的可选项超过15个,用户浏览起来就非常困难,也很难定位到自己要的选项。
过长的下拉选项列表非常可怕,它们不仅需要长时间的滚动浏览,而且无法一次显示全部的选项,这让用户不得不花费很长时间去寻找,从而让体验变得很差。

图2:选择国家的选择列表
一个典型的例子就是“选择所在国家”的列表 (图2),它拥有超过100个选项,用户根本无法对整个列表有一个快速了解,也很难在短时间内找到所需选项。
我自己就经常找不到“美国”在哪!通常“美国”作为一个较为热门的选项,会被放在列表的前部。可是如果有些列表是按照字母排序,那么像“阿富汗”等国家会被放在列表前部 (英文以A开头),而相应的“美国”和“阿联酋”则会一起被放到列表的尾部 (英文均以U开头)——所以作为用户的我,常常在寻找选项之前,还得先想想这个选择菜单的排列逻辑是什么。
当用户明确知道他们需要找到哪个选项的时候,可以考虑用具有自动填写功能的输入框,而非选择菜单。
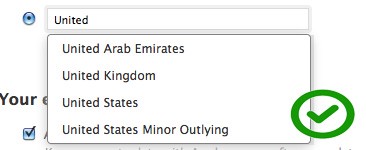
还是以“选择所在国家”为例,从编程的角度来说,你可以尝试自动定位用户所在地,或者实时根据用户输入的第一个单词来自动给出最接近的猜测选项 (图3)。

图3:输入“United”自动匹配可能选项
快速小结:当选项超过15个,别用选择菜单,考虑一下使用能让用户直接输入或可自动填写的输入框。
错误二:选项太少
如果选项少于7个,你却仍旧使用下拉选择列表的话,那么你就隐藏了其实可以直接全部显示的信息,换句话说,用户需要进行额外的点击才能看到全部的选项。

图4:只有2个选项的下拉列表
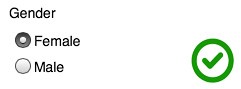
在这种选项较少的情况下,使用单选框会更好 (图5)。这样用户能够立即看到有几个可选项,也能快速知道这些选项分别是什么,而不是需要再点击一次才能看到选项信息。

图5:只有2个选项时,直接显示全部选项
快速小结:如果选项少于7个,那么直接用单选框吧。
选择菜单和标签
所有的输入表格都需要有标签,用来提示用户他们应该怎样选择输入内容。选择菜单也是如此,你应该给予用户一些有用的提示,而不只是简单地标注一个“无选项”或者“请选择”。
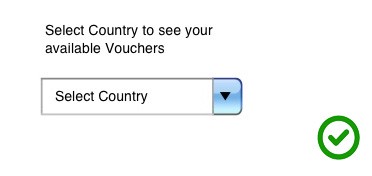
提示标签应该快速直接地告诉用户他们应该选择”什么“,并且暗示用户他将要在“哪些”选项里面进行挑选 (图6)。

图6
图6在选框内和选框外都显示提示信息,明确告知用户如何进行下一步,例如下拉箭头暗示用户“点击查看全部选项”,上方提示句则告知用户为何要选择所在国家。
选择菜单和默认选项
其实如果你并不能确定大部分 (大概90%吧) 用户会选择哪一个选项,你就不应该使用默认选项,尤其当这个信息是必填的时候。这里的原因是,如果你提供了默认填写的选项,你也很有可能提供了并非是用户真实需要的选项,而用户也很有可能因为浏览得太快而根本没注意到有些信息已被默认填写了。
因此在大部分的情况下,更安全的办法是警示用户遗漏了某个问题的填写,而不是为他们提供一个有可能是错误的默认选项。
选择菜单和移动设备
Josh Brewer曾经提出:移动设备放大了所有的可用性问题。
使用以下拉方式展开的选择菜单,在电脑浏览器上可能还算不上是个糟糕的选择,但在移动设备上,却可能产生很多问题,甚至选择菜单本身的情景也无法呈现。
移动设备的屏幕空间很有限,这就意味着你只有很小的区域能用以展示信息的上下文。即便这些信息可以上下滑动查阅,也意味着用户在移动设备上浏览和定位选项会比在电脑浏览器上需要更多时间。
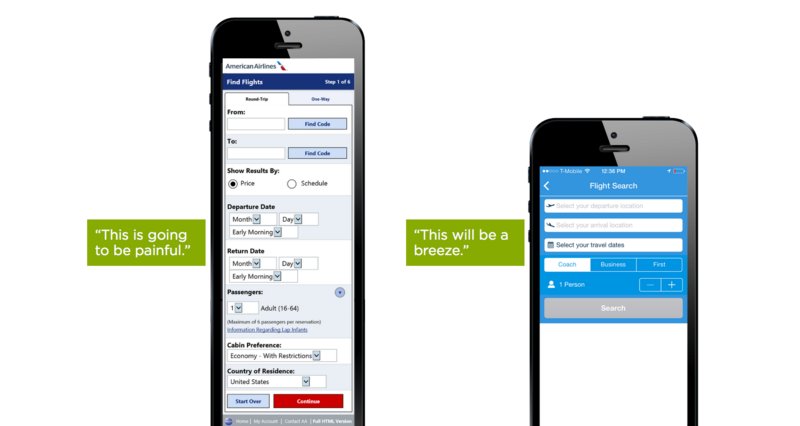
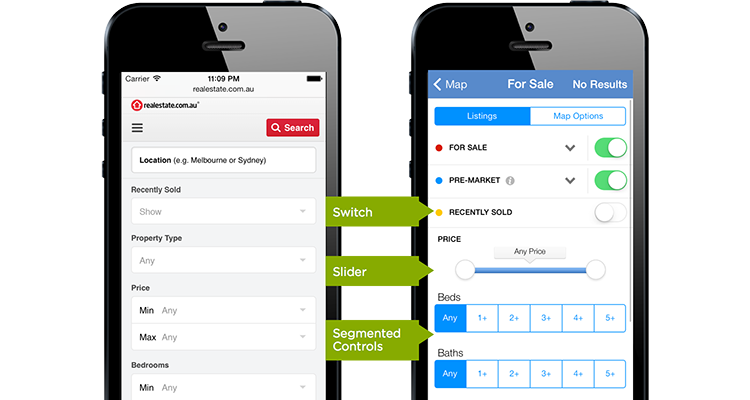
下拉列表总是会带来很多问题,而尽管移动设备上已有不少简单合适的控件,设计师却常常在选择菜单的设计上缺乏恰当的选择,一个比较糟糕的例子就是让所有的选择菜单都以下拉列表的方式展开 (图7左)。

图7左:整个输入过程都是下拉选择菜单,过于冗长和平淡
图7右:针对每一个问题和可选项提供了对应的输入方式
难点一:填完一个表格可能需要很多步
在移动设备上完成一系列选择菜单的输入常常是一个多步骤的流程,并且可能让用户花费过多的精力。
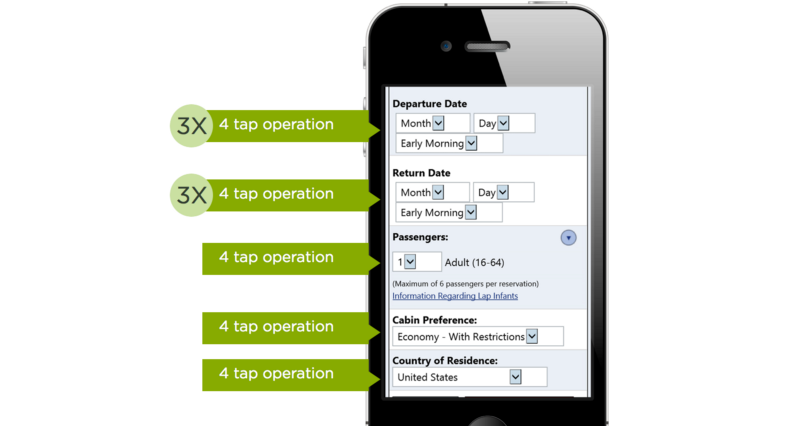
以图8为例,完成这样一个填写流程需要很多步操作,包括多次的点击、上下滑动查看以及最终确认并点击选项。

图8
难点二:如何合理利用屏幕空间
选择菜单很难有效地利用屏幕空间,比如iOS9中系统自带的显示列表样式只占用50%的屏幕空间,这也就导致用户只能在这50%的空间里进行查看和操作。

图9:一半的屏幕空间通常只能显示7行选项
解决方法
假设各组选项来自同一个上下文情景,且不考虑各组选项彼此的联系,你可以考虑使用下面的控件来替代下拉列表:
1)利用一组单选按钮或分隔式选项来显示类型相似但又彼此独立的选项(例如选择地区,图10)

图10,Radio Group
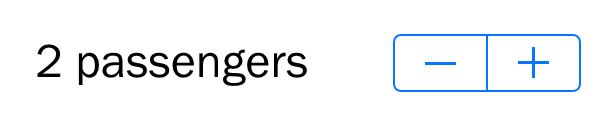
2)数字步进器,可以被用在只能递增/递减其数量的选项上,以便让用户能便捷地微调数值(例如选择乘客数量,图11)

图11,Stepper
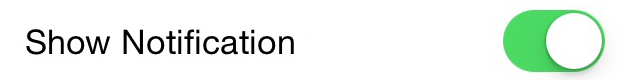
3)状态切换器,可用于快速转换两种相反状态 (图12)

图12,Switcher
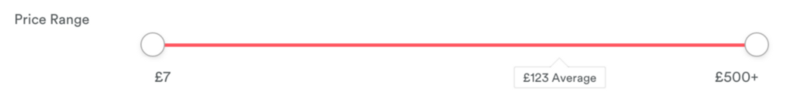
4)滑动控制器,可以流畅地控制数值,并且告知可选范围 (图13)

图13,Slider
当你需要设计一个比较复杂的下拉选择表格时,先针对性地看看每一个问题和其包含选项的特性,并考虑哪一种交互形式更适用。
记住一点在设计选择菜单时的共同原则——你必须尽量简化不必要的输入操作。在某些情况下,多个选择菜单甚至能被浓缩成一个输入控件,从而精简交互流程,并大大降低用户在理解选择操作时的认知负担。
总结
选择菜单常常会暴露设计上的诸多问题,比如缺乏必要的填写引导、在不必要的时候隐藏选项、只提供选择却不允许用户修改等。

但这些并不意味着你应该在界面设计中避免使用它们,选择菜单之所以容易产生诸多问题,反而是因为设计师并没有在合适的情况下以合适的方法加以运用。
到底是什么让设计有好有坏?
好的设计无非就是让最合适的交互方式出现在了最合适的地方,就比如当你让用户做出填写选择的同时,也提供了恰当的操作界面,而记住,“恰当”的方式并非固定不变,有时是选框,有时是自动填写的输入框,有时是下拉列表,总是根据具体情况而定。
欢迎关注译者微信公众号:

「优设字体设计好文最新集锦」
灰昼大大的字体推荐:
《灰昼的字体库!10款常用的经典基础英文字体推荐(已打包)》字体排印指南:
《新手福利!一份详尽全面的UI设计字体与排版指南》谷歌免费字体网站:
《Google Fonts 网站全新设计,免费下载八百种英文字体!》
原文地址:uxplanet

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量130万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 693 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓