
@苏大牙牙牙 :最近在做产品的会员中心改版设计,有一些关于会员体系相关设计的思考及分析,纪录并分享一下。
大多数产品在满足用户的基础需求上,会推出付费会员功能,以满足用户更高需求的同时,达到商业层面的收支平衡。那么,会员中心应该怎么做,才能让用户感受到自己花的钱很值呢?
分享一个经典案例:《腾讯ISUX丨通过优化,我们将QQ会员付费用户数提高了5倍!》
设计前,先明确会员中心的设计目的是什么?
1. 会员尊享感(让用户感知到付费值得,花了钱就是爷,满足一部分用户的虚荣心)
2. 功能特权对比(通过特权的对比,让用户选择更高的等级会员)
3. 突显核心特权功能(突出核心功能,抓住用户诉求点,提升用户购买决策)
1. 会员尊享感
什么是尊享感?什么样的产品或者体验让你觉得是尊享的?
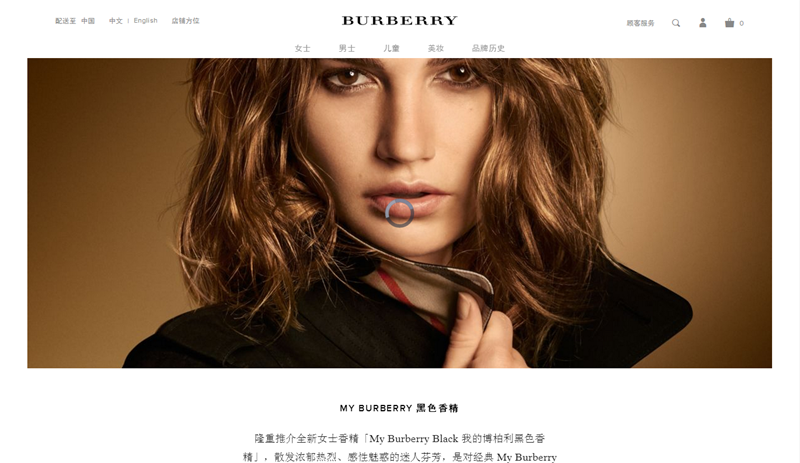
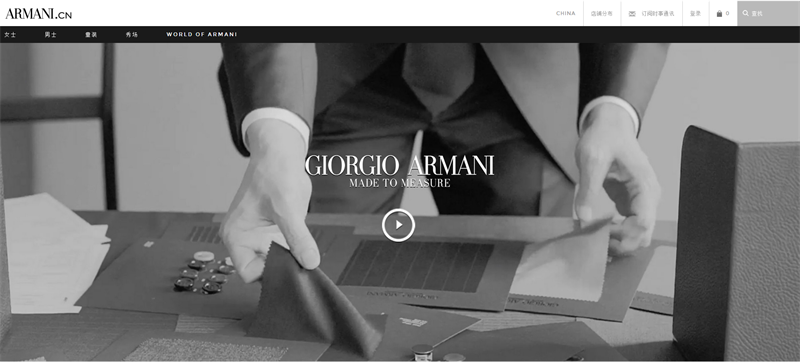
尊享可以理解为稀缺的、区别于一般的、能体现身份的。通过这些描述,我首先想到的是一些国际知名品牌的官网设计。包括:BURBERRY,LV,ARMANI等...


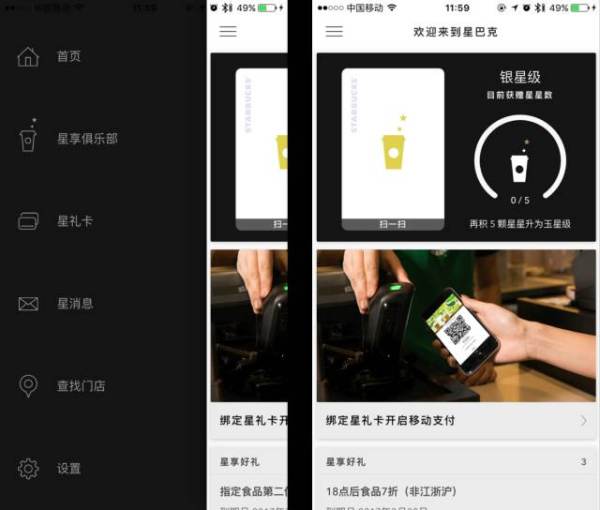
星巴克会员APP,也有相似之处。

能直观看出,它们都以黑白为主。包括图片的选择,也是偏暗色调,来营造一种沉浸的氛围。
可能你会说,这些都是本身品牌定位的形象,并没有像我们所说的付费前和付费后的对比,所以,找了个更直观的例子可以说明这一点。比如,我们经常见到的候车或者候机室,普通乘客的是这样的:

而VIP专享的差不多是这样。

以提取出的设计关键词是:暗色调,更沉浸,留白。图标的处理上也可以倾向于表意清晰,去除装饰的,从而提升尊享感。
2. 功能特权对比
会员中心一般会呈现不同等级的身份,供用户选择。比如:会员和超级会员。从商业角度考虑,我们当然是希望用户去买更贵的超级会员,提升转化率,从而得到更好的收益。
那么这个时候设计师要做的就是把功能权益理解透彻,然后找到更合适的方式做权益对比,让用户一眼就能感知到超级会员牛逼,花钱值。
我大概调研了几种不同的处理方式:
a. 阶梯形式对比
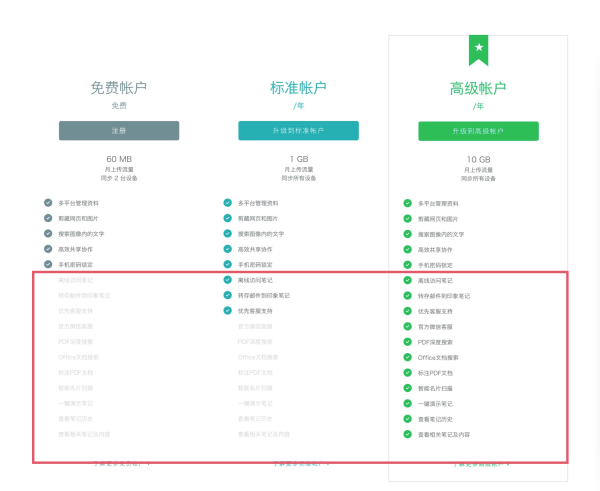
印象笔记会员功能对比做的非常清晰直观,功能维度单一,很直观的告诉用户一个概念:越高级,功能越多。
横向,对比共享权限;纵向,浏览独享权限。简单明了,用色方面也是等级越高,颜色明度越高,从而吸引用户注意力,引导开通高级账户。

还有一种处理方式,类似于印象笔记,但是由于它们功能维度的不同,没法横向对比,但是纵向来看所属等级的权限还是比较直观的。比如:500px,worktile(但相比印象笔记,还是差点意思)


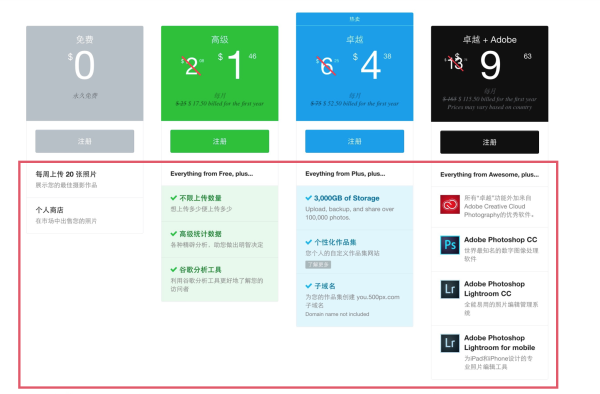
b. 上下对比
为了让用户更直观的感知会员权限的份量,可以拿现有的免费权限作为参考,举个例子:微云。
它是在会员特权下面,放上免费用户权限做对比,来衬托会员的强大功能。采用浅灰色小字,不会给页面主要信息造成干扰,同时提升用户的购买欲。

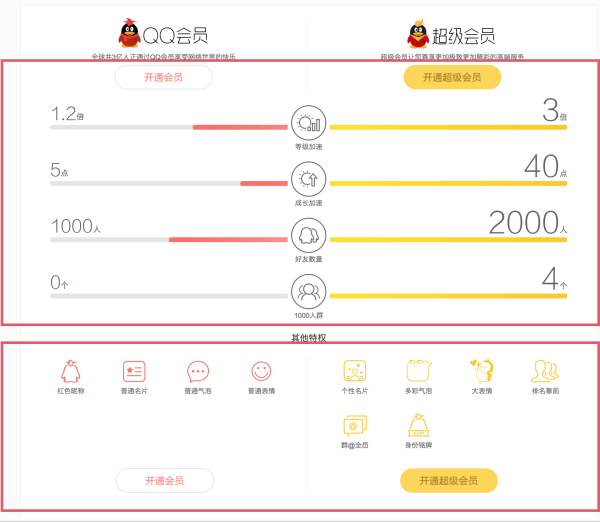
c. 鱼骨图对比
采用鱼骨图方式来对比呈现,能够以夸张的手法,把用户的视线引导到我们想让他关注的地方。
比如:QQ会员,采用这种方式的同时,把需要引导的权限字号放的格外的大,也是拉开对比关系,吸引用户眼球的一种方式。

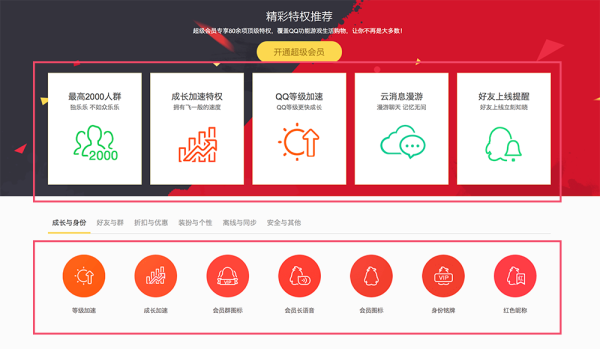
3. 突显核心特权功能
其实很多情况下,用户都是奔着那么一两个核心功能去的,比如开通印象笔记,一般都是为了更多设备可以同步,上传浏览量更大了;开通百度网盘会员,为了更大的容量和更快的上传下载速度;开通QQ会员,一般都是千人大群,成长速度,或者是名字标红....
会员中心页面的处理,应该更有节奏感,突出核心特权,弱化辅助特权。而不是把所有能都平铺到页面上让用户自己去发现。
下面是QQ会员功能特权页面,核心特权和辅助特权的主次处理:

总结
无论是视觉层面的呈现,还是功能维度的布局,目的都是让用户在便捷的环境里,购买他们认为划算的功能。
我们能做的就是处理好信息的优先级,让用户在短暂的时间能做出购买决策,帮助或者引导他们做出选择,而不是在信息过燥或毫无逻辑的页面里流失。
欢迎关注作者的微信公众号:

「干货超足的改版实战经验总结」
- LOGO 改版:《揭秘LOGO设计流程!超详细的腾讯云LOGO 改版记录全过程》
- 官网改版:《QQ官网全新蜕变!IM QQ 改版(第一期)设计总结》
- Pinterest 改版:《改版实战!聊聊PINTEREST官网再设计过程的经验思考》
- QQ 新版表情:《腾讯ISUX丨揭秘QQ 新版表情背后的设计故事》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量200万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓