
面对完全不一样的媒介,设计师们会有不一样的目标,也会使用不一样的手法进行设计。 比如说一名 UI 设计师与平面设计师的最大区别,大概就是在于 UI 设计师能够以开发的视角来做设计。
UI 这个词或许听起来非常新潮,但是 User Interface 这个词组及其含义其实很早就已经出现了。古时候的设计师使用 GIMP 对用户界面进行设计,后来我们使用 Photoshop 进行这项工作,而现我猜大多数 UI 设计师们都已经用上了 Sketch。
UI 设计与其他的一些设计行当最大的一点区别就是,UI 设计师输出的并不是最终的作品,他们通常还要把自己的设计先交付给开发,而且交付这个过程非常重要。
你怎么去设计以至到你怎么输出你的设计将会直最终的产品产生重大的影响,所以对于这种媒介(software),设计师会面对的问题将会面对什么样的新问题。开发使用他们的开发工具(iOS 的 Xcode、Android 的 Android Studio 等等)按照你的设计来构建界面的的方法和思路会与你在使用 Sketch 来设计 UI 的思路非常不一样。所以,既然 UI 设计师的主要工作是交付,那么学会以开发的视角和分析方法来进行设计将非常重要。
开发眼中的设计稿长什么样
人们总是会带着自己既有的知识和以往的经验来分析客观事物,开发眼中的设计稿跟设计师眼中的设计稿差异其实非常大。开发通常以视图(Views)为单位排布各个元素,Sketch 里面的 Symbols 功能和 Group 的概念其实与视图的概念非常相似,都是事先规定好样式与属性,然后再在需要的地方重复使用。
当然了,开发在使用他们的工具(Xcode、Android Studio 等)来控制布局,构建我们的UI肯定不会像你在 Sketch 里面来得那么简单直接,但是设计师并不需要实际地去学习如在使用这些工具来对 UI 进行构建(当然如果你感兴趣的话,深度地了解一下这些又远又近的知识对你将有非常大的裨益)。我们可以将视图想象成一个类似于 Sketch 里面的 Symbols 或是 Group 的东西,样式、边框和大小都被规定好了,然后各个不同小视图以合乎道理的层级和顺序构建成我们的理想中的界面。

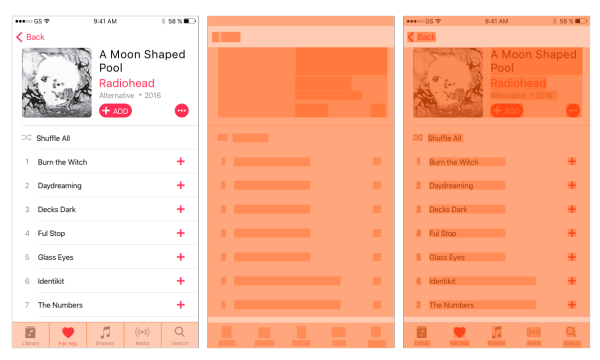
拿 Apple Music 举个小栗子。Apple Music 的专辑页面大致可以分为三个大视图:
- 最上方的专辑详情区域。
- 中间的歌曲列表页。
- 我们熟悉的 Tab Bar。
这三个大视图之中又包含了从属于自己的小视图,譬如说专辑的照片就是属于专辑详情区域的视图,每首歌曲的名字也是属于歌曲列表视图内的小视图。
上面那个充满了蓝色框框的图显示的是每个视图的边界,Sketch 里面可不会给你显示这些东西,不过我们有 Zeplin 和 Sketch Measure 这样的插件帮助我们标注并输出每个图层的边界大小,这对于实际开发来说非常有帮助。
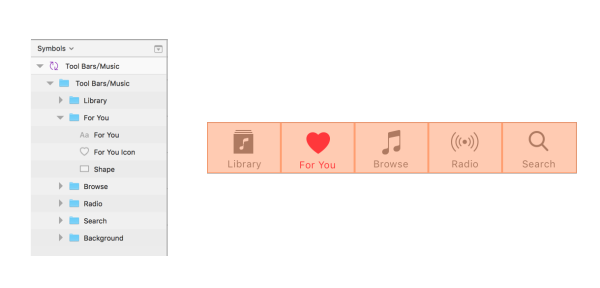
我们再来观察一下 Tab Bar 在 Sketch 里面的图层结构。

这样的排列是比较接近在开发环境下搭建 UI 所使用的结构的。有太多的设计师并不会将图层整理得那么整齐,认为整齐与否并不影响视觉效果。这的确不影响视觉效果,但是这有可能会严重影响交付效果。所以下一次画 UI 的时候请尽量合理地安排好图层的结构和从属关系,多去阅读各个平台和系统的设计规范,别使用奇奇怪怪的数字来定义元素的尺寸和它们之间的距离。软件是程序写的,在这些层面上它就是那么方方正正,没有什么创新的空间。
同样地,大家所说的保持软件的一致性,除了出于美观好用等各方面的考虑以外,其实也是为了更高效地进行开发。对于一套好的 UI 来说,它上面的几乎所有元素都需要是可以用数字描述的,包括多少像素的圆角,多少像素的描边。以开发的角度来看,只有数字才是描述你的 UI 的最有效的语言,而有规律的数字才是维持一致性的保证。
像开发安排视图一样安排好图层的结构,然后使用 Zeplin 或者 Sketch Measure 一键自动标注并且输出,加之及时有效的沟通和认真专业的态度,将大大减少你的程序员和你日后的改改改工作。科技日新月异,你还有很多别的新玩意要去学习,程序员也有很多新的技术要去专研,学会以开发的视角去做设计非常重要。切不要把为了一两个像素的偏移而争吵视作是自己具有工匠精神的体现,华为已经开始裁撤 35 岁以上的员工了,我渐渐觉得这样的鸡毛蒜皮的小事情简直就是浪费时间。
@1x
关于使用一倍还是二倍做图的争论还是比较多的,国外的设计师喜欢用一倍,国内的设计师比较多用二倍,实际上两种选择都有自己的好处,好多高手也写了不少优秀的教程,在下就不在这里班门弄斧做比较了。
我简单说说做一倍图的好处。
一倍图计算起来很简单,要输出几倍就乘以几倍,如此你就能在 Sketch 里面使用插件一键输出所有倍数的图了。开发在搭建 UI 的时候还能直接使用你标注在上面的数字,大大较少了出错的可能。还有两点个人总结的小经验,就目前来讲,你能在官网或者是一些权威组织网站上面下载到的有关平台规范的设计源文件以及大部分素材都是用一倍图做的。另外,使用一倍图导出到目前比较主流的可交互原型制作软件(Framer Studio、Flinto、Principle、Form、Origami 等等)内制作可交互原型将会有更加良好的体验。
输出色板

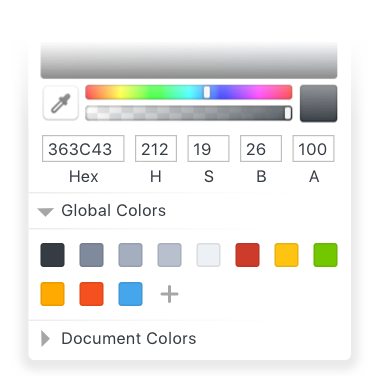
设计师会在设计之前定好需要用到的各种颜色,开发其实也需要,他们会在一个文档里面将所有要用到的颜色先写下来(这些颜色也由设计师给到),然后再在需要的地方随时调用,概念就跟设计师参照视觉规范做设计一样。

所以在设计 UI 的过程中请妥善保管你选定的颜色。如果时间充裕的话最好专门新建一个画板来保存你的颜色并使用 Sketch Measure 与其他 asset 一并输出。这样开发就能够复制上面的十六进制码直接粘贴到他们规定颜色的文档里面去了。

为你能想到的所有情况而设计
程序不可能总是在理想的状态中工作,故障与错误总是会有的。当出现比如说断网、弱网或者暂时没有内容可以展示时,程序的页面该怎么呈现并传达正确的信息给到用户?
所以设计师在设计的时候一定要审慎处理各种不一样的情况。假如一个页面有可能会有不存在内容的状态,那么该怎么对这种状态进行设计?
总有你想不到的情况会发生,所以如果不明白的话多去询问一下传说中的知情人士,相信他们也会很乐意帮助你找出一些需要设计的异常情况。
另外几件细碎的事情
- 对于语言文字的处理一定不能掉以轻心,因为这有可能会将你的页面毁掉。如果一个视图内文字有可能会很多,那么要做截字处理还是自适应处理?如果某处会有出现大量英文的情况的话呢?
- 不要太过追求完美,锱铢必较地去要求一个两个像素的完美并不值得提倡。就像前文提及的一样,我们最好能在前期就避免这些情况的发生。而且,软件开发过程中会有很多不可控、不可预估的情况发生,有些问题谁也没办法解决。学会接受一点点的瑕疵更有助于项目的推进。
- 为软件添加上一些优雅的转场和漂亮的动效确实能改善用户体验,但设计师不需要要在软件的每一寸土地上都要施展自己的才华,使用系统自带效果不丢人。如今无论是安卓还是 iOS,系统本身所能提供的动态效果已经非常不错了,学会怎么合理地使用它们也是一门考验功力的活儿。
好的产品需要大家共同的努力!(ง •̀_•́)ง加油!
欢迎关注作者:
- 个人专栏:「DesignCoder」设计是一项工程;
- 我的追波:Zhuyuxuan
「写给设计师的前端小知识」
- 《零基础也能看懂!写给设计师的前端小知识之小白入门篇(一)》
- 《零基础也能看懂!写给设计师的前端小知识之征服霸道DIV篇(二)》
- 《零基础也能看懂!写给设计师的前端小知识之网页排版(附实战)》
- 《零基础也能看懂!写给设计师的前端小知识之排版三步走起来》
- 《零基础也能看懂!写给设计师的前端小知识之各司其职》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 693 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓