
编者按:网页设计领域的业界良心Awwwards除了每天推荐好网站,定期做评比之外,还会在博客里面推荐各种网页设计的技巧和总结,今天的这篇文章最初是源于一个探索性的项目,项目结果炫酷然而乍一看并没有什么卵用,不过,如果将这个项目同最近选出的20个配色优秀的网站相互印证,足以看出时下配色的大趋势。当然,好人做到底,作者干脆把时下流行的基于Material Design 的配色工具连同常用而经典的配色工具一同推荐给你,这也构成了今天文章的三大部分。OK,正文开始~
几周以前,供职于 Jam 3 的图像开发者 Matt DesLauriers (@mattdesl)向我们展示了Awwwards 平台上的一个有趣的发展趋势。正如同你所看到的,Awwwards 从 2009 年开始就专注于搜集网络上最有修的网站,而这些网站就是网页设计趋势分析的重要素材和来源。
“这个项目始于一个实验:当时我刚刚开始学习Node,正打算在Awwwards上挖掘一些数据可视化的案例。”
Matt 开发了一个工具,它可以抓取每一个Awwwards的获奖网站的元数据,比如站点名称、开发者、日期、URL、缩略图,等等等等。这个工具还会分析每个网站缩略图的配色,生成一套相对粗略、包含三个主色的配色方案。

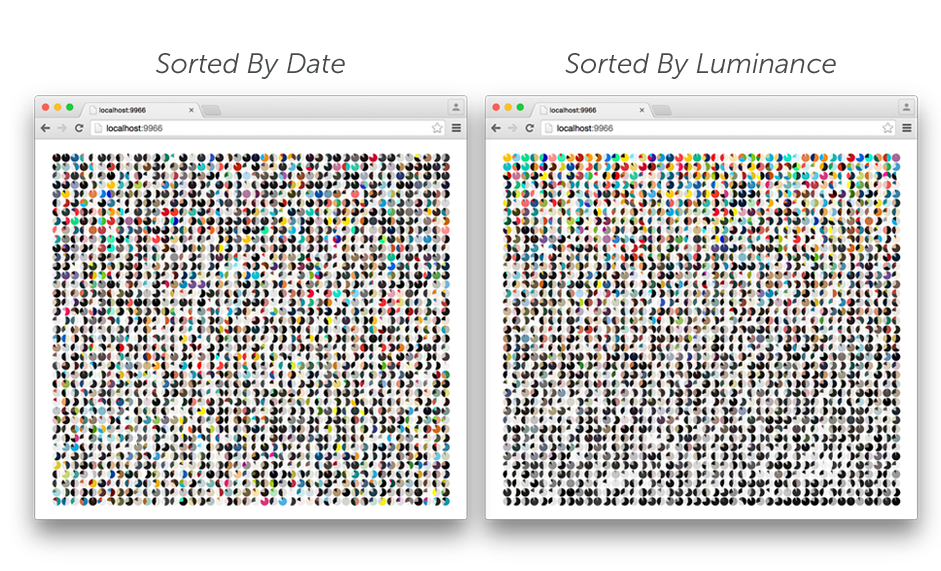
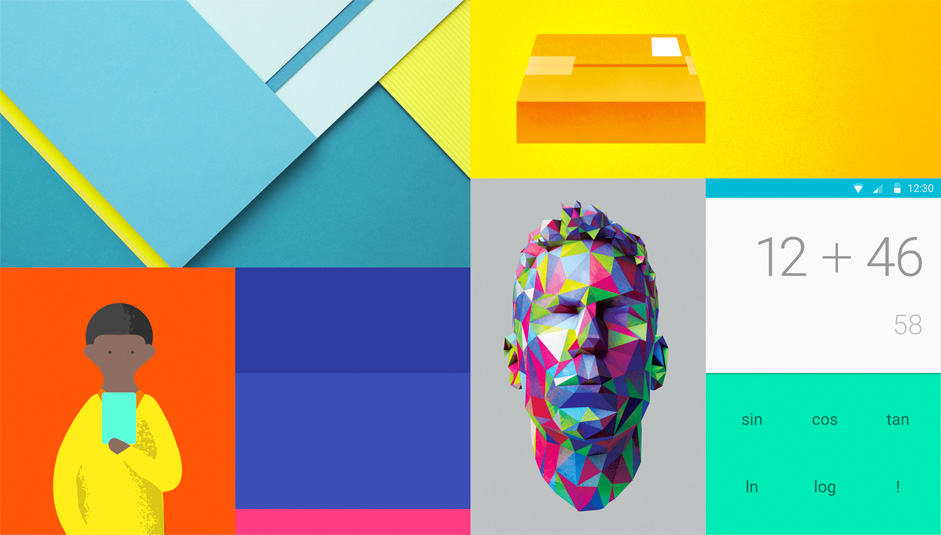
如果将其按照日期和亮度来进行排序的话,会得到下面的图:

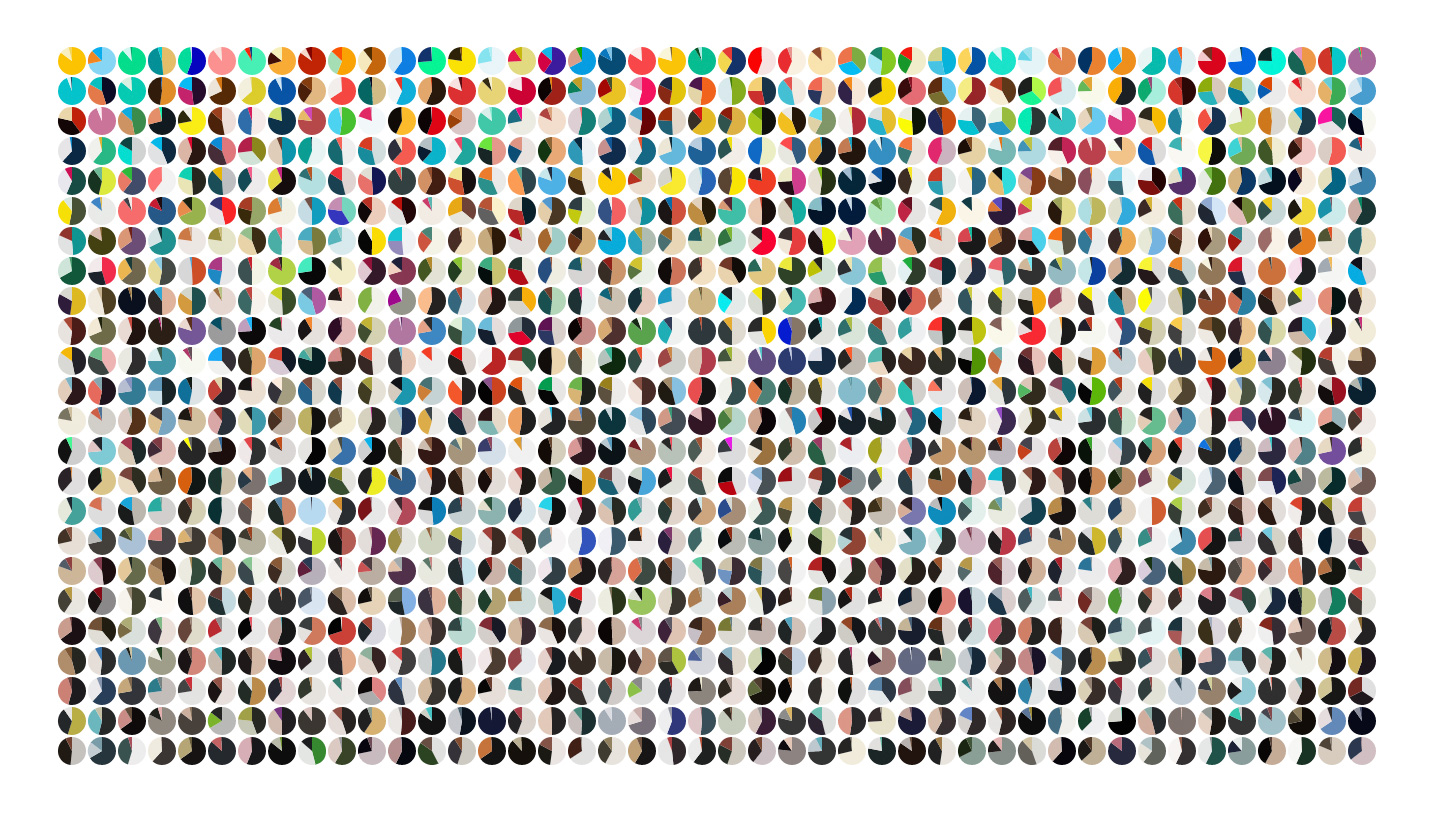
获取配色方案的数据之后,工具将每个网站的三色配色方案用饼状图呈现出来,在Canvas2D的渲染下生成上方的图片。在这个过程中,Matt还使用了Node.js、d3.js、Cheerio,Browserfy 等开源工具。
由于采样巨大,信息量惊人,想一眼洞见规律并不容易,但是仔细观察你会看到配色方案演进还是隐隐遵循着某种趋势和规律的。
1、20个配色最佳的“每日一站”
Awwwards 每天推荐的网站都是设计技术俱佳的优质案例,由于评选过程中网站的不同属性都会被打分,因此配色优劣在这里也是被量化的。所以,文章这一部分是从最近几个月的每日一站中精选的20个配色顶尖的优质网站。如果你需要现成的配色方案,直接借鉴下面的方案吧。
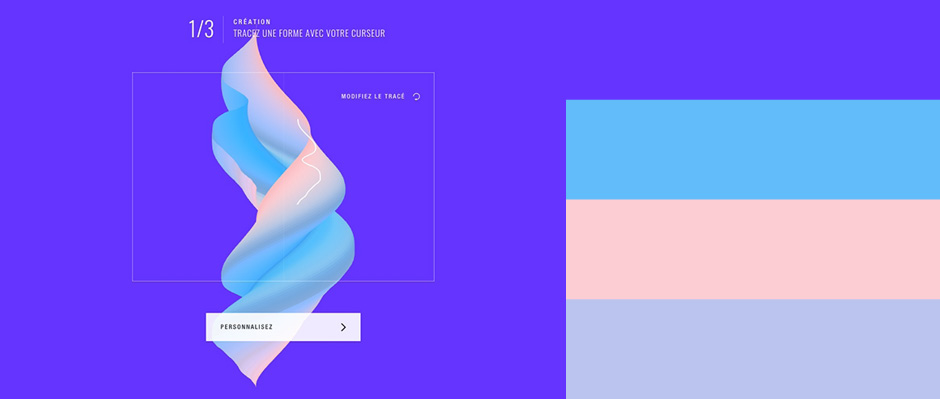
Créations Namale By Phoenix The Creative Studio

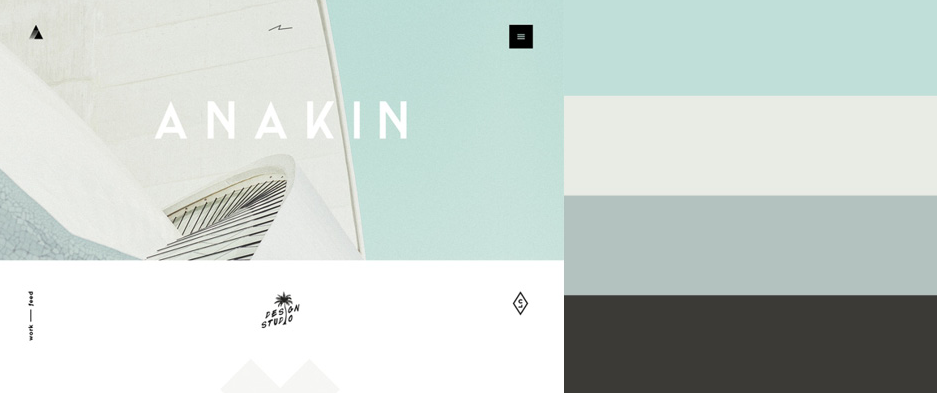
LEVEL By Vide Infra

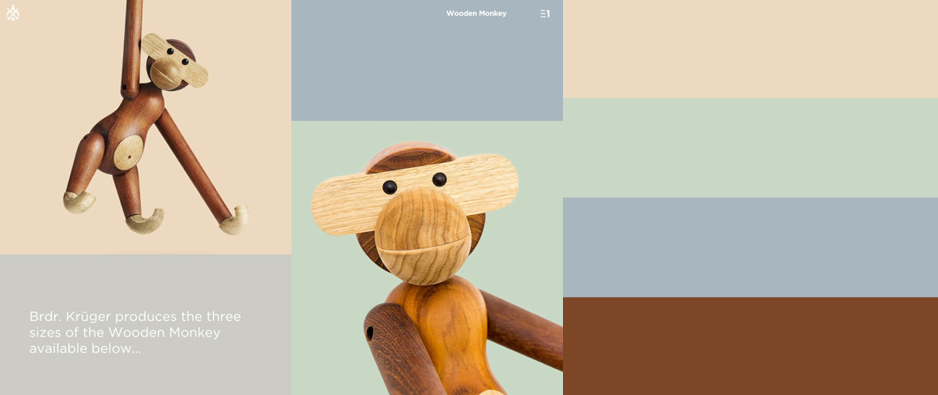
Brdr. Krüger By Relax, we are the good guys

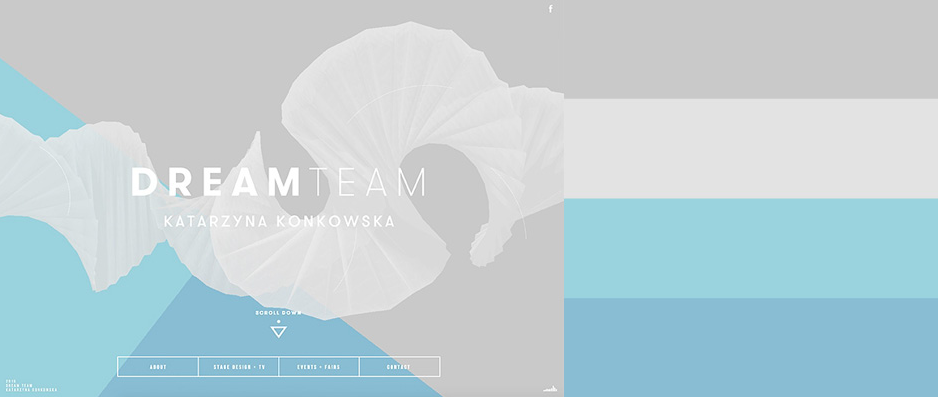
Dream Team Katarzyna Konkowska By BrightMedia

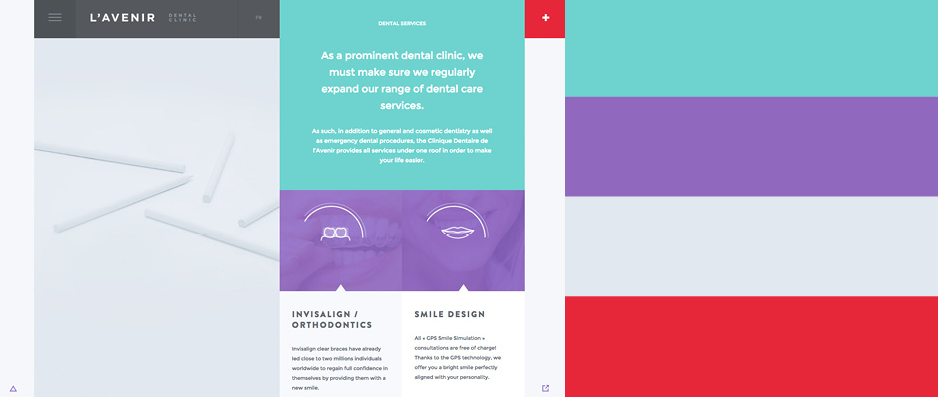
L'Avenir, Dental Clinic By Phoenix The Creative Studio

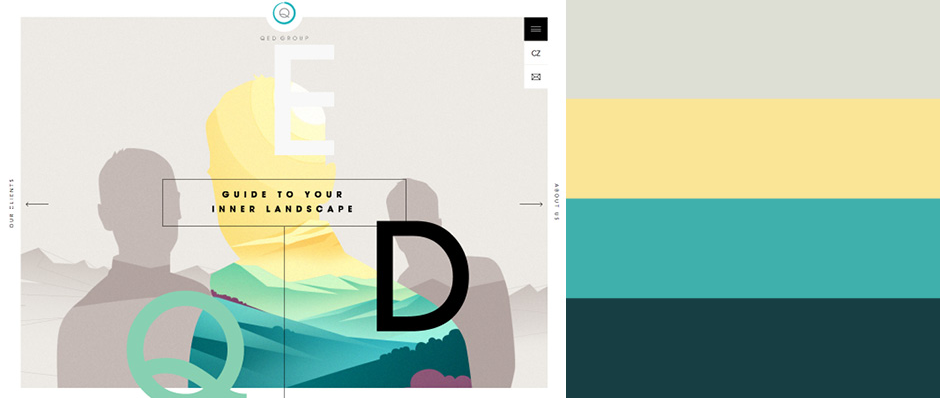
QED Group By madeo

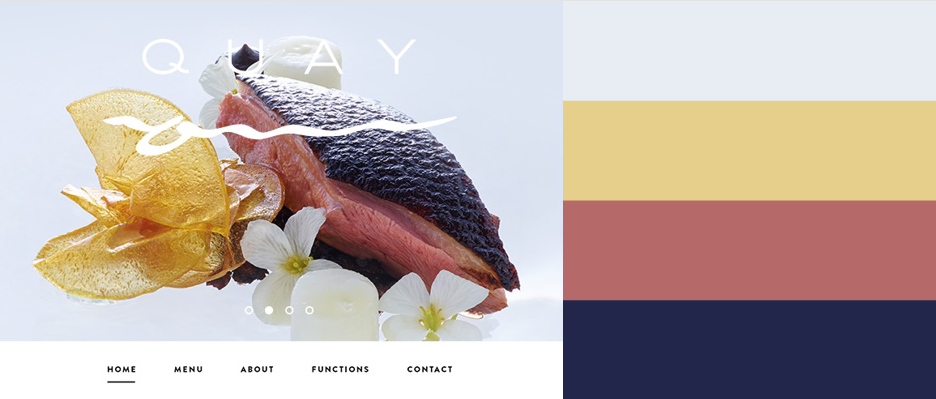
Quay Restaurant By Pollen

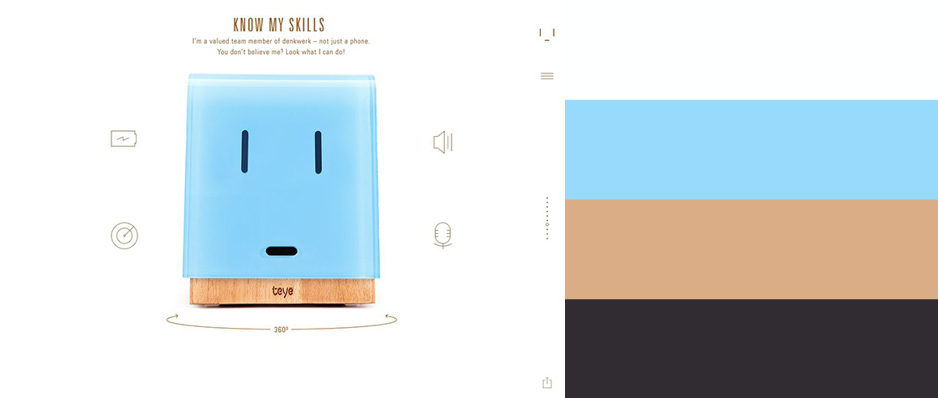
Teye By denkwerk

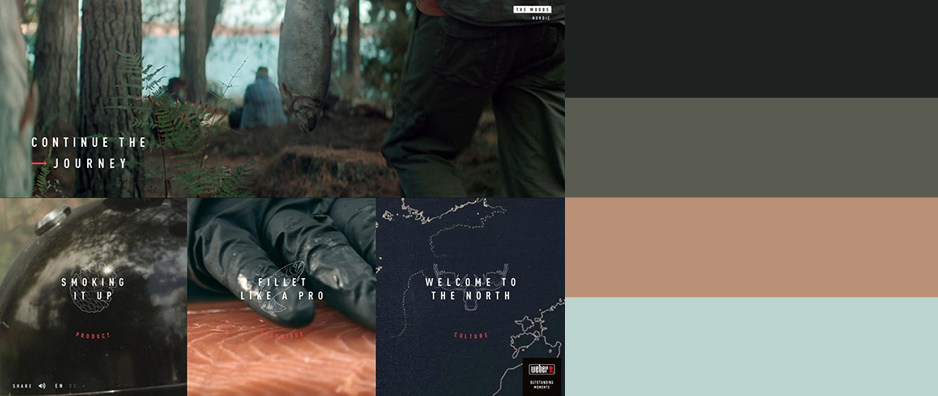
Weber - BBQ Cultures By UncleGrey & MediaMonks

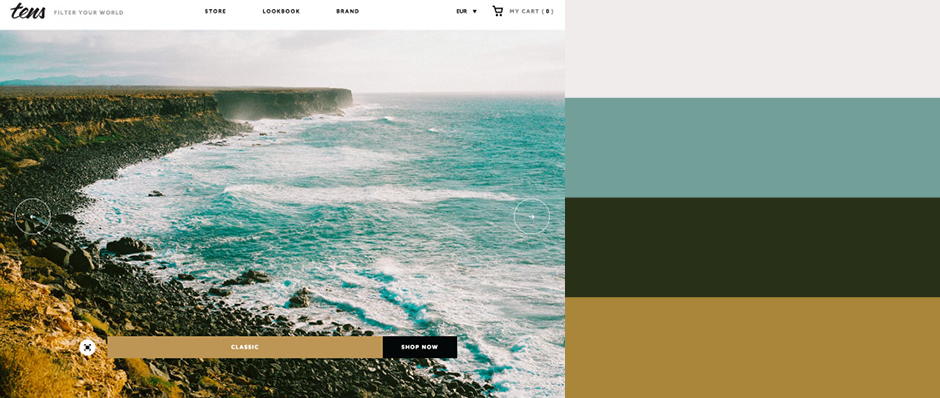
Tens Sunglasses By Elegant Seagulls

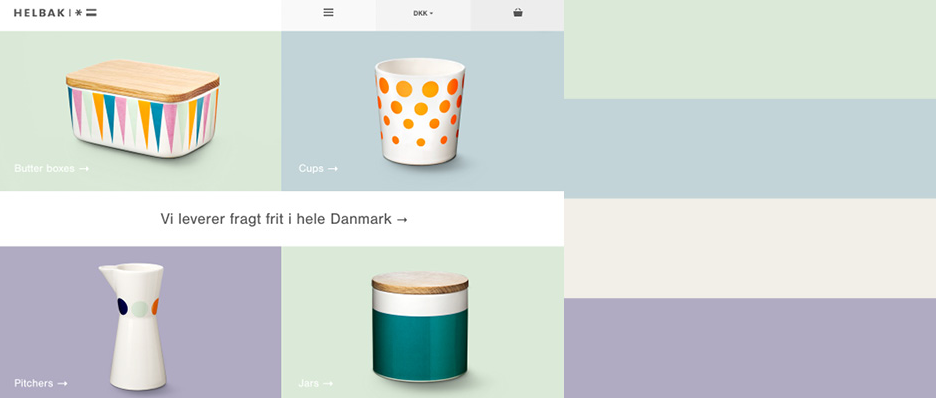
Helbak Ceramics By Anders Bergh

Crea Carte By Dataveyes

Suspended Animations 2015 By Baptiste Briel & Flavinsky

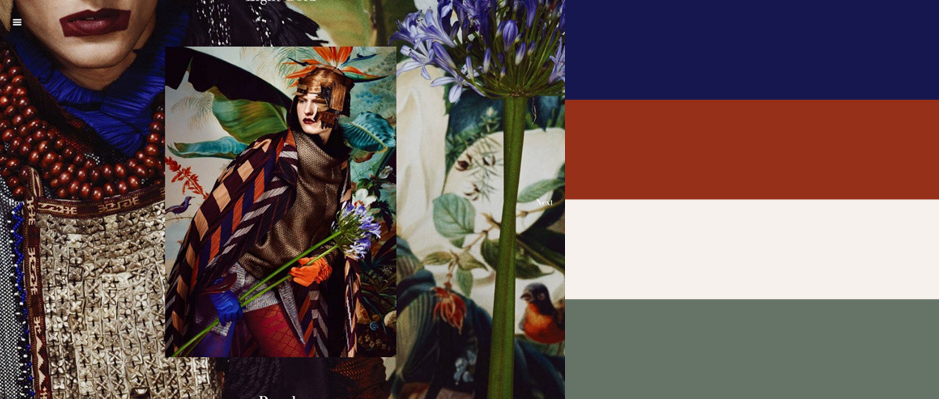
Pablo The Flamingo By Pascal van der Haar & Nathan Gordon

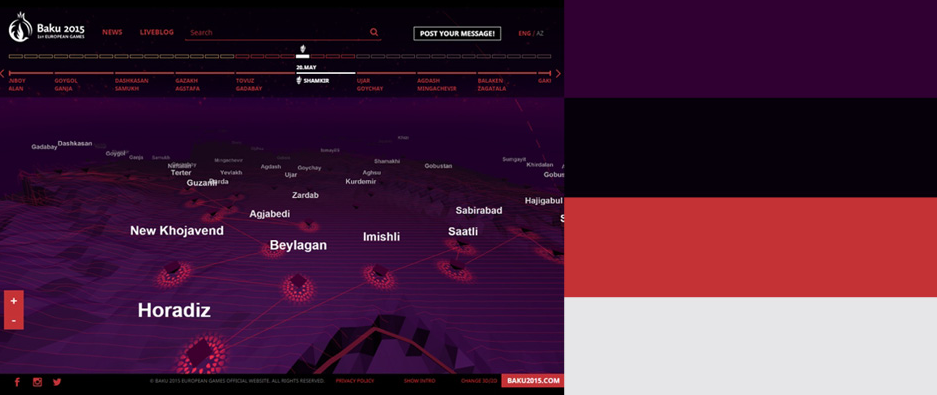
Baku 2015 – Follow the flame By Steven Delcourt

Bonhomme By Bonhomme

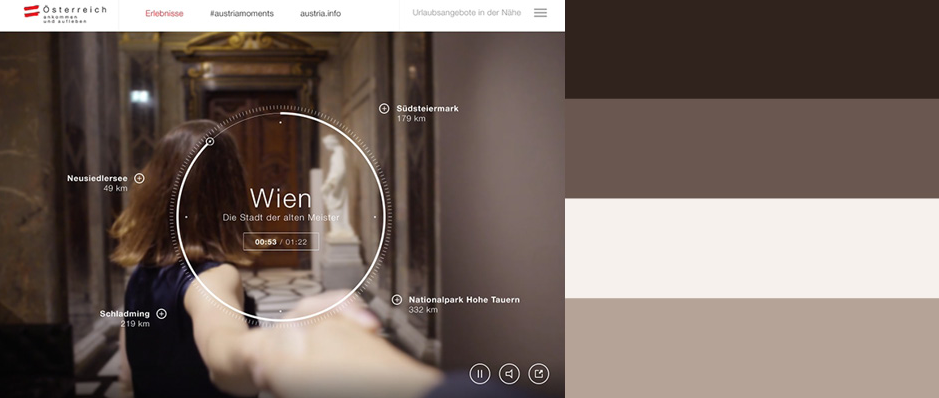
Austrian Summer Moments By Loop

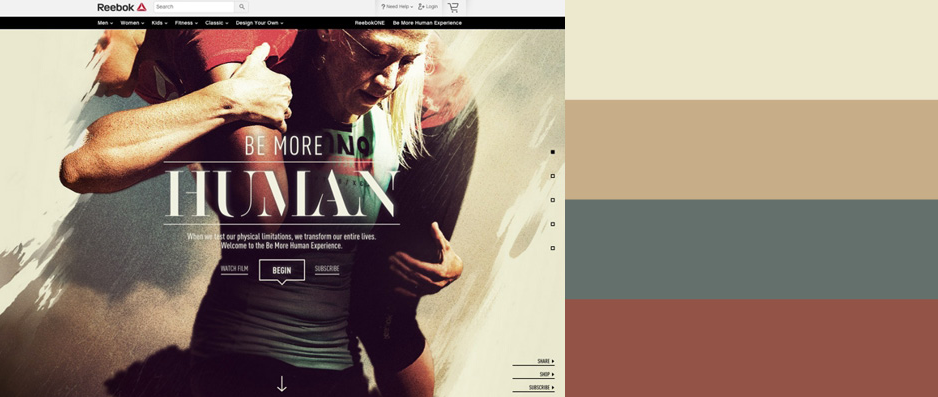
Reebok: Be More Human Experience By Venables Bell & Partners, welikesmall

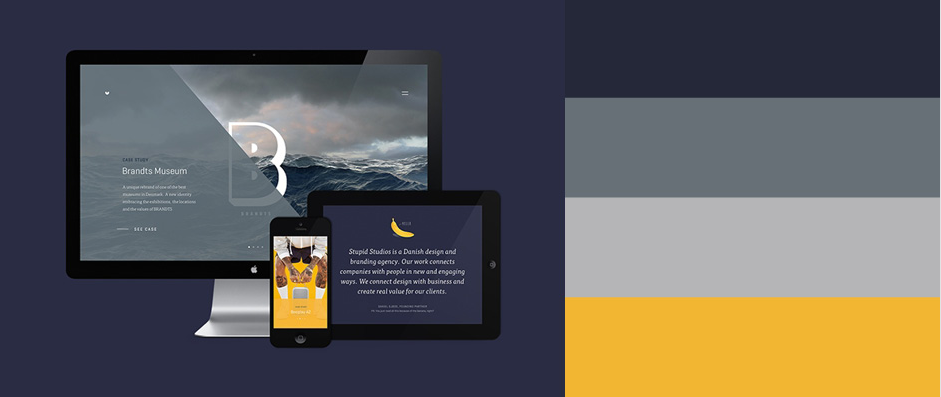
BRANDTS - Museum For Art & Visual Culture By Stupid Studios

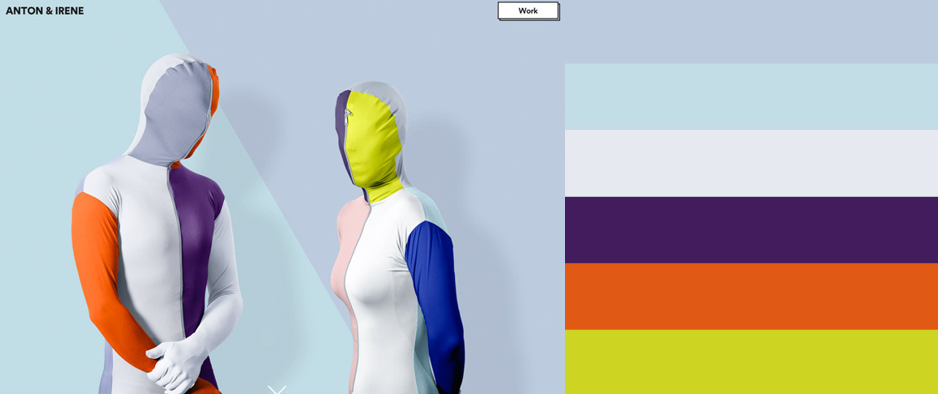
Anton & Irene By Anton & Irene, Oleg Chulakov Studio

2、Material Design 的理论与工具
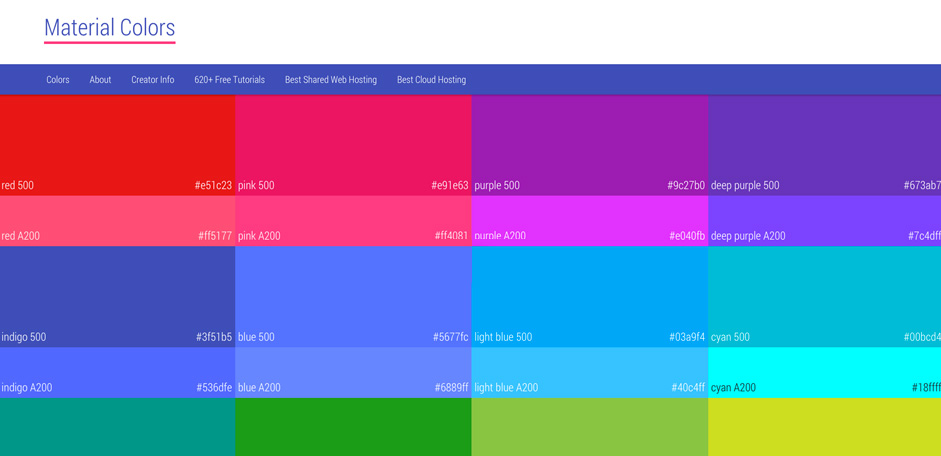
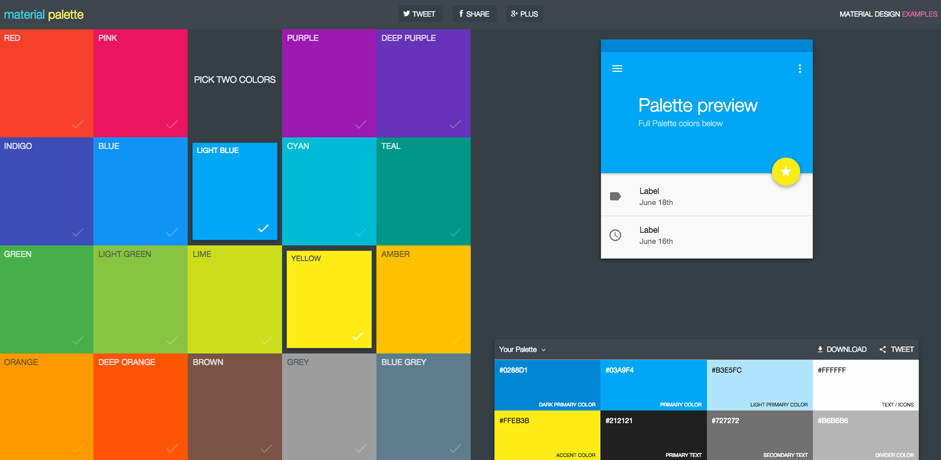
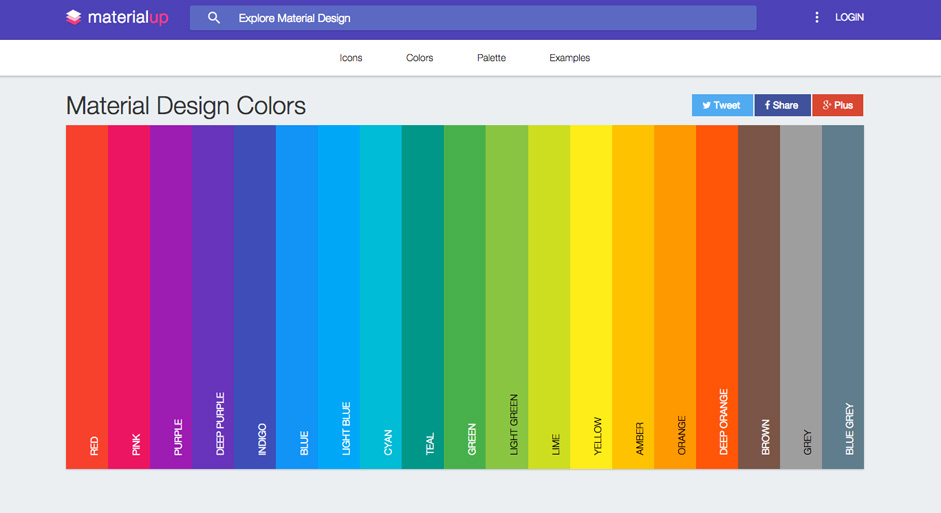
随着Material Design的流行,基于Material Design 风格的配色工具也逐渐多起来了。
完美配色: Material Design 如何让配色更轻松
这是一个视频教程,被发布在Youtube上,所以毫无疑问你得自备梯子翻越伟大的墙来观看视频……
Material Design 用色准则 : 色彩应该充满活力而意想不到

这篇用色相关的文章是Material Design官方文档的配色部分的内容,当然,它在Google的服务器上,你知道该怎么做了……



3、创建配色方案的常用工具
创建配色方案的常用工具绝对是设计师的日常必备工具之一。

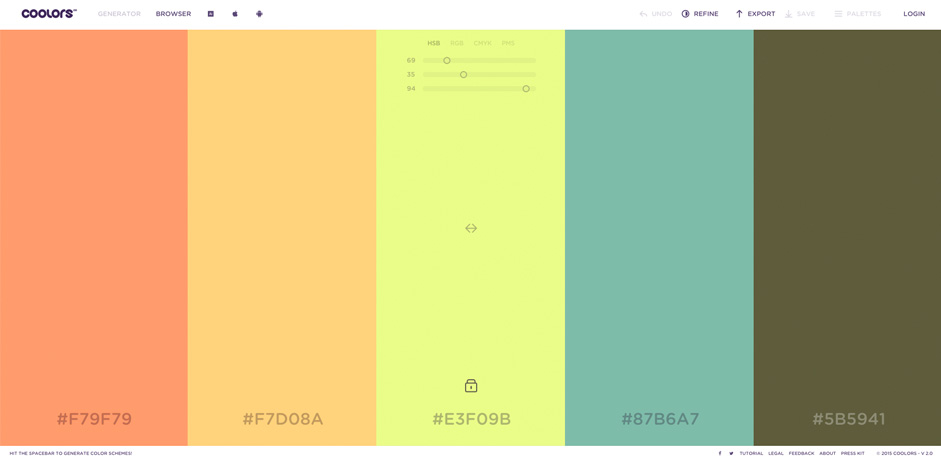
Coolors 是一款直观的配色工具,你可以以更加简单的方式创建色彩组合,还可以生成不同的格式,比如SVG、PDF或者SCSS。

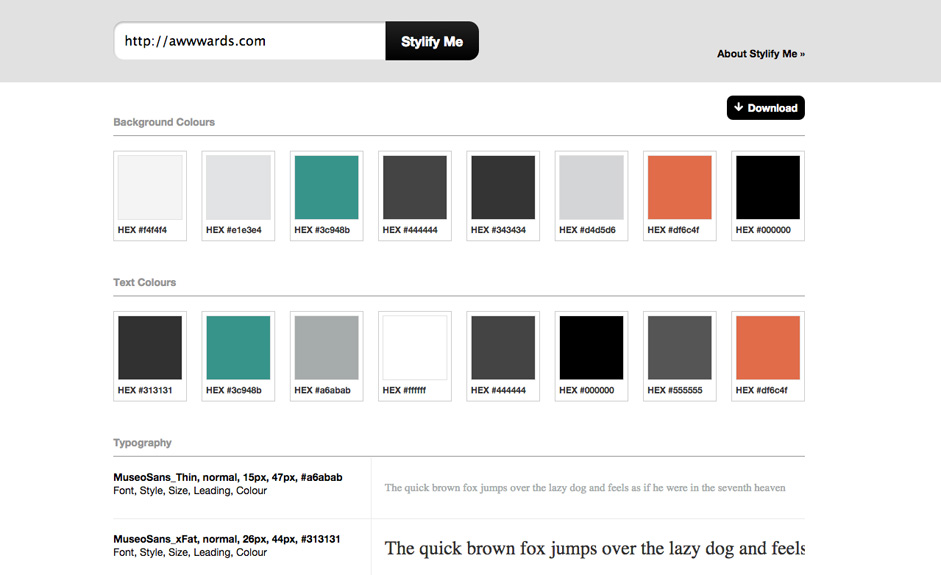
Stylify me 是一个帮你创造设计风格指南的网站,包括颜色、字体、大小和间距等基本元素。

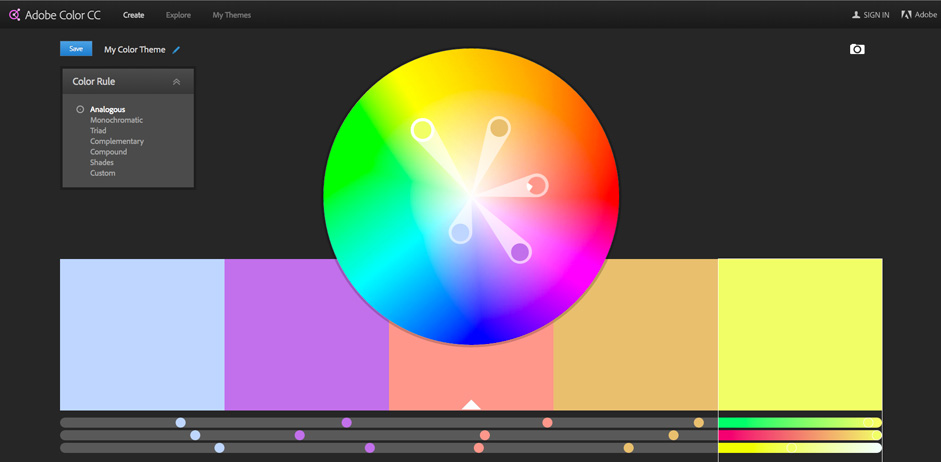
经典配色工具Color CC,它的前身一直是以Kulor而存在。现在的Color CC 已经覆盖了各大系统平台,云端同步,还有支持社区。

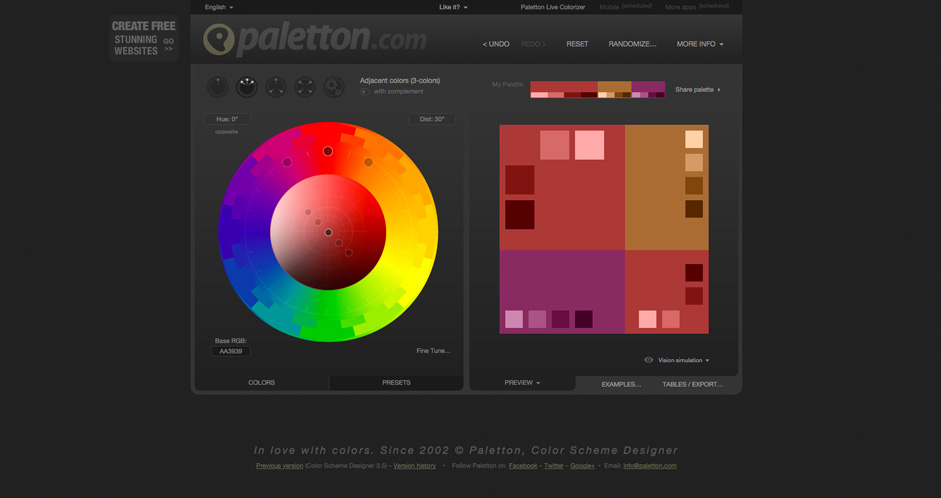
Paletine 是一个用来协同制作配色方案的工具。

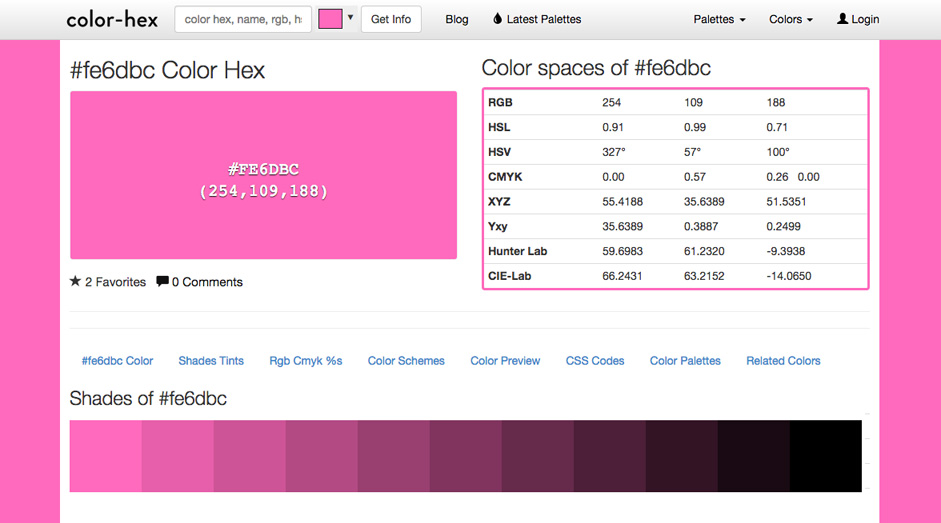
Color-Hex 是一个有趣的工具,不论是要配单色、近似色还是三色的配色方案,它都能帮你搞定。Color Hex可以根据需求生成不同色彩模式的方案,RGB、HSL和HSV和CMYK都不在话下。为了方便网页设计师,Color Hex 还可以生成CSS代码。
结语
厚重的色卡、海量的网站、大把的工具,即使你拥有良好的品味,制作优秀的配色方案依然是个体力活儿。这些优秀的工具和素材使得配色方案的来源丰富用法多多,用好它们,好配色方案肯定是可以搞出来的……
2015流行的设计趋势:
- 大局篇:《我的征程是未来!带你展望2015年最重要的网页设计趋势》
- 细节篇:《先人一步!带你了解制霸2015年的网页设计趋势》
- 色彩篇:《跟上色彩潮流!带你展望2015年的网页设计配色趋势》
- 排版篇:《紧跟潮流之布局篇!2015年至关重要的四种排版趋势》
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量99万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓