
设计趋势直接反映着网页设计在技术和风格上的演化方向,也是大众在网页和UI设计审美上的风向标。2017年过半,网页和UI设计趋势也日渐明朗,几种不同的设计趋势也已经成为2017年网页和UI中必不可少的元素,这些元素主要体现在导航设计、配色和排版上,你会在今年的优秀的设计作品中看到。
当然,和所有的设计手法一样,几乎所有的设计趋势都有其特有的使用场景,用来搭配不同的风格,应对不同的设计语境。所以,千万不要将这些流行的设计趋势一次都用上!挑选合适的搭配你的设计项目,才能真正出彩~
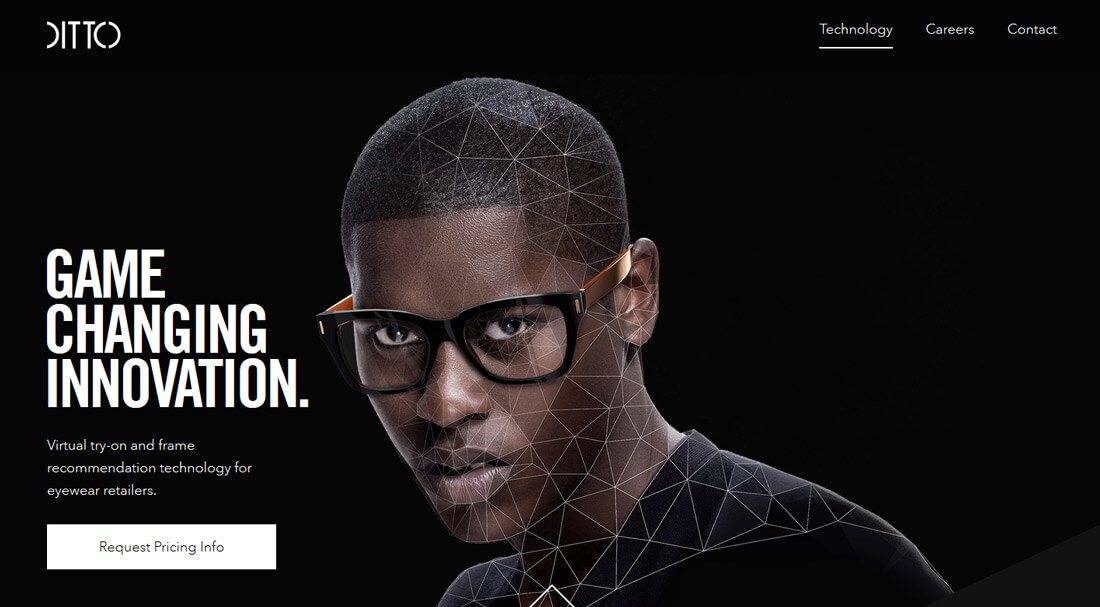
1、空间共享式排版


所谓空间共享式的排版,指的是文本等设计元素,不再拘泥于特定的区域,而是打破空间限制,开始横跨多个元素、多个区域,以入侵式的姿态、错落式的排版,呈现出一种独特的视觉美感。
不过,打破空间容易,呈现美感就难了。横跨多个空间的文本为整个排版增加了视觉美感,同时让整个设计更为动态。瞩目的文本和超大的字体本身就非常容易引起人注意,他们连同背景的不同区块,一同被用户注意到,成为了视觉焦点。
为了充分利用这一趋势,你需要在排版和配色上有所注意。背景的图片和色块元素应该接近,但是要和前景的文本构成对比,这样才能保证整体的可读性和易读性。
在绝大多数的设计当中,前景的文本内容会选择最常见的黑色和白色,这样能让背景不同区域的配色拥有更大的选择空间——因为文本的可读性才是空间共享式排版的重难点!
另外,空间共享式排版的设计重心是视觉流,它应该引导用户关注最关键最重要的内容。
空间共享式排版的设计技巧:《小技巧,新趋势!简单有效的空间共享式网页排版》
2、多边形元素


相比于醒目的空间共享式排版,多边形元素对于设计领域的入侵更加多样,也更加润物细无声。从大面积覆盖式的多边形区块,到多样的多边形叠加元素,再到细小的装饰性元素,多边形几乎无处不在。
多边形元素的优势在于它的多样,几乎可以运用到任何地方,从视频、图片到文本都可以和它构成搭配,不同的配色方案和排版中它也可以见缝插针地加入进去。当然,前提是合理地运用。
我们常说的多边形,是在二维平面内多条直线线段首尾衔接构成的中空闭合图形。在实际设计中,它的形状多样,有的中空,有的则填充了色彩,有时候单个存在,有时候会是成片的多边形构成更为复杂的视觉效果,比如3D的视效。
多边形本身就可以给我们提供足够多的灵感,多种多样的多边形本身就能以多样的方式让乏味的设计变得有趣。
多边形元素的正确用法:《漫山遍野的多边形元素,正在入侵每一份设计稿》
3. 渐变


扁平化设计前几年刚刚崛起之时,阴影和渐变的缺失,使得那几年当中的许多设计显得颇为乏味。从去年开始,渐变逐步开始回归主流设计,重新回归的渐变设计比起以往要微妙了不少。
进入2017年之后,渐变元素开始出现在你能想像到的任何一个角落,背景,图标,图片,甚至一些文字上都能看到渐变的影子。相比于上一个时代的渐变,再次回归的渐变显得更加微妙而有趣,相比流行于80年代的设计,今天的渐变不再追求大梯度的色彩变化,通常只是两种色彩之间的柔和渐变。
虽然现在的渐变几乎在任何设计元素上都有不俗的表现,但是它们通常在较小的元素上表现更好,对于图片和背景这样的大元素而言,流行的玩法是将双色渐变叠加在上面。
渐变是这样回来的:《变化之美!重新回归主流的渐变色设计趋势》
4、大胆的用色


比起以往更加大胆的用色似乎越来越多了,它们不再只出现在复古渐变的设计当中。明亮的背景,醒目的按钮,饱和度高的惊人的色彩裹挟着不同的设计元素,几乎要跳到你的眼睛当中。而随着这种用色趋势而流行的设计元素你可能并不一定喜欢:霓虹色图片和霓虹色字体。
当然,大胆的用色还是有规律可循的:
·调用品牌配色中最明亮的颜色
·使用高饱和度的色彩来强调
·使用明亮的色彩来做提亮色
·如果找不到亮色可用的地方,可以试着将他们运用在图片和照片中
·将明亮的色彩和黑色或者白色结合起来使用
·有目地的使用特定的亮色
5、实验性的导航模式


绝大多数的常用网站中并不推荐使用实验性的导航模式,很大程度上是因为这些网站有固定的用户群体,他们有着固定的使用习惯。距离顶部过远的菜单设计,会让许多普通用户觉得难以适应。但是,对于强调设计感的特定的网站,实验性的网站或者是设计师在线作品集和个人页面,实验性的导航是非常不错的试验场。
事实上,2017 年还是实验性导航设计崛起的一年,许多设计师开始有意识地在网页中采用一些实验性的导航,侧边栏导航已经算不得太新鲜的尝试,底部导航、隐藏式导航、滚动弹出导航等等不一样的设计,层出不穷。
而最关键的地方在于,用户似乎吃这一套。
当然,只有你最清楚真实的情况,因为只有你能够到后台查看某个导航链接是否有用户不断点击。越来越多的设计师开始尝试新的导航设计手法,那些成功的导航设计通常会有一些共同点:这些导航会在首页上显得颇为突出(如果位置不那么显眼,设计师会让它们更大一些),并且会借助视觉设计引导用户去曲艺到它们,并且帮助用户快速熟悉新的导航模式。
这6种技巧不要错过:《想剑走偏锋?试试这6种实验性的网页导航模式》
结语
越来越多的新的设计趋势还在不停涌现,但是它们始终还是围绕着主流的审美,即使是躁动粗粝的设计风格也从某种方式上迎合着Geek风。
【基础牢靠才能搞得定好设计】
- 《划重点!在为可穿戴设备设计时这11点超重要!》
- 《对比这10个注意事项,你的网页文字排版达标了么?》
- 《从这些工具开始,在设计时更科学地搞定配色》
- 《讲真,如今的好设计还是离不开数据的支持》
- 《想让设计更走心?你得学会用共情来驱动设计》
- 《学会插画的这四种玩法,能让你的UI体验更优异》
- 《这样做引导,帮你的用户快速熟悉手势交互》
- 《悬浮按钮要怎么设计才能带来好体验?》
- 《怎样借助故事板做好用户体验设计?》
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创,请尊重版权和作者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓