
@设计便利店 :今天不分享那么大的理论,介绍几个简简单单排标题的方法,供大家学习参考。
01. 同字号加粗 & 置顶

▲ 标题:方正兰亭特黑简体 内文:方正兰亭黑简体
标题置于左上顶部,并远离正文,标题加粗,标题字号与正文字号相同。
在文字内容很多的情况下,这种设置的好处是让读者有足够呼吸的空间,这种方式的标题设计是比较优雅、克制与内敛的。
02. 大字号标题 & 置顶

▲ 标题:小塚宋体 内文:小塚宋体
标题依旧设置左上顶部,采用了内文2.5倍字号的字体,这种方式的标题设计让标题和正文的对比尤为突出。
03. 1.5倍标题

▲ 标题:方正兰亭黑简体 内文:方正兰亭黑简体
标题位于正文的上方,字号是正文的1.5倍,标题与正文之间空了一行。这种方式的标题设计比较保守,好处是适用绝大部分的情景需要。
04. 无衬线字 + 衬线字

▲ 标题:思源黑体(Bold) 内文:思源宋体(Regular)
标题与正文使用有对比的字体,此例子标题为无衬线黑体,正文为衬线宋体。标题依旧位于正文的上方,字号是正文的1.5倍,标题与正文之间空了一行。这种方式的标题设计也是常用手法,好处是强化两者间的对比。
05. 超大标题加英文

▲ 标题:思源黑体 内文:思源黑体
如果觉得纯中文的版式比较难处理,可以尝试加入少许英文字当做点缀。这种方式的标题设计好处是,减轻版式的单调感,同时可增加版式的国际感。
06. 加分割线
▲ 标题:思源黑体(Heavy) 内文:思源黑体 (Regular)
一根横线划分了标题和正文。这种方式的好处是,将文本属性划分,并进一步强调了标题这一行的重要性。
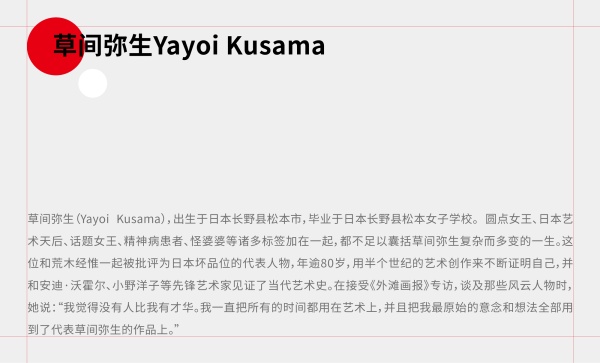
07. 加入简单视觉元素

▲ 标题:思源黑体(Bold) 内文:思源宋体(Regular)
当觉得版式枯燥无味时,可以尝试加入与内文匹配的视觉元素,如例子中,加入了艺术家草间弥生最著名的红色圆点,既不感觉符号与内文无关,又让版式多了些许亮点。
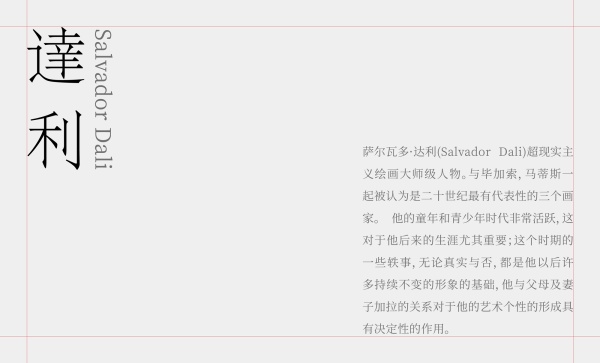
08. 竖标题排版

▲ 标题:A-OTF 徐明 内文:思源宋体
竖排版可以让汉字体现其特有的韵味,在配合英文小字在旁点缀,不会显得太过于传统,这种横竖配合版式的好处是,阅读有节奏变化,可以提高阅读体验。
部分资料来源:《Grid Systems in graphic design - 平面设计中的网格系统》 Josef Muller-Brockmann, 徐宸熹等 译,2016
一起进步!
共勉 🙂
欢迎关注作者的微信公众号:「设计便利店」

「想掌握排版四原则?3个海报设计教程满足你!」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量200万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。





发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
LoRA模型训练
已累计诞生 681 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓