
编者按:来看看为了让你的付费体验更流畅,给钱更爽快,腾讯这个设计团队做了哪些改进。
1. 项目背景
米大师Web是什么?
米大师Web是计费平台部为公司以及合作方提供的,Web 端泛娱乐业务支付解决方案。后台以SDK包提供给业务,前端以支付弹窗形式适配所有业务场景。

为什么要改版?
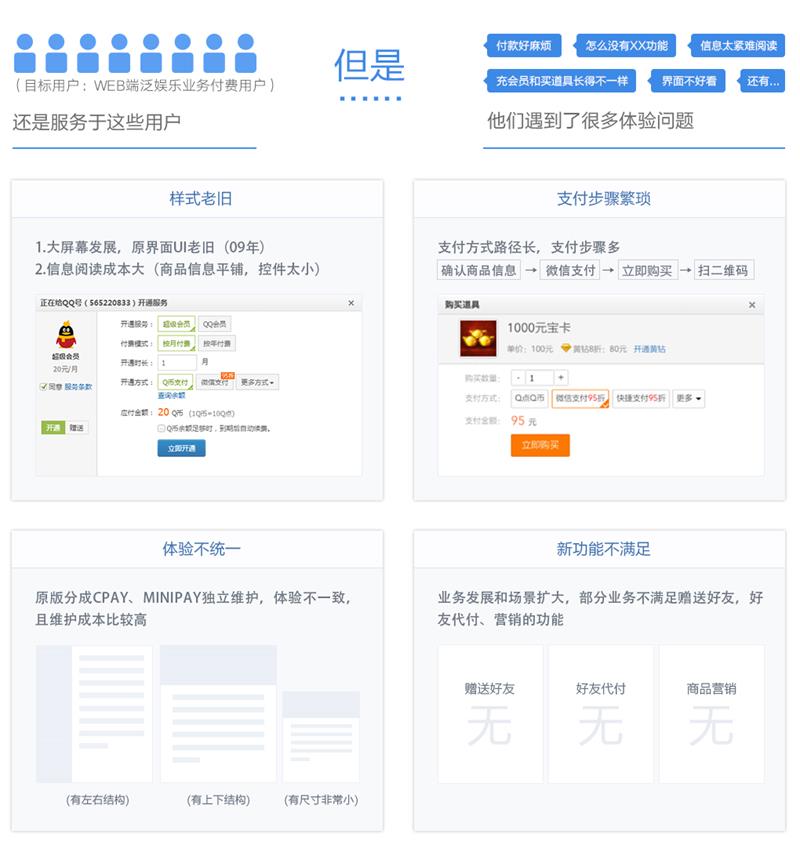
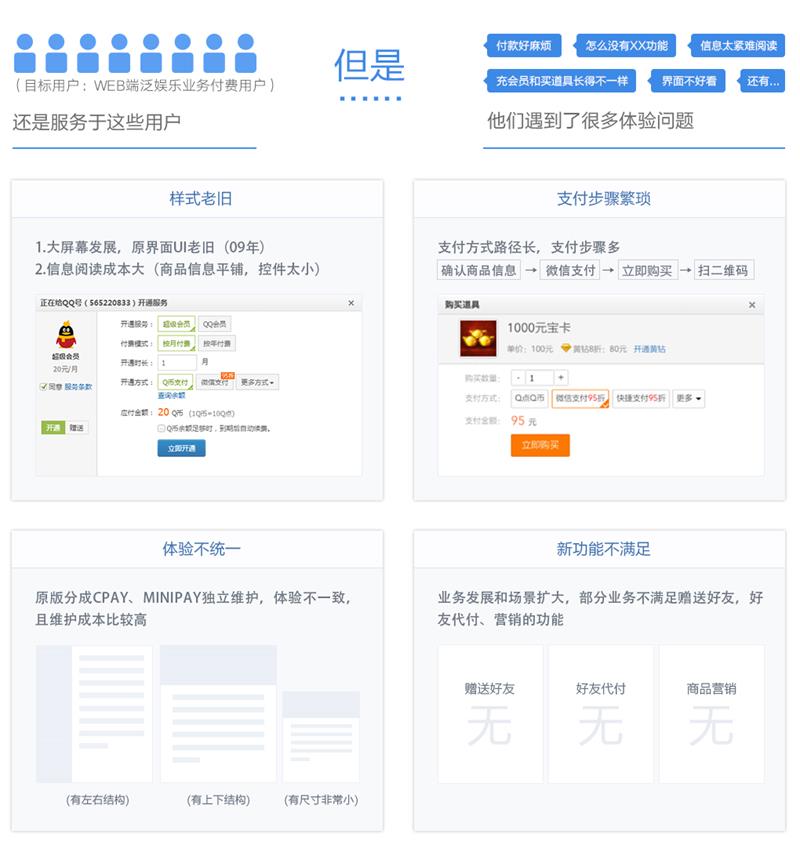
原版米大师Web的后台和前端还停留在09年,随着接入业务增加,用户的体验问题也随之出现。


△ 看看旧版的界面,以QQ会员开通为例
2. 设计目标
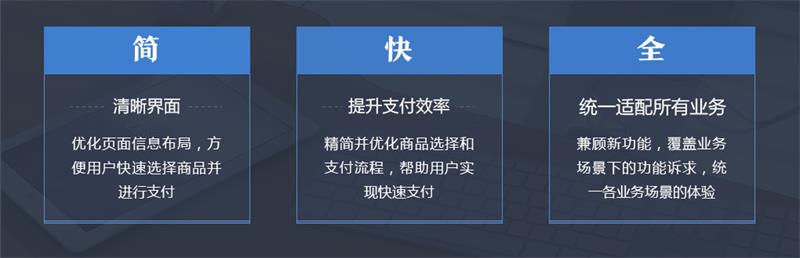
改版需要针对已知问题进行解决,设计主要从三个方面进行解决。


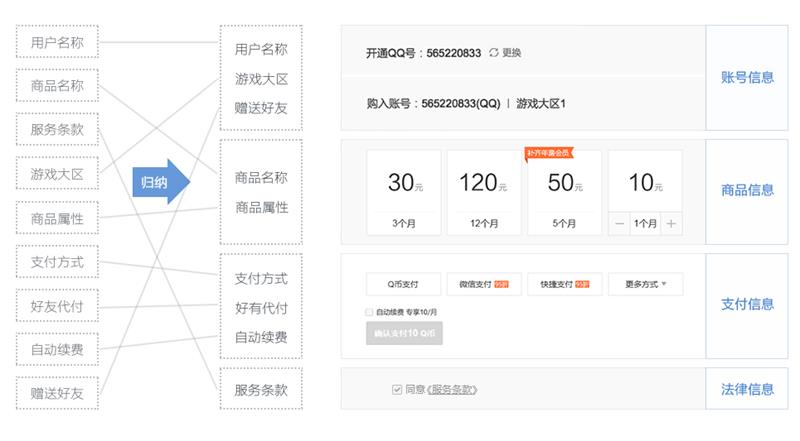
1. 零散信息归类整合,减少表单阅读负担
原来版面信息以表单呈现,信息分散,影响阅读。改版把信息重新归纳整合,提高阅读效率。

2. 按照用户路径进行信息分区,优化视觉动线
原来版面商品信息和支付信息混杂一起,影响用户处理效率。改版后按照用户的路径“选商品→支付商品”,重新进行信息分区,优化用户视觉动线,提高处理效率。


归纳法&穷举法
改版的最大目标是支付效率的提高。但是由于是场景内支付,有弹窗尺寸、业务情况不同的限制。因此方案需要综合考虑所有因素,得出限制下的最优方案。

1. 归纳法——分析支付方式步骤与页面的关系
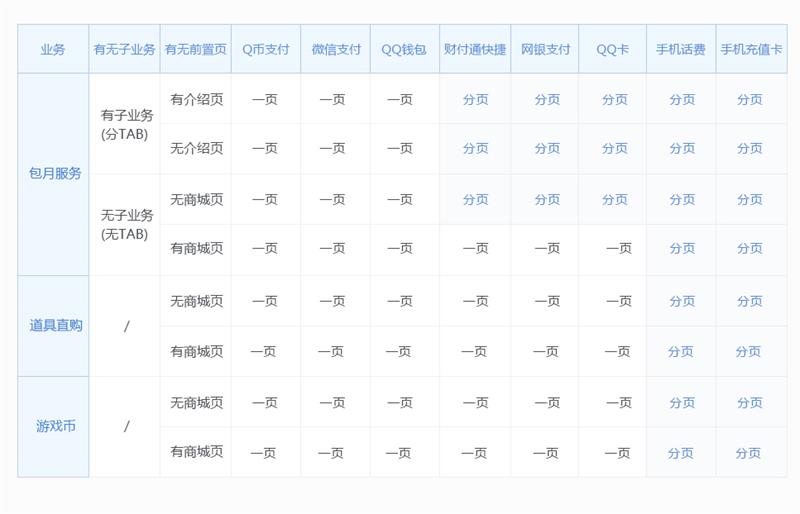
穷举所有支付方式步骤,得出步骤与页面的关系的表格

2. 穷举法——结合限制,制定最优支付方案
根据步骤与页面的关系表格,结合业务特点、弹窗尺寸限制,穷举所有情况。


作为支持多种业务模式的支付方案,统一各业务场景下的体验尤为重要,使其适用于多种业务,各种屏幕,同时减少开发的成本。


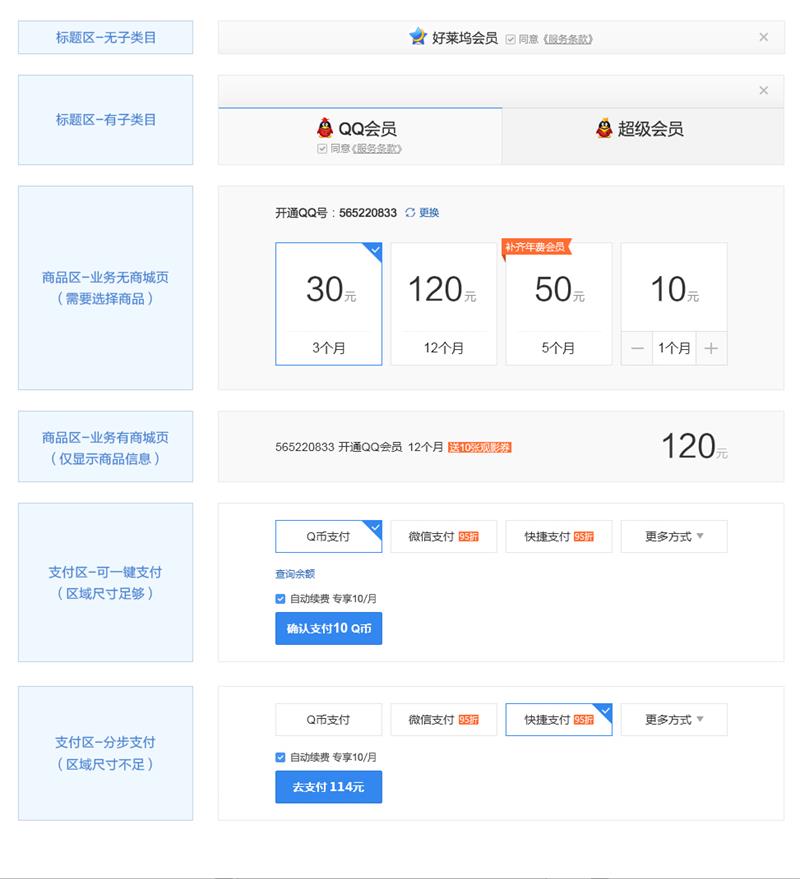
3. 简洁舒适的视觉设计
更好的处理信息集合 — 卡片式展示
在主要信息的表现中,合理利用空间,将单个内容信息打包,采用卡片式展示,能给用户带来更好的视觉一致性,易于操作,也能有效的对同类信息进行了区分,同时卡片式的展示方式弄够更好的容纳多种内容,便于多种业务模式复用。

精挑细选的商品卡片区表现
步骤一:拆解
在商品内容区的表现过程中,我们参考了许多竞品,拆解出商品卡片内容中的模块和重要的元素,主要从这几个元素入手,进行组合尝试,打造最优的商品内容区视觉表现。

步骤二:罗列
通过参考和梳理,罗列主要模块内主要元素表现方式,并进行组合尝试。

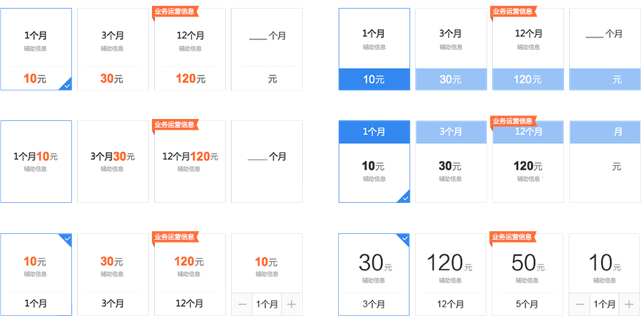
步骤三:重组
将区域内整理出来的主要元素进行“重组”,进行尝试,发现多种组件形式,示例如下:

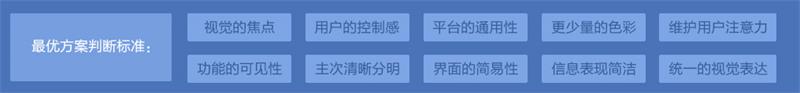
步骤四:判断
组合尝试,发现多种方案,通过判断标准选择最优。

备注:判断要有标准。这里我们对方案进行了快速用研,确定了信息的优先级:运营信息>主要价格>商品档位>辅助信息

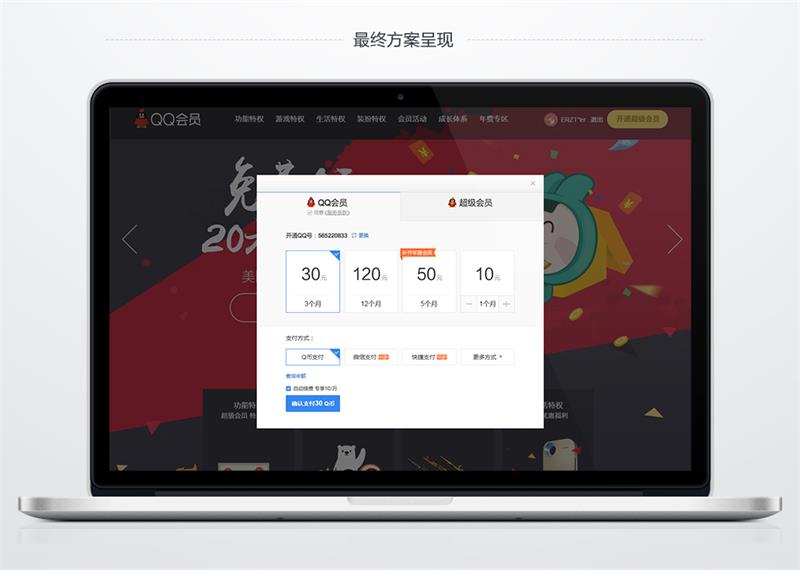
最终方案呈现:

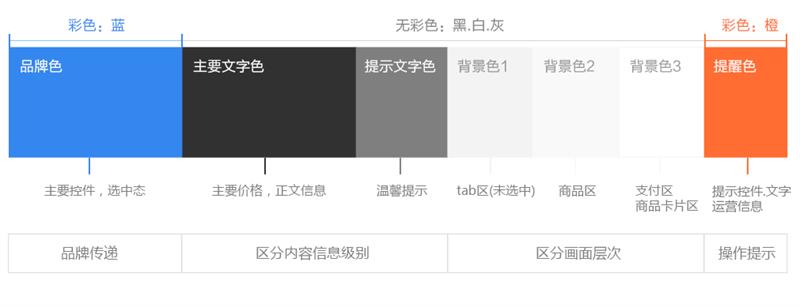
简单谦虚的色彩
色彩方面,以颜色中最具有系统性,科技感的蓝色为主,同时蓝色也是米大师品牌色,页面区块背景部分用简单的“白-灰-白”进行区分,使主体内容突出的同时减少用户的阅读阻力,提供了更舒适的体验。

统一全平台的规范
不同业务模式商品区的内容都不一样,我们从每个区域入手制定共用规范和可定制规范,统筹各个业务模式,使全平台统一。

规范的网格系统
利用10×10网格统一规范页面,使视觉效果更为舒适的同时,减少设计和开发的成本,并且可以根据网格将页面各个部分进行精确拆分,为复用多种业务模式提供了很好的基础。

4. 项目历程

「干货超足的5个改版实战经验总结」
- LOGO 改版:《揭秘LOGO设计流程!超详细的腾讯云LOGO 改版记录全过程》
- 官网改版:《QQ官网全新蜕变!IM QQ 改版(第一期)设计总结》
- Pinterest 改版:《改版实战!聊聊PINTEREST官网再设计过程的经验思考》
- QQ 新版表情:《腾讯ISUX丨揭秘QQ 新版表情背后的设计故事》
- 提升数据:《腾讯ISUX丨通过优化,我们将QQ会员付费用户数提高了5倍!》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓