@菜心设计铺 :有朋友说让我多写点能增加工作经验的,像上次《帮你做能落地的界面设计之输入框》那种,于是想起去年研究的一个问题,是关于Tab 的,想不想听?
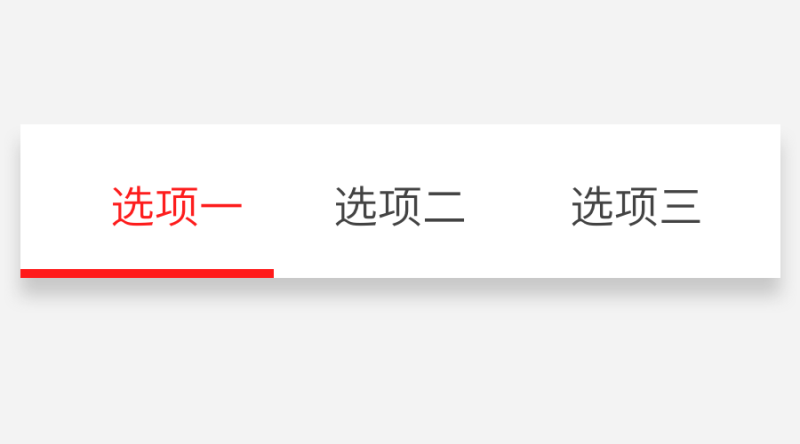
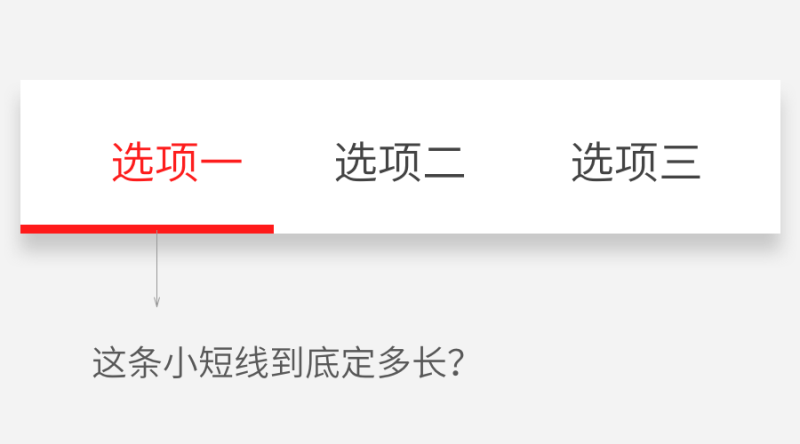
我们先来科普下今天要讲的东西是啥,看下图:

每一个选项都是一个tab ,tab 的形式千千万,但今天只讲这种选中后下面带横线的。(我们给这个横线起个名字叫做小短线吧,下文都这么叫了哈!)
今天的大纲如下:
- tab是用来干嘛的
- tab 的分类
- 几种常见的小短线
- 小短线的注意事项一
- 小短线的注意事项二
tab是用来干嘛的
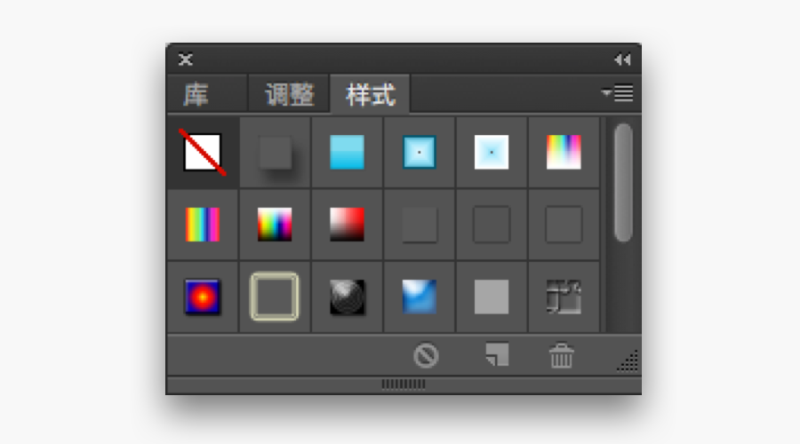
Tab 的中文名是标签的意思,他是用来干嘛的呢,如果你用过ps,还记得软件右边的工具窗口吗?如下图:

上图有库、调整、样式三个tab,为什么要设置这三个tab 呢?
试想一下,如果没有tab 给它们分类,所有的小功能全部平铺开,哪有地方放啊,找起来多麻烦!
所以通俗的来讲tab就是为了做好分类,节省空间,等需要的时候更容易找到!
tab 的两种形式
但我们今天讲的并不是ps里面的tab,而是app页面中的tab,我们可以将其可分为两种形式,固定的tab与可滑动的tab。
固定的tab:

谷歌规范中规定:一组固定 tabs 至少包含 2 个 tab 并且不多于 6 个 tab,并且在一行内显示。
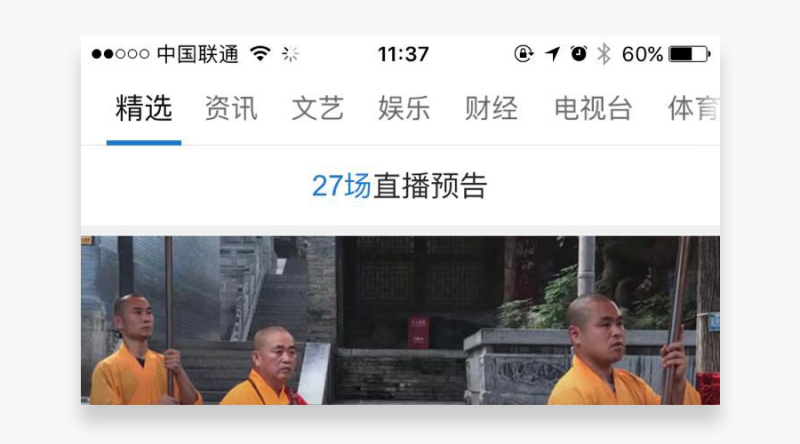
可滑动的tab:

这种tabs常见于新闻类的顶部导航,可以左右滑动,由于tab个数比较多,所以隐藏一部分。
小短线到底定多长
了解了tab ,可以讲今天的重点了!
去年研究的问题就是:tab选中状态时,小短线到底定多长。

我找了很多竞品,将所有的看到的方案都罗列了出来,经过分类后,发现大致可以分为两大类,一类小短线固定长度,一类小短线可变长度。
先说固定长度的吧,有以下3种方式:
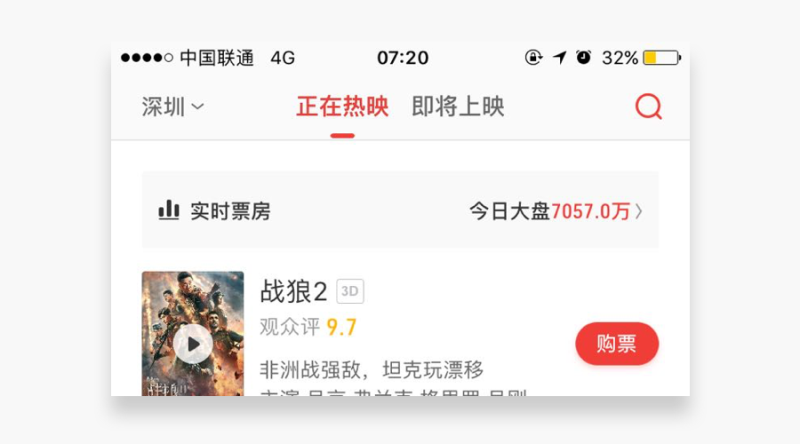
小短线非常短

例如猫眼电影——电影模块,小短线固定,且比文字短很多,大概只有30像素。
平均等分

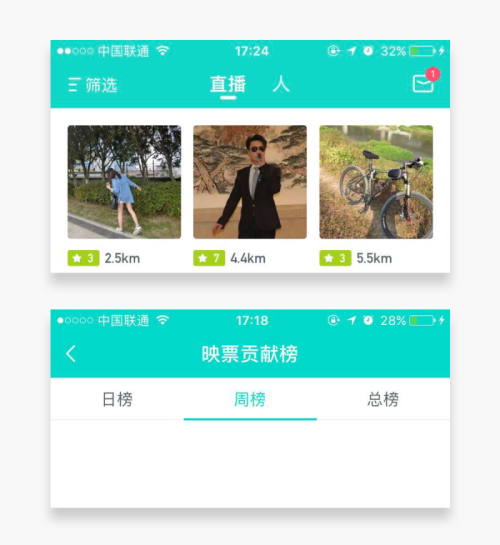
像映客的贡献榜页面,有三个tab,每一个小短线的长度就是三分之一的屏幕宽度。
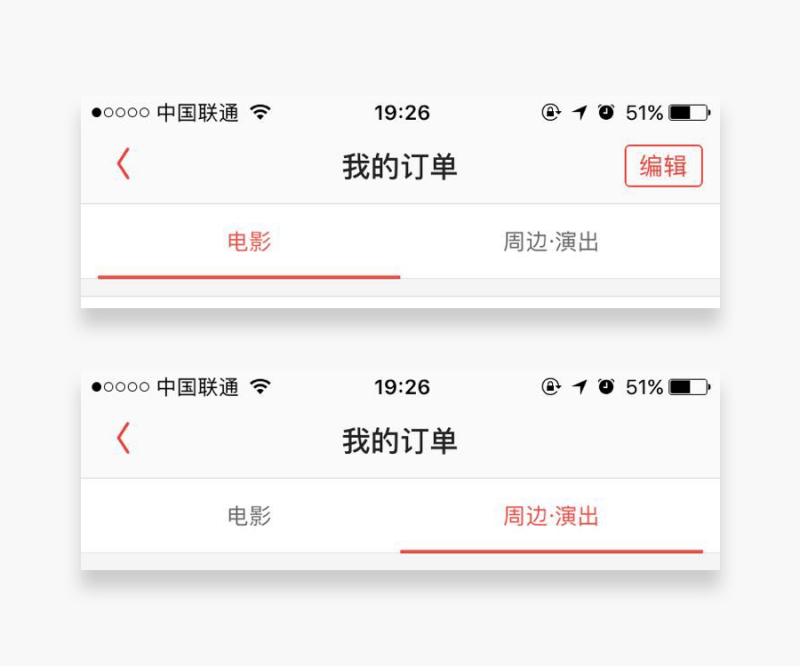
除去两边边距后平均等分

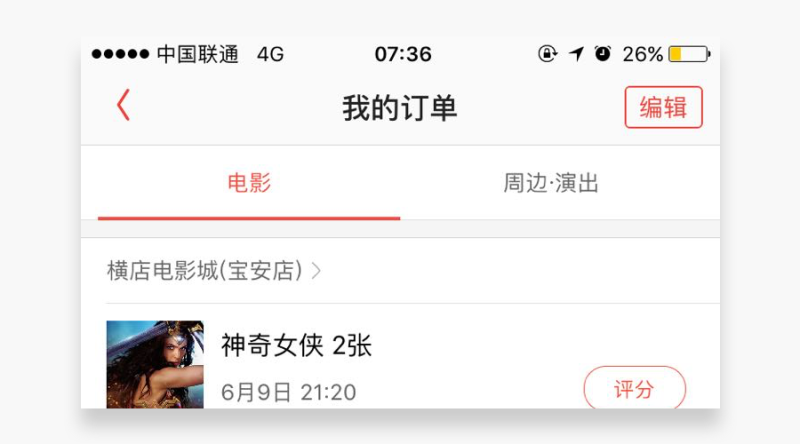
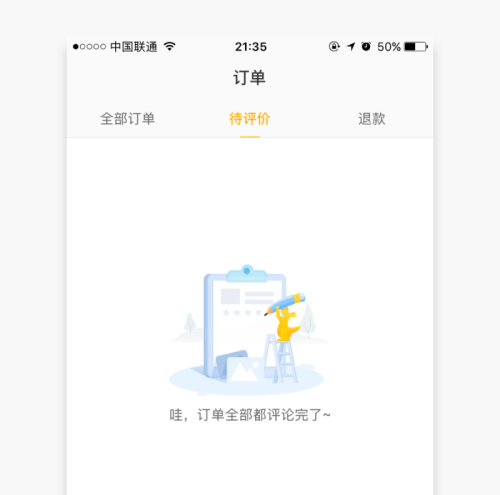
猫眼——我的订单页面,小短线的长度是先去掉两边间距,然后将中间部分平分。
接下来是小短线长度可变化的时候:

上图是B站的番剧页面,短线的长度会随文字的多少变化而变化,一般小短线的长度会比文字稍微宽几像素,具体看情况而定。
这种方式会使页面及切换效果比较舒服,缺点就是开发哥哥需要多几行代码。
小短线的长度规则差不多就上面那几种,我们可以根据具体的成本和场景选择使用,但有一些共性的地方值得我们注意一下,请继续往下看吧!
注意事项一
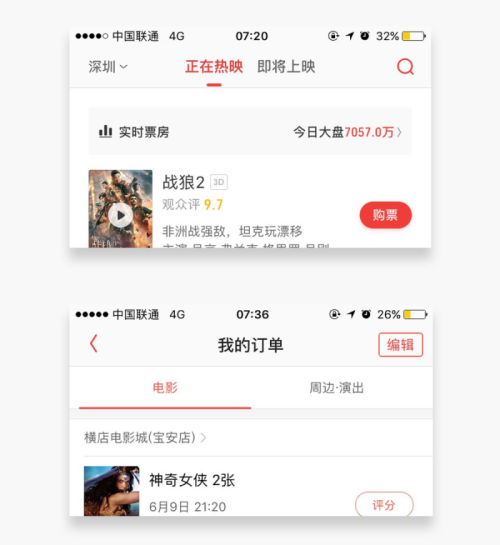
小短线的长短其实并不是随意使用的,我们看下图:

我们看同样是猫眼app里面的界面,一级导航的小短线很短,二级导航的小短线就很长。
还有很多app都是相同的规则,例如映客app:

这是为什么呢?
大家可以先自己想想为什么会出现这样的情况,然后再看我的分析。
我的分析如下:
一级导航会有其他图标,如果小短线太长会使整个导航看着太乱太复杂。
二级导航一般没有多余的信息和图标,所以小短线用的长一点也没关系,反而让层级更清晰,页面更饱满。
不过有时候二级导航也会选择让小短线很短,使整个页面更加简洁清爽,例如美团的订单页面:

所以很多时候,事情并没有那么绝对,有合理的说法就可以了!
你和我想的一样不?
嗯,一样也不给你钱!
注意事项二
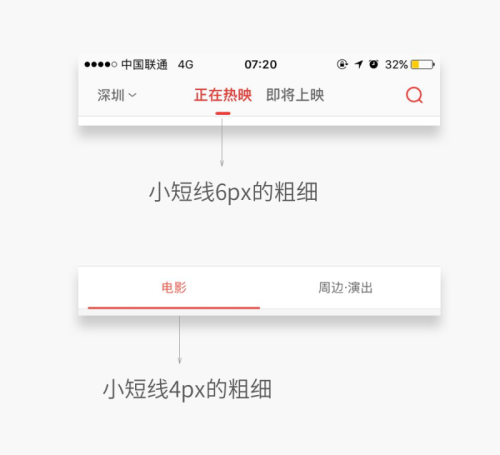
看下图,发现一个现象:

小短线如果很短,一般就会稍微粗一点,比如6px。
小短线如果很长,一般就会稍微细一点,比如4px。
总结
最开始遇到这个问题的时候,我觉得小短线随便定一个不就好了,哪来那么多讲究,但是当老板问我为什么这样设计的时候,我就没话了!
所以每当遇到问题的时候,如果你没有十足的把握,就先分析竞品,把所有能找的方案罗列出来,然后进行归类,最后看我们的情况适合用哪种方案,这样在说设计思路的时候就可以有理有据,底气十足了!
欢迎关注作者的微信公众号:「菜心设计铺」

「提升用户体验细节的好文合集」
- 《刀刀必中!UI设计师非学不可的十大易用性原则》
- 《有图有案例!125个提升网页可用性的优化小技巧(一)》
- 《有图有对比!125个提升网页可用性的优化小技巧(二)》
- 《有图有案例!125个提升网页可用性的优化小技巧(三)》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓