
Echo :国内的现状是绝大部分App的Tab Bar不固定,即进入二级界面后Tab Bar消失。难道Tab Bar 是不固定的好?但是我们也可以看到一些行业具有代表性的App的Tab Bar是固定的(进入二级界面不消失)。
这篇文章我来着重谈谈App中的Tab Bar 是固定好还是不固定好。
先来看看行业具有代表性的App的Tab Bar是固定的例子:


Tab Bar固定带用户带来的好处
当用户进入较深的层级界面,那么用户想快速进去其他Tab Bar的界面可快速切换进入而不需要一步步返回,然后再点击tab bar进入。
Tab Bar常驻固定带用户带来的坏处
- 如果底部的Tab一直存在的话,用户对整个App的层级结构会混乱掉,同时用户来回不同Tab Bar的切换,页面呈现的逻辑也会相互冲突。Tab Bar固定让用户难以聚焦当前主要任务流,难以提供沉浸感,容易破坏用户完成任务的闭环。
- 如果有的二级,三级界面有底部固定工具栏,那么Tab Bar如何处理,叠为两层,太过于尴尬。只能去掉Tab Bar的固定。
- Tab Bar的固定会导致当前界面信息量展示变少。
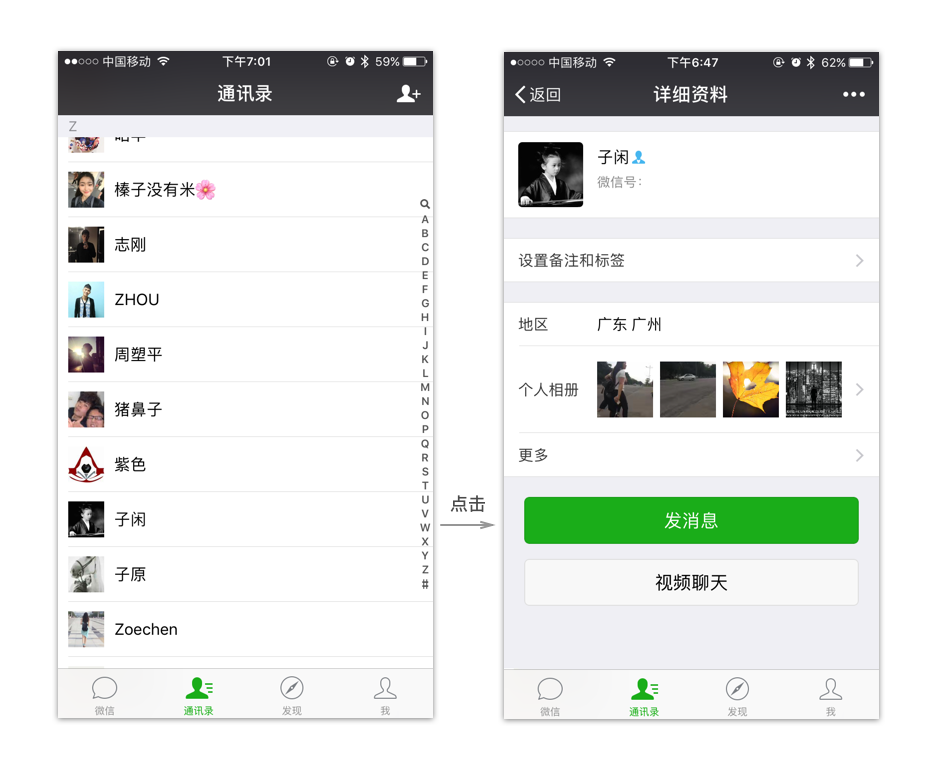
举个例子:通过微信两种进入个人主页的方式来分析如果Tab Bar固定会出现怎么样的情况?
1. 通过消息列表进入个人相册
如果Tab Bar固定,那么用户进入聊天个人详情,Tab Bar高亮和上一界面维持不变(不然也没有更好的规则定义)。按照Tab Bar维持不变的逻辑。那么点击图像进入个人详细资料,也应该维持不变。那么问题就来了。详细资料按照界面层级的结构说应该是属于通讯录的二级界面。
下图第二个界面,Tab Bar和输入框叠在一起 这是多么别扭的事情,同时会出现误触其他的Tab Bar产生跳转。

2. 通过通讯录列表进入个人相册

结合上图,可以看出两个Tab下都跑到同一个页面了。产生这种情况的根本原因是操作路径和页面层级的路径产生了冲突。所以对于界面层级复杂的App同时又有同一个界面 ,就会出现上述情况。
那么为什么Instagram 、App Store 、Twitter、网易云的Tab Bar固定呢?原因是他们的界面层级简单,操作路径和页面层级的路径几乎不会发生冲突,同时就算发生冲突也会定其他的规则避免掉。
综上所述:App中的Tab Bar是固定在下面好还是不固定的好?
这个问题要分情况来说明:
- 如果设计的App界面层级简单,不存在操作路径和界面层级的路径的冲突,同时下级界面不存在底部固定工具栏,那么推荐使用Tab Bar 是固定的方案。
- 如果设计的App界面信息层级复杂,那么推荐使用Tab Bar 不固定的方案。
欢迎关注作者的微信公众号:「UEDC」

「小Tab大学问」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 693 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓