![]()
在上一篇文章中,我们讲述了字体渲染机制和导致iconfont出现锯齿的原因,以及如何才能出绘制高质量SVG ICON,并且提供了一套AI模版供大家参考使用。下文将讲诉前端侧我们如何用SVG来做成高清IOCN,并且良好支持PC下的各个浏览器,并兼容IE6+以上的浏览器。
上期回顾:《腾讯干货!超实用的高清图标SVG解决方案全总结(上)》
从上一篇文章中我们得知SVG 做的图标在IE9+的浏览器渲染效果相当的差,所以在IE下我们我们不使用SVG ICON,我们可以将SVG转成一倍的png图片来进行替代。首先来简单的普及一下SVG ICON的几个使用方法:
第一种Inline SVG
这种方法就是直接把SVG标签写入到HTML中去,直接通过修改fill和stroke属性来控制填充颜色和边框颜色,但是缺点就是维护性不好,如果一个页面Icon特别多,可能要写好几十个SVG在页面,复用性差,后期扩展性也不佳。
1 2 3 |
<svg width="74" height="74" viewBox="0 0 74 74">
<path fill="#444444" d="M25.42 27.737v-11.555c0-6.382 5.174-11.555 11.555-11.555s11.555 5.174 11.555 11.555v11.555h4.622v-11.555c0-8.935-7.243-16.178-16.178-16.178s-16.178 7.243-16.178 16.178v11.555h4.622z"></path>
</svg>
|
第二种img/object 标签
这种方法直接将SVG ICON保存成一个一个单独文件,通过img或object标签引用,他的缺点就是请求数增加,每个图标都去独自加载,对服务器负载和页面高速加载不好。
1 |
<img src="svg/16-16.svg" alt="test icon" /> |
第三种background and Data URIs
在上一篇文章中我有一种调用方法就是采用background去调用SVG文件:
1 2 3 |
.icon {
backgound-image: url(test.svg)
}
|
还有如果单独使用background引用SVG也会和第一种方案一样造成请求数增加,所以有不少人通过使用base64 编码来减少HTTP请求:
1 2 3 |
.icon{
background: url(data:text/svg+xml;base64,)
}
|
不过不太建议使用base64 编码,无论性能和维护方面都不是特别好,记得看过一个测试base64性能的文章,base64在移动端渲染时间比正常使用url的渲染时间要慢6倍。
第四种SVG Sprites
目前市面上有很多提供ICON FONT制作的网站,例如:icomoon不止开源,而且功能实在强大,可以提供输出SVG Sprites的功能,SVG Sprites它的使用方法其实就跟Png sprites是一样的,把多个SVG ICON合并到一个SVG文件里面去,然后通过background-position进行定位,这种方法可以解决请求数增多的问题。
1 2 3 4 5 6 7 8 |
.icon {
width: 16px;
height: 16px;
display: inline-block;
background-repeat: no-repeat;
background-image: url(sprite.svg);
background-position: 0 0;
}
|
当然如果你不喜欢用icomoon也可以用自动化工具生成SVG Sprite例如用:gulp-svgstore、grunt-iconizr、gulp-svg-sprites
第五种SVG Defs/Symbols
这种其实就是在SVG Sprites上面更进一步的使用了,SVG Sprites是需要我们去通过坐标获取对应位置图标的,但是SVG Defs/Symbols就更简单了,直接通过给每个SVG ICON定义ID,直接调用对应ID即可:
1 2 3 4 5 6 7 8 |
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="icon1" viewBox="0 0 32 32">
<path fill="#444444" d="M3 3h1v12h-1v-12z"></path>
</symbol>
<symbol id="icon2" viewBox="0 0 32 32">
<path fill="#444444" d="M3 14h10v1h-10v-1z"></path>
</symbol>
</svg>
|
将上面代码保存为SVG文件后,在HTML我们通过下面的方式可以直接调用:
1 2 3 4 5 6 |
<svg>
<use xlink:href="/svg/symbol.svg#icon1"></use>
</svg>
<svg>
<use xlink:href="/svg/symbol.svg#icon2"></use>
</svg>
|
新的方案:Svg Sprites +Png Sprites + Image-set
由于我们知道SVG在IE下的兼容性并不好,所以在高清ICON的适配在第四种方案的基础上进行优化,首先用icomoon进行下面的步骤操作:
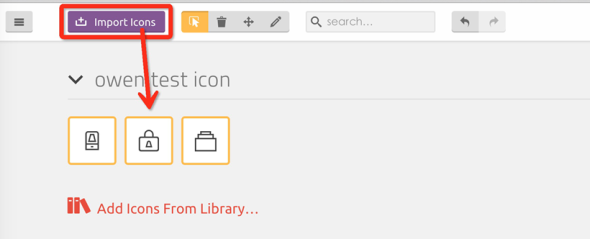
第一步将用AI模板做好的图标转换成SVG文件后导入到icomoon中:

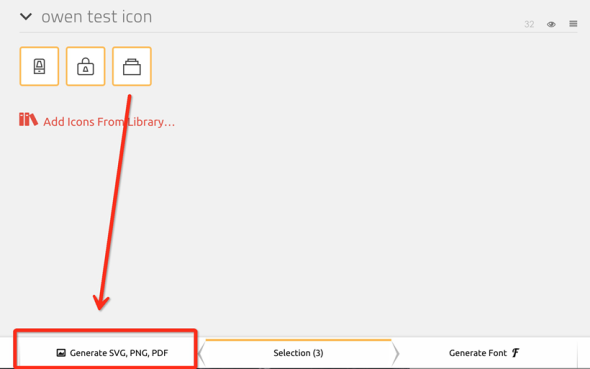
第二步:

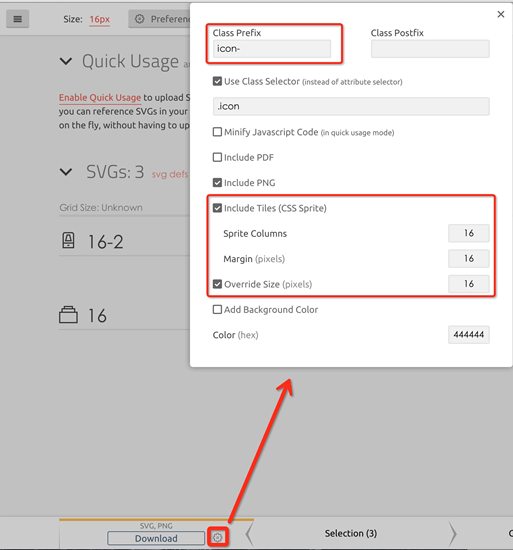
第三步,设置导出文件前的类名,图标间距,颜色等等一系列参数,然后下载压缩包:

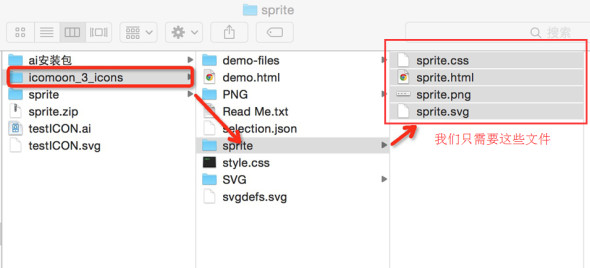
第四步,只获取我们所需要的文件夹的内容:

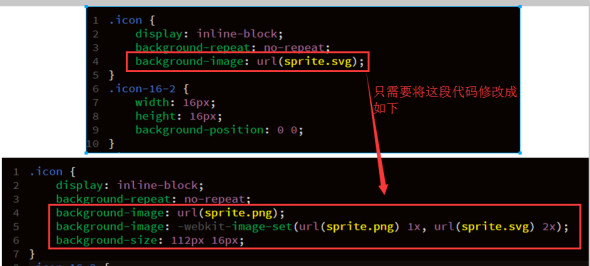
第五步,对icomoon生成的样式sprite.css进行微调整让其适配所有PC浏览器和Retina下的浏览器:

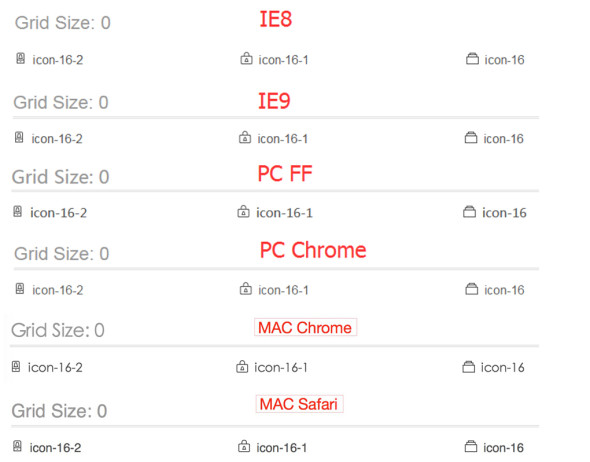
最后的效果:

CSS4 Image-set
这里应该有人会觉得也可以使用Media Queries来进行判断处理在Retinal来加载SVG Sprites,但其实Image-set它和Media Queries有些许,它不需要告诉浏览器使用什么图像,而是直接提供了图像让浏览器自己去选择加载合适的图片。兼容性方面在Safari6.1开始和Chrome21就开始支持这个属性了。
总结
SVG目前还是存在许多问题,Windows下使用IE的兼容性和渲染效果都太差,在PC侧我们无法全量使用,所以我们可以用上面的这套解决方案解决PC下所有浏览器下兼容问题,在Retina下,不管是device =2还是3都可以兼容,不管未来是否会有更高的devicePixelRatio出来,按照上面的方法都能完美兼容,并且在对应不同的devicePixelRatio下浏览器会自动选择加载SVG或者PNG,不会两张都同时加载。
上一篇文章之所以在火狐图标出问题那块讲了许久,并抛出更严谨的图标制作方法的主要原因这个方案需要对合并后的SVG Sprites转成PNG Sprite图片,如果SVG ICON做的有问题,那生成的图片也然出现发虚的情况,大家看我最后那个效果图下,PC下所有浏览下,中间那个锁的图标虽然是用的生成的图片但是依旧是发虚的和火狐下当时出问题的效果是一样。
AI模板下载链接:http://pan.baidu.com/s/1i3zxAXB
优设国内设计大牛专访系列:
原文地址:腾讯ISUX
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量103万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓