
编者按:裁剪、模糊、对比、明度... 今天@喪心病狂十六夜貓 这篇好文,科普了10个简单实用的修图小技巧,每一个都能实现非常棒的后期效果,一起来收!
下面的几个结论在设计时可以用作参考。
- 内容有关联的图片,与内容没有关联的图片相比,多出了94%的阅览量。
- 通过组合图像与信息,它会让人更容易记住。(纯声音的信息只有10%能在三天后还能让人记住,而视频与音频相互组合的信息却有65%能让人在三天后还能记住。)
- 视频内容在社交媒体上占了40%的市场份额。
图像在设计中起到了举足轻重的作用,你的项目越有魅力,作品就会更有效地完成。但是你的用户每天都会接触到无数作品,如何在众多作品中脱颖而出,外观就成了一个非常重要的因素。
无论是自己去拍摄来的照片,还是在免费的摄影网站上下载下来的照片,通过一些简单的设定,运用一些小技巧,就可以实现非常棒的摄影后期效果。
目录
- 裁剪
- 模糊效果
- 饱和度
- 对比
- 明度
- 滤镜功能
- 网格整理
- 调整框架
- 图层效果
- 文字
详细内容从以下开始。
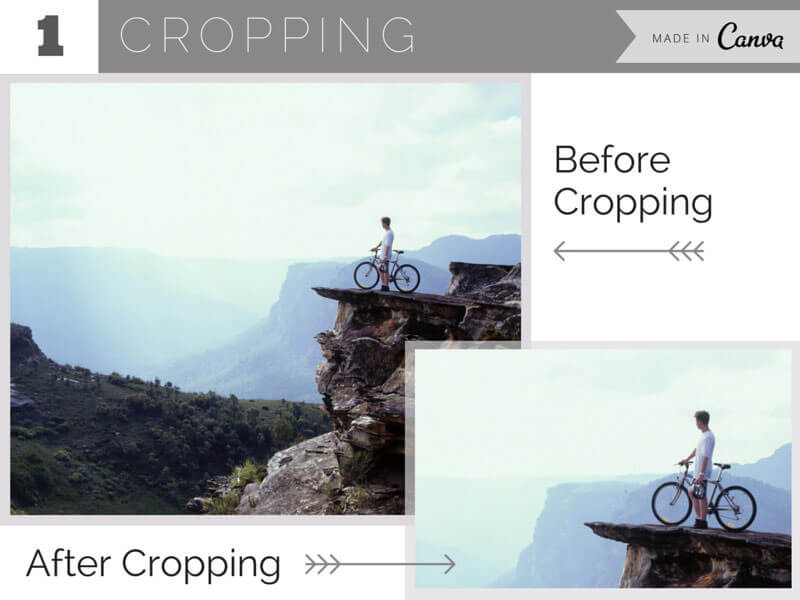
01. 裁剪:强调出构图和焦点

裁剪(英: Cropping)这是最简单的图像处理方法了。将不需要的地方给裁剪掉,将构图和布局改善,使引人注意的地方和焦点(英: Focal Point)强调出来。
当你切掉了图像的大部分区域,可以尝试着尽可能的放大图片的尺寸。裁剪后他的图像质量和分辨率会降低,特别是通过裁减来扩大裁剪后的区域,所以图像的像素(英:Pixelation)是非常重要的。
另外,当你在裁剪图片的时候,如果有三分割法(英: Rule of Thirds)这样的意识就更好了。这个技术的要点就是,将图片用两条竖线和两条横线分割,就如同是书写中文的“井”字。这样就可以得到4个交叉点、将设计中最重要的要点放在他们的四个焦点的其中一个上、是非常平衡而又安定的构图方法。

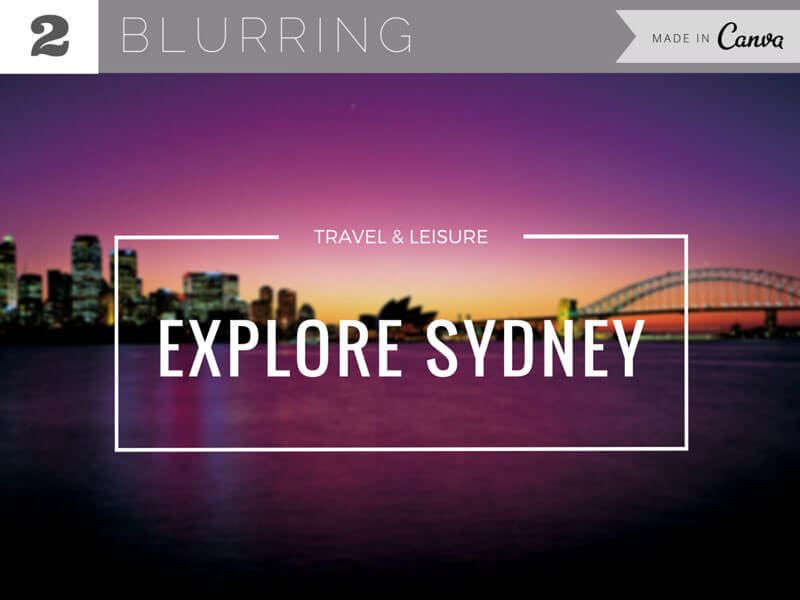
02. 模糊効果: 将背景图片强调出来

有时作为设计的特长,你需要将图片给凸显出来。虽是这么说,但它也不需要人们一直注意到他。
因为是图片,所以你可以设计一个篇幅巨大具有魅力的视觉设计来作为背景。但是,因为要考虑到叠加文字上去,就难以在照片上详细的读出文字了,这样的问题也是很容易发生的。
解决的方法就是,背景图片就可以用平滑的模糊效果(英: Blurring)来处理。通过增加上少许的灯光,让他维持原来的形状和场景,一个模糊效果的背景图片就添加完成了。
如果想要更具有戏剧性的模糊效果,柔和的水彩画也可以作为设计的目标来尝试添加上模糊效果。单色的背景和简单的形状,配色的方案,图像的细节部分也不会丢失,如果你想做出一个具有特色的设计,这也不失为一种好的方法。
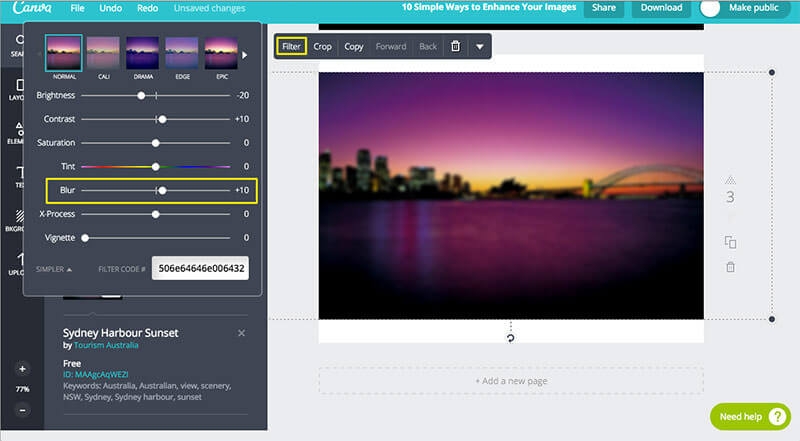
和实例一起,来详细的了解模糊效果吧。《10个用好模糊效果的超实用设计技巧》这篇文章就可以作为参考。然后、也可以利用Canva这个工具,来给图像添加上模糊效果。
Canva
1. 首先点击来添加一个需要添加模糊效果的图片。
2. 在弹出的菜单中,选择Filter。
3. 点击左下角的Advanced Options,打开设定画面。
4. 模糊效果可以用倒数第三个按钮来进行调整。向右拖动是增加模糊效果,向左移动则是给图片添加上锐化的效果。
5. 这样效果就添加完成了。通过点击调整器的外面,你可以看到编辑图像之前的效果。

此外,通过利用 Canva 的滤镜菜单,你也可以轻松的对图片进行一个简单的调整。利用里面预先设置好的设定,也不需要进行复杂的处理。尤其是免费使用是最让人开心的一点。

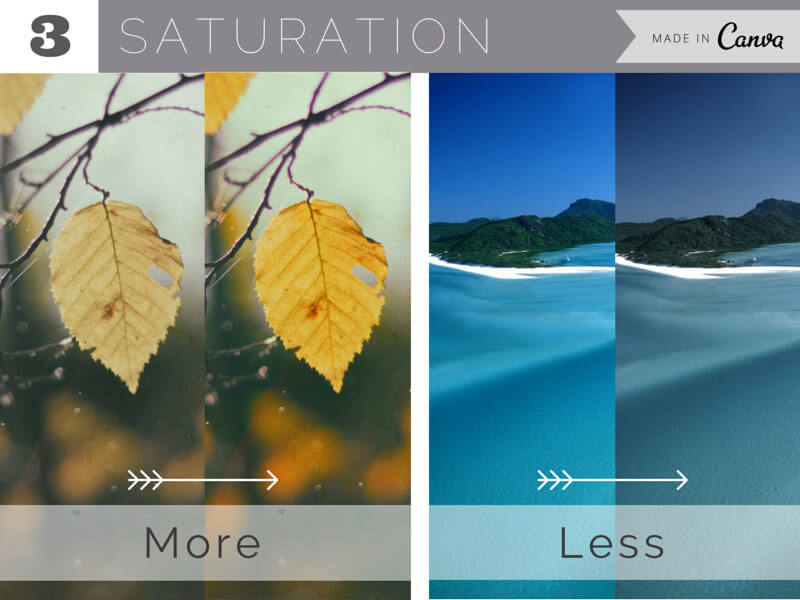
03. 饱和度:将强烈的颜色强调或者忽略掉

饱和度(英: Saturation)是用来影响颜色的强度,饱和度越高的颜色,他的颜色也就更纯正,更清晰,而如果降低了饱和度,他的颜色也就更灰,更深沉。
在处理照片的时候这个技术是非常值得注意的,如果饱和度太高它就会变的非常奇怪,变得非常不自然。就算你想处理出一种非常特殊的效果,在处理饱和度的问题上也需要非常谨慎。
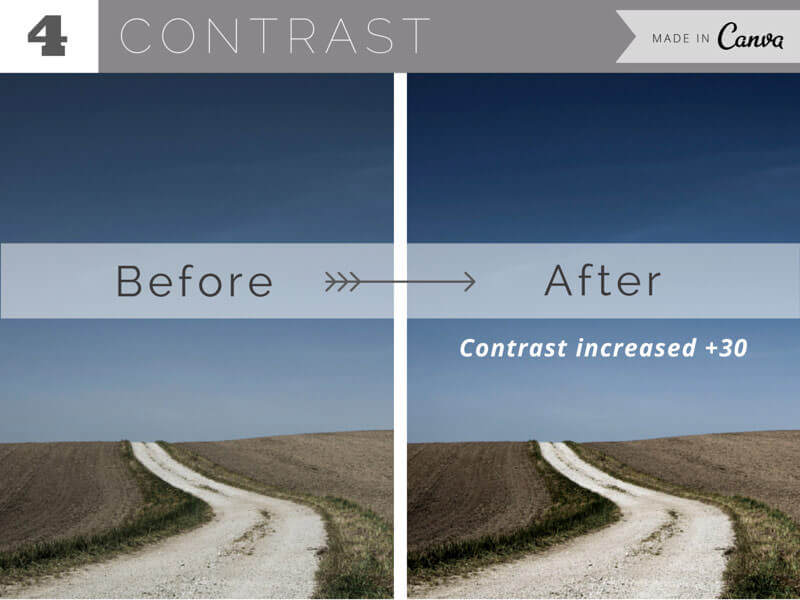
04. 对比:用来强调高光和阴影

为了让照片产生一种故事性,让他变得更加流行,调整他的对比度是一个非常不错的方法。
通过增加对比度,亮的地方会变得更亮,暗的地方会变得更暗,让日常生活中的一些细节都能更好的显示出来让图片变得立体。相反的,通过降低对比度,图像也就更加平面化,趋向于单色调。
当你利用了上一节中介绍的调整【饱和度】的技术,我们在使用对比度是就需要十分注意。高光的部分变得太亮,阴影的部分变得太暗、照片的细节与层次感就会崩溃。
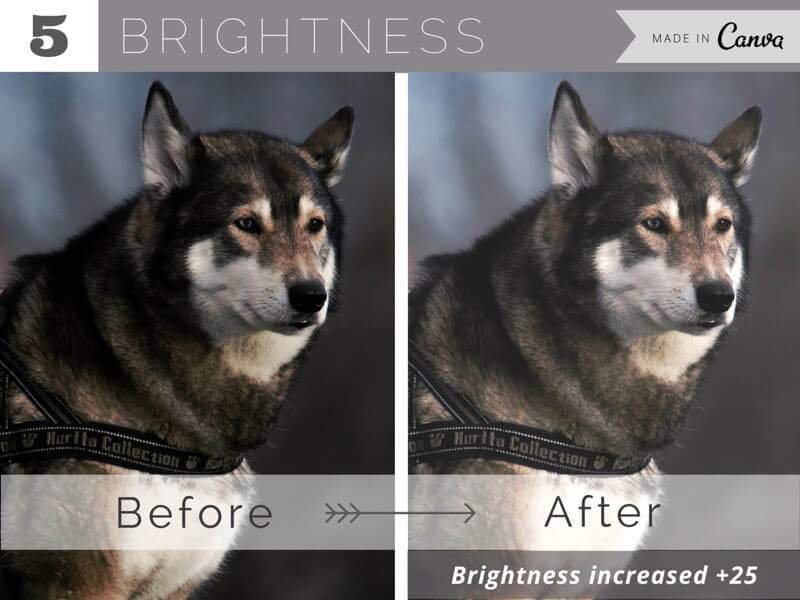
05. 明度:将整体的亮度强调出来

灯光效果,即使是一个专业的摄影师,如何适当的去设置它们,也是十分困难的一件事情。
对于想拍摄一组非常棒的照片来说从一开始就利用好灯光效果是非常重要的,对于一些偏暗的照片、我们就得通过手动修改他的明度,来改善照片的效果。
当你调整明度时,这张照片整体的明度/暗度都在变化,这个念头从一开始就要在你的脑海里。每一步都要注意,一点点的增加,和对比度一起调整,将画面整体调整的更加平横。
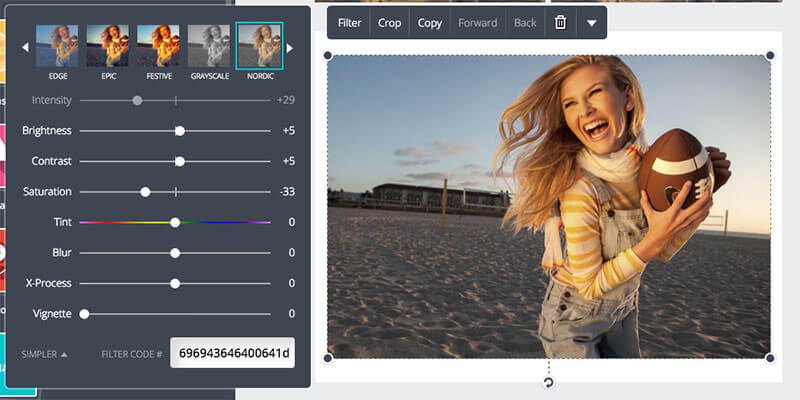
06. 滤镜功能:将照片强调和对齐

Instagram或者其他照片处理工具,滤镜功能在照片处理中都是十分有名的技术。不仅能添加上艺术效果,你也可以利用他们来修复一下照片的小问题。
例如,在上述样本中,这些照片偏黄了,我们需要让他的色调变得更加的平衡。那么、利用Canva的Nordic滤镜功能,选中黄色的范围,将明度,对比度和饱和度进行调整、最后就会达到这样的效果。(设定在下面列出。)

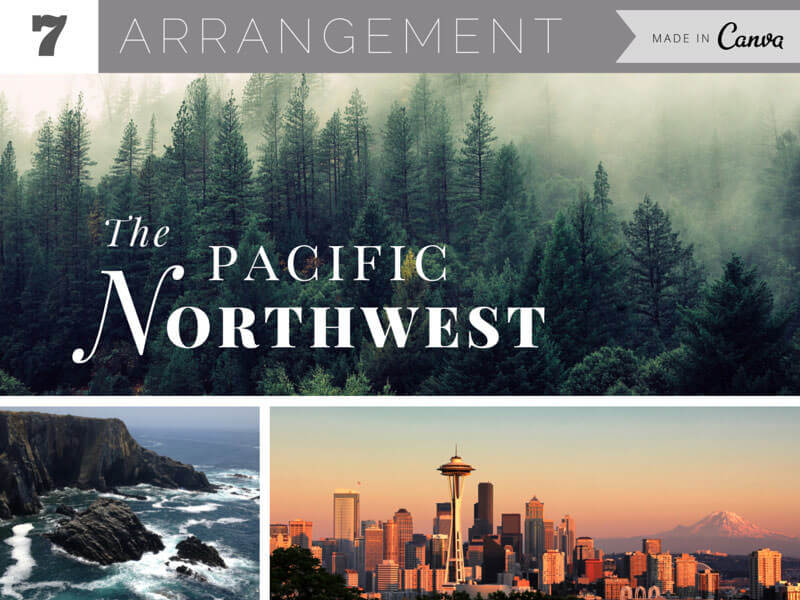
07. 整理:尝试着用网格将布局强调出来吧

清晰且有组织的布局,不管在设计什么项目时都是非常重要的。当你不知道该从哪里开始时,在任何时候通过网格将相关联的要素整理对齐,一直都是安全万能的方法。另外网格还可以将复数的图像都整理到一张图上,可以说是非常方便的技术。
利用在线的免费工具 Canva,我们可以在里面选择很多很棒的网格布局来使用。通过利用下面的选项、只需要将照片放到预设好的布局中,你就可以非常方便的创建一个不错的页面。
1. 从左边的菜单栏,选择Layouts,挑一个你喜欢的网格模版。
2. 将显示出来的网格应用到你的设计之中,在主菜单中选择Elements,然后点击Grids。
3. 如果你不想将整个网格都填满图像,你可以在主菜单中选择Elements按钮,Frames的选项设定中进行设置。
08. 边框:强调照片的形状和样式

在实际生活中,照片装饰墙壁的时候,设计制定照片的相框,可以将人们的注意力集中到照片上。这是一项自古以来常用的技术。边框的设计可以非常简单、非常华丽、或使用插图、或添加颜色、可以按照你的喜好来设计出符合你心情的风格与氛围。
这种技术在Canva 中也有应用,这里有各种款式,风格的边框可供你选择。根据特定的图形,将照片裁剪出来。可以是简单的圆形或者正方形,也可以使用复杂华丽的的边框,这些不管是在电脑上还是手机上都可以非常方便的完成。
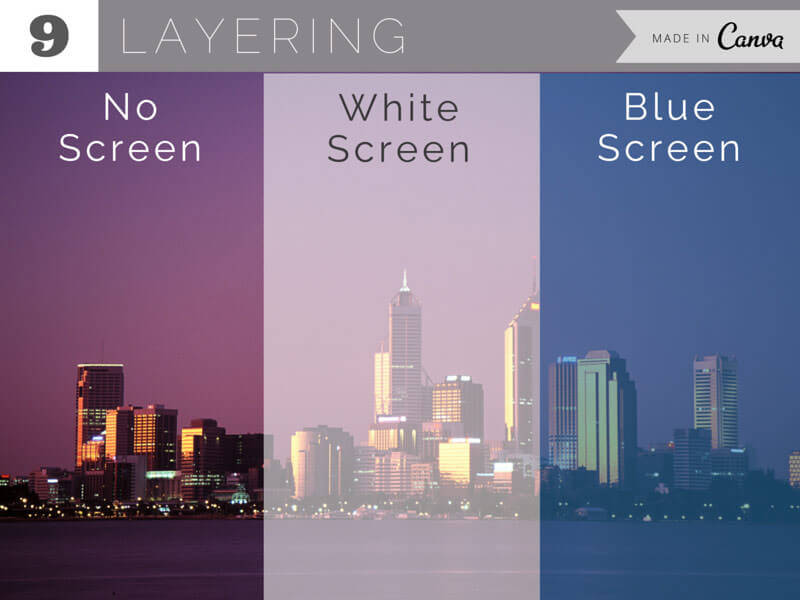
09. 图层功能:利用滤光镜/遮盖効果来强调照片

在照片上重叠文字时,有时你不得不被后面的照片吸引了注意力。除了利用之前所说的模糊功能之外,还有可以保持照片清晰的同时也能让人清楚的阅读到文字的技术。
一般众所周知的两种方法,就是图层重叠之后的滤光镜/遮盖效果。在图像层和文字层中间添加一个透明图层,如果你想强调出图层上的文字时,只需要调整这个图层的不透明度就可以了。
通过应用模糊效果,虽然可以让重叠在上面的文字变得更加容易阅读,却把照片给隐藏起来了。在有些设计项目中,一边调整不透明度一边要让背景能让人看清出也是非常重要的。
他也可以重叠两个以上的素材上去,通过调整照片本身的不透明度,可以实现更加独特的组合。
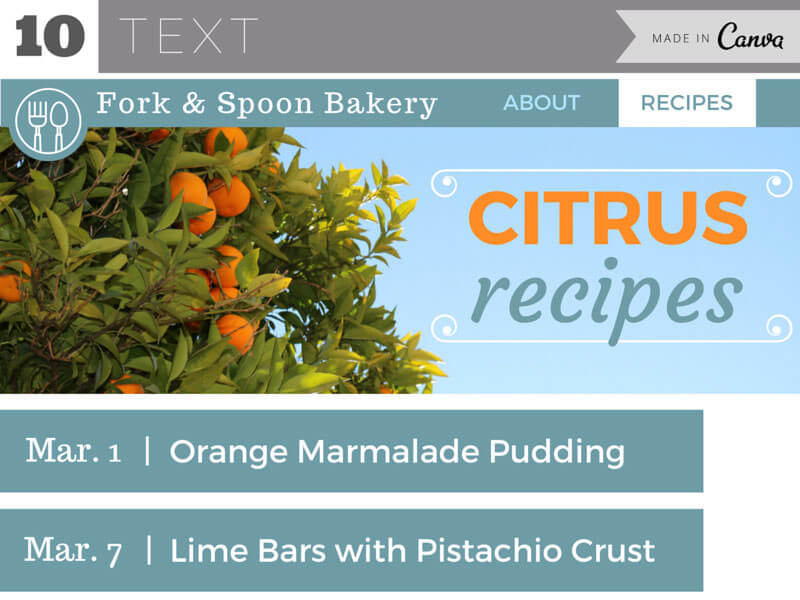
10. 文字:利用重叠文字来强调出图片

照片和文字,是平面设计的基本要素。将他们组合在一起,可以给我们传递出更好的视觉沟通效果。在图片上,配置上与之相关联的文字吧。(或者、我们也可以选择成为话题人物的图片。)
在照片编辑中,天空或者水面等空间,将文字添加上去效果是非常合适的。
最后。
面向社交媒体的图片、商务型名片、广告设计或者博客的背景图等、选择怎样的图片才是最适合的,这是设计成功的关键。
利用这次介绍的几个技术,将照片加工成你所喜欢的样子吧。那么一起来享受设计的乐趣吧!
「优设优秀教程合集」
地图图标教程:
《PS教程!手把手教你打造一个配色小清新的地图图标》卡通动物肖像:
《AI教程!教你绘制六个扁平化风格的卡通小动物肖像》卡通人物肖像:
《AI教程!教你绘制扁平化风格的卡通人物肖像(四人组合篇)》
原文地址: photoshopvip
优设译者:@喪心病狂十六夜貓

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量130万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓