
Echo :本篇文章讲解功能分类之提示类,如果我是写信息的提示类,那么里面涉及到的会有toast、警示框、界面内嵌、loading加载、tips提示、空数据界面、卡片等等,这就和之前讲的有重复。所以,这里写的提示类是消息的提示类,而不是信息的提示类。
系列文章:
- 《轻松看懂规范!详解组件控件结构体系之加载类》
- 《轻松看懂规范!详解组件控件结构体系之网络异常类》
- 《轻松看懂规范!详解组件控件结构体系之引导类》
- 《轻松看懂规范!详解组件控件结构体系之导航类》
- 《轻松看懂规范!详解组件控件结构体系之空数据类》
提示性类型一共有四类:
1.红点提示
2.数字提示
3.系统推送提示
4.弹框提示
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

红点提示
用途:
通过红点引导用户点击,从而达到要给用户传达的信息。
使用场景:
1. 以产品的目标来说,新功能更新想让用户知道并去使用,从而使用红点提示用户。
2. 新消息的提示,通过红点让用户直观的知道有信息。
3. 因为业务需要,通过红点让用户去点击操作。
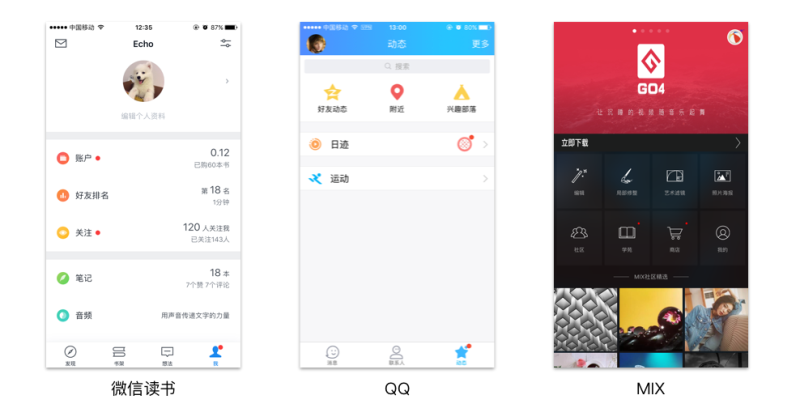
举例说明:
微信读书,列表关注栏出现红点,点击进去,新增微信好友出现红点。这样的使用是为了让用户加微信读书好友从而增加微信读书的社交化和粘度。这个属于使用场景第三条。
QQ日迹列表出现红点,在日迹界面,有新增动态,故通过红点提示。这个属入使用场景第二条。
MIX商店有新的更新,通过红点引导用户点击消费,从而满足业务目标。这个属于使用场景第三条。

数字提示
用途:
通过数字让用户知道新更新的信息数量,同时引导用户去点击,从而达到要给用户传达的信息。
使用场景:
1. 通过数字来提示用户新功能的数量。
2. 通过数字来提示用户收到信息的数量。
3. 桌面图标的数量让用户在进去App之前就知道收到的信息数量。
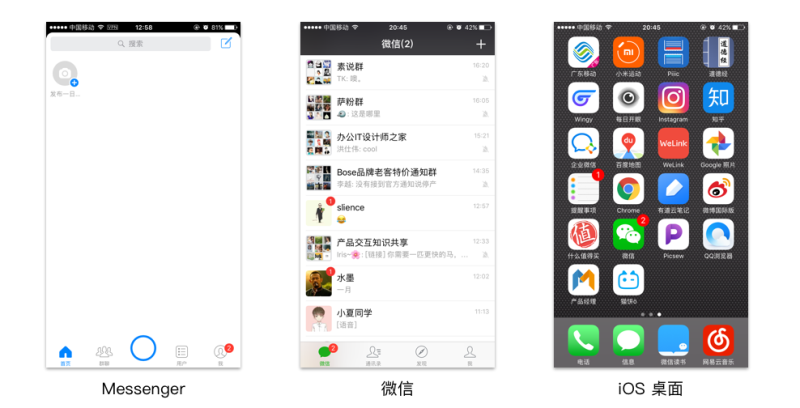
举例说明:
Messenger在tab 个人中心通过数字提示,让用户知道列表功能的数量。这属于使用场景的第一条。
微信消息列表通过数字让用户知道,收到对方多少条消息。这属于使用场景的第二条。
iOS 桌面图标的数量让用户在进去App之前就知道收到的信息数量。这属于使用场景的第三条。

红点和数字提示两者既有相同点又有不同点:
相同点:都是提示用户,从而引导用户去点击达到信息传导的作用。
不同点:数字提示相对于红点提示,提示强度更大。同时数字传达用户的信息更完整,具体到数量。
系统推送提示
用途:
前提是iOS和安卓系统推送权限打开,通过系统推送让用户获取到APP要传达的信息,属于强提示类。用户通过推送消息进入App获取消息,提高产品的活跃度和使用粘性。
使用场景:
1. 重要信息需要提示用户,例如邮件,IM。当用户收到新消息时,系统自动推送。
2. 满足运营需求,通过系统推送消息给用户传达运营促销活动,吸引用户去消费。
举例说明:
1. 如果网易邮箱的系统权限打开时,会收到系统推送,属于使用场景第一条。
2. 猫眼有新电影上映时,会有系统推送消息,引导用户去点击消费,这样的行为也提高了用户粘度。属于使用场景第二条。

弹框提示
用途:
弹框可以让用户知道一些重要的消息,同时通过弹框为某些业务提供一个流量入口。
使用场景:
1. 运营需求,通过弹框的提示语和入口,从而达到流量导入的效果。
2. 重要功能重要信息的入口。
3. 用于重要信息的提示,单纯的提示信息的作用。
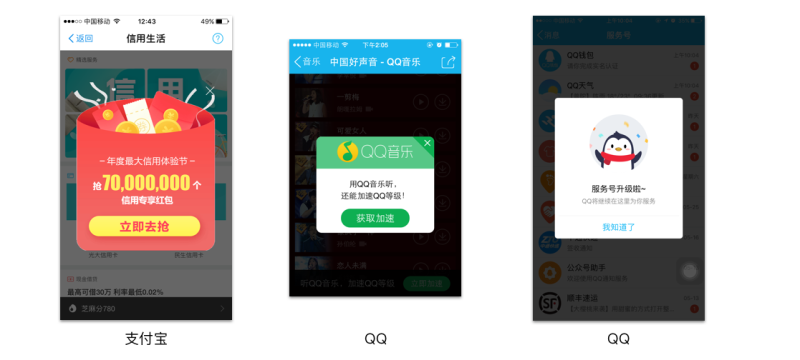
举例说明:
支付宝的信用生活界面,用户进入后会给出一个弹框提示,引导用户去抢红包。满足运营需求。这属于使用场景的第一条。
QQ的H5页面通过弹框引导用户去下载使用QQ音乐,这属于使用场景的第二条。
QQ的服务号升级,通过弹框让用户知晓,这属于使用场景的第三条。

欢迎关注作者的微信公众号:「UEDC」

「如何正确使用提示?」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 693 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓