
编者按:上次有个同学抱怨钢笔工具特别难用,描轮廓花了一个多小时,好在这篇教程及时拯救了他,一看就懂,马上会用,强烈推荐哟。另外,这篇教程可能就是文中作者说说的那篇外文文章:《干货!设计师必须掌握的贝塞尔曲线的秘密》
在力力初学 UI 的时候,临摹了很多作品,每次临摹基本都可以分为两个步骤,第一步是用钢笔工具和形状工具把物体勾勒出来,第二步是往形状上填充颜色,然后加一些渐变或者投影。在填充颜色和细节的时候是很享受的,但是在勾轮廓的时候总是很崩溃,画出来的曲线总是不流畅,也不知道问题出在哪里,其实就是钢笔工具没有掌握好。

后来看到一篇外文文章,写的是在 Illustrator 中使用钢笔工具的技巧,才明白了怎样才能用钢笔工具画好曲线,今天结合那篇文章加上我的感悟来聊一聊 UI 设计中的难点,钢笔工具。
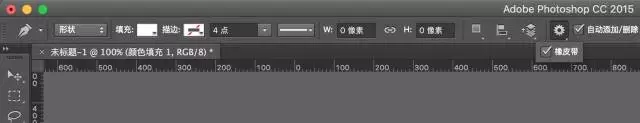
准备工作,勾选橡皮带工具

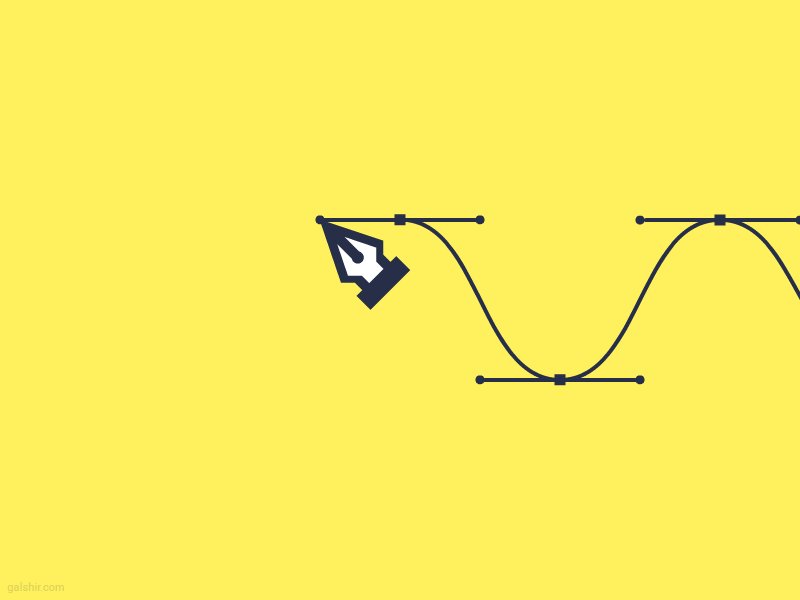
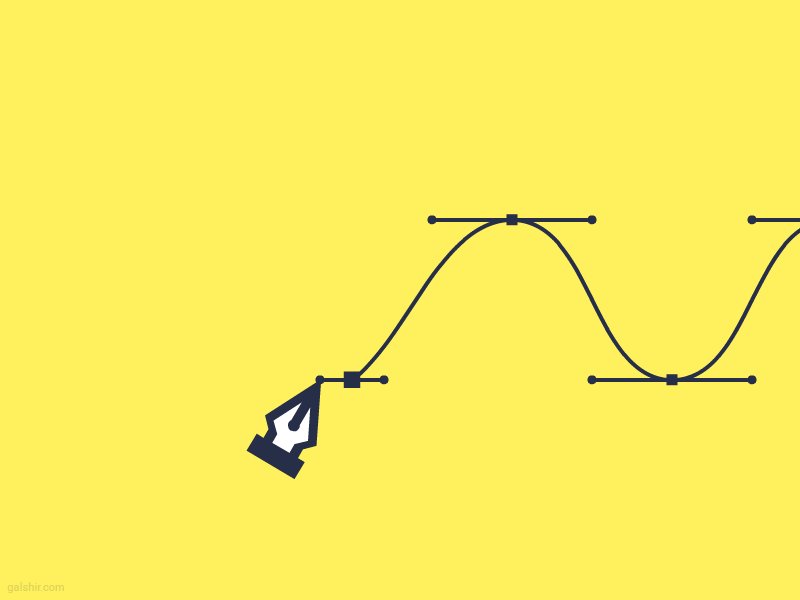
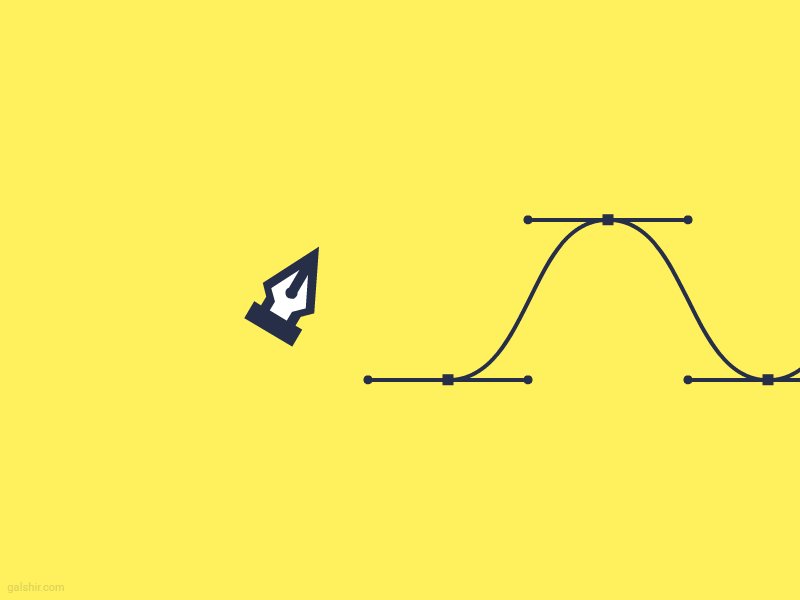
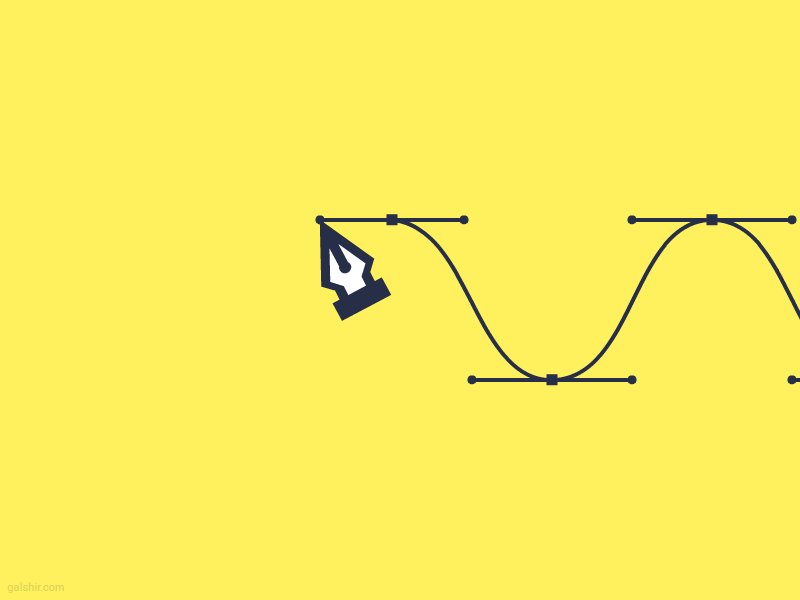
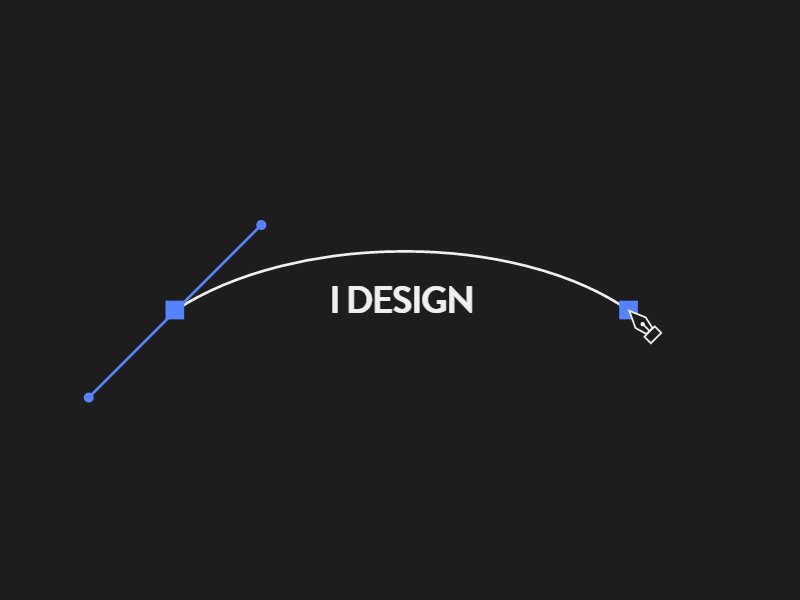
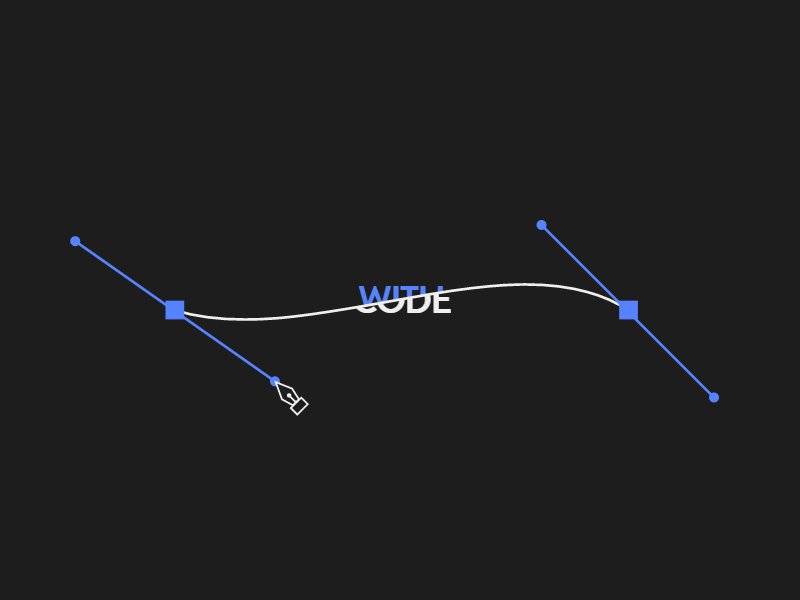
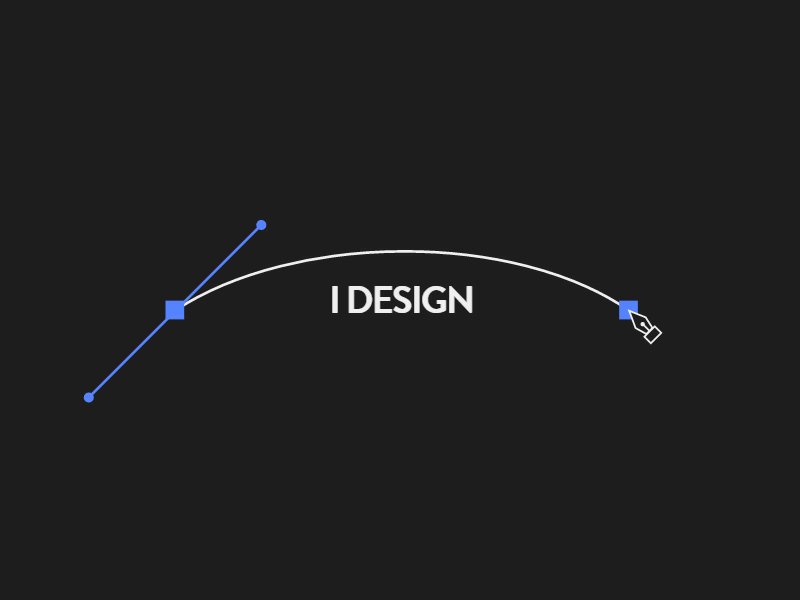
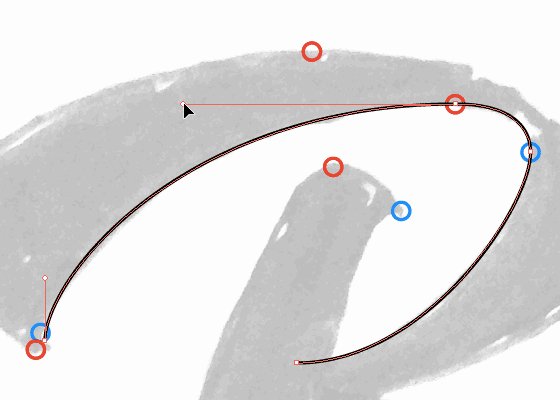
钢笔工具大家应该都很熟悉了,中间一个节点,两边两个手柄,调节手柄的方向可以控制曲线的走向,调节手柄的长度可以控制曲线的弧度。上面的动效设计表达的就是这个意思。
在使用钢笔工具的时候有个能帮助我们的选项,叫橡皮带,勾选上以后,曲线会随着鼠标移动,方便我们预览曲线的走向,看下图,在图片最右边,点击齿轮勾选上:

节点手柄方向和位置是画好曲线的关键
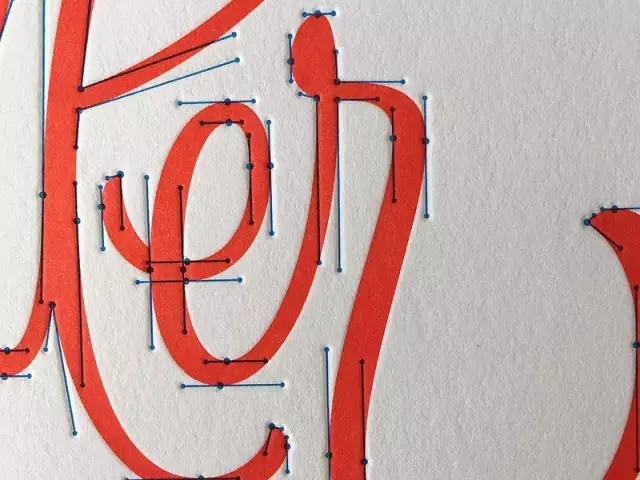
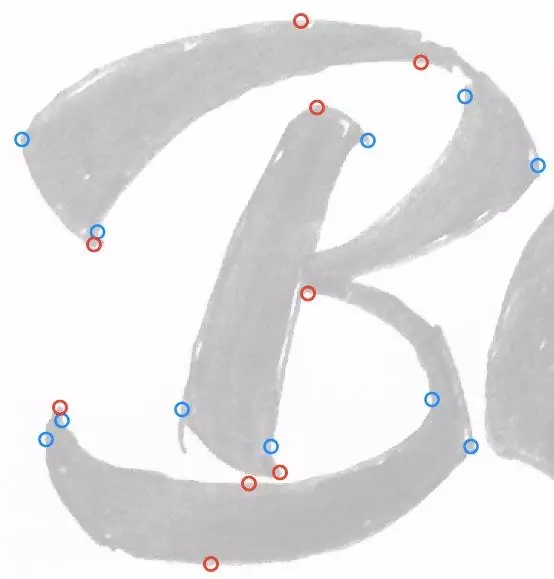
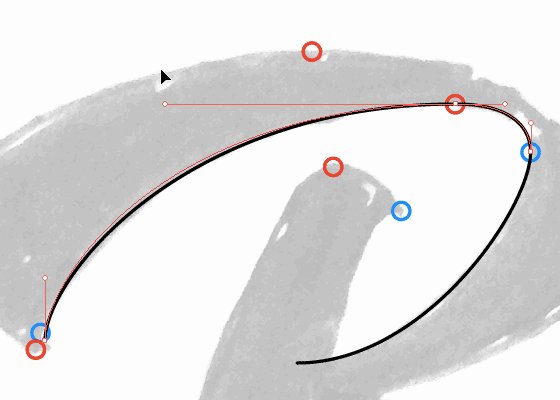
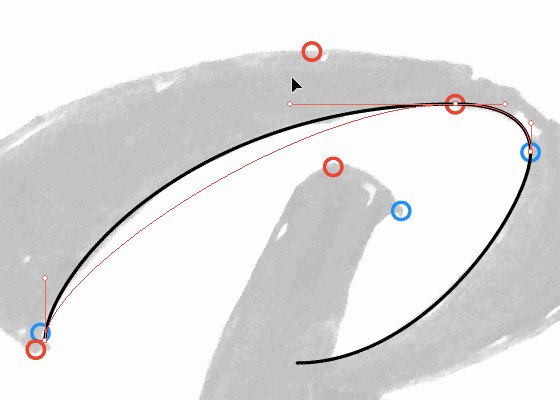
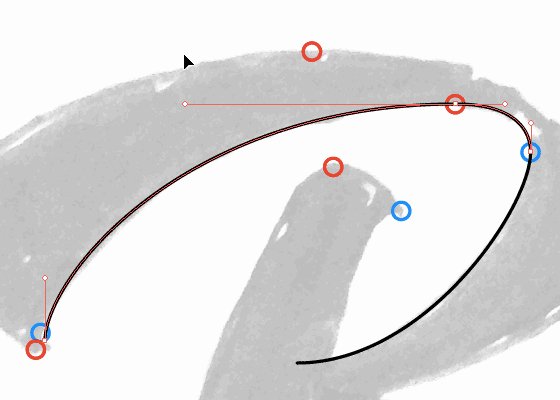
接下来就要开始用钢笔工具画曲线了,在画以前我们可以看看高级 UI 设计师们是怎么处理曲线的节点的,看下面两张图:


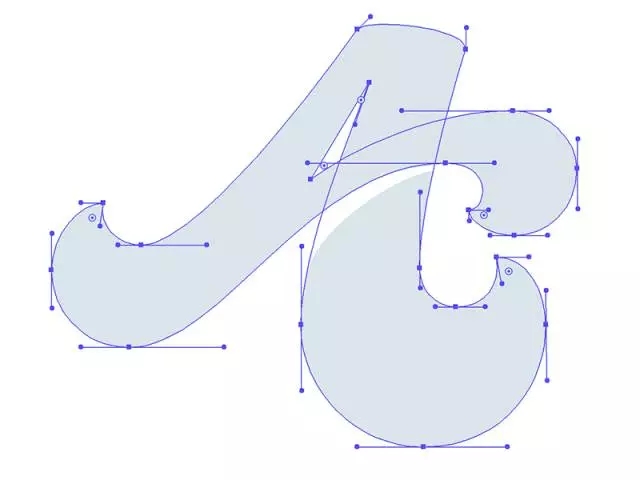
从图片里我们能发现,这些节点的方向都是有规律的,都遵循了一种秩序,第一个规律是:除了曲线结束的角,所有节点的手柄不是水平的就是垂直的,具体情况要根据曲线的走向,如果曲线横着走,手柄方向就水平,如果竖着走,方向就垂直。第二个规律看下面的两张图:


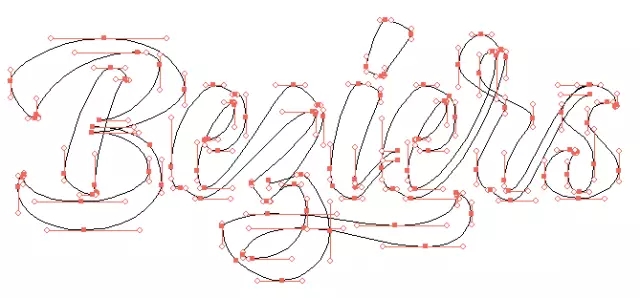
图片中红色的圈代表水平的节点,蓝色的圈代表垂直的节点,从图片里可以看出,不仅仅是手柄的方向有规律,节点的位置也是有规律的,第二个规律就是:所有的节点都在曲线的 “最” 外侧或者 “最” 内侧。简单得说就是如果曲线是凸出来的,节点就放在最凸的那个地方,如果节点是凹进去的,节点就要放在最凹的那个地方。掌握了这两个规律就可以轻松画出完美的曲线了。
实战演示一下

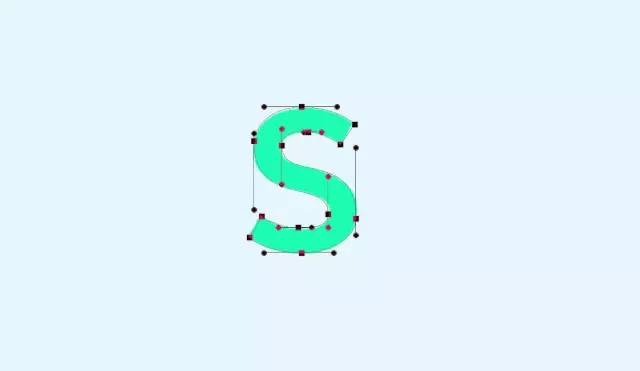
比如说用钢笔工具画上图这个 “ S ”

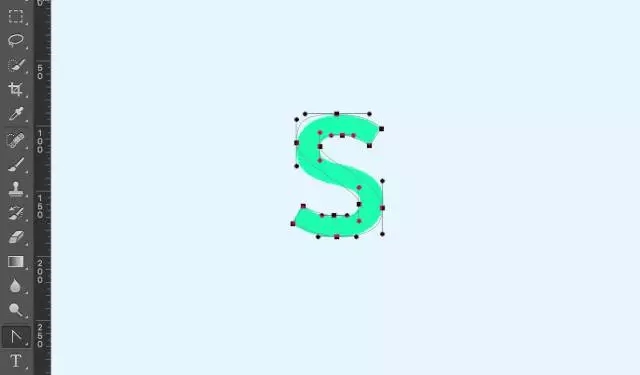
根据第二个规律,所有节点都在曲线最凸或最凹的地方,在这些位置依次画上节点。

根据第一个规律,手柄的方向不是垂直就是水平的,鼠标长按钢笔工具,在菜单的最后找到转换点工具,就是图片里 “T” 上面的那个,按住 shift 点击节点拖动,在每个节点上把手柄拖出来,这时候拖出来的两个手柄是一样长的,位置大概正确就行,不用刻意调整。

在把所有手柄拖出来以后,我们开始调细节,还是用转换点工具,按住 shift ,分开拖动每个手柄使曲线吻合。

所有手柄都调整完成后就大功告成啦!
今天的教程主要讲了钢笔工具的使用技巧,只要熟练掌握了就可以画出世界上任何的造型,再加上颜色和质感,我们就能创造出精彩的设计。一定要多多练习,钢笔工具可以说是基础,但也是 UI 设计中的一个难点,大家加油!下期想说说线框小图标的设计心得。
欢迎关注作者的微信公众号:

「新手学 PS 最难掌握的4个部分」
1. 抠图大全丨https://www.uisdc.com/photoshop-matting-techniques
2. 钢笔工具丨https://www.uisdc.com/bezier-curves-pen-tool-website
3. 图层样式丨https://www.uisdc.com/ui-design-layer-style
4. 布尔元算丨https://www.uisdc.com/photoshop-design-mascot-kangkang
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓