![]()
编者按:今天的教程重点当然不是炫技,而是帮同学们深入了解图层样式的运用。多折腾,多尝试,可以参考作者的参数,然后自己琢磨,仅仅一个图层就出效果,不用担心分神 >>>
优设新版LOGO的投票活动开始咯,欢迎同学们选出你最喜欢的那个,有机会得到神秘礼品呦。(见文末)
另外有个专为毕业生开辟的征稿活动,希望能有师兄师姐把面试/实习经验分享出来,造福小师妹 ^ ^ 投稿方式见:www.uisdc.com
汇报完毕,继续学习 ↓ ↓
附上源文件 微盘下载
最终效果:

一、首先我们来制作背景,径向渐变的颜色数值已给出,操作步骤略。

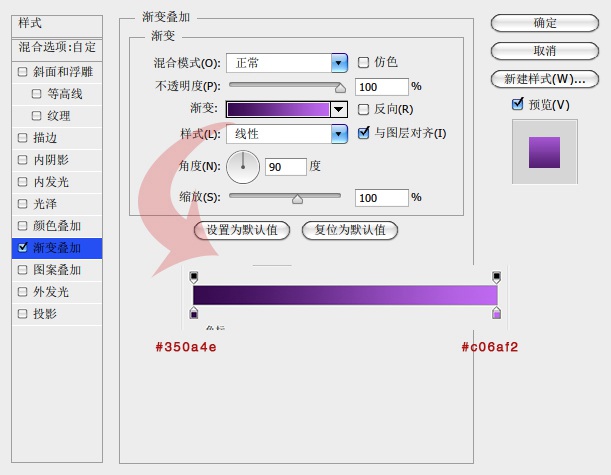
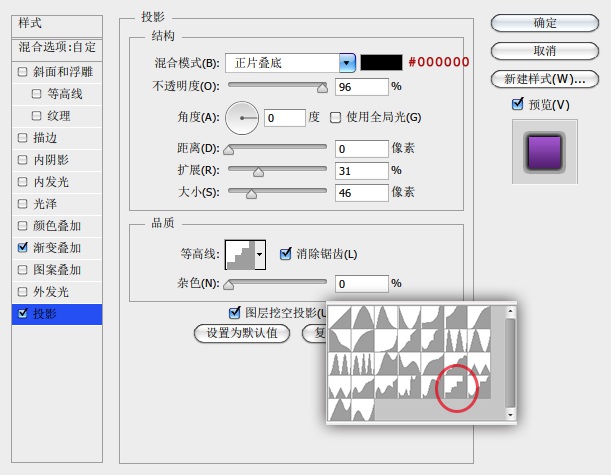
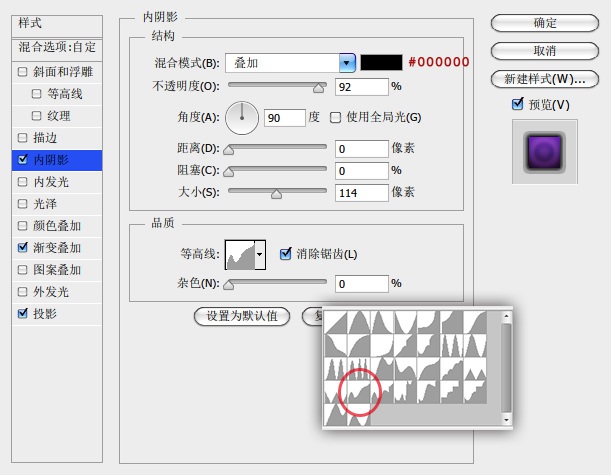
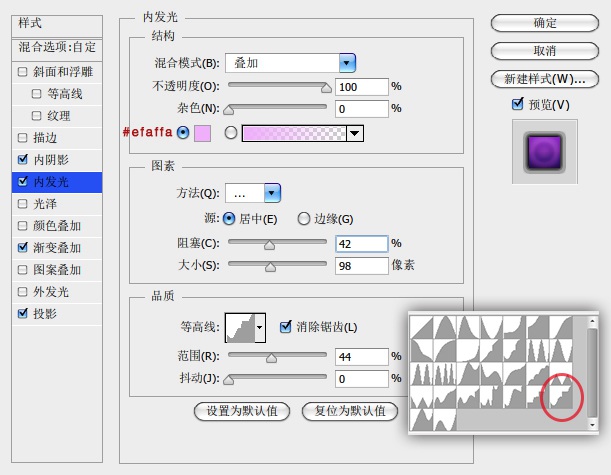
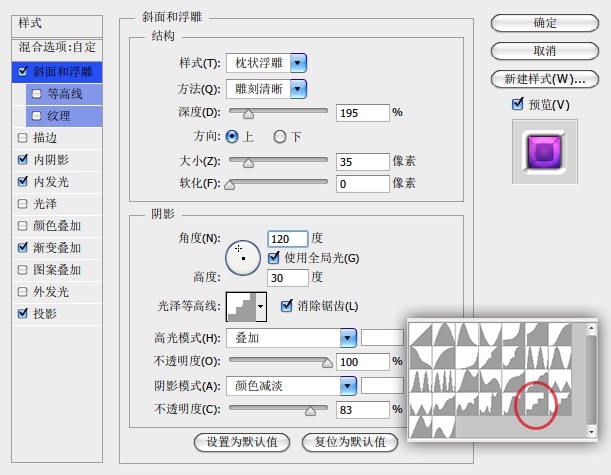
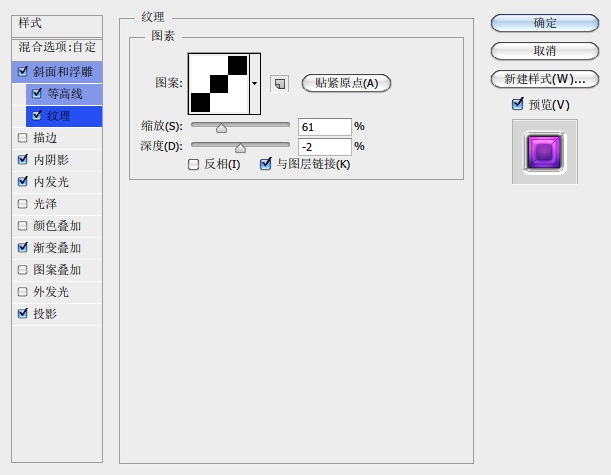
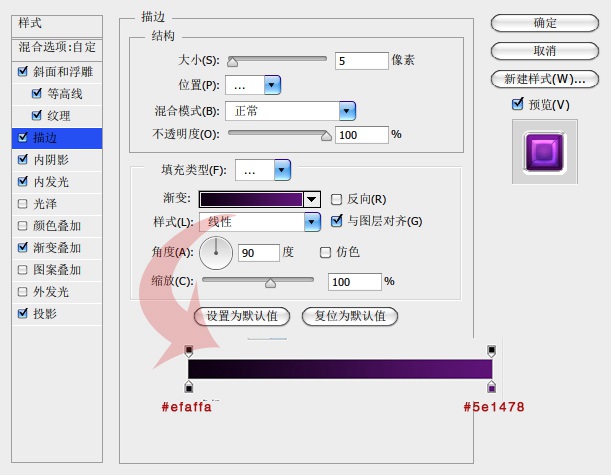
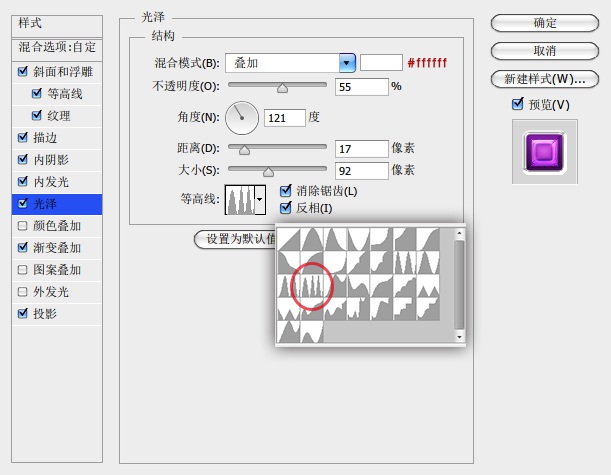
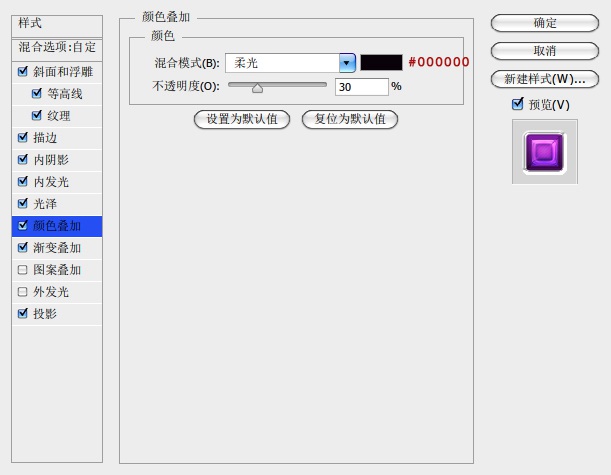
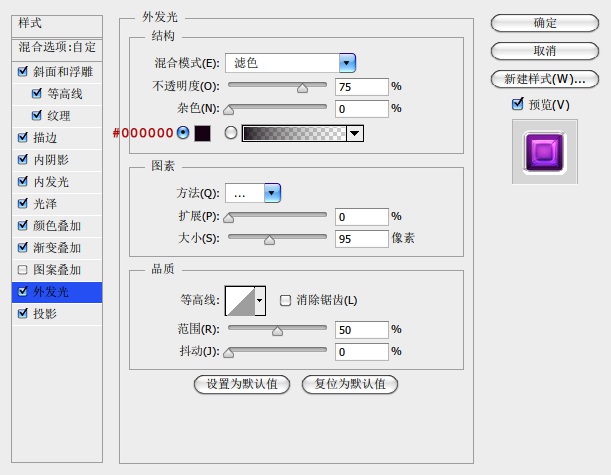
二、接下来我们制作主体部分,在画布中使用椭圆工具按住Shift 键画一个正圆形,并将此层的填充改为零,然后在对其添加图层样式,步骤参数比较复杂,在图层样式中除了图案叠加这一项以外其它我都用上了,如果大家有时间的话可以慢慢的去试,说不定你会做得比我更好











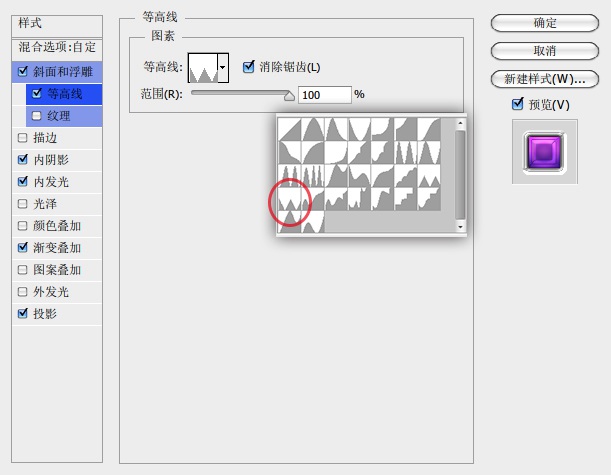
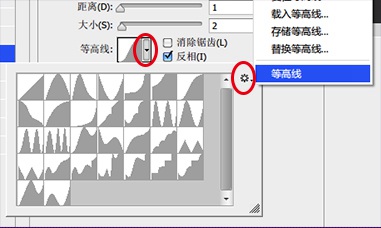
如果你的等高线里没有我所示的这么多,请看下图设置,恢复等高线即可。

对了,优设新版正紧锣密鼓地进行着,现在新LOGO已经有初稿了,这儿征集下同学们的意见,右戳选择你心仪的LOGO:优设新版LOGO投票大赛,有机会得到神秘礼物呦。
【优设五月份职场经验合集】
总监过来人的经验分享!
《总监必备技!聊聊如何做好设计师管理?》如何管理两种不同类型的设计师?
《总监修炼之路!如何管理才气型/实干型的设计师?》人气超旺的职场真相揭秘!
《这才是真相!为什么中国的甲方都不愿意为设计付出高额费用?》
原文地址:blog.dearsalt.me
作者:@DearSalt
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量95万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 709 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓