
58UXD – 马世光:双十一就要来了,本文为你分享两套运营设计利器。
运营视觉设计师不同于UI和交互设计师,运营视觉设计师的工作要求他们更加注重视觉丰富性的表现,难免会淡化交互逻辑层面的思考,优秀的体验需要视觉与交互兼顾,今天我就为运营视觉同胞get两点交互小技巧,方便我们的产出既能视觉爆炸也能体验棒棒!
触发器
触发器,顾名思义就是任何能够启动交互的东西,通常分为两类:手动触发器和系统触发器。视觉设计主要打交道的就是手动触发器。

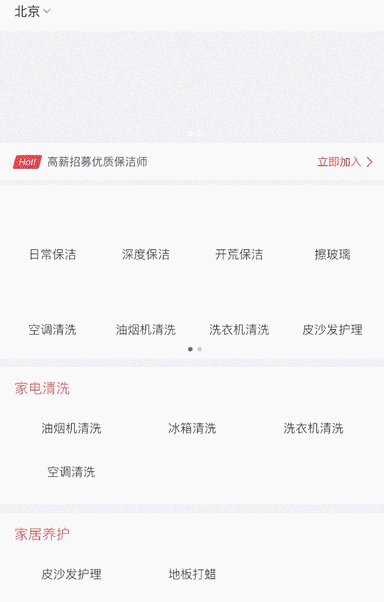
△ 58icon就是一个触发器
那么运营视觉的同学就会说,手动触发器不就是按钮么。没错!但是小按钮也会有大学问,按钮做不好,用户体验自然就上不来。
做好一个按钮,首先,尽可能给用户最少的选项,如果它看起来像一个按钮、就应该像一个按钮一样能被按下,不要破坏视觉的使用情境。

画面中首屏除了头图展示外,把专题中重要的两个入口也放在首屏,结合中秋风格来进行设计,即可吸引点击,又不会破坏使用情境。
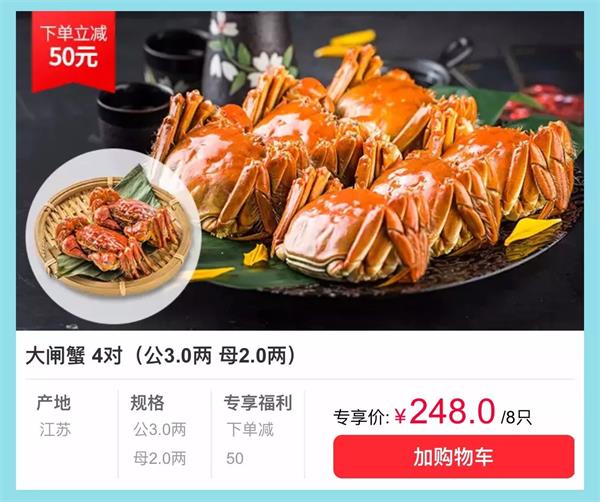
其次,我们的按钮要设计多吸引眼球呢?最简单的原则就是用的越多(越重要)的按钮就要越引人注目。

专题中紧接头图的三个区域占整个专题入口流量的70%,天猫采用大数据推送的方式为用户推送最感兴趣的商品,将「引人瞩目」的形式从视觉表现层面上升为心理需求层面。
我有必要解释一下引人注目的按钮应该是个什么样子:
我们在主动寻找时,会盯住某个东西或区域,希望能从中找到满足自己需要的内容。这时我们的视野会变窄,达到1度或者只有平时视野的1%,这么窄的视野堪比聚光灯和放大镜。此时,我们专注于辨别物体,即对环境中的物体进行识别和归类。我们在辨别物体时,眼睛会寻找熟悉的小几何,就是正方形,三角形,立方体,圆柱体等简单的几何形体,我们的大脑把他们组合起来就能辨别出物体。
既然人眼以小几何体为基本识别单位,那么一些图标形触发器就特别适合设计成某种几何形状。一般来说,只具备一种特征的目标比具备多种特征的目标更容易被找到。因此,要尽量保证触发器看起来简单,尤其是在复杂拥挤的环境下。

当这组内容足够丰富时,只要我们采用简单小几何体形式,大脑便会很容易的发现右下角的按钮。
当然我们还有更加吸引人的按钮,比如,移动的按钮。

购买按钮虽然没有采用动态形式,但是上面的小小气泡框却十足的吸引了我们的眼球,人类对运动物体要敏感的多。
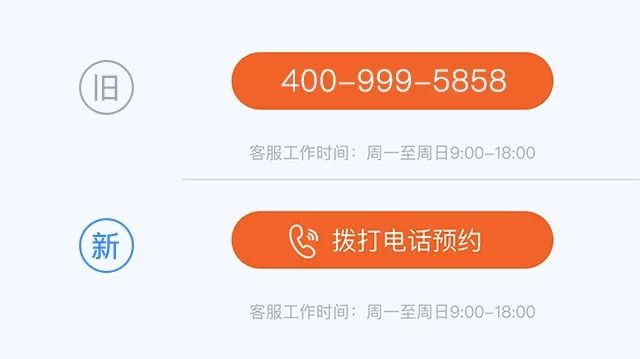
按钮除了控件部分,标签(文案)也是提升按钮点击的一个关键要素,相信我,如果自己看着按钮里面的文案不爽(不吸引人),自己来条推动产品去优化吧!

旧版本中按钮的文案是电话号码,吸引点击的作用并不强,在更换了标签文案后按钮点击率上升了20%
反馈
反馈,简单说就是告诉用户在按下按钮之后会出现什么结果,视觉设计师的工作是设计反馈的形式,当然,反馈除了视觉还有听觉以及触觉的反馈。
当我开始设计一个反馈页面的时候,我们应该注意什么呢,好的反馈又是什么呢?
首先,别让反馈给用户造成压力,反馈应由需求来推动。用户需要知道什么,什么时候知道,做好这些用户体验就自然上升一个台阶。

△ 微信输入语音时,出现浮层动画提示用户的语音输入是有效的
其次,我们应该使用最少的反馈来传达最多的信息,最好的反馈永远不会高深莫测,永远记住少即是多。

当用户操作后,界面操作前的状态和操作后的状态不一致。通过这个不一致,给用户反馈的操作得到了提交。
当我们在做视觉反馈的时候,不要显示多余的视觉反馈、任何反馈都必须力求清晰,视觉反馈应出现在用户操作的附近或原地。
当然,如果必须把视觉反馈放在远离视觉焦点的地方,我们可以通过动效来吸引用户的吸引力。
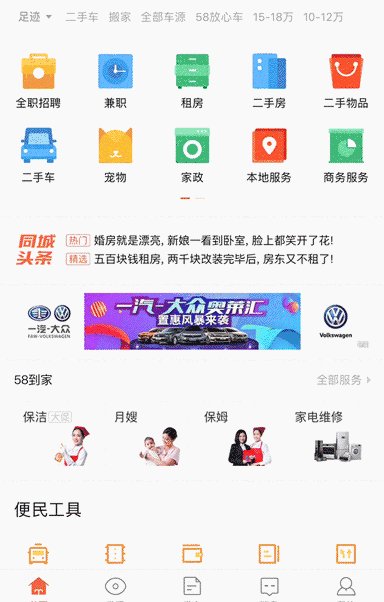
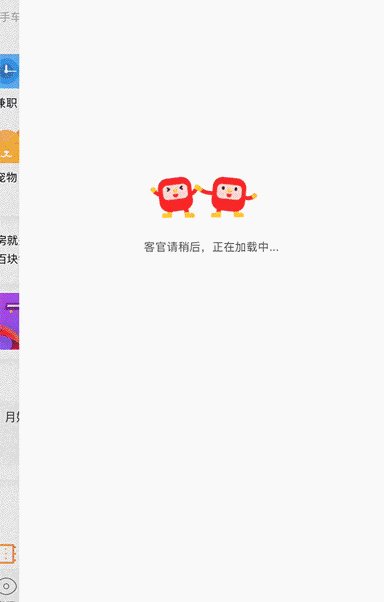
其实我们发现一个App的性格多是通过反馈来体现的,我们可以通过人性化的设计来增加App的情感。

△ 58帮帮的形象很好的增强了App的人性化和情感
总结
相信视觉设计师已经对触发器和反馈的基本原理有所了解,在实践工作中要活学活用。以上是我get到的针对视觉的小技巧,希望对大家有所启发帮助,谢谢。
欢迎关注58UXD 的公众号:

「让你的设计更温暖」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓