@C7210 OmniGraffle是一款相当全面的工具,用途很广泛,不过今天我们 主要侧重在了解怎样使用它来制作线框图。我(英文原文作者)个人在这方面尝试过很多软件,坦诚的说,没有一款是真正完美的,包括OmniGraffle, 但它在综合能力及效率方面的表现确实是最让我满意的。不过首先,我还是想提及OmniGraffle的两点不足。一是它并不擅长于生成完美的可交互原型,当然,你还是能够制作可点击的界面原型的,譬如在某些情况下显示或隐藏某些图层,或是切换界面等等;另外一点就是这款软件只能运行在Mac当中。
官方下载地址:http://www.omnigroup.com/products/omnigraffle/
还是那句话,没有哪个工具是真正完美的,忽略这两点缺陷(严格的说第二点不能算作缺陷),OmniGraffle真的是一款很棒的线框图工具。接下来,我将和各位一起对OmniGraffle的强大功能进行一下纵览,了解怎样通过它制作一流的线框图。
知识点
我们将在本文中对以下这些界面元素进行了解:
- 画布与图层侧边栏(Canvas and Layers sidebar)
- 模板窗口(Stencils Window)
- 检查器(The Inspector)
- 样式编辑器(Style Editors)
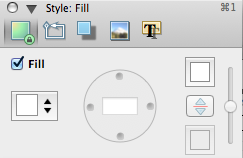
- 填充(Fill)
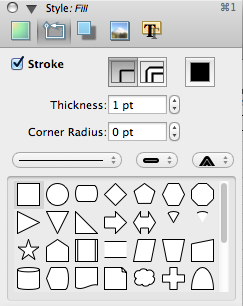
- 线条(Outline)
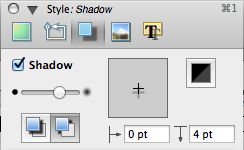
- 阴影(Shadow)
- 图片(Image)
- 文字(Text)
- 对齐/属性(Alignment/Properties)
- 交互(Interactivity)
- 样式编辑器(Style Editors)
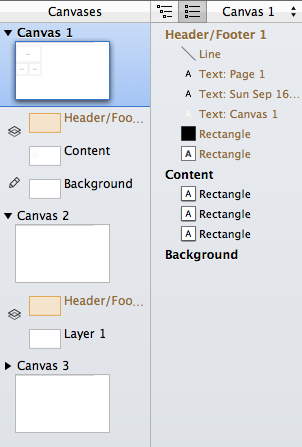
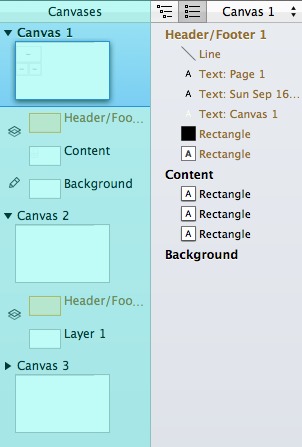
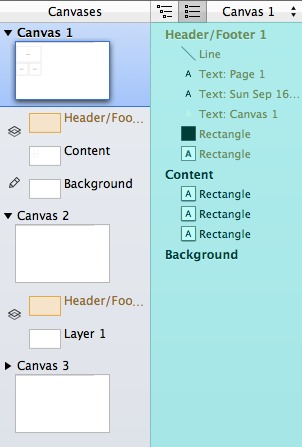
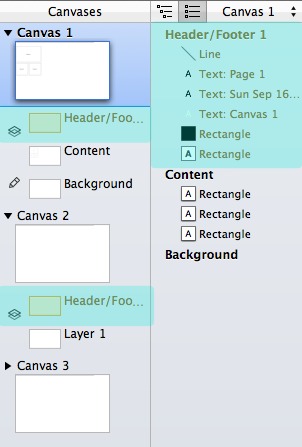
画布与图层(Canvases and Layers)
画布与图层侧边栏用来呈现文档及其内容的组织结构。我们可以在这里查看每个画布当中的内容缩略,还有它们之间的层级结构,这使得我们能够更加轻松的管理和组织文档。

我们可以在画布中创建线框图,画布能够承载我们所需的任何类型的内容。我通常会先创建一个“封面”页、一些流程图,还有一些关于用户的信息或是我需要解决的问题。这之后才进入实际的线框图制作阶段。

而 图层则用于在画布当中组织内容。如果你熟悉Photoshop或Illustrator,那么对图层的概念应该很了解了。在图层中,你可以移动和组织各类 元素;而调整不同图层的顺序则能够帮助你按照自己所需要的方式组织页面结构,就像我们在Photoshop当中所做的那样。

我 们所创建的多数界面中都会包含例如导航栏、页脚、背景这类不会随界面而发生变化的元素。这时我们就需要使用“共享图层(shared layer)”了,这种图层可以帮助我们轻松的创建出能够复用于多个画布的元素;将来任何针对共享图层所进行的修改也会直接作用于那些使用了该图层的画布 之上。
有一点需要注意,共享图层中的元素在任何画布当中都会保持在固定的位置上,譬如导航栏永远会在导航栏的位置。如果你需要的是更加灵活的可复用元素,那么后文中将会介绍到的“共享对象(shared object)”才是更合适的选择。

形状与文字(Shapes and Text)
形状
在创建线框图的过程中,各种形状是我们最常用到的工具。我通常会用到的都是那些最基本的形状,例如矩形、圆形和三角形。相比繁琐复杂的视觉表现形式,使用这些基本的形状来创建的页面布局通常可以更直观有效的展示出交互设计阶段所需表达的重点。

我们可以根据实际需要来调整形状的各种属性。
填充色

形状和轮廓线条(包括线条的颜色、尺寸等等)

阴影

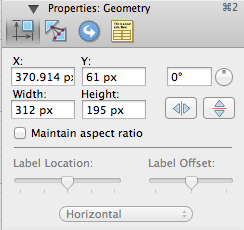
几何属性

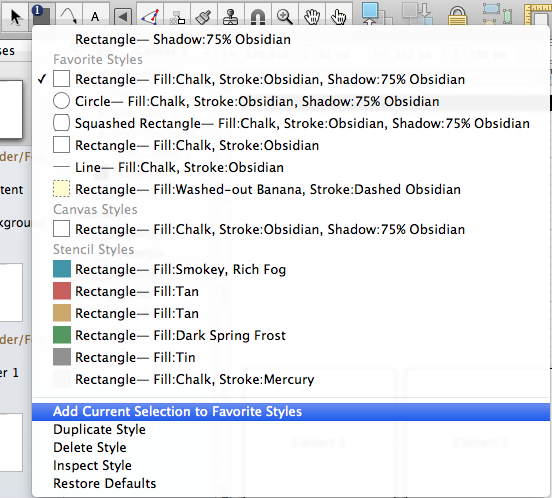
你还可以将常用的形状包括它的各种订制化属性打包添加到偏好当中,以便反复使用。要添加新的偏好形状,你需要在页面中选中某个形状,然后选择形状 (Shape)菜单中的“将当前选项添加至喜爱的样式(Add Current Selection to Favorite Styles)”。

文字
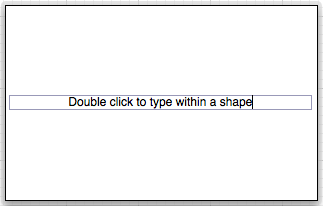
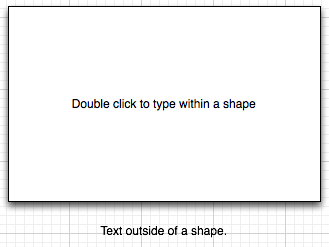
你可以在形状内部添加文字,并以某种方式和形状本身保持对齐。添加之后,文字就会成为形状自身的一部分,跟随形状一起联动。

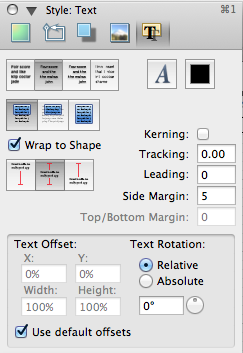
对于形状内部的文字,OmniGraffle提供了大量的工具,用于调整行间距、字间距、对齐模式、内边距等属性。

你同样可以添加独立的文字,无论其在视觉形式上处于形状范围之内或之外。

模板与主题(Stencils and Templates)
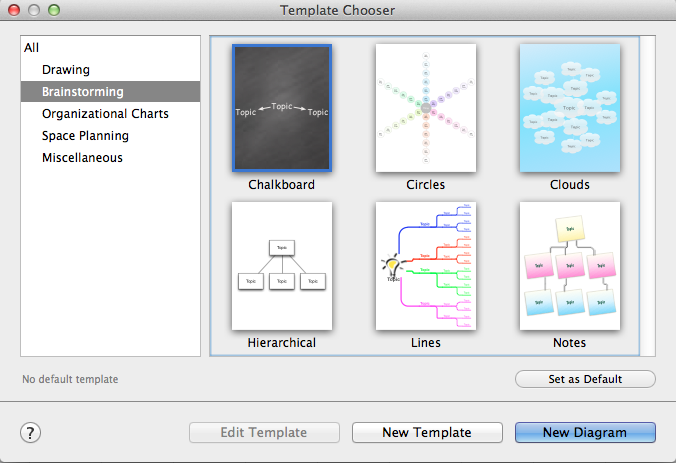
“模板”与“主题”是创建和使用可复用元素的极佳工具。主题可以帮你建立起一套已经包含了各种相关预设的文档,例如集体研讨、组织图表、空间计划等。我在日常的工作中有自己的一套专用主题,你也可以创建属于自己的主题。
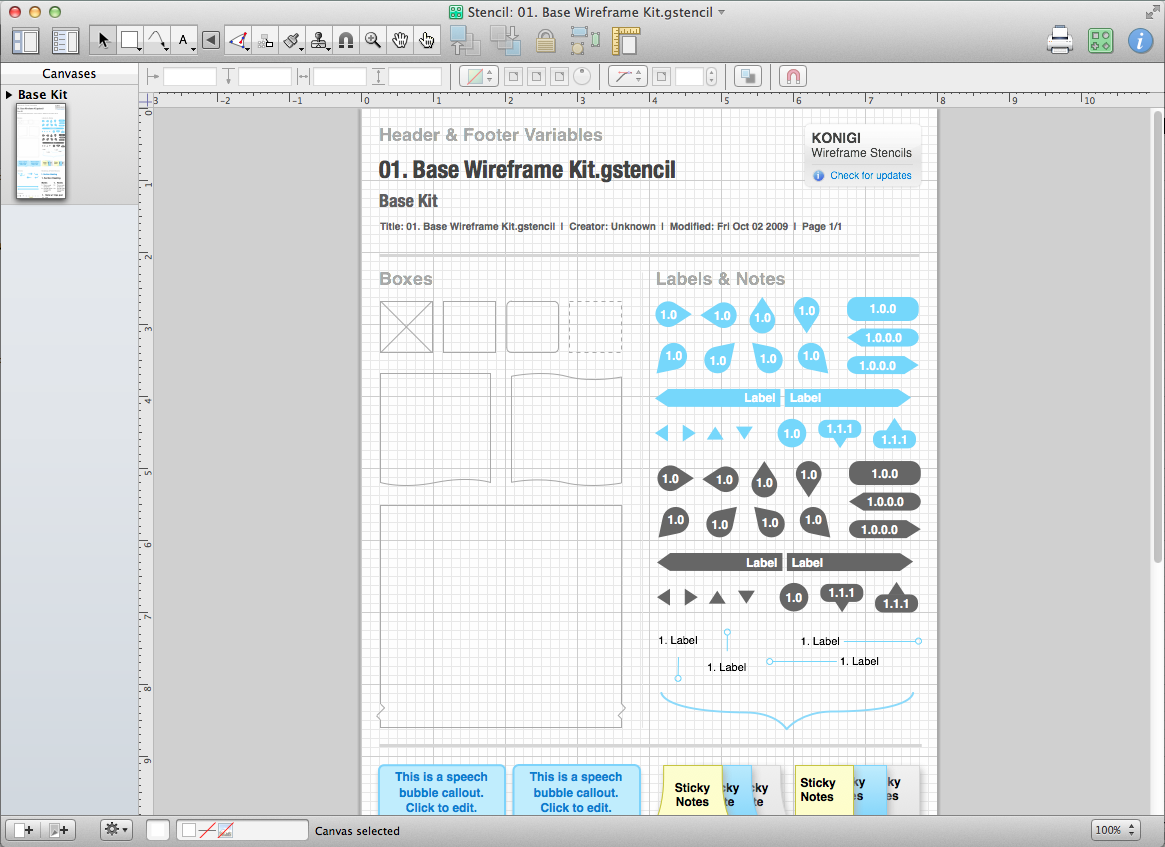
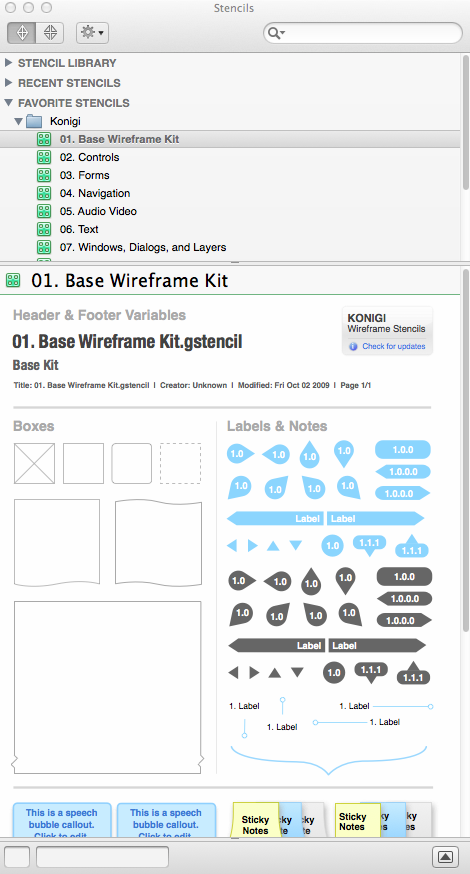
模板则是一系列有着预置样式的界面元素,例如按钮、文字、图标等等。

你同样可以修改已有的模板和主题。在右侧的模板面板中选中一套模板,然后点击模板面板上的齿轮按钮,在菜单中选择“编辑模板”,即可调出模板编辑界面,你可以在里面像处理其他OmniGraffle文档一样来编辑模板中的元素。对于主题来说也是同理。

网上有很多模板资源供你下载,我常用到的一些都来自于Graffletopia.com,例如移动设备界面元素模板等。推荐你看看这些模板:
通过这些模板,你可以快速创建出很漂亮的线框原型。

共享对象(Shared Objects)
正如前面提到的,在多数时候,共享图层是足够满足需求的,但有时你确实需要一些属性相同但在布局位置上有所区别的界面元素。曾经有一度,我以为OmniGraffle并没有提供类似共享元素这样的功能,但事情不是这样的,只是创建共享元素的方法有些隐蔽。
在文档中选中你要创建为共享对象的界面元素,在顶部的编辑菜单中找到“拷贝为”一项,选择其中的PDF。然后删除之前所选中的界面元素,再执行粘贴操作,这时被粘贴回来的PDF形式的元素就是我们所说的“共享对象”了。
要编辑共享对象,只需在对象上双击,这时会出现一个独立的OmniGraffle文档,你可以在里面对共享对象进行编辑。保存之后,你会发现所有用到这份拷贝的元素都已经发生了相应的变化。
对齐和文档属性(Alignment/Properties)
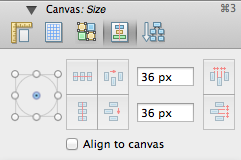
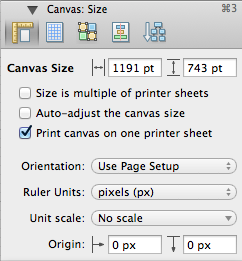
另外一些版面方面的功能,譬如对齐、空间调整、画布属性等等,也是我们必须了解的。这类功能都集中在右侧的检查器面板当中。
对齐界面元素的功能是非常重要的。选中你要对齐的元素之后,在对齐面板中选择需要对齐的基准点(侧边、边角或中心),然后点击所需的对齐类型,包括横向和纵向。
界面元素之间的相对空间调整也是常用的功能。你可以使若干元素在某个方向上等距分布,还可以进一步为它们设定彼此之间的距离。

在这些与版面相关的面板中,你可以看到默认的长度单位是以“英寸”为主的,建议你在实际工作中切换到更符合数字产品规则的像素。对于切换长度单位这类操作来说,最有效率的方式是在主题当中进行。

交互(Interactivity)
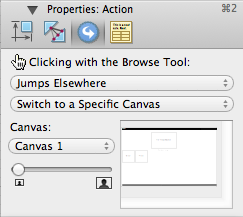
如果你需要为线框原型添加一些基本的交互,那么OmniGraffle也是可以提供相关支持的。你需要做的就是选中界面中的交互元素,然后打开检查器中的动作(Action)面板进行设置。OmniGraffle可以为点击动作添加如下几类交互动作:
- 打开一个URL
- 打开文件
- 运行脚本
- 跳到别处
- 显示或隐藏图层
我个人最常用的是“打开一个URL”和“跳到别处(Jumps Elsewhere)”,特别是后者,可以用来实现画布之间的切换,通常在线框原型中用来展示界面间的跳转。

总结
关于OmniGraffle的新手指南就到这里了。对于UXer们,这是一款日常工作中的基础型工具;上手并深入探索之后,你会发现它可以帮助你快速的创建各类图形文档,特别是线框原型。此外,网上也有很多关于OmniGraffle的优秀资源等待你去发现和使用。好运叭!
原文地址:http://beforweb.com/node/202
================微信推荐================
想在手机上、被窝里获取网页设计教程、无线端设计经验分享和各种意想不到的资源"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓