
关于抽屉导航(三线icon/汉堡包菜单)的文章和讨论已经够多了。本文无意加入这些讨论,只是想寻找一种更好的替代方案,毕竟抽屉导航的缺陷早已成为公论 >>>
- 效率低下:交互有够麻烦的
- 导航性差:不知道自己在哪
- 塞满了各种乱七八糟的功能
先来看看有哪些常见的导航模式
在此之前我想先老生常谈一下:每一款产品都是为特定用户群体而设计的,你需要仔细琢磨用户的使用场景,一些方法兴许适合你,但对别人却未必。
1. Swarm和标签导航
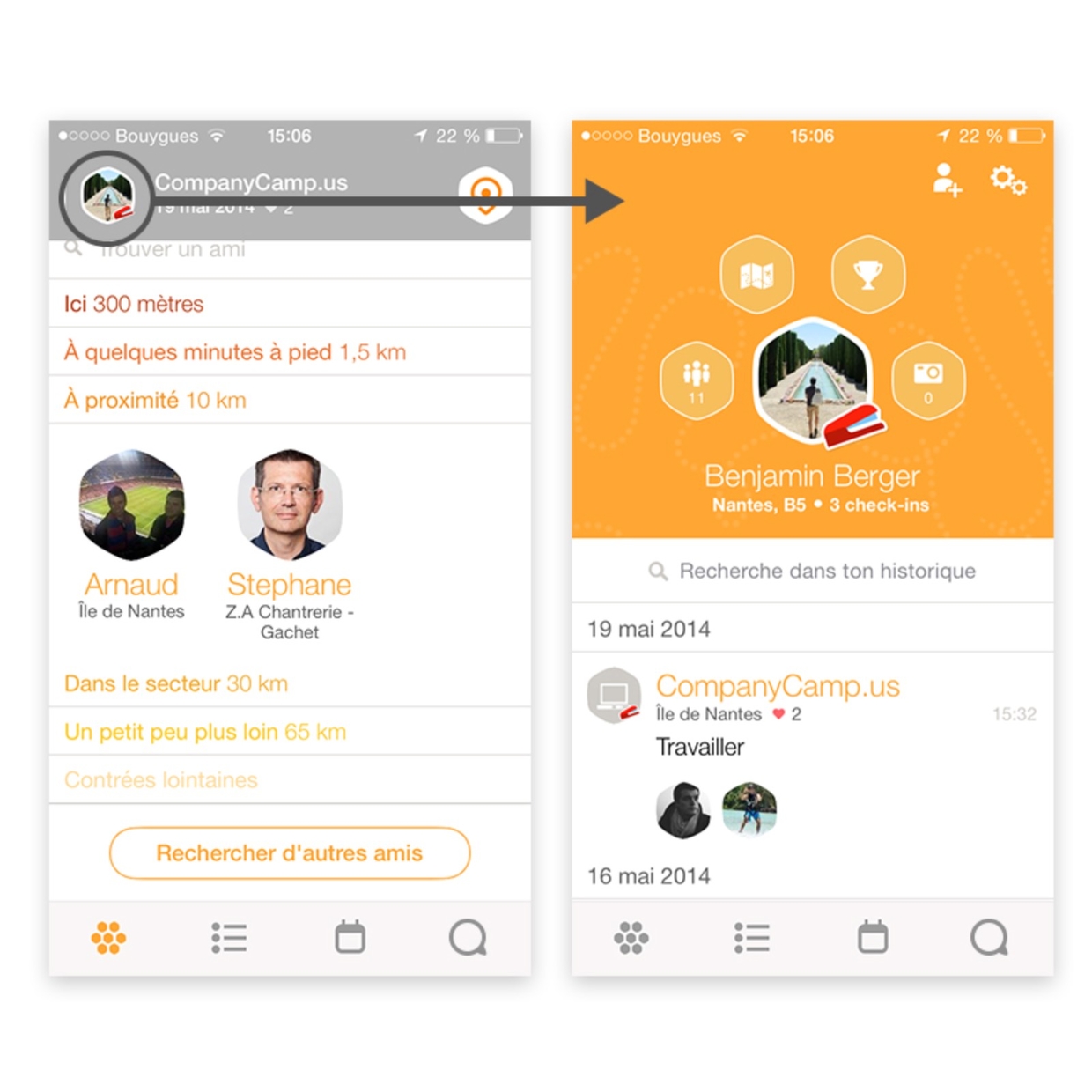
在Swarm by Foursquare的1.0版本中,点击左上角的头像是前往个人中心的唯一途径。

Swarm by Foursquare
这看起来很机智,还有比头像更能代表个人中心的icon嘛?但实际情况却是除了设计者之外没有人能理解这个交互,呵呵。所以只过了一个月,Swarm就把个人中心挪到了底部标签栏。
标签导航是最常见和实用的,尽管会占据一些屏幕空间,但它的好处确实足够多:
- 可见性强:全都在你的屏幕上
- 结构清晰:最多只能五个标签
- 交互方便:只需点一下,搞定
即便是自2010年起便在使用抽屉导航的Facebook,也从2013年开始投入了标签导航的怀抱。
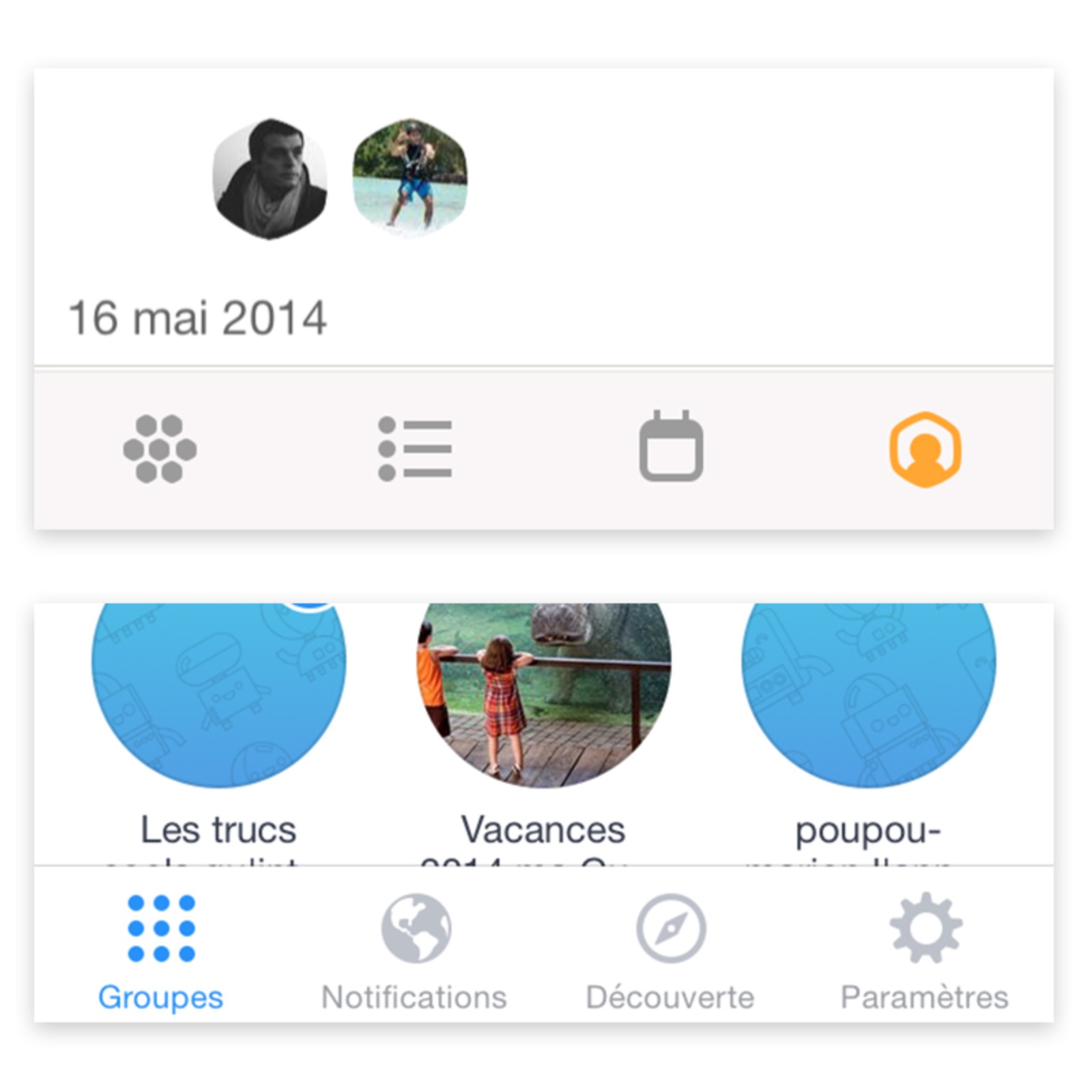
不过Swarm的导航还有精进空间,比如他们的导航只有icon没有文字。诚然icon会更直观和形象,但这对icon的要求会很高,它必须要易于理解,不然还是像Facebook那样用文字说明一下比较好。

Swarm&Facebook
如你所见,Facebook为每个icon都加上了文字,就算是像「设置 – 齿轮」这样约定俗成的隐喻。而Swarm则使用类似于蜂房的icon来隐喻个人中心,理解成本显然较高。
也许没我说的那么严重,但许多对设计者而言显而易见的事,对别人来说却可能难以察觉,这却也是事实。
2. Tinder和滑动导航
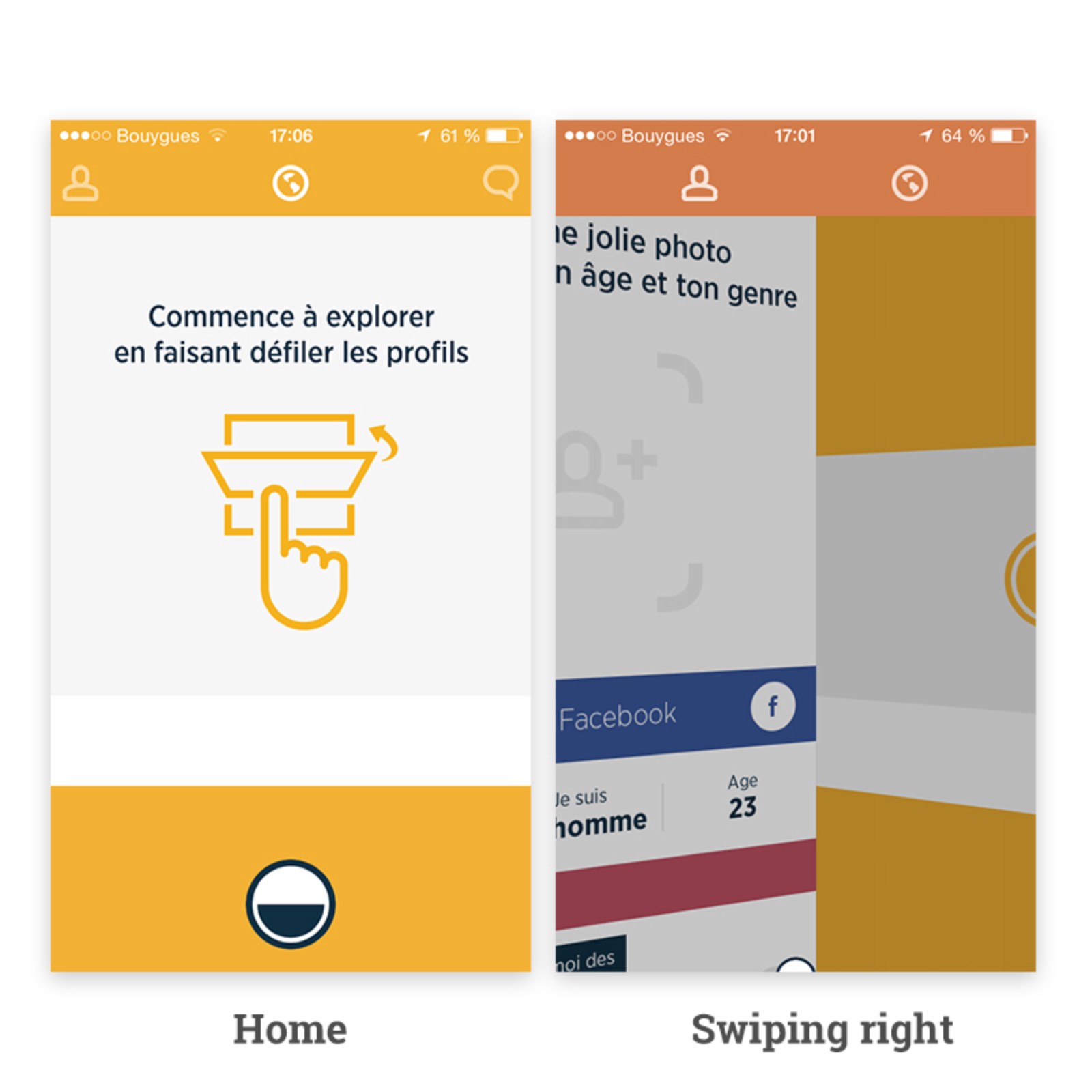
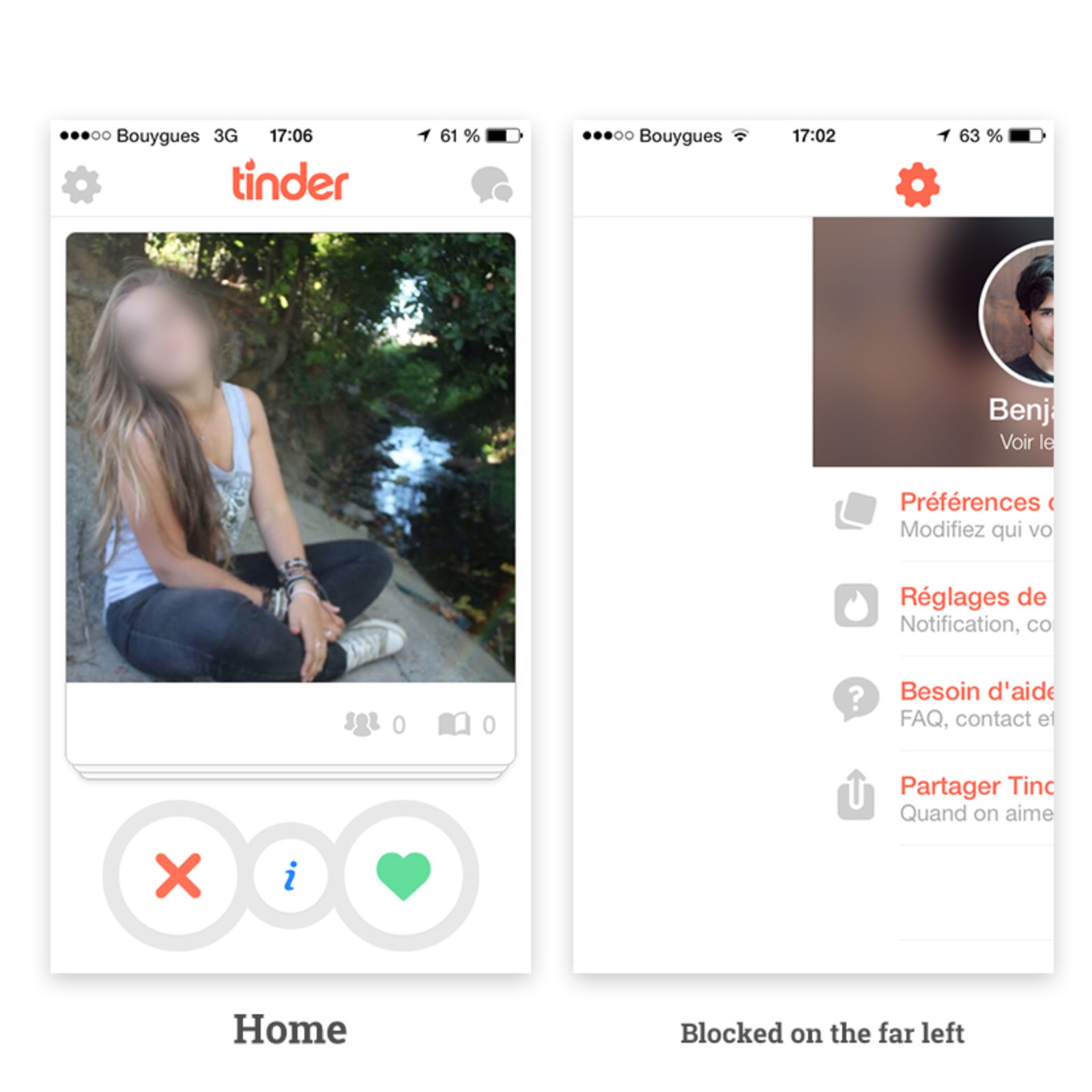
我把以Tinder、Snapchat及其他APP为代表的导航方式称为滑动导航。
这类导航模式的特点在于体验的自然性,它与滑动手势相得益彰:整个APP就好像是一块水平长条的大屏,无论你如何滑动都只是切换到大屏中的某一部分而已,这使你几乎可以抛弃「点击」操作。
有得必有失,滑动导航的一大缺点是你无法直接从第1个页面切换到第3个页面,更重要的是,作为页面标题的导航icon至多只能显示3个,其余的会被隐藏起来,你需要遍历所有页面才能够知道这个APP有哪些页面,他们分别在哪,这确实不够直观和便捷。
不过对于只有3个主页面的APP(比如Midpic)来说,滑动导航可谓如鱼得水。

Midpic
也许我们可以通过「无限水平滑动」来改进这一导航模式,这能够消除用户在最左端/右端2个页面时的碰壁感。

Tinder
3. BAG和下拉导航
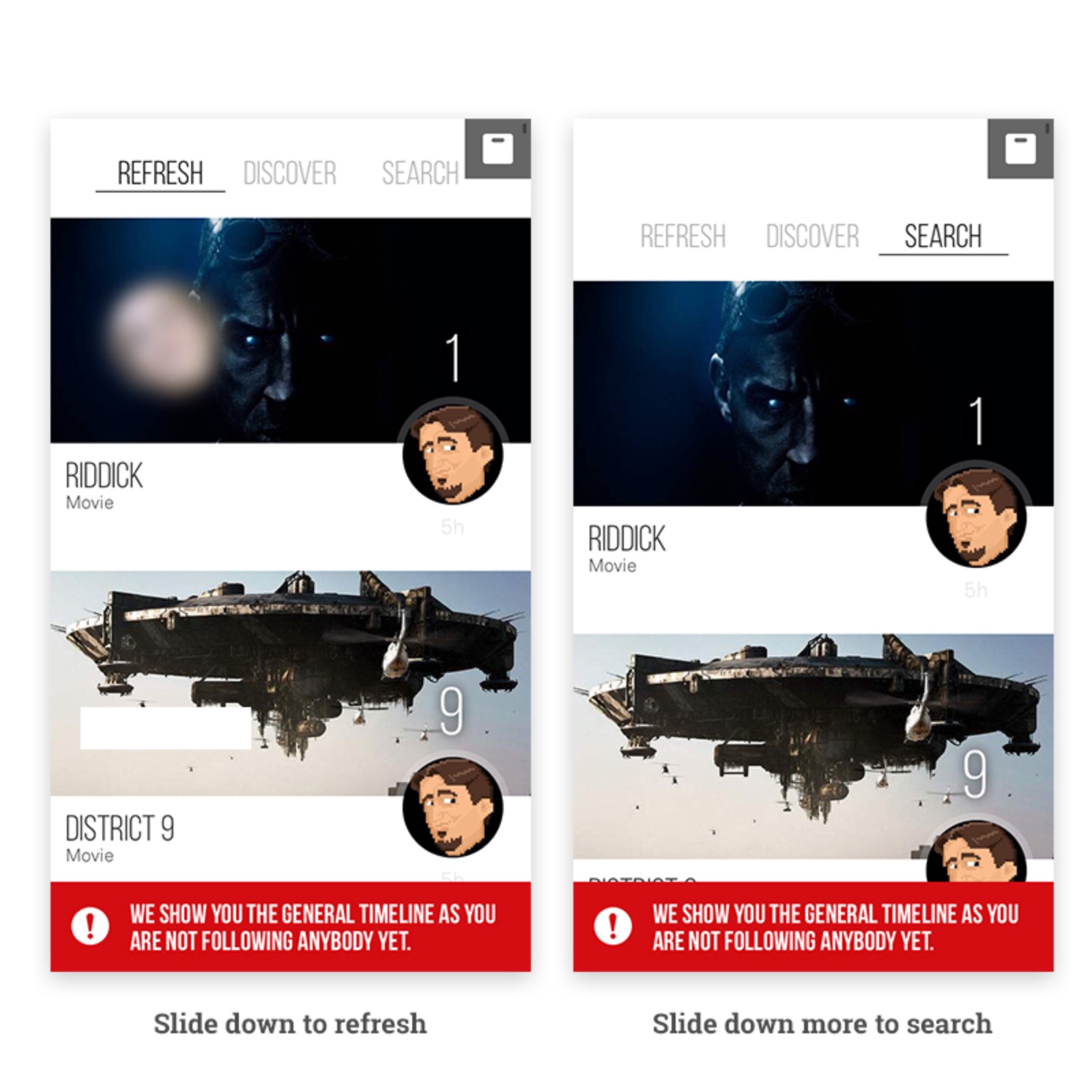
BAG的设计者Nacho Rapallo引入了一种全新的导航方式:下拉屏幕——就像下拉刷新Feeds那样,不过需要拉得更多——切换页面。

BAG
这种交互模式的讨喜之处在于,它类似于抽屉导航,但却没有抽屉导航的部分缺点:
- 不占地儿
- 五个标签
- 交互很快
抽屉导航最大的问题在于当你切换页面时,你需要先点击汉堡包icon(或右划),等待导航打开,然后再点击目标icon,如果你不小心点错了,就得再来一遍,这太浪费时间了。而通过这种交互方式,你的手指完全不需要离开屏幕,效率大大提升。
不过这种交互方式并非没有缺陷,如果你的APP包含Timeline,而用户滚屏后需要切换页面时,要首先返回顶部才能进行进行该操作。同时,作为 一种不可见性的交互方式,用户需要被引导,这会很困难。因此我不太推荐初创企业过多使用创新型的交互模式,这会使早期用户赶到迷茫。
4. 我的替代方案
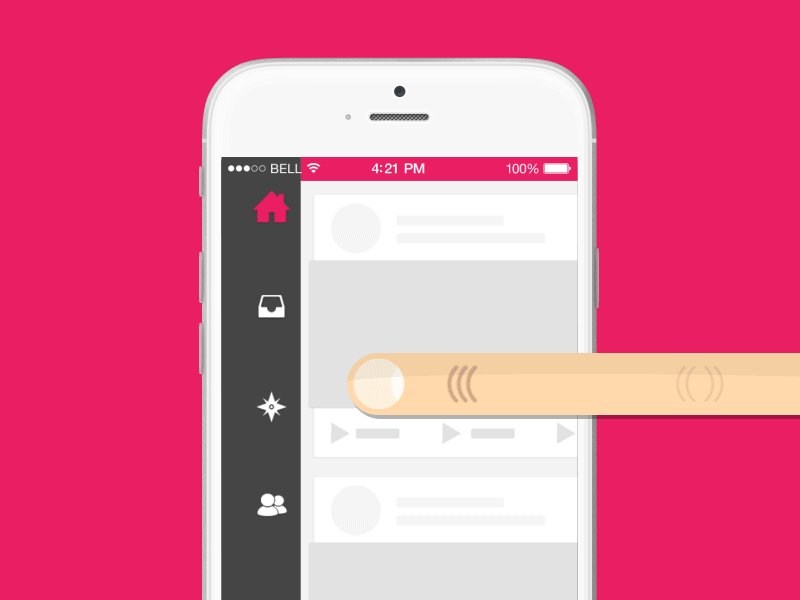
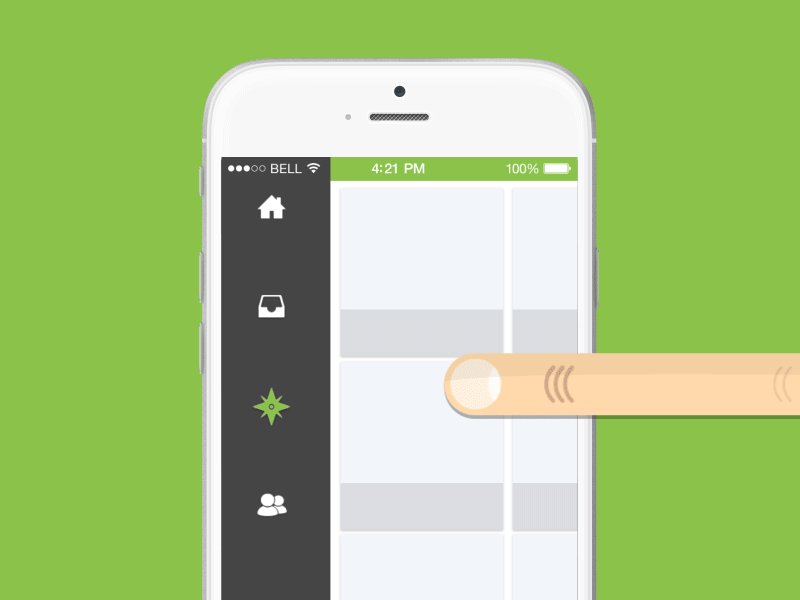
经过深思熟虑,我尝试出一种能够避免上述所有缺点的导航模式。我把BAG的下拉改成了侧滑式,这样一来就能避免滚屏的麻烦。我们来看看它长什么样:

Slide navigation pattern by benjamin berger
我承认它还不够完美,比如导航依旧是被隐藏的,用户需要去学习和习惯。此外它还与我们常用的右划返回手势会发生冲突。不过它确实要比抽屉式导航更好。
成为交互设计师的必读好文!
阿里巴巴资深交互设计师经验!
《推荐!交互设计那些事儿(一)》网易设计总监亲历分享!
《网易美女设计主管!交互设计菜鸟如何入门?》交互设计师自学指南!
《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
原文地址:blog.it985
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量94万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
设计思维工具手册
已累计诞生 696 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓