
如果重新审视10年前的网页和移动端应用的话,你会发现动效和动画在这个时期简直是犯规一般的存在:浏览器和硬件设备吃不消,它们根本无法成为设计最佳实践。十年前你所能看到的动画和动效,通常是使用Flash实现,或者短暂的存在于弹出框和闪烁的按钮特效中。但是情况在最近的几年出现了巨大的转变,iOS和Android 设备的大规模普及,移动端芯片的性能提升,让设计师在移动端APP上实现多样的动画和动效,成为了可能,而今天,动画和动效已经成为了如今UI和UX设计当中,最重要的组成部分之一。时间这一维度的加入,令静态的UI动态地呈现,设计师可以因此而可以创造出更加丰富多彩的世界。
现代的UI界面不再是一系列静态的分屏。将时间的维度添加到UI界面中就产生了动效,它弥合了人类认知和软件本身之间的沟壑,用户更容易理解和使用软件了。
说道软件,这篇文章《新人手册!动效设计几乎都是这10个软件做的(内附教程)》帮你总结了常见的动效设计软件。
那些最直观、令人愉悦的动效设计常常将一些有趣的细节加入到其中,在优设之前的那篇《动效在UI设计中有哪三个关键用途》当中,已经详细阐述了UI设计中动效的三个关键用途,这些用例大都是这样做的。在今天的文章中,我将继续通过实战案例,为你阐释如何让你的UI界面更加有趣而富有生命力。
让加载动效更具视觉愉悦感
当APP 的打开动效足够有视觉愉悦感的时候,用户每次打开的时候都会为之感到开心愉悦。但是,动效能做的并不止于此,下面的案例中,Uber的打开动效不仅让用户体会到愉悦感,而且它的展开式动效还很好地“控制”了用户双眼的视觉焦点。

这篇腾讯ISUX的进阶好文能让你的动效更加自然:《腾讯超全干货!如何让你的动画更自然?》
用有吸引力的视觉设计引导新用户
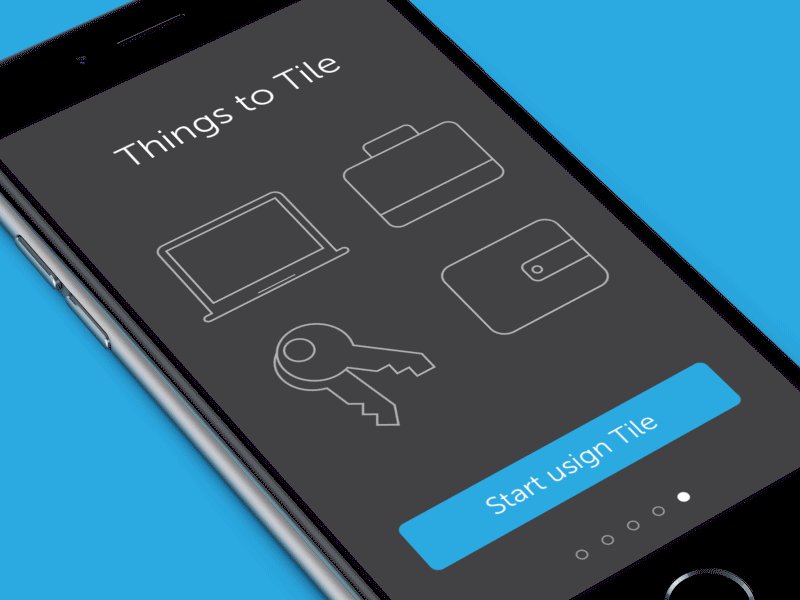
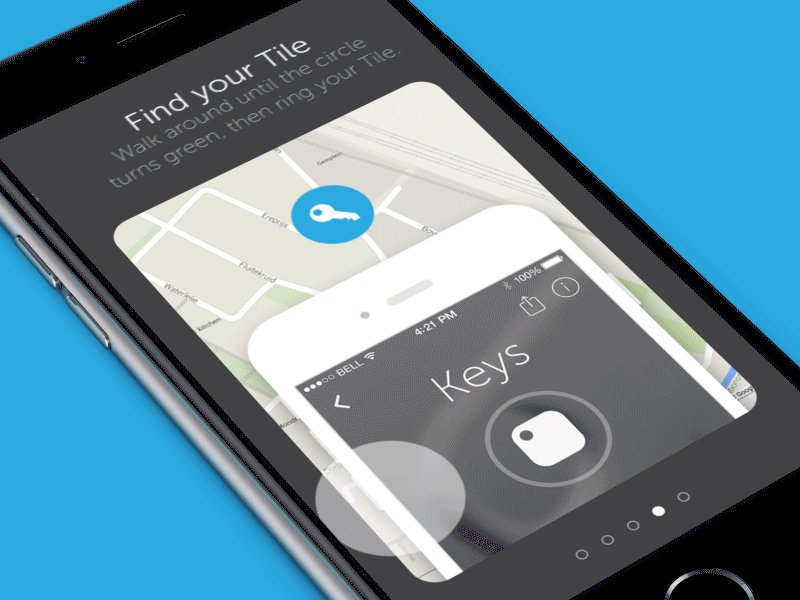
新用户第一次打开你的APP的时候,通常需要经过新用户引导流程,快速了解APP的功能和特色,而这也是用户和你的APP的第一次交互。而APP给用户的第一印象也非常重要,所以初次的引导体验应该足够好,平滑的过渡动效加持的引导流程,对于初次使用的用户而言有着巨大的影响,同APP的用户留存率有着直接的关联。
下面的新用户引导的动效就充满了创意和个性,充满惊喜的视觉设计和直观简练的文案都给用户以良好的印象,非常值得学习。

交互式提醒
不同的APP在功能上有着许多差异,许多新的功能可能用户之前从未接触过,加入交互式的小贴士能够帮助用户更好的熟悉APP,而这种动态而智能的呈现方式,能让APP显得更加贴心而灵活。

提供方向上的视觉线索
当UI界面中状态发生改变的时候,动效的重要作用就显现出来了。状态改变之后,新的界面出现,用户需要知道新的界面和之前的界面之间的关系,而动效就是线索。
静态的设计通常难以阐明状态之间的相互关系。
对于建立内容之间的关系这件事而言,动效非常的实用,它可以作为不同UI状态之间的连接点。

阐述元素之间的关系
精心设计的过渡动效能够将用户的视线引导到设计师希望用户看到的位置,引导用户去交互。动效在UI当中能够有针对性地对一些元素进行强调,并且阐明不同元素之间的关系。

转场动效连接了播放和暂停按钮之间的两个状态,从而阐明了两者之间的关系。
空间意识
意境地图是人类对于空间和关系的理解的关键点,而动效能够帮助用户对界面的空间关系有更深的了解,明白界面元素从哪里来,到哪里去。

用户借助动效明白他们所处的位置,找到他们想去的地方。
提供清晰的反馈
动效能够强化用户正在进行的交互的效果,帮助用户了解操作的进行方向,产生的结果,确定操作成功与否,以及为何会如此。
如果你能合理的融入一些动效设计技巧,这些反馈能够化腐朽为神奇。看看这篇文章吧:《5个小技巧,用动效提升界面的用户体验就这么简单》
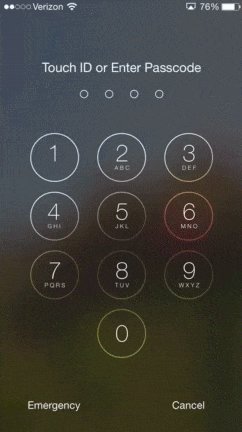
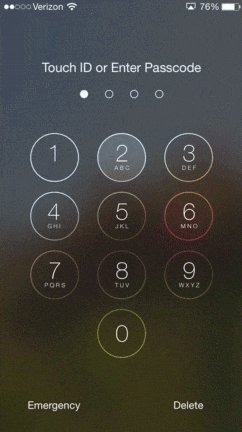
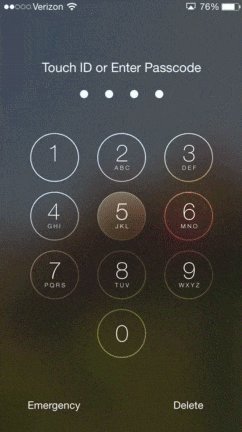
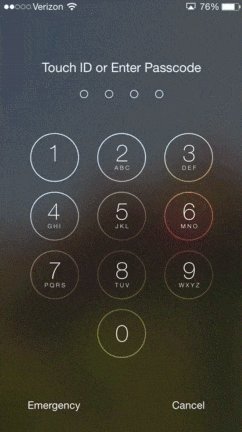
揭示问题
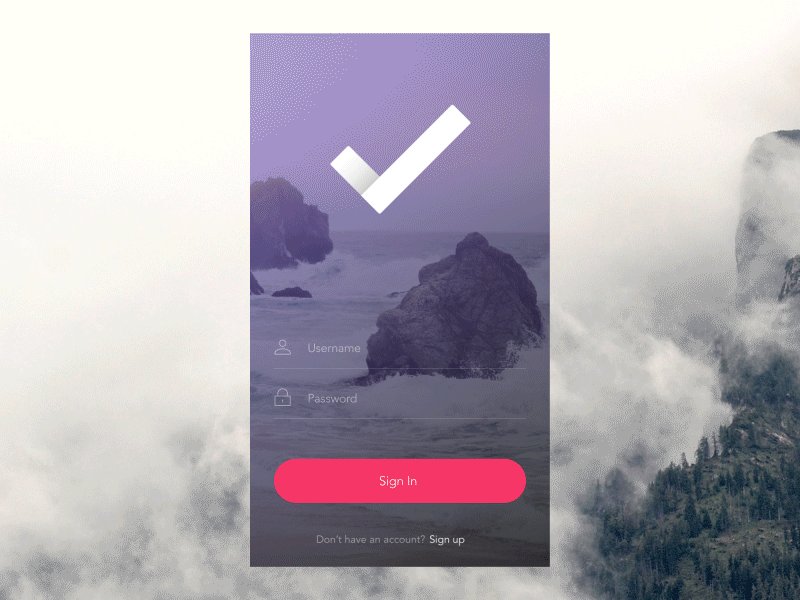
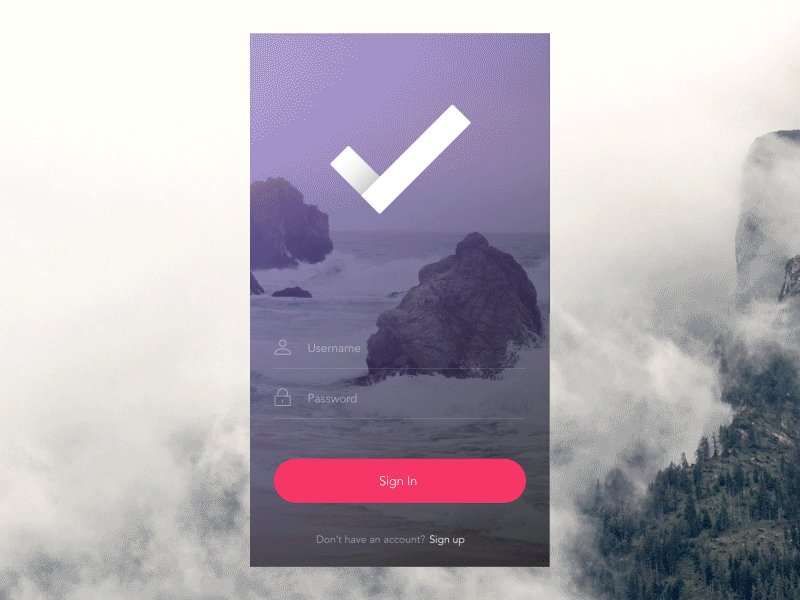
当你需要设计界面中的错误状态的时候,你需要让用户清晰的意识到系统正在报错,而动效在此处作用也很重要。密码输入错误的时候,密码输入框抖动的特效,就是一个很好的实例。它模拟了人们摇头抖动的效果,直观而拟人化地给予用户以报错反馈。

多个元素层协同为用户传递信息将会更加有效。
确认效果
动效能够以更视觉化的方式呈现用户操作之后的结果。展示结果,而不要去描述,通过反馈呈现交互所产生的结果。

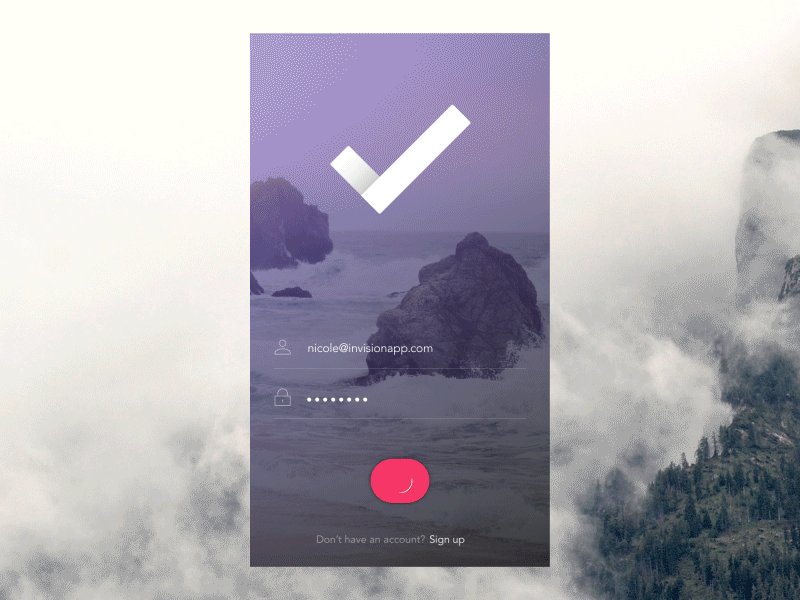
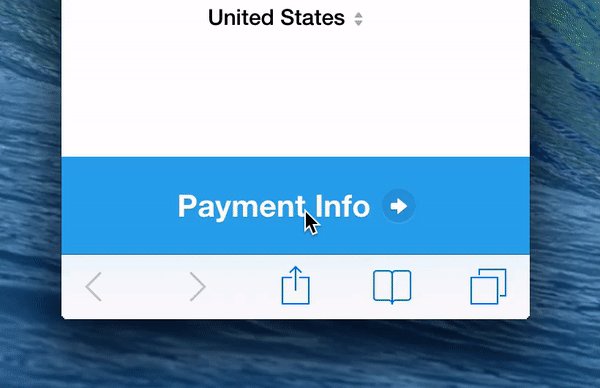
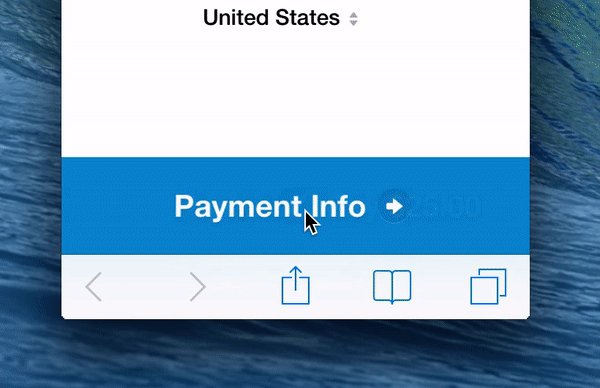
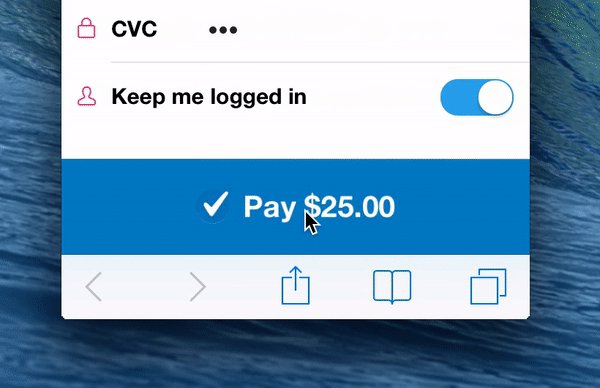
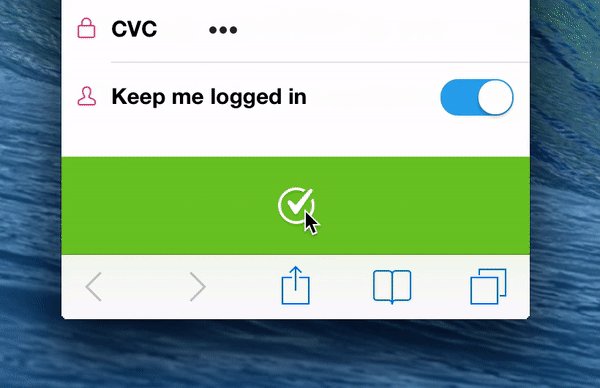
在Stripe 这个APP实例中,当用户点击支付之后,按钮呈现出短暂的加载过程之后,显示支付成功。成功的对勾标识会让用户觉得支付很简单,而短暂的加载则让用户感受到了这个过程,但是这又不会让他们等待很久。
展现逻辑
逻辑是几乎所有的动效都具备的一个特征。你需要让你的动效符合整体的逻辑,尤其是在移动端的APP上。有限的空间和复杂的实际状况是用户绝大多数所面临的状况,你需要充分利用空间,打通环节,降低产品的复杂性,使用动效将界面和元素以富有逻辑的方式呈现出来,就很有必要了。
你需要让你的动效充满目的性,也富有逻辑,有太多的APP因为不可预测的交互和过于繁复花哨的动效而最终失败。虽然有的动效做到很赞,在实现上也没问题,但是它让界面显得混乱,这就成问题了。

现实中约定俗成的交互习惯和之前产品给用户养成的习惯,使得手势交互有了一套常规的法则。不一致的交互方式,会破坏用的使用习惯,毁掉整个用户体验。
结语
动效可以以更加广泛、多样的方式,打通产品,将产品的美学和功能统一到一个系统之下。所以你需要有目标的设计动效,因为动效存在的首要目的并不是让你的产品看起来酷,而是功能,是让产品可用,具备好的体验,然后才是其他。
【这些最佳实践帮你在UI设计上更上一层楼】
- 《网页设计中,如何突破栅格的限制又保持协调?》
- 《帮你搞定长滚动网页的设计最佳实践》
- 《觉得自己学了假设计?真正的新用户引导应该这么设计》
- 《老生常谈!设计高素质的UI应该掌握这7个关键属性》
- 《这8个要点,能让你的网页首图抓住用户注意力》
原文地址:uxplanet
原文作者:Nick Babich
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓