
设计移动端应用产品时,我们绝大多数的精力和时间都会花在各个页面的设计上。但与此同时,网络环境的复杂性,会造成在网速偏慢、弱网、无网的条件下,用户相当一部分停留时长会用在Loading上——无论页面最终呈现出来的状态我们设计得多么精美,它的加载总是需要一个过程。

而页面打开和跳转时的加载过程,很多时候会在设计中被严重忽视,最后在项目上线前仓促、随意地进行设计,甚至任由开发找一个「菊花」放上去转一转就完事了。
Loading过程的设计缺失对用户体验的伤害无法量化,但长此以往,犹如一剂慢性毒药,总有突破用户忍耐极限,导致用户流失的一天。
本文将简单梳理移动端应用设计中常见的加载模式,并结合一些国内外应用的实例,探讨如何针对场景特点选用合适的加载方式。
一. 模态加载
提到加载方式的分类,最明确的一个界限应该就是模态加载和非模态加载。而说起模态加载,可能有人会根据一些经典书籍中的观点认为模态一定是不好的,非模态才是正义。
但事实上,选用模态加载还是非模态加载,首先要做的是问自己一个问题,这个加载是否出现在不可逆流程?
1. 模态加载与「不可逆流程」
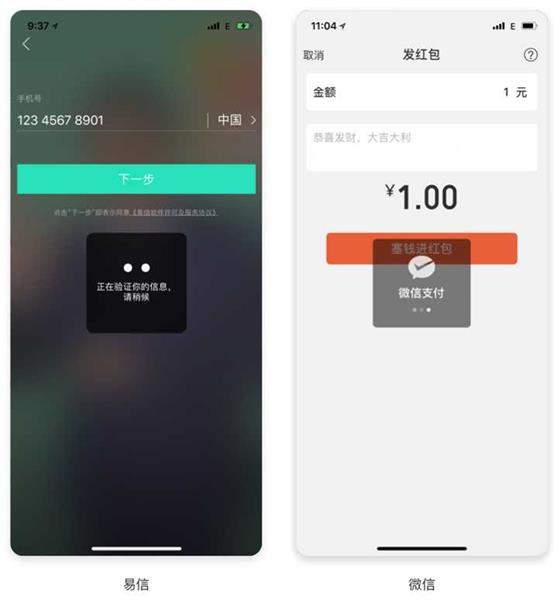
这里说的「不可逆」并非表达平日语境下「无法挽回」的含义,只是指一些单向通行的线性流程。典型如注册类(注册、登录、找回密码)、交易类(下单、支付、转账)流程,比如下图易信的注册流程和微信发红包的流程。

在不可逆流程中,一个步骤加载时如果允许用户随意触发其他行为,极易导致各种分支和异常。为了防止用户犯错,也为了设计和开发时减少异常流数量,在这类流程中使用模态加载是很正常的选择。
2. 其他场景下,避免模态阻断
而在无关不可逆路径的情况下,确实如经典论述所说的,应该减少模态阻断的使用。
采用模态加载则会让用户在等待期间无所事事,等待时间较长时会加剧焦躁情绪的产生。尤其是一些APP直接在启动页采用模态加载,这会导致用户感觉与产品每次见面都有一道无法逾越的鸿沟。
在国内,这种情况已经比较少了。不过少数金融类的APP仍然会直接在启动页进行阻断式的模态加载,考虑到金融类APP需要保障资金安全,这样的处理方式可能有一些行业特殊性。

一贯传统的日本,时至如今,很多APP仍然保留了在登录页就模态加载的习惯。即使是毫无阻断必要的。
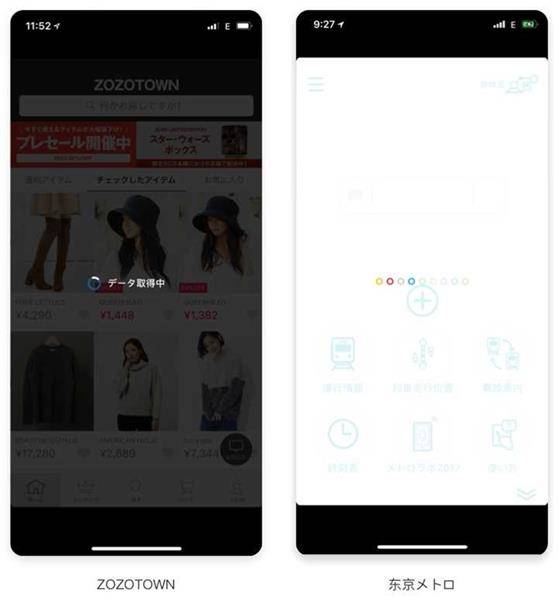
电商类APP和交通查询类APP也是如此,以服饰电商ZOZOTOWN和东京メトロ为例。

当然,这两个APP实际上内部的设计质量已经非常不错了,有许多细节是值得借鉴的,这里只是就事论事讨论它们的启动加载问题。
它们在启动加载中使用了蒙层式的模态加载,即使东京メトロ设计了极富特色的加载指示符(9个代表不同线路的小圆圈),仍然改变不了一种将用户拒之门外的隔阂感。
如果说电商APP的启动多是在用户较为闲暇、安静的场景,模态登录带来的伤害相对较小。那么交通查询类APP就不一样了,启动场景多是在户外移动,急于知道结果以确定下一步往哪走的情形之下,更不适合使用模态加载。地铁查询APP更为特殊,很大比例的场景是用户正在地铁中查询换乘信息,在信号不佳的情况下直接模态阻断,这样的体验是致命的。
综上,我的判断是,除了不可逆流程外,基本上没太大必要去使用模态加载。
百度地图在搜索地点中使用了模态,相比之下,而iOS自带的地图,搜索地点就没有采取模态加载,用户可以在不耐烦时随时尝试其他操作,体验上的差别显而易见。

3. 模态阻断要有「取消」选项
即使确信模态加载是正确的,最好也给用户一个「取消」的选项,避免用户只有杀掉进程以结束漫长的等待。
上面例子中,百度地图的搜索采用模态或许必要性不大,但至少设计师意识到了「取消」选项的重要性,用户在加载过程过慢时可以随时点击「×」终止行为。
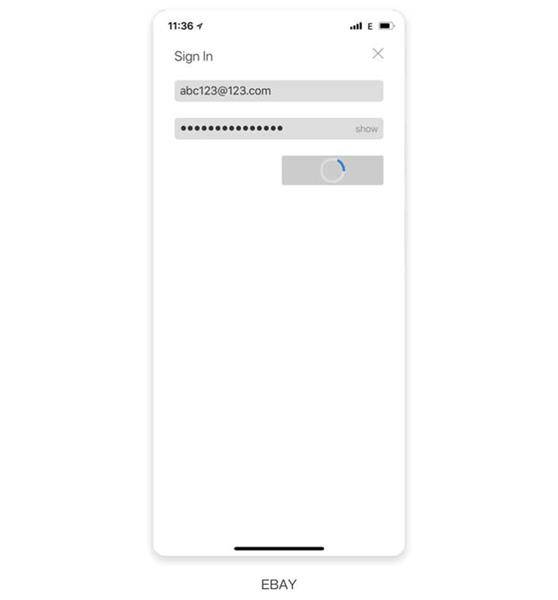
反例是EBAY的登录页,上面有一个「×」,会让用户误以为是「取消」,但实际上是关闭登录页的按钮,在登录加载过程中是无法点击的。弱网环境下的用户唯有漫长的等待,唯一能做的就是杀掉进程。用户被卡住后不停地点击「×」却毫无反应,带来的焦躁和挫败感可想而知。

二. 整屏加载
另一类常见的加载严格来说不属于模态,因为对于产品整体来说,用户可以自由选择执行其他操作,但对当前正在浏览的内容层而言却又是一种阻断性的加载。准确的描述应该称为「局部模态」或者「内容层模态加载」,这里为了叙述方便,简称为「整屏加载」。
1. 整屏加载
原生应用的整屏加载,常见的做法是内容区整体保持空白,中间或内容区顶部有加载提示符(多数是Spinner,就是我们俗称的转菊花)告知用户耐心等待,直至所有数据请求就绪,再整体展示整个页面。
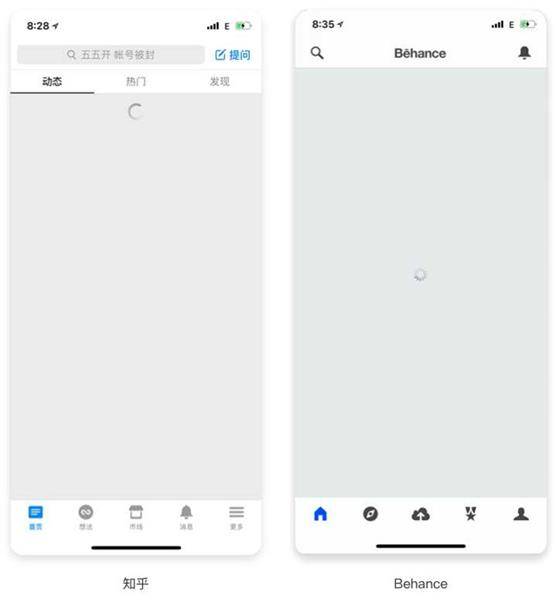
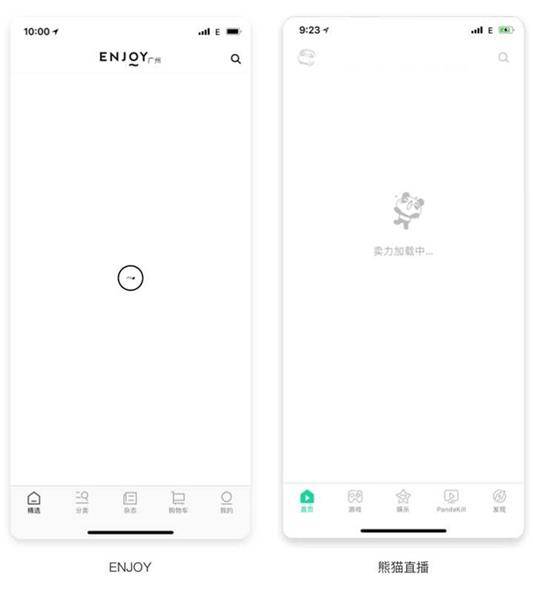
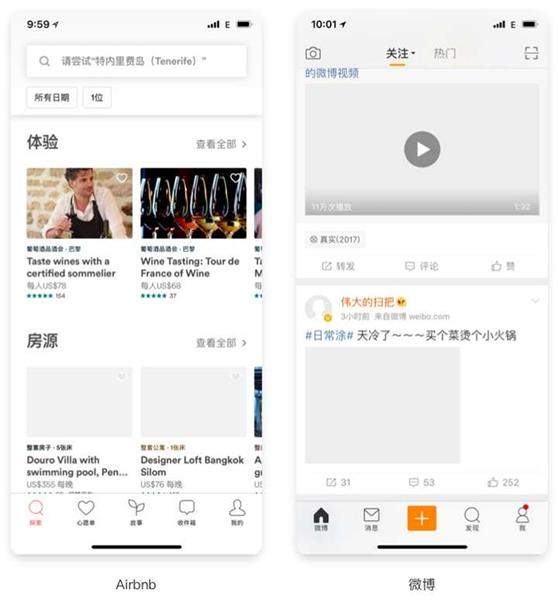
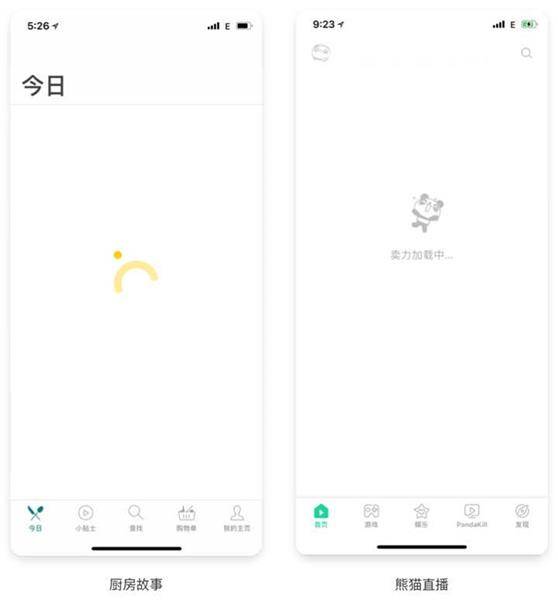
整屏加载是最简单的一种加载处理方法,适用于页面中所有数据,每次查看都需要重新请求、不存在本地数据的情况。在知乎、Behance、Airbnb、网易云音乐、ENJOY、熊猫直播等各类型的APP中都有广泛应用。



整屏加载的本质是内容层的模态加载,因此和模态加载一样,需要一个明确的超时判断,在超过指定时间数据仍未请求成功时,告知用户可能存在的原因和下一步行动点,避免一直卡在加载进程中。
告知加载失败的结果时,融合一些品牌特征和情感化设计,可以有效缓解用户加载失败的挫败情绪,甚至会在心底给产品设计的用心加分。

2. 浏览器加载
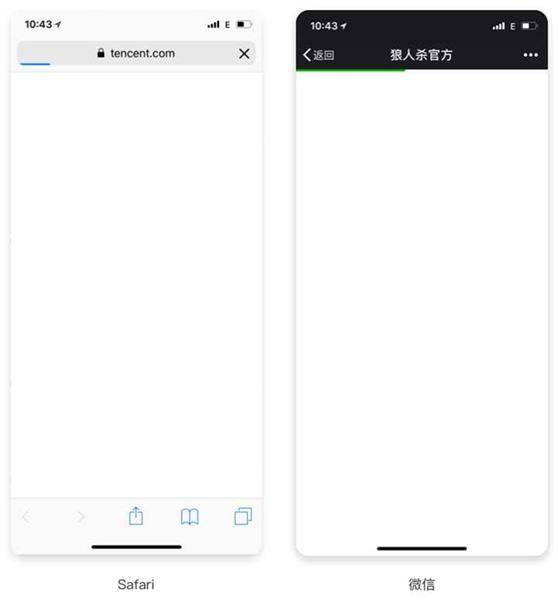
浏览器加载,是浏览器APP中最常见到的加载呈现方式——在地址栏下方以线性进度条的形式告知用户当前加载进度。
同时,许多原生APP中也有加载Web页面的场景。在调用内置浏览器内核的时候,就会自然而然地继承很多浏览器的交互形式。例如微信内置的是QQ浏览器内核,所以在加载公众号、朋友圈文章等Web页面时,会在顶栏下显示迷你进度条。

3. 为什么整屏加载不像浏览器加载一样展示具体进度?
这里稍微延伸一个问题。
关于Loading的很多论述中都提到,加载提示符如果有进度提示,可以更好地让用户对等待时间有一个预期,有效地减轻等待的未知感和焦躁情绪。
这句话本身毫无疑问是有道理的。但我们回想一下,除了浏览器加载之外,无论是一个普通应用,还是以重视设计、关心用户体验著称的应用中整屏加载时,为什么都很少见到带进度信息的加载提示符,而是广泛地使用Spinner和它各式各样的衍生形式?
我个人的判断是,移动端应用需要让用户忽略等待时间,减少具体进度带来的压迫,所以通常都要求速度极快(在网速正常的情况下),这种情况下进度条连看都看不清,自然没有必要一闪而过。原生页面的加载,通常情况下也比一个Web页面从DOM开始加载的速度要快,所以无论于目标于能力,都不需要也不适合具体进度的展示。反观Web页面的加载,一方面平均耗时较长,另一方面也有继承PC端遗留习惯的因素,所以展示进度条就成了一个不成文的惯例。
其次,告知用户真实加载进度的愿望很美好,而现实很骨感,绝大多数情况下,资源的加载时间都是不固定且无法预知的。预先判断需要请求的数据量并迅速折算出真实进度,对开发来说并不是一件容易的事。即使做到了,真实的加载进度实际上是「一卡一卡」非常不流畅的过程。
所以,在浏览器加载中,我们所看到流畅推进的进度条,多数都是假的,所以会经常出现进度条走到99%,页面实际加载完毕还遥遥无期的情况。
浏览器的进度判断是通过监听加载状态实现的。而在大量结构标签和内容数据的加载中,只有为数不多的节点会有事件产生,最容易想到的自然是开始和结束两个节点。很多情况下,会在DNS解析和资源下载完成时就让进度条跑到90%甚至99%,但后续的加载过程有时远比下载过程更耗时,所以卡节点的情况在所难免。
这里补充一个设计上的小技巧,两个节点之间同样的进度条,相比匀速前进、按真实节点前进,先快后慢地前进能让用户产生加载更快的错觉。虽然是种假象,但用户需要的就是这样的假象。
三. 非模态加载
1. 标题栏加载
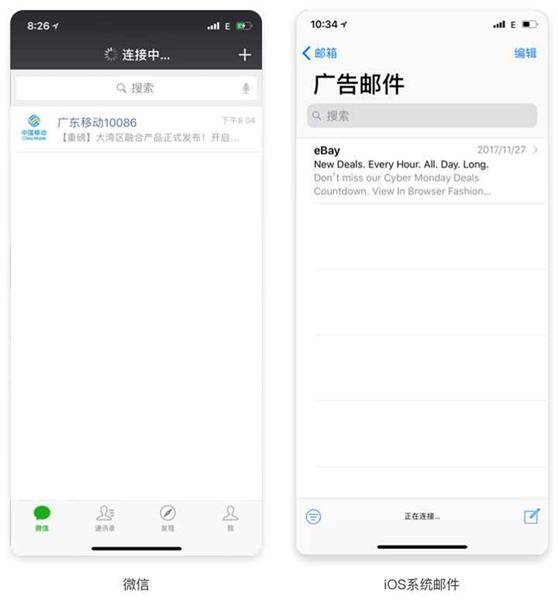
IM、邮箱这类应用在内容加载上特点非常鲜明。首先,这类应用的大量数据都是存在本地的;其次,本地数据的浏览在任何情况下都不应该受制于网络速度。试想,没信号的时候连历史聊天记录都看不了是一件多么可怕的事情。
因此,在这类应用中通常会在顶栏(也有在底栏)显示加载提示符(通常是以文字+Spinner的形式),这里简称为标题栏加载。这种方式的优势在于不妨碍用户在内容区点击查看任何已有消息。

2. 递进加载
预先设计整体的内容加载顺序,可以让核心信息优先被加载出来,让用户知道任务正在持续进行的同时,通过优先加载的内容吸引用户注意力,缓解等待的焦躁感。
多数情况下,所有的整屏加载都可以通过合理的设计优化为递进加载。当然,有些页面有整体性要求(如金融类APP中的各类表单),所有信息一定要整体显示、否则会导致歧义,这种情况自然不适合采用递进的方式。
A. 文字+占位符优先
同时,对首页各类分流List、Timeline来说,及早透出的文字内容吸引用户兴趣,有可能在页面完整加载前就完成导流的任务。而在此期间用户进行判断的思考,则更加淡化了他们等待的感觉。
比如电商平台ZOZOTOWN预先加载的价格和打折标,就可以让用户在加载过程中,根据自己心里预设的价格区间和折扣期望,进行基本的判断和筛选。

根据内容资源性价比(资源传达的信息价值÷资源体积),最先考虑加载的自然是文字,而图片、动图、视频在此期间则用占位符表示。最简单的占位符就是一个纯色块,用于让用户对即将呈现的内容尺寸有一个基本的心理预期。

占位符上可以通过icon告知用户资源类型是图片和视频,也可以借此展示产品或品牌的标志性icon。

B. 低清图片优先
图片资源的分级加载可以让这一过程更加平滑,首先加载低清版(甚至模糊版)的缩略图,在保证内容完整呈现后,再加载高清资源。
同理,占位符的色值直接选取图片的主色值也是一个有效的过渡手段。
C. 结构占位符优先
递进加载的思路不限于信息资源,结构元素同样可以考虑递进加载。
在文字加载之前,预先将结构占位符(Skeleton Screen,直译是「骨骼页」)显示出来,可以从形到体地提前告知用户接下来将要看到的东西,避免加载中的大忌——「惊喜感」,让加载过程更加自然。
结构占位符一般是类似于线框图形式的灰阶色块图,将各个模块的典型结构元素展示出来,通常不代表真实情况——这意味着无法点击,所以实际上在这一阶段仍然类似整屏加载。但结构占位符的核心目的也不是真实内容,而是衔接空白和载入成功的状态。简述和抖音的消息页都采用了结构占位符作为递进加载的中间态。

这样非功能性的优化或许很多开发并不愿意去做,但对微小细节的用心,可以让整个产品体验的顺滑程度、品质感都提高很多。用户的眼睛是雪亮的,随之而来口碑上的收获会让团队觉得付出都是值得的。
D. 业务优先
此外,还可以综合考虑资源体积和模块价值,可以考虑不按从上到下的顺序,而是对业务目标最有利的模块顺序加载资源。
四. 启动加载
讨论了很多应用内页面的加载,再单独把启动加载拎出来聊聊。
1. 空白框架加载
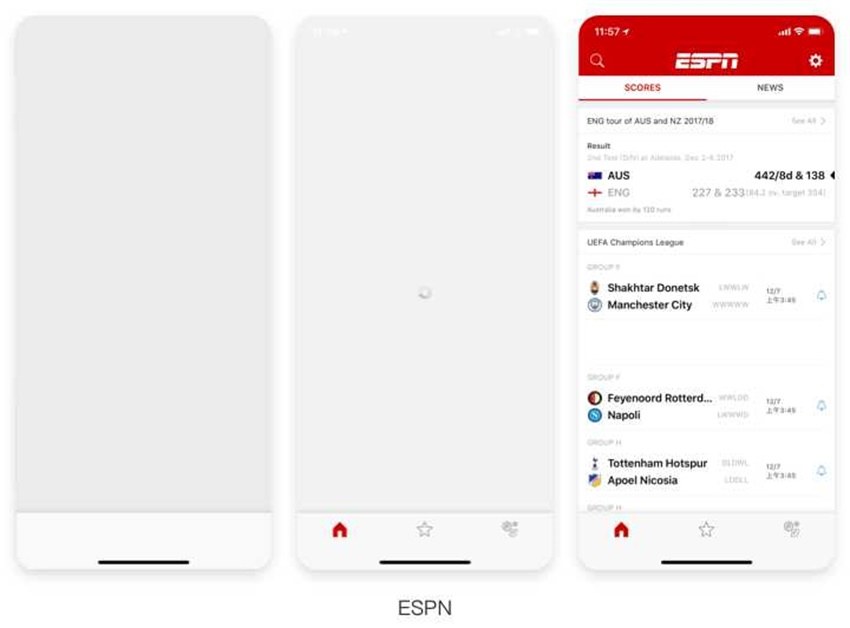
国外许多APP都采用了非常轻的启动页,首先展示一张与实际首页的结构非常近似的空白框架作为启动页,在此基础上加载框架内的具体元素。让用户在点击APP后就有一种「马上就启动了」的错觉。iOS的自带应用中这样的例子比比皆是,这正是iOS规范所建议的一种启动方式。
更加用心的一些产品,在此基础上设计了更细分的递进加载过程。在加载空白框架的基础上,首先加载全局性元素(顶栏、底栏),最后加载中间内容层的具体内容。
如家装社区Houzz,首先加载的是由顶栏、底栏构成的空白框架,其中顶栏已经预先透出了用户头像和搜索框的占位符;第二步加载了顶栏、二级顶栏和底栏的icon、搜索框等全局性元素。第三步才开始加载内容区。

体育直播平台ESPN也同样采用了这样的三步启动,首先加载只有底栏的空白框架,由于ESPN的产品框架会根据用户关注的国家不同而有较大差异,顶栏结构和底部Tab会完全不同,所以在第二步请求到用户关注的国家后,才会依次加载底栏Tab、顶栏和内容区。

当然也并非所有的国外APP都认可iOS这一套极简的加载过程,商业环境下,品牌表达的诉求是天经地义。在Airbnb、Instagram等公认设计比较优秀的APP中,他们的做法是在空白框架的基础上,很克制地打上很轻的品牌标识。从而在强化品牌心智的同时,仍然保证主体内容是在空白框架上自然呈现的。

个人角度还是蛮喜欢这种更纯粹的启动方式的,可惜国内的APP由于习惯问题,采用空白框架加载的例子少之又少。
2. 启动页
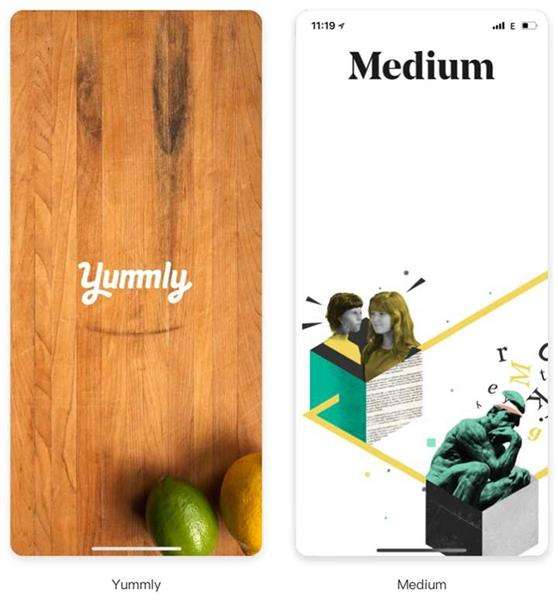
国外也有许多APP选择设计与首页结构框架无关、独立的启动页,以实现更为强势的品牌透出,比如食谱平台Yummly和阅读推荐平台Medium,都设计了与首页框架无关的启动页,极具辨识度且不会轻易更换。

这点上,国内最好的例子就是微信,「孤独遥望地球」的画面使用之久、辨识度之高,仅仅是地球照片换成国产就能引发全网热议。「这个世界是孤独的」的故事,即使没有slogan写在启动页上,也早已深入人心。同样,网易云音乐和其他一些APP的启动页也在品牌认知效果上做得不错。

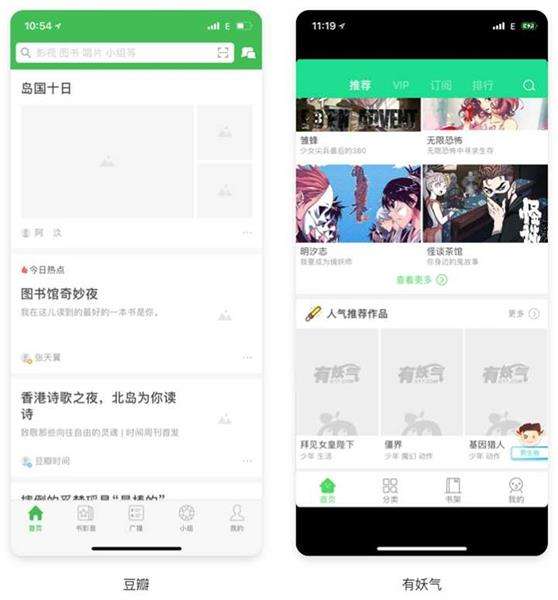
相比之下,滴滴、B站、豆瓣等许多国内APP的启动页采用了更简化的做法——白屏+底部LOGO,通常会以小字体附上slogan或者版权信息。

关于这种设计的判断见仁见智,可以认为它是一种品牌宣导与「不打扰用户」的折中。但我仍然保留个人观点,在这一问题上的折中,可能导致两头不讨好。
对用户体验,这种设计不像空白框架加载一样有一个衔接非常自然的启动体验。
对品牌曝光,又不像微信启动页一样具有极强的品牌认知价值。
在底部放一个小LOGO,难道用户点击APP时没看到么,为什么一定要以进入APP的体验流畅度为代价去让用户再看一遍?
至于一闪而过的slogan或是版权信息,字体非常小的情况下连看都看不清,其实有多少用户会留意到呢。
简而言之,既然要设了一道屏障,为什么不让这个屏障更有价值?
3. 一言难尽的广告页
国内APP还有一个似乎约定俗成的习惯——在启动页后插入广告,甚至直接把广告作为启动页,虽然多数都在角落提供了跳过的选项,但仍然有可能会引起用户的反感甚至流失。

不可否认这是价值不菲的一个黄金广告位,尤其当这种做法无论对产品方还是用户都已经司空见惯的时候,似乎体验上的风险也就没那么大了。
所以,这里不再去纠结国外APP的做法与「国情」之间的优劣。还是那句话,用户体验也是植根于市场和文化习惯的。
在这样的背景下,设计师可以体现价值的地方,应该在于去思考怎么把启动广告做得不那么让人反感,甚至用精良的设计给用户带来独特的期待。
五. 提升加载体验的其他技巧
1. 加载提示符的设计
线上线下的服务设计很多地方是相通的。
在以服务著称的海底捞,我们排号等待期间并不会觉得时间特别漫长。首先,海底捞会提供小吃、酸梅汤,甚至美甲、陪客人下棋等服务,让我们感受到商家已经充分考虑到了排号的痛苦、并为此提供了体贴的关怀。其次(这点不单指海底捞),叫号机频繁报号也让我们对「前面还有多少桌」始终心中有数。
线上APP的等待过程也同样如此。
精心设计的加载过程可以有效缓解等待的压力。无论是在线型进度条、Spinner上融合品牌特色做出种种新意,还是结合产品调性尝试更富创意的动效,总比千篇一律的转菊花或者单调的文字,更能让用户感受到我们对加载等待过程的充分考虑和设计上的用心。
例如厨房故事APP在加载中使用的Spinner,就巧妙地结合了LOGO中黄色圆点,设计了一个节奏和灵动感俱佳的Spinner。熊猫直播屏幕中央卖力跳动的小熊猫,配合「卖力加载中」的文案,能博得用户会心一笑,就为加载多争取了几秒安全时间。

其次,认真为等待过程配上准确的文案,告知用户他所处的具体处境和阶段,就像排队听到报号一样,离结果更近一步,就对等待下去多了一份坚定。
例如一个很经典的例子——Yummly的新手引导流程中,经过多次偏好选择后,会有一个「体验个性化(Personalizing Your Experience)」的计算过程,加载中,会实时地告诉用户目前处于8个步骤中的哪一步,icon颜色顺时针逐一变化的同时,下方文案会提示用户这一步具体在做什么,比如「正在检测你的时区、正在合并账户信息」等。这让用户感觉到终点并不遥远,进度在自己的掌控之中,并且对当前步骤对自己的价值心里有数。
编者注:更多优秀案例右戳《让等待也成为享受!18个读取进度条的优秀设计案例》

2. 内容秒发
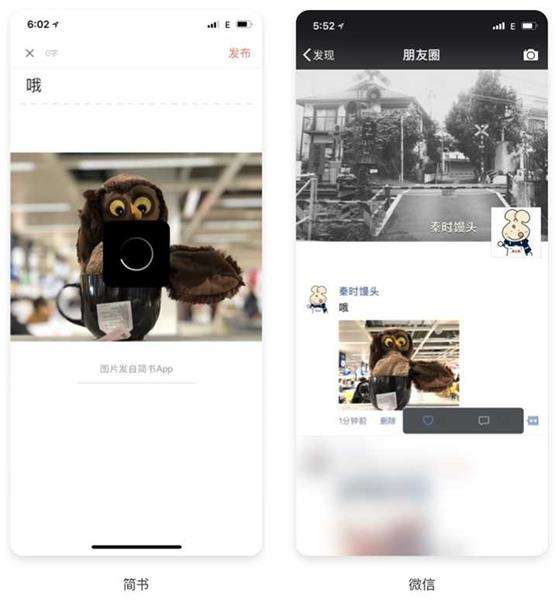
以简书为例,在内容发布类流程中,传统的设计是在点击「发布」后进行模态的发布进度确认,直至监听到完整发布的事件,再进入发布成功的页面。
而微信朋友圈的做法是,无论是点赞、评论还是发布一条朋友圈,都在点击后「瞬间加载」,立刻呈现出假设用户已经发布成功后的状态,无需用户陪同服务器一起等待整个数据传输和返回过程。
当然,留心一下可以发现,这种「假完成」状态下,还没有真正发布成功的朋友圈是无法评论和点赞的。

这一做法让用户很自然地觉得:哇,在朋友圈发东西好流畅!即使这只是一种假象,但就像浏览器加载中的进度条一样,有时用户正是需要这种假象。
相应的风险很容易想到,就是容易出现用户误以为已经发出的内容,实际上没有发送成功。这就要求在采用这种做法的同时,一定要在超时发送失败时,用最醒目的方式告知用户发送失败。
总结
- 不可逆流程适合采用模态加载,注意要同时提供取消按钮。
- 已有本地数据的IM、邮箱类应用适合采用标题栏加载,而每次打开都要重新请求数据的页面适用于整屏加载。
- Web页面采用浏览器加载,显示迷你进度条,建议先快后慢,可以让等待时间“显得”更短。
- 除了页面上所有信息一定要整体显示否则会导致歧义的情况,多数情况下递进加载的体验优于整屏加载。先文后图,先占位符后图,先色块后图,先模糊后高清,先“骨骼图”后真实内容……都是可以考虑使用的递进方式。
- 内容发布类流程可以通过直接呈现发布成功的状态,制造极速发布的“秒发”假象,但记得在失败时醒目地告知用户。
- 让用户感受到产品用心程度,告知用户所处的具体阶段,都是加载提示符可以贡献的设计价值。
- 除非有明确的理由,尽量避免在启动时的数据请求中使用模态加载。
- iOS规范推荐的空白框架加载是一种很棒的启动加载方式,无论是两步还是三步。但国内环境下,也许独立的启动页在一段时间内仍然是主流。
- 一个全屏、品牌辨识度极高且不轻易更换的启动页,能最大限度地发挥启动页的价值。在启动体验和品牌曝光的问题上,折中的效果可能未必理想。
欢迎关注作者的微信公众号:西市馒头铺子

「想做好Loading 设计还有哪些方法?」
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓