
@庫倪Qoli :每个设计师都应该有自己的素材库,这是确定的。我不认同别人这些高管理成本的行为,因为时间真的很值钱。所以,我探究出一个低管理成本的素材库建立方案。
目录 INDEX:
- 创建的规则;
- 划分素材库;
- 目录说明;
- 使用「素材」和规则;
- 灵感的加入工具;
- 灵感与项目的协同使用;
- 素材与项目的使用;
- 结语;
- 我的素材;
创建的规则
其实,创建一个素材库,应该和自身经验相结合起来。
我几年工作下来,产生了素材库是这样的要求的:
- 这个素材库应该可以被容易同步(多计算机工作的问题)
- 容易打理
- 容易输入
- 容易寻找
- 允许临时的混乱,但是定期被整理
接着,就应该根据规则来划分素材库了(见「划分素材库」和「目录说明」)。
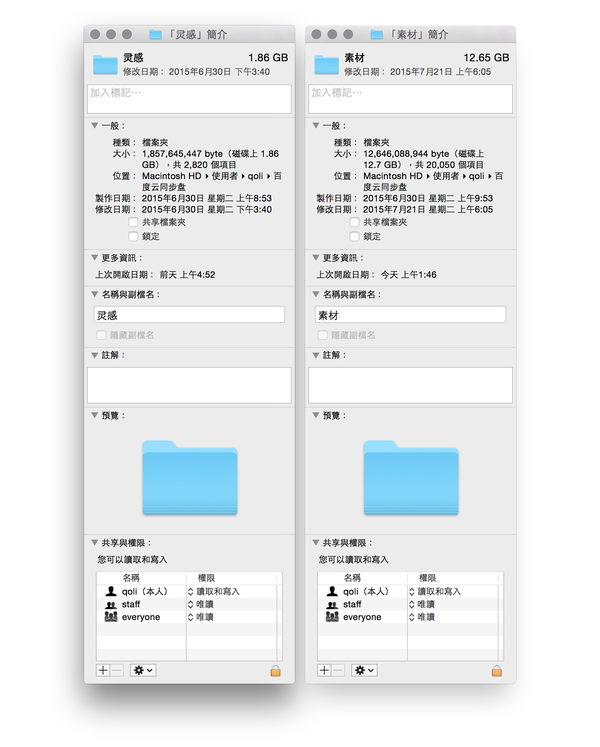
划分素材库
为此,素材库有两个目录:
- 灵感
- 素材

他们的子目录是这样工作的:

目录说明
灵感:
- _待整理:Dribbble 等网站的小图片,用于作为创作参考的;
- !inspiration:启发类型的图片,如和项目无关的 UI、海报、平面等
- !Key:技巧和流程的图片;
- Desktop UI:桌面的 UI、Web UI、桌面端的;
- Effect:动态效果;
- Mobile UI:移动端 UI;
- Public UI:通用的,跨平台的,UI Kit;
- Typography:排版;
- VI:Logo 之类的;
- 壁纸、壁纸(Phone):好看的壁纸……
素材:
- GIF:Loading 之类这些循环 Gif
- PhotoShop:abr、asl、atn 等这些 PS 设定;
- PSDs:直接可用的 PSD 文件,这里会放了一大堆 PSD,如果没有放在活页夹下,就说明只是 PSD 文件而已;
- PSDs 》_mini icons:小 icon;
- PSDs 》_Screens Mock-Up:Mock up;
- PSDs 》_UI Kit:UI kit
- PSDs 》_规范模板:iOS UI PSD、Android UI x.x PSD 等,这些一定是原生的 UI
- RepeatPhoto:可平铺的素材;
- Sketch:Sketch 文件……
- 高清图片:没有意义的高清图片;
- 矢量字型:AI 格式的字体文件;
- 矢量图片:顾名思义;
- 图片:高质量的大背景图片;
- 音效:购买的音效库;
使用「素材库」和规则
建立了素材库的目录结构,当然要符合一些手段来使用啦。
在我的计算机下(多计算机),只要是 Mac 的话,就可以很容易地使用「素材库」了。
当然,Windows 也可以,只是稍微麻烦了一些。
使用规则:
- 所有输入的灵感文件,均输入到「_待整理」档案夹。
- 所有输入的素材文件,均先暂存「下载」(OS的)档案,在解压缩后,挑选可用文件(如抛弃那些 MD、Readme、URL 等无用文件,多个 AI 和 PSD 文件,选最合适的文件类型)
- 每周或每月将「_待整理」迁移到对应的分类目录;
灵感的加入工具
适合于灵感的 JPG 文件和 PNG 文件不见得和 PSD 文件这样拥有丰富的文件信息。
因此,我特意写了一个小工具,来适用于增强这些文件的文件信息。

此工具的使用 DEMO:保存图片—在线播放
这个工具是这样运作的:
- 拖放图片到工具上;
- 确定其 PNG 或 JPG 所在的网页网址,定义为 SourceURL;
- 把 SourceURL 和 图像文件 加入到数据库;
- 爬虫检索 SourceURL 的文字内容;
- 当打开 Search 时候,搜索文字即可显示到关联的图像文件和 Web Page(SourceURL);

灵感与项目的协同使用
我们搜集素材,无非就是因为设计元素而已。
强大工具 Pixa
这里,我需要介绍一个强大的工具﹣Pixa。

这里也稍微重新做一些介绍。
- Pixa 是一个优秀的灵感管理工具。
- 拥有其出色的项目功能(以关联模式工作,不添加复制新的文件)
- 视觉效果舒服;
- 具备丰富的 Tag 信息;

项目与 Pixa 的协作
步骤:
- 在 Dribbble、Behance、Pinterest 等网站浏览,认为合适的项目图片;
- 在「灵感库」浏览,筛选认为合适的项目图片;
- 在 Pixa 中,把这些图片加入到对应项目;
- 在「工作目录」下,建立对应项目活页夹,开展工作;
在 Pixa 中建立项目:

在「工作目录」下建立项目:

这里就不展开说工作如何进行了,因为我们的重点只是在说素材库而已。
项目与素材的使用
为了加速工作,我们应当使用合适的 OS 特性来加速我们的工作。
素材库虽然很大,但是,常用的文件,应当容易访问。
基于 Tag 加速访问
在我这里,我是使用 Finder 的 Tag 特性来满足这个情况。

我主要常用的就是「_mini icon」、「PSDs」、「图片」这几个活页夹。
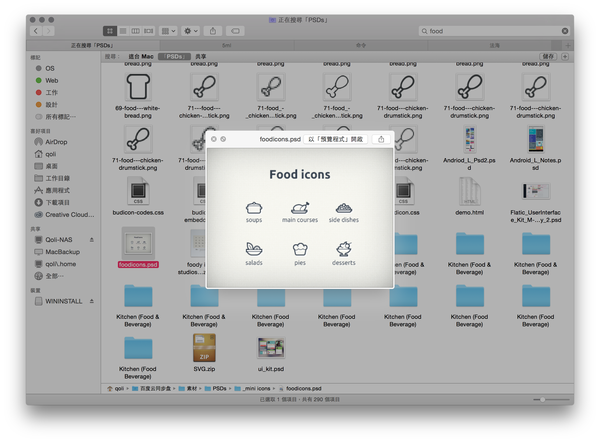
基于搜索加速寻找
由于 Mac 的一个特性,可检索 PSD 内部文件的信息,因此,良好的 PSD 文件就可以被搜索出来哦。

PSD 文件是具备很多信息的:

Sketch 这方面就弱很多了,根本不支持搜索了。

结语
平时关注一些好的网站,RSS,多看看外面的人是怎么工作的。
素材和灵感,的确很重要,但是,也不是没有就不能工作的。
我也觉得上文说的有点多了,所以简单来说,这个素材库规则就是这样用的:
- 灵感,统一先入待整理;
- 素材,统一先入下载目录;
- 定期整理和分类;
- 灵感用浏览回顾;
- 素材使用搜索查找;
我的素材
在我长期的积累下,素材库已经总计有 15G 左右的文件;
其中灵感有约 3k 个文件;素材有约 2w 个文件。

END
【几款强大无比的素材管理神器】
新生代素材管理神器!
《有图的都交给我!新生代图片素材管理神器INBOARD》图标素材管理工具ICONJAR!
《术业专攻!超方便的图标素材管理工具ICONJAR》字体管理神器!
《设计师们!超好用的字体管理工具RIGHTFONT》
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量100万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
商用级AIGC绘画创作与技巧
已累计诞生 692 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓