
58UXD:在一个追求内容至上与体验至上的时代,设计的表现更加简洁直白,这正如著名建筑设计师密斯所说过的:less is more。不管在业界内,还是跨领域都在流行一个名词:极简设计。
简单的形式往往能够带给人们更多的空间感与愉悦感,也是内容大过于形式的一种设计方式。但在一些实际的设计当中,极简却变成了简陋。那什么才是设计中的极简呢?
极简的设计原则
针对极简进行一番分析,大致可以关注以下几点原则:

- 保留必要元素,简化冗余元素,有良好的视觉焦点。
- 简化用户操作流程,在使用上更加的高效与明确的操作指向。
- 留出的是空间感,以及给人舒适的界面呼吸感,产品视觉基因。
这与我们本次中华英才APP商家端(以下简称B端)改版所要达成的设计目标是一致的,设计之前我们先去分析本次改版的减法要如何去做。
现有问题分析
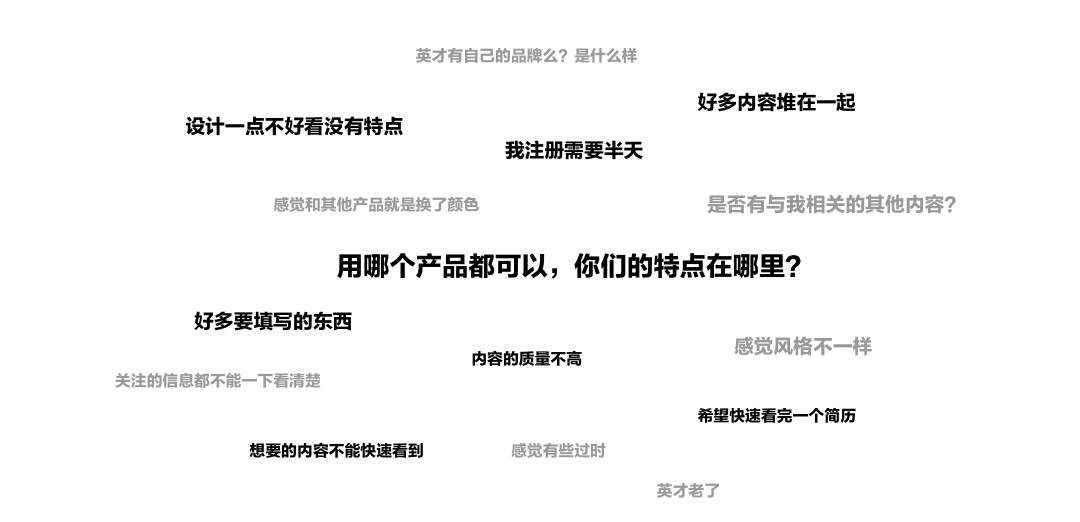
在改版的初期,我们针对B端用户进行了调研、访谈,同时对一些关键流程的数据进行提取分析,并结合季度用户体验满意度报告得到了一些关键信息,这些信息是直接影响到用户实际操作中的感受,对产品的认知、好感度。主要问题点如下:

- 注册流程较长。
- 用户更关注简历的查看与后续处理效率。
- 界面设计不够美观,比较呆板。
- 缺乏自己的产品特色。
影响到的因素
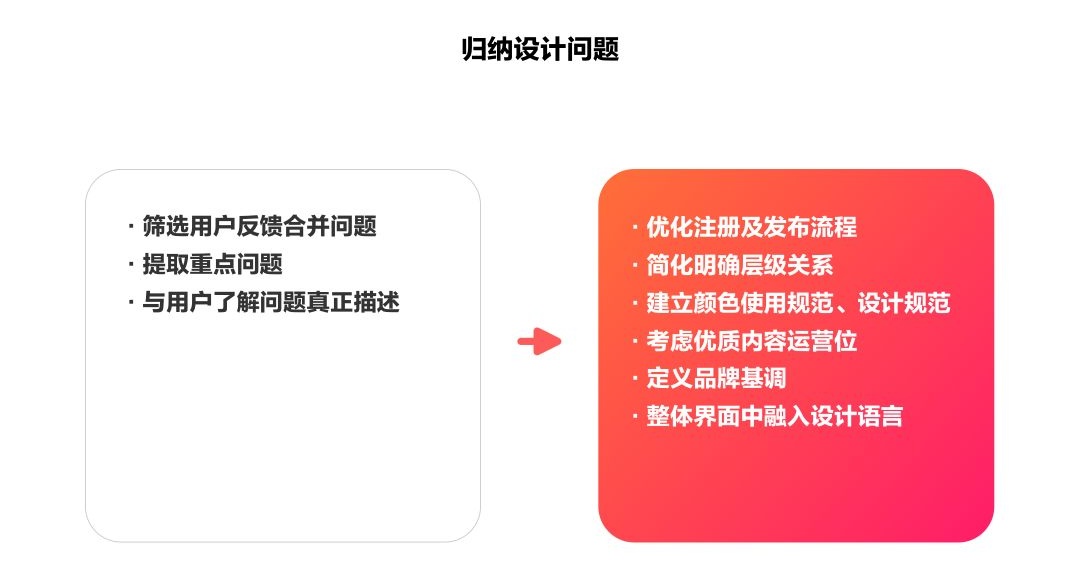
我们与产品同学对反馈的问题进行了一些深度的挖掘细化,实际拆解到产品、设计中,可明确改进的问题优化点如下:

- 整体产品中品牌没有核心元素。
- 阅读时信息互相干扰。
- 界面中关键节点引导性不强。
- 视觉语言不统一。
- 颜色使用不规范。
提取明确重点信息及设计目标
- 简化明确信息层级关系。
- 优化注册及发布流程。
- 建立颜色使用规范。
- 融入设计语言。
为设计目标打造极简的设计
1. 设计语言
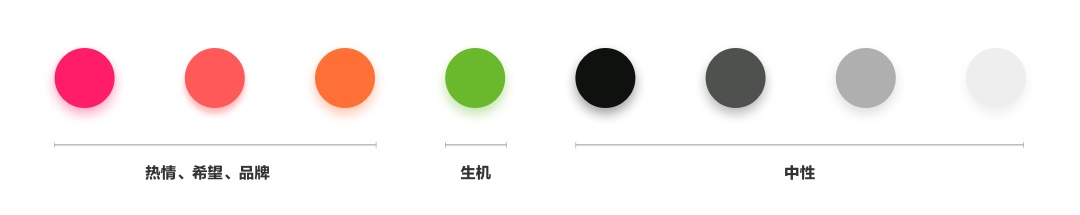
项目初始,分析了相关的问题,颜色使用不规范,色彩库单一。
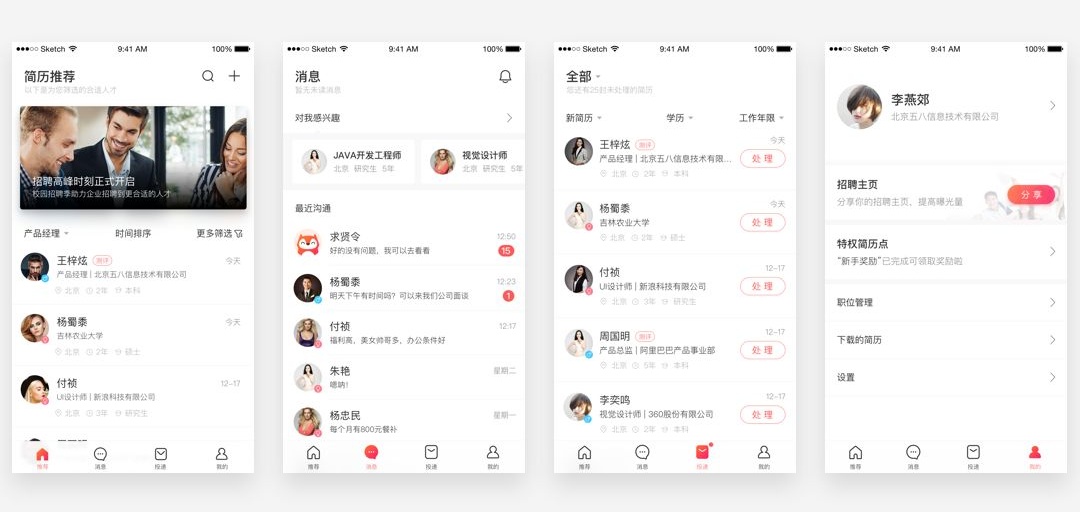
没有自己的设计语言,这个也让原有英才自己的调性表现的不是很明确。在本次改版当中,在原有英才色的基础之上进行了颜色的拓展,丰富现有颜色库。这样做不但能够在后续的设计当中颜色的使用更加灵活,同时也能更具有自己的产品视觉基因,并将新的颜色与设计语言融入在主界面与流程当中。下面看看整体TAB主界面的效果。


2. 空间感-负空间
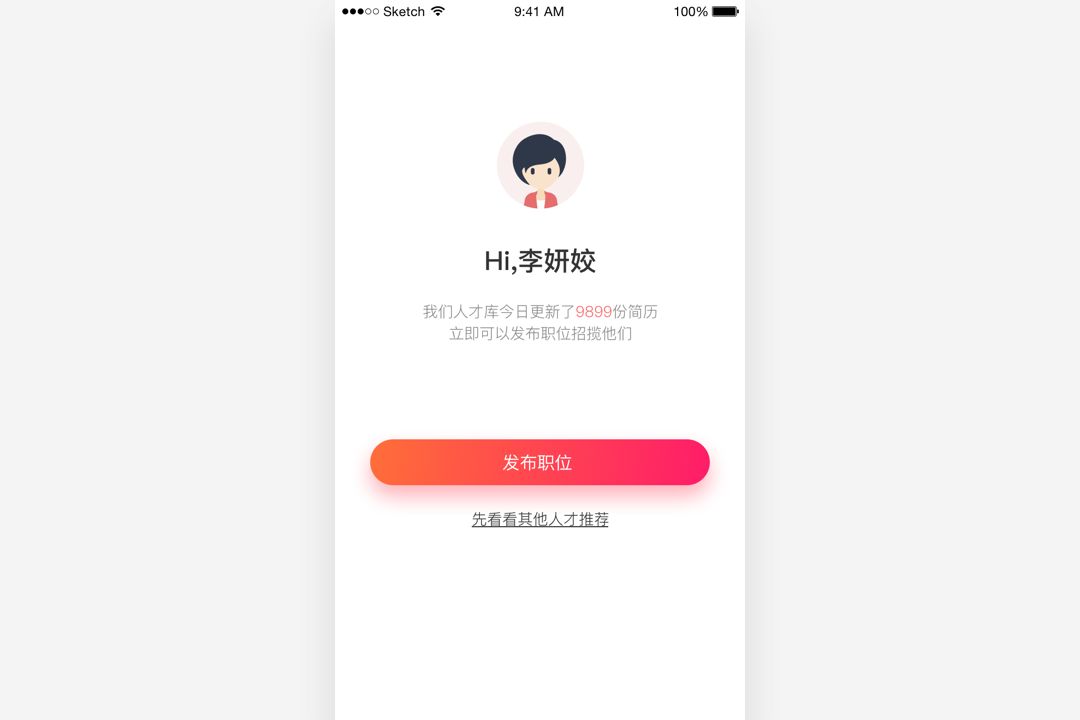
空间感-负空间,亦称留白,是极简主义设计最重要、有亮点的一个特征。我们希望通过这个方式来吸引用户在界面关键元素的关注度,从而设定不同的留白方式以及字号字重的使用对区域内容进行相应的区割,减少使用多余的设计元素。在发布流程中得到了相应的应用。举例:

3. 视觉对比
因为视觉元素的减少,单纯的文字内容会使整体界面显得比较单薄无力,黑白灰的整体界面中增加强对比的按钮与阴影效果对界面进行层次的区分,以及功能引导。用户在顶部内容聚焦填写过后,很快能够聚焦在功能引导按钮上,引导用户进行下一步的操作。举例:

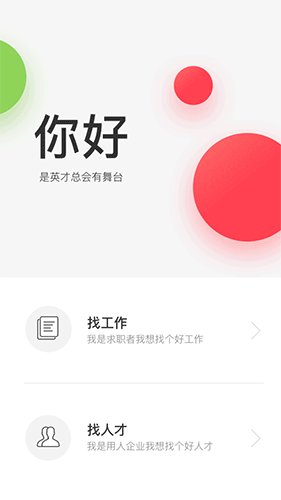
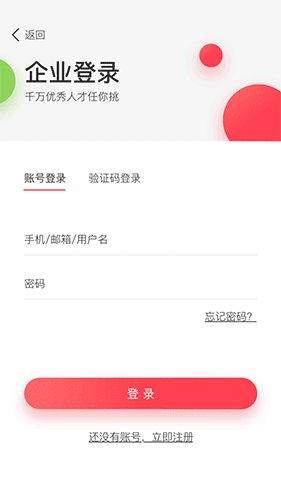
4. 呼吸感
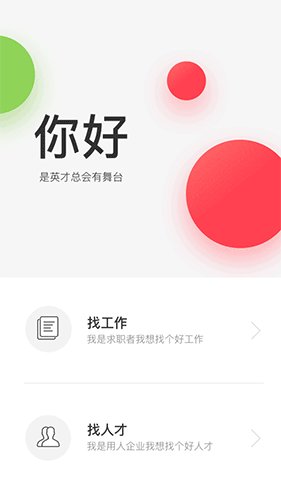
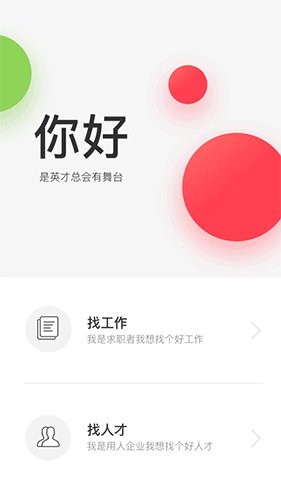
现在的设计中大家能看到更多使用动效的场景,加入动效,能够让你的界面变得更加的灵动,不再呆板,起到一个添花、补足的作用。但在使用中,尽可能规避大量无用动效的使用,只做必要的保留即可。在登录角色选择中,我们进行思考,求职者,公司都是一个个体,我们希望表现出概念性的个体与之间的关系,在欢迎内容区制作了圆形元素,与呼吸动效,使原本单调的选择页变得更加有场景带入感。举例:

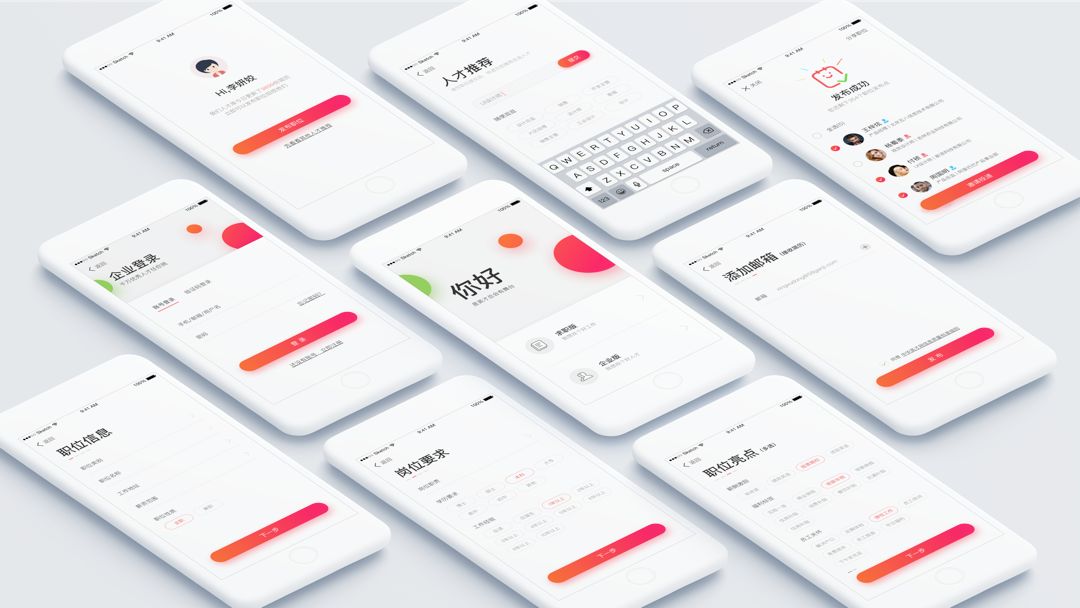
最后附上整体改版后的部分效果图:

总结
本次改版中去掉了很多冗余元素,在整体设计中兼顾美观与简洁性,减少用户阅读使用成本。关键颜色的使用在传达必要信息基础之上也带入品牌设计基因。
通过本文希望能分享设计当中的一些思考与经验,在以后的设计当中对这种设计风格把握的更加清晰、熟练。最后想说的一点是,极简非简陋,做简单容易,做好极简并不易,设计中也需灵活应用。
欢迎关注58UXD 的公众号:

「极简主义的设计应用」
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 700 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓