
Echo :引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或遇到障碍之前给予及时的引导提示。为了业务或者产品目标的需要,有时候需要给予一些适当的提示方便用户去理解产品。
为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。常见的引导有:引导页(幻灯片)式引导,浮层式引导,嵌入式引导。
三种类型的引导各有各自的特点以及使用场景,本篇文章详解组件控件结构体系—引导类。
依旧附上一张脑图:组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

引导页(幻灯片)式引导
定义:一般出现在App首次启动的时候,是一系列宣传、解说、帮助等页面的组合。
在移动互联网的产品的设计中,引导页的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。
一方面从产品的角度考虑,产品希望用户能够方便的理解产品的特性,减少对产品的陌生感;另一方面,从用户角度来看,一个应用里好的引导不仅能使他们对这个应用有好感,也可能更容易得留住他们。

用途:
- 让用户快速了解是一个什么样的产品。
- 让用户快速了解该产品的主功能、或者要重点宣传的特色、重大更换功能。
建议:
- 文案简单易懂,重点突出。
- 内容可以是图片、视频、插画漫画等,且内容和文案要有一定的关联性。
- 分页符一般是2-5个。
- 提供可以直接跳过引导页的操作,不强制用户一定全部浏览。
使用场景:
- 用户第一次使用时,产品通过引导页让用户快速了解产品的主功能。
- 用户更新产品时,产品通过引导页给用户传导更新的新功能。
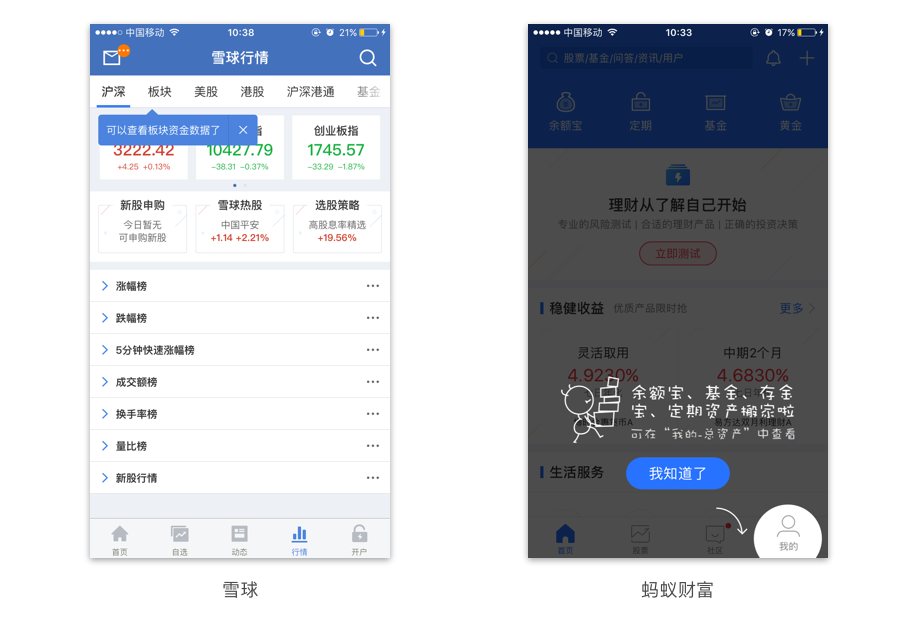
浮层式引导
定义:一种轻量级单目标性很强的引导方式,一般是浮层结合文案的,样式类似气泡的引导方式。

用途:
- 提示用户新增功能或页面调整,或如何使用该功能。
- 提示用户重要功能或一些隐藏操作。
建议:
- 特有文案、带有指示箭头的类似气泡设计。
- 一般为非模态浮层,大概显示3秒左右自动消失,对用户干扰较小。
- 文案上尽量简洁,表意清晰,建议控制20字以内。
使用场景:
- 有些新增功能不易让用户察觉同时这些功能对产品本身来说比较重要,这时候需要浮层引导,让用户知道该功能或者使用方法。
- 用于新手引导。
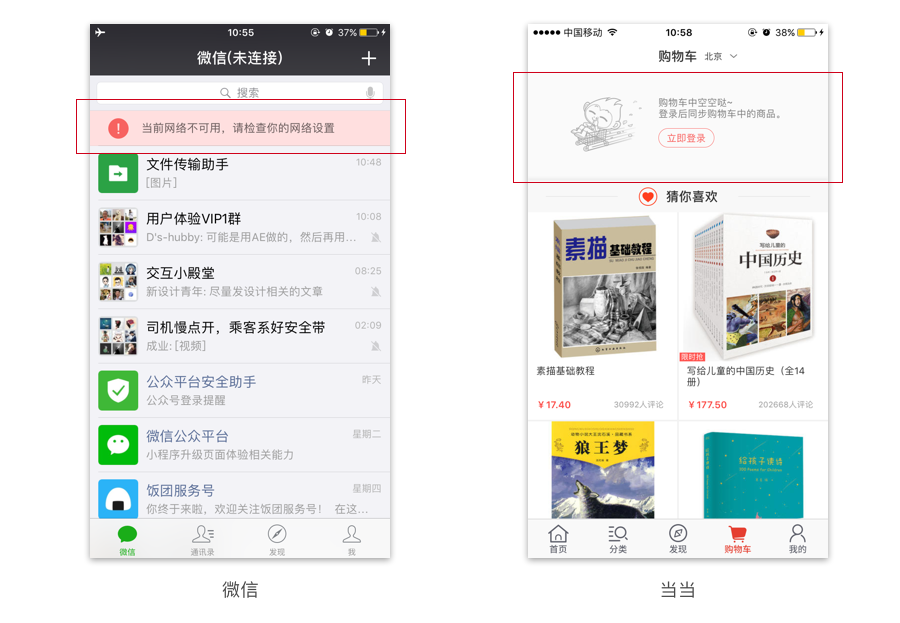
嵌入式引导
定义:将引导内容直接嵌入到界面中的引导方式,可以嵌入到状态栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。

用途:
- 让用户了解当前界面或者操作处于何种状态,并指导接下来如何操作使用。
- 保留当前界面的内容,同时增加引导提示。
建议:
文案简短表述当前状态并告知用户如何操作。
使用场景:
- 异常状态时使用嵌入式引导,目的是提示用户异常状态。
- 初始状态时,由于界面数据为空,这时候通过嵌入式引导提示用户操作。
三种引导类型按照重要度依次为:引导页(幻灯片)式引导 > 浮层式引导 > 嵌入式引导。三种引导可相互组合使用。到底使用哪个?则根据业务和对产品的定位来判断。
欢迎关注作者的微信公众号:「UEDC」

「如何搞定用户引导页」
- 顶尖指南丨《超全面指南!如何设计移动应用引导页》
- 技巧分享丨《讨厌引导页?这5个技巧帮你设计出眼前一亮的APP引导页》
- 实战案例 | 《如何在新用户引导流程中用好空状态界面?》
- 干货总结丨《腾讯实战干货!怎么让引导页不再是无用小透明?》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 704 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓