
许多设计都将网格的建立作为设计Logo的第一步骤,网格系统可以助你保持视觉协调、美观、有条理,并明确设计的目标。那么到底LOGO网格是什么,有哪些常规样式,使用网格的好处以及如何使用等问题,今天来一一说清楚。
Logo网格为何物?

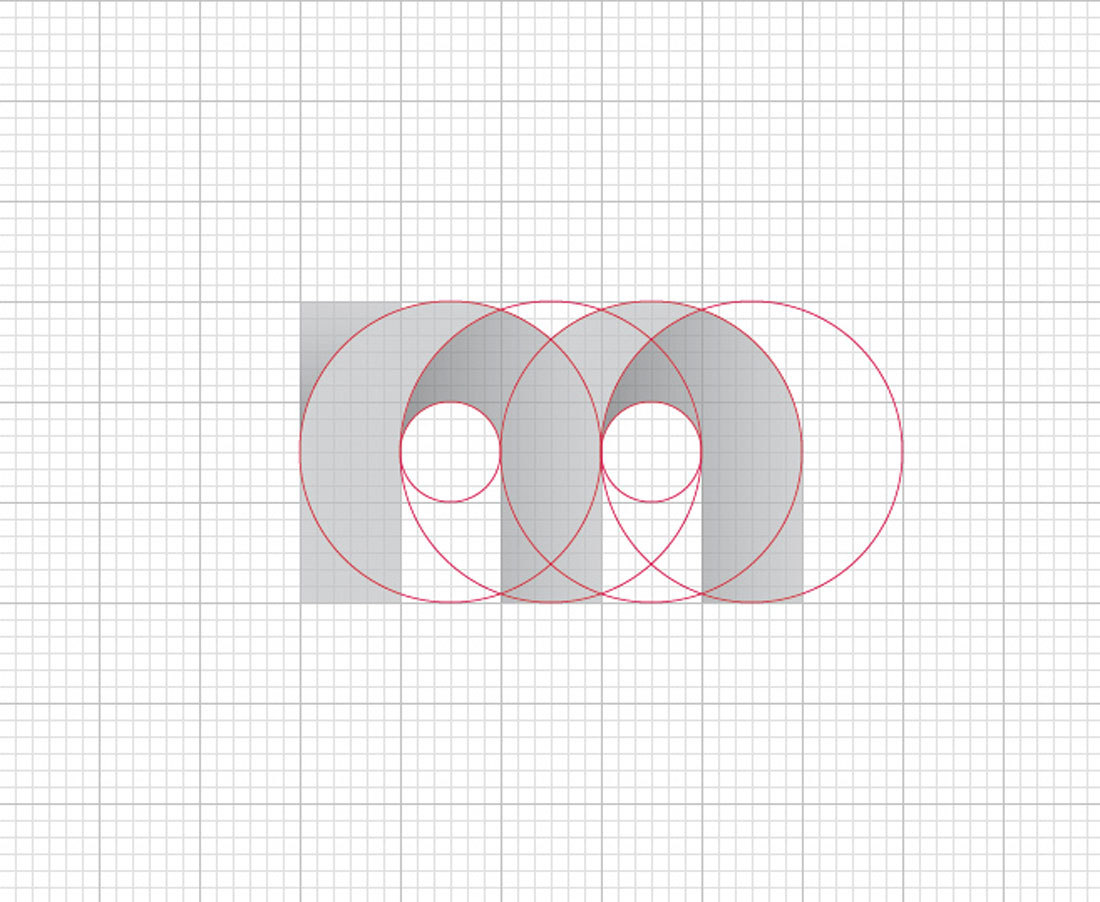
Logo网格是在设计Logo的过程中,用以保持几何图形和谐度的工具。网格也被称之为结构辅助线,具体取决于图形的网格(或辅助)线条的使用方式。
Logo网格源于小方格,类似以前学校里用的网格纸。然而,其结构的可能性很多,有些设计师使用圆形网格,或甚至根据不同案例创建自定义的网格系统,包含定义高度、元素间距以及空白区域的“隐形”辅助线。
Logo网格通常利用数学运算得出,用以规整设计过程元素和间距的关系。
常规网格样式

网格被广泛运用于各类印刷或电子类设计项目。其中,有些网格系统历史悠久,却经久不衰,更有一些现代或自定义样式。(童鞋们可以尝试回忆一下自己的工作流程,是否也会根据不同项目创建迷你网格系统呢?那就可称之为自定义网格。)
有些最常用的网格系统也许是你每天所用,却从未意识到的,譬如:三分法则——多被用于照片工具、黄金分割,或只是简单的分栏网格系统。
构建Logo的网格系统其实和其它项目中所用的网格相仿,所不同的是Logo图形有时并没有像长方形明信片或广告牌那样准确的画布尺寸。由于这个原因,有些Logo设计中仍选择使用符合常规网格系统的辅助线,但是线条或曲线元素较为灵活,并不要求其精确吻合网格。
Logo网格的使用

Logo网格的创建及使用方法有很多,童鞋们应根据自己的项目以及工作习惯来适当选用。
- 你是否有建立网格进行工作的习惯?
- 你是否有设计过网格系统?
- 对于“打破”网格这件事,你怎么看?
- 你的Logo图形会是什么形状和样式呢?
一旦你决定使用哪个等级的网格后(大部分设计师都有各自倾向的网格类别),就该来看看有哪些选择了。当然,你可以创建自己的网格,文中出现的常用网格案例大家也可参考选用。
使用网格的好处

我知道你在想什么。你肯定觉得这看起来那么复杂,我为什么非得用网格?在你决定闪人自由行事之前,至少应该了解一下使用Logo网格或结构辅助线的诸多用处。
- 网格有助建立系统性,以抓住重点。
- 网格可以帮你找到核心元素,从而建立简约、经典不过时的设计。例如:苹果和壳牌的Logo,它们都使用了超简约的经典形式。
- 网格可以帮你定义Logo的各种尺寸。譬如像iOS图标设计,辅助线是必不可少的,这样你从一开始就能更好地考虑到各种情况,是事半功倍的良方。
- 虽然有人觉得网格制造了诸多限制,但其实它反而提供了更大的灵活性。辅助线展示出绘制元素和移动线条的更多可能,并且帮助你看到各元素能达到视觉平衡和美观的组合方式。
- 网格对于空间的规划很有好处,轻易就能打造元素间的协调感。
- 网格可以修饰你的设计,为其加分。
- 有些网格,你设与不设,它都在那里~因为大家的视线有固定模式。(譬如三分法则就是个很好的例子,因为这是视线在物体上的移动规则。)因此,即使你未使用网格,有些网格仍然自动适用。
网格使用须知
当然,对于Logo设计中使用网格系统也有反对的声音。对于此点,设计师们的立场通常分为两极,或者非常赞同,或者完全嗤之以鼻。
- 网格可能对创意产生限制,设计师们会有被固定图形或图案“锁住”的感觉。因此,这可能导致最终Logo们都长得很像。
- 自定义网格的流程是艰辛的。对于不熟悉网格的童鞋们,可能需要花一定的学习时间。
- 有可能会过分受制于网格的数学原理,致使网格呈非常规整的几何形,不再是个真正的Logo设计。
- 设计师们也很可能受困于网格,不知何时该打破。
是否该使用Logo网格?

现在我们又回到了标题中的问题:你到底要不要用Logo网格呢?
答案是……看情况。
每个设计师的情况都不同。我的工作方式是,先天马行空的画草图,而后勾画轮廓,最后再用网格进行梳理。这个流程可以帮助我检测Logo的整体结构是否“合理”,并发掘可以改进的潜在可能性。
从网格开始,或者只是简单对大小和图形稍作界定,都是极好的~从零开始设计Logo其实和造房子很像,有一个牢固的地基是长久效用的保障。如果你是在做企业品牌或品牌形象的一部分,那么至少在Logo设计的结构部分运用网格,以确保元素的整体性。
这并不意味着你非得刻板地遵从所有隐形辅助线和曲线,它只是帮助你明确Logo的设计流程。在过程中,你兴许会发现设计中的某些元素正是由网格系统而得来的。
结论
Logo网格对于设计师们来说是个敏感的话题,但是各方的论点都十分有趣。只需在谷歌上搜索“Logo网格”,你一定能找到成百上千篇分析解构Logo的文章,无论这些设计是运用了网格,还是随手画得。譬如标志性的苹果Logo,就长久以来被受争议。
和其它设计技巧一样,有些设计师大爱Logo网格,而有些却对其头痛不已。无论你属于哪方阵营,相信大家都能认同 Graham Smith 的观点:“Logo的想法最初总是出自于我们的大脑或手中的笔杆,而非大量的辅助线、网格或各种圆形曲线。”
【LOGO设计经典好文】
资深广告人帮你读懂甲方真正意图!
《设计师必读!如何从甲方抽象的概念里提炼LOGO创意》LOGO再漂亮,还是不能触及的底线:
《设计师必看!LOGO设计的忌讳有哪些?》上中下三篇,今年最完整的LOGO设计教程!
《超赞!2014 LOGO设计新手指南(上篇)》
原文地址:design shack
译文地址:doo-plus/
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量100万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓