
渐变是设计师最简单的手法之一,也是移动端APP背景设计常用的设计技巧。所以今天我来教大家如何巧妙运用渐变,迅速提升界面的格调。
我们都知道iOS7以后,界面设计已经趋于扁平化。实际界面设计中我们已经很少绘制写实图标。所以貌似现在的UI界面显得千篇一律。比较有经验的设计师会熟练运用插画设计还有动效设计,使自己的界面显得与众不同,然而这些技巧都是需要时间历练,短时间并不容易掌握这些知识。
有没有一种方法简单实用,迅速提升界面的格调了?
Instagram 换标的设计刷遍了大家都朋友圈,对于这个新图标褒贬不一,不管这个设计好坏与否,你不得不承认第一眼看这个彩虹色让你眼前一亮。也让我们重新认识到在UI设计中,使用得当的渐变色彩,可以使界面和图标的设计感得到迅速提升。

一、垂直线性渐变

拉渐变是Photoshop的基础操作,那么如何运用的好看了?颜色选择才是关键
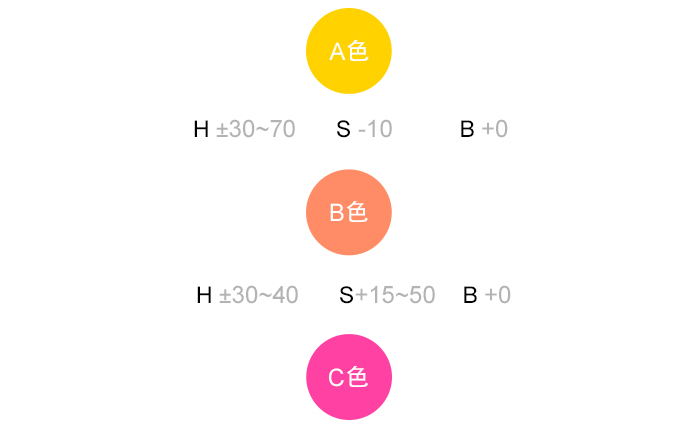
我们把一个渐变颜色拆分成A B C三个颜色,每个颜色用HSB标注颜色色值。

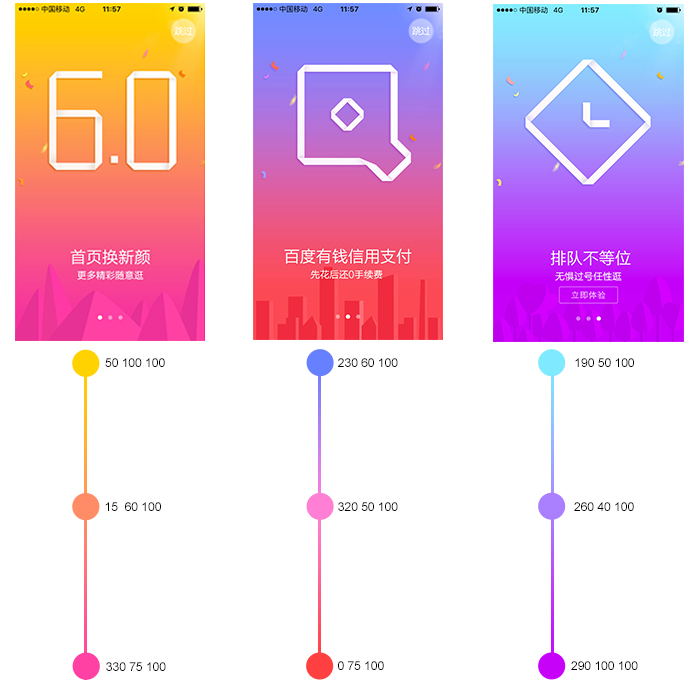
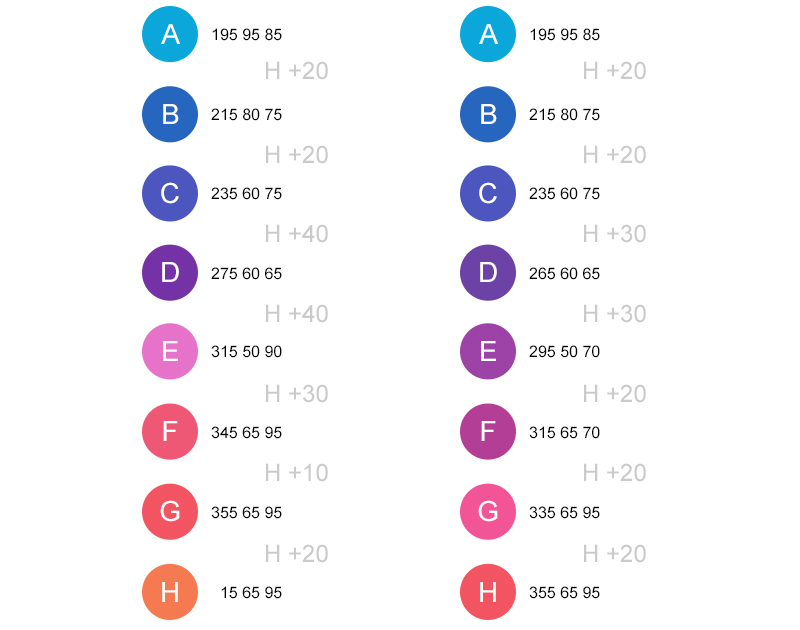
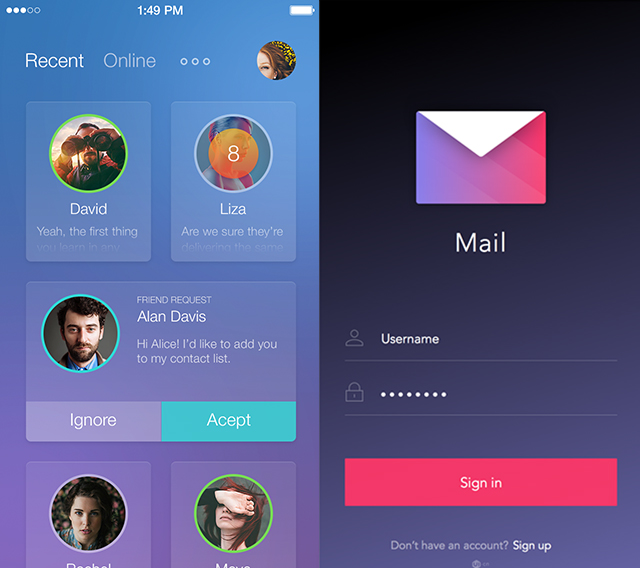
这是某App的一组引导画面,运用了三组渐变颜色,分别标注HSB的色值,通过这组色值的变化,分析如下。

A色 B值非常高,普遍50以上
从A色到B色,H值的变化范围为正负30到70,S值减少10,说明B颜色略变淡。
从B色到C色,H值的变化范围为正负30到40,S值增加15到50,说明C颜色开始变浓。
以上色值仅供参考,实际使用并非整数。根据以上规律去有规则的使用渐变色。
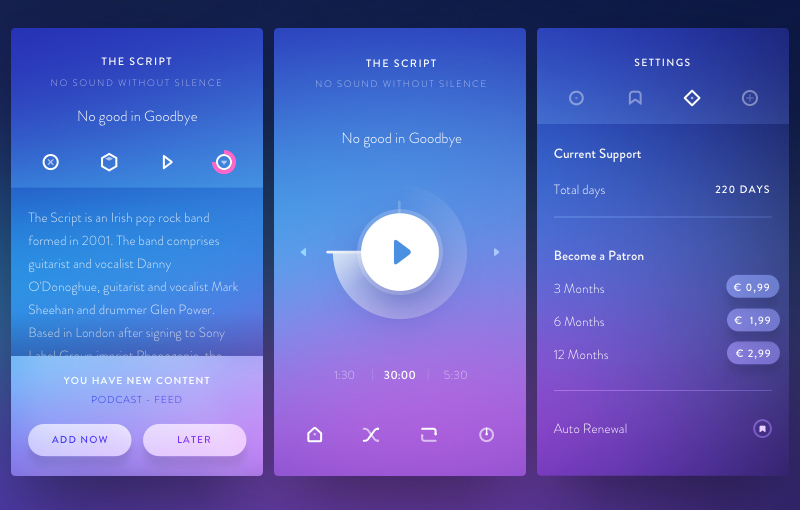
二、垂直线性渐变+球形渐变
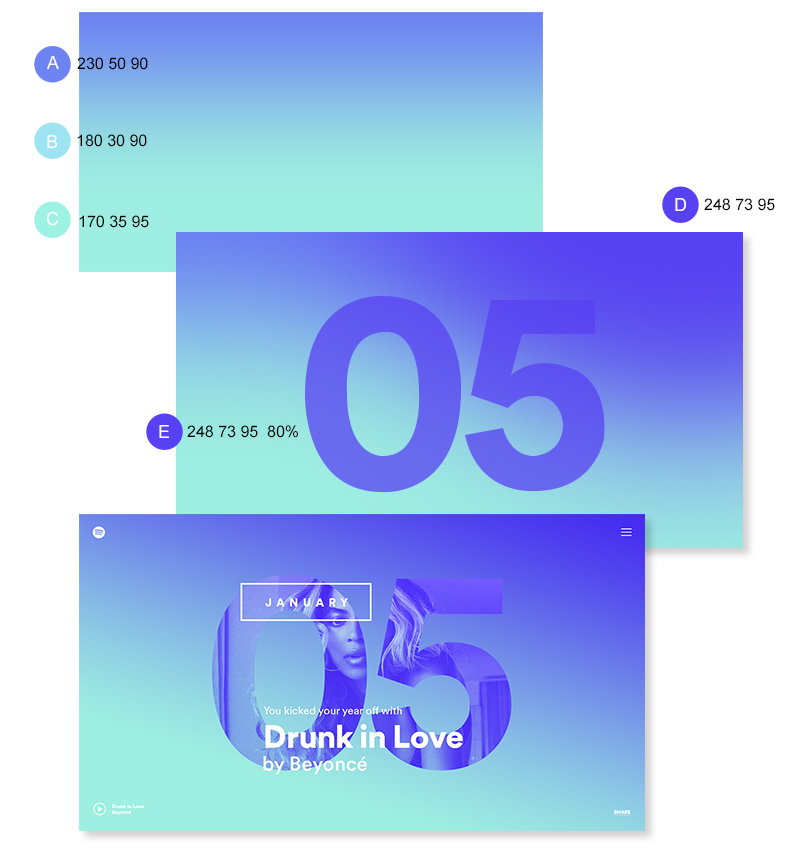
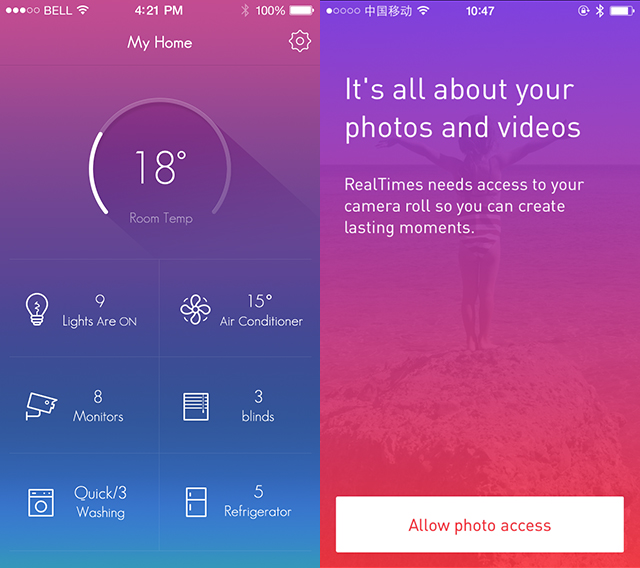
Web界面面积比较大,在大面积使用渐变的时候。如果只是使用垂直的线性渐变是略显单调的,这个时候我们需要加一个球形的渐变。

A+B+C色构成一个渐变,这时候我们再补充一个D色的球形渐变并高斯模糊。D色的圆形矢量形状要转换为智能对象,这样调节高斯模糊及大小的时候可以无损调整。如果界面上需要运用图片,我们再补充一个80%透明度的E色,叠加在去色后的图片上。这样界面会层次会更加丰富。
三、多角度球形渐变
想让界面更加绚丽,这时候我们可以考虑多组球形渐变搭配使用。例如最新改版的instagram就是一组线性渐变,加两组球形渐变组成。球形渐变也是由多组颜色构成。

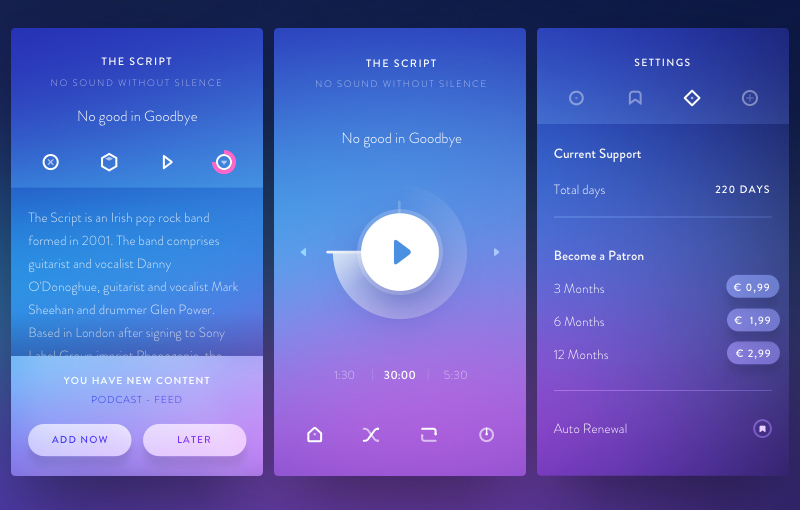
四、色块渐变
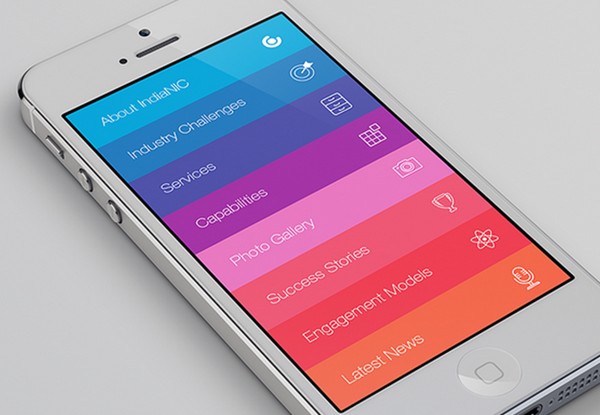
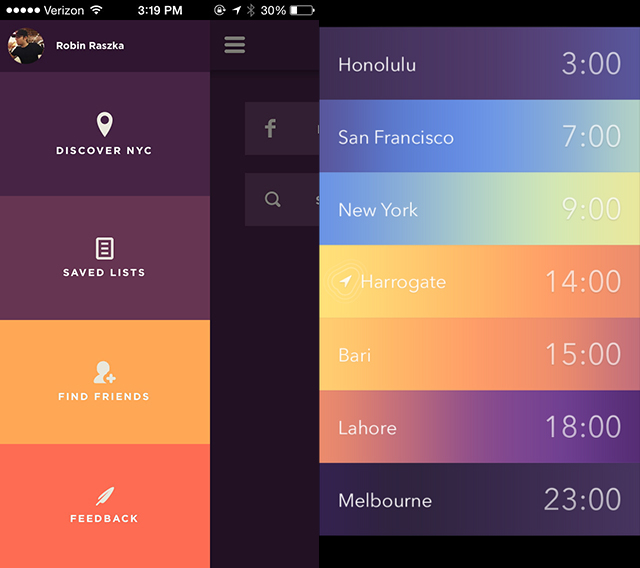
渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上。设计师运用一组近似性色彩,将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面更有节奏感和舒适性。

如何选择色块的颜色了?一样运用HSB,逐级加H色值,H色值越大,S相应的色值也要逐渐变小。至于希望你的界面整体颜色跨度大还是小,取决你逐级H色值加的多少。
相信通过我的HSB调色分析,你可以熟练运用颜色创造各种高大上的渐变。如果有不明白的吗,也与我互动进行讨论。

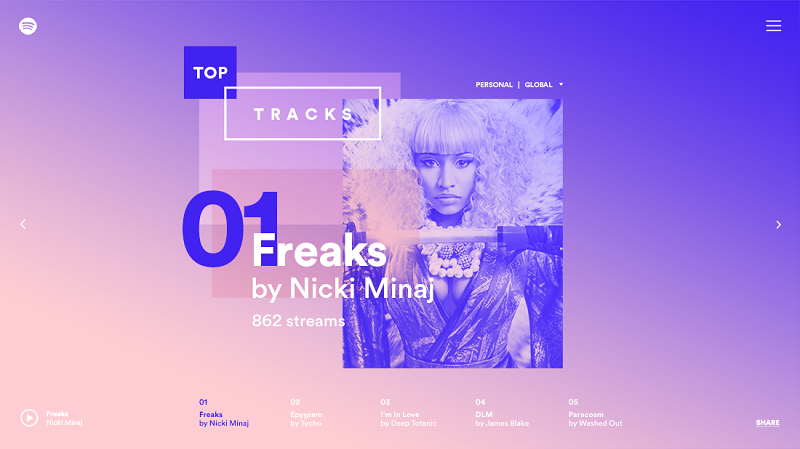
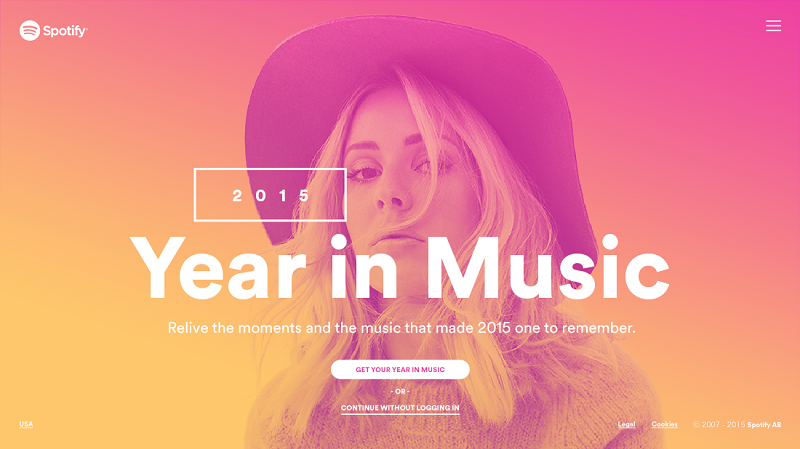
欣赏案例
最后给大家看一下相关精彩案例,可临摹学习。








欢迎关注作者「聊设计」的公众号以及新书:《术与道-移动应用设计必修课》

「优设五月份最新的职场干货合集」
有哪些冲突可以避免?
《设计师:聊聊那些明明可以避免的协作冲突》如何与产品团队高效合作?
《实战经验!设计师如何与产品团队高效合作?》视觉设计师如何搞懂业务需求?
《初级进阶必备!视觉设计不懂业务时如何着手设计?》
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓