
编者按:今天的好文,总结了两位设计师的工作经验,内容干货不用多加描述,同为设计师,这个问题的答案,你一定想知道(附神器唷) >>>
酸梅干超人:首先,作为一个设计师,尤其是UI设计师,请跟我一起大声念:必须掌握前端切图流程!!
这可能意味着你得学会HTML+CSS,或者要长时间和IOS或者安卓开发人员交流他们是怎么把图片和文字排进屏幕内的。别老是抱怨你是设计怎么能去学码农的东西,设计人员对这些看似高深的源码有本能的畏惧和厌恶。无论你所在的公司在项目人员配置上如何贴心到位,但如果你自己没有掌握这些知识点,就不要妄想最后实现环节上能顺利收尾,因为你从出发点开始和程序员的认知就不对称,这些不对称是矛盾和偏差的根源。
让我们来举举例子:

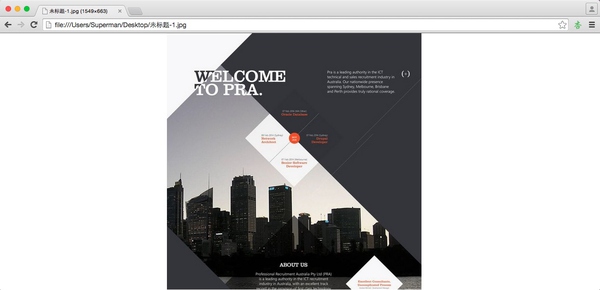
例如你设计了这么个样式,倾斜、层叠,你有没有在设计的过程中考虑过这么设计的后果(国内外高能前端请不要加入此列)?你在当前宽度画布中设计效果似乎还不错,这注定该是个填满浏览器显示区域的设计,但是放大后呢?1920宽下怎么办,难道得是这个模样??

因为在水平线上无法直接延伸平铺的设计,在前端部分你让开发人员怎么帮你填补这两个区域的空白,你从设计初就不知道在对应设计类型下应该创建的画布大小(满屏响应式设计要准备好大小两种或多种方案),那进入切图环节我已经能脑补出你和开发人员是怎么撕逼的盛况了。
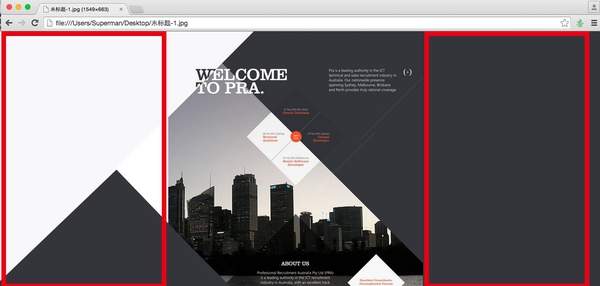
再者,假如我们填满这个设计稿(咳咳,比较粗糙的填上):

这些没有内容被红线框出的背景区域最后怎么呈现出来?这里面几个主要的倾斜图形上面还叠加了对应内容、图片、文字,还有前后关系,别指望前端设计人员能轻松实现,如果你用一张背景图填充,那这张背景图的大小控制得住?加载过程要多久?导出WEB用途格式图片是选择“连续”还是“优化”?
再类似这样的案例:

现在很多小年轻们迷恋追波上大神们做的牛逼的动效,于是设计的时候光静态稿件不甘心,也来做个AE特效玩玩,压根没有考虑IOS或者安卓在实现这样的效果时,需要哪些运行机制,有没有这样的控件支持,会不会不流畅等等!自己用了一整晚的时间折腾这么酷炫高大上的动画,开发这些土鳖居然告诉我不能实现恩??撕逼ING.........
再普遍点的,是不是每次前端开发完你发现绝大多数元素和字体都不对,没有对齐,大小加粗等细节没有注意,但是开发拿设计稿就是没办法100%实现的借口的来搪塞你??
下面就来讲重点~~~
一、设计前请审核原型
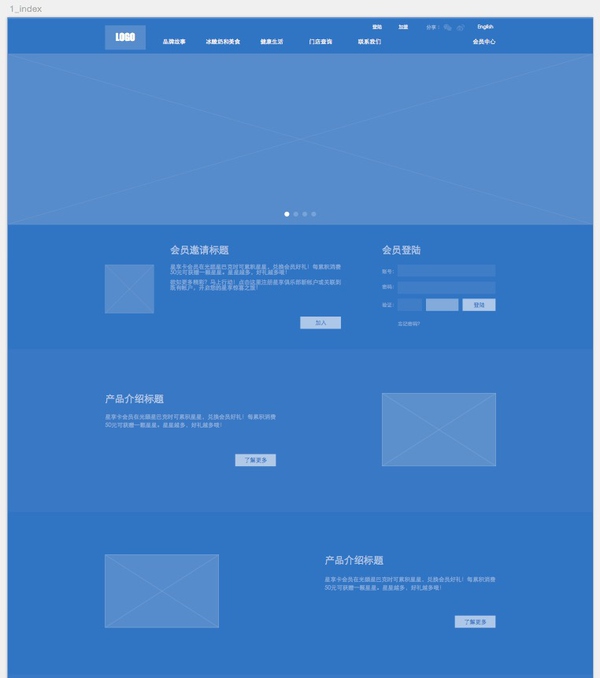
在原型步骤就想好对应的图层结构,交互特效,并和开发人员做好交流,是否可以实现,功能的评估一定要细致,否则会浪费大量的人力成本。还有原型是挺严肃一玩意儿,但是大多数团队或者设计都没有认识到它们的价值,在这里不展开原型的细节了,这还可以再写一个长评,你们懂意思就好拉,画在纸上的手稿也比没有强。

下面放我自己平时做的原型:

二、熟悉设计环境规范
无论是WEB还是IOS、安卓、WP等等,都有对应的设计规范文档,我下面会帖出来。如果连最基础的设计规范都不知道就开始做设计,那么你要自己承担项目拖延和被整个开发组人员问责的后果。在你动手前,请好好的做完功课,并且在每次环境大升级时跟进关注(例如新的iPhone6、6+发布的尺寸变更等)。
前人已经栽好了树,你需要做的就是在既定框架内完成设计即可。你要牢记自己的设计是基于相应的运行环境的,没有足够的能力前,不要有认为这套体系下的设计都很“土”,你是一个要成“大神”的男人,打破限制和规范是你的嗜好和品位。如有以上想法,请对着镜子里的自己说:Navie!
例如WEB设计下,12PX以下的中文字体无法被正常显示,文本只支持本地客户端已有字库,IOS的TABBAR、TOPBAR等高度是不能被随意变更任意增减层级等等。这样的稿子如果被交付,并没有强有力的逻辑说服别人,只会让你的团队感受到你的不专业,增加矛盾隐患。SO,好好看看这些文章:
三、制定项目设计规范
这也是提升效率和整体视觉和谐感的重点,你要在大框架下建立小体系,这是你展示自己个性的部分,记得也要用文档记录下来,在以后的改版和开发过程中,严格遵守规范的参数,减少沟(si)通(bi)成本。
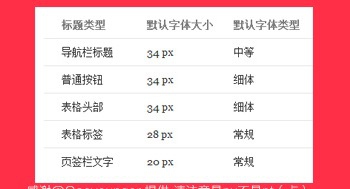
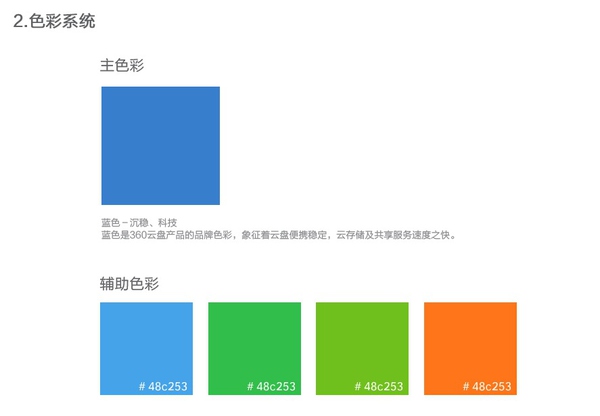
例如:主色色值、按钮的大小边框、各文字类型颜色大小、模块间隔距离等等。


请看这个:@souhlin采集到设计规范(76图)_花瓣UI 交互设计
四、学会怎么切图
我一直认为做完PSD还是SKETCH文件,往开发那边一扔,任务搞定的想法,是相当不负责任的一种行为。因为设计不合理的部分导致导出切图的工作变困难,因你的烂摊子,开发效率降低,完全是因为你的失误,不要抱怨和找任何借口。
比如水平可平铺的背景是怎么最优化导出的?安卓适应多屏幕分辨率下,点九图是怎么进行标记和拉伸的,应该使用什么工具?需要应用透明背景的图片知道应该使用什么格式?你必须设计出自己独立也能完成切图工作的设计稿,再要求开发能够完整实现,而不是让他们又来找你抱(si)怨(bi)哪里哪里是不行的你得重做。
五、一定要有标注说明
标注的作用何其重要,开发人员对于元素的间距和文字大小还有透明元素的参数设置,是没有耐心一点点查看和检测的(没错,大部分情况会——凭!!感!!觉!!),你不好好把这些制作成文件白纸黑字,那么这个最重要的还原环节上出差错的几率也是最多的,往后修改最困难的。
下面推荐两软件:
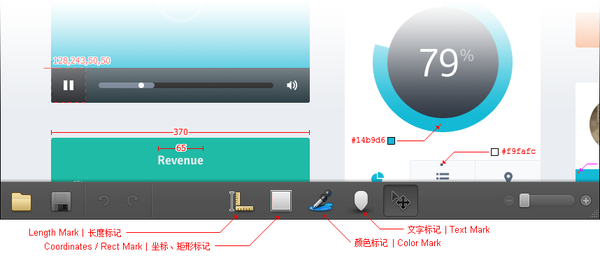
马克鳗

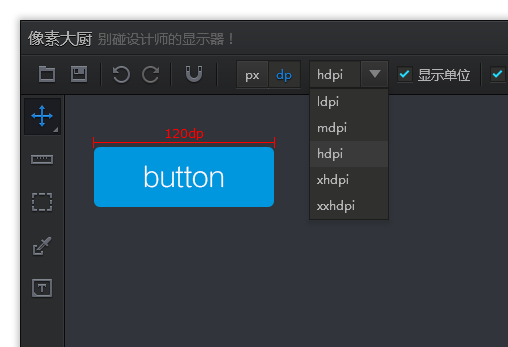
像素大厨


用它们做出详尽的标注文件,交付开发,最后如果出现偏差,就有证据可以找出是谁的问题了。
六、结果对比调适
开发完成视觉部分内容以后,要开始校对,那么尽可能给出参照物,参照物是什么呢?
高保真原型
只有同意平台下可运行的高保证原型可以最直观对比设计到实现之间有什么偏差,并以此检查参数设置上的错误,逐个调整。
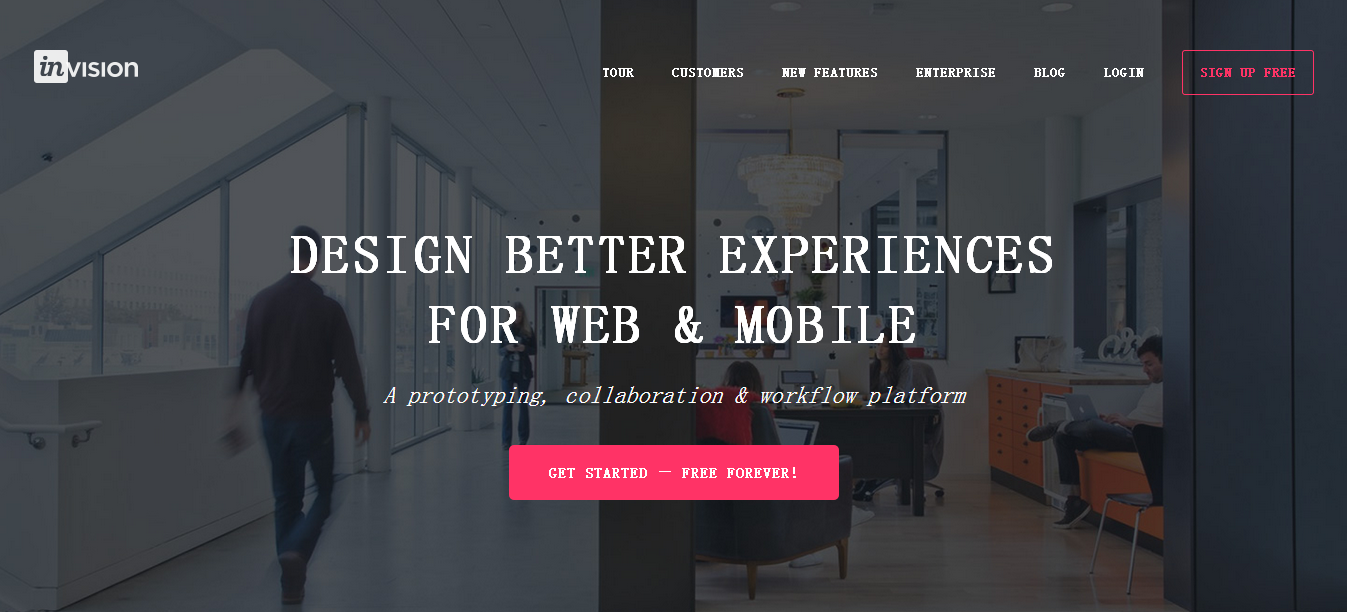
在这里强烈推荐——Invision在线原型工具。
Invision

可以制作APP和WEBSITE,并分享远程连接在手机和别的电脑上预览,下面放我之前做过一个小项目的实例:
传送门——InVision
或者PS PLAY,这个请访问官网看详情,也是可以在移动设备直接查看设计文件的工具,不过更适合设计过程中使用,但不妨结尾的时候做对比。
使用教程见:《腾讯ISUX移动终端设计神器:Ps Play!移动设计零阻力》

还有就是MAC的童鞋们,使用SKETCH的MIRROR~这就不多做赘述,最近风头正劲的设计软件。
使用教程见:《想要一稿过不加班?Sketch绝配神器Mirror抢先体验》

好了~一下午打了那么多内容,还有砖要去搬了~~还有很多内容没空放上来,以后一点点更新,很多疏漏之处,欢迎指正。说了这么多,就是要告诉所有做UI设计的同行新手们,能正确的分析问题,从自身的知识能力出发来看待问题。我们和程序都是项目的执行人,需要相互间的磨合和协助共同输出产品,在对方的结果不尽人意时,请先从上面的几个点力反思,自己有哪些不足,再和对方讨论,这样不但给自己带来进步,也为团队节省更多的时间。
请一起为更好的产品努力吧!!
————————————————分割线————————————————
@谁在富士山下 :完成视觉稿的定稿和评审并不意味着视觉的工作已经完成,视觉定稿只算是完成了75%的视觉工作进度,要跟进后期的视觉还原直到上线才能算是100%完成。
我跟过一些WEB/iOS项目的视觉还原,觉得「沟通」最重要。
沟通可分为3个阶段:
前期:多方确认
视觉定稿前的沟通,正常的项目管理中,视觉稿除了要给产品、策划确认之外,还需要和技术沟通确认。把全部页面都和技术过一遍,确保你的视觉稿是可实现的,不然视觉稿定稿后技术做了两天跑过来和你说这里做不了那里做不了,你又要返工修改视觉稿,还要再次和产品、技术确认,这样太没效率。一般视觉还原偏差大的地方往往是动画效果或是一些像素级的视觉呈现,比如iOS端有个加入购物袋的动画,如果你只是口头和技术说点击「加入购物袋」按钮后会有个圆形飞进购物袋的ICON,那后期技术实现出来的效果90%不是你想要的效果,因为技术不知道这个飞的弧线是怎么样的,不知道圆形在飞的过程中有没有大小的变化,不知道需要设定多长时间飞进去等很多细节问题。
你要多站在技术的角度去思考,单凭口头表达他们肯定是无法准确理解视觉的意思,他们需要的是一份直观的动画演示视频。在这里只是举一个动画的例子,实际工作中会遇到很多不同的复杂的页面,你只要把技术想象成一个完全不懂设计的小白然后该如何让他明白你的视觉稿该实现成什么样就行了。
中期:视觉规范
前期的视觉稿和项目组相关的上下游确认后,就该做一份详细的视觉规范和页面标注了。
视觉规范可以理解成视觉和技术之间的书面沟通,越是复杂的大型项目就越需要一份视觉规范。原因有二,其一是大型项目会有好几个技术来同时实现页面,视觉规范可减少沟通成本。其二是详尽有效的视觉规范可以标出细致的视觉状态供技术参考。
至于页面标注,确实是挺让视觉设计师头疼的,这本身是一个很无趣的工作,但是多大情况下还是要花时间去做。至于标注的详细程度,则取决于技术对PSD、视觉的理解了,我遇到过对视觉完全没概念和对PS完全不懂的技术,当时我没标得很仔细,最后还原出来的视觉页面连我都不认识,可以想象后期的跟进有多累?遇到这种技术你就老老实实仔仔细细的标注吧,视觉还原程度取决于你的标注详细程度。
我还遇到过对视觉有一定理解,PS操作也比较熟悉的技术,像这样的技术就比较省心了,只需要大体框架标一下,然后把PSD给他就行了,他会自己去测量间距、色值、字体、字号等,最后技术首次还原的效果至少都80%以上,剩下20%就自己跟进一下就好了,不太费心。
后期:还原跟进
后期的视觉还原跟进最重要的是要有细心和耐心。
技术初步完成页面实现后,就得靠视觉主动去跟进还原了。
如果是在小公司,可以买饮料和零食坐在技术旁边,对照着视觉稿一一修改。
如果是在大公司,一般都会有项目管理平台,需要把看到的视觉问题记录在视觉BUG文档,提交到平台上,技术会对照着文档来修改,一般这种视觉修改会有2次以上才能还原到视觉稿95%的程度。
这个视觉跟进的过程中极其需要细心和耐心,缺一不可。视觉设计师的细心程度要达到像素级才能高度还原,如果你不够细心,每个页面都有一些元素偏移几个像素,那全部页面会有很多出入。如果你不够细心在测试环境下逐一测试不同的状态页面,那很可能到上线后你才发现有些页面的视觉还原有重要的问题。还有,你需要耐下心来把检测到的视觉BUG写进文档里,提交给技术。视觉BUG多的时候可能会写好几十条,够写个半天了,没耐心还真不行。
【新年首月最热资源排行榜】
最适合新年设计的中文字体免费下载!
《春节特供中文字体!10款年味十足的书法字体打包免费下载》帮你快速高效搞定逻辑工作的神器!
《做你大脑中的记号笔!15款为设计师而生的思维导图工具》去年最受欢迎的十款交互设计工具出炉!
《姗姗来迟的总结!2014年最佳的十款交互设计工具》
原文地址:zhihu
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量90万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
官方微信:想在手机上、被窝里获取设计教程和各种意想不到的"福利"吗?添加优设哥微信号:youshege

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓