
矢量人生(作者):一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,下面跟大家分享后台中的表格和表单的设计细节。
当接到一个全新的网页后台项目时,首先确定设计风格,然后考虑这个后台尺寸是做居中固定式,还是全屏响应式。全屏响应式的网页设计,除非有规定,否则你可以选择任意主流尺寸作为基尺寸来设计网页。当然,不管选择什么尺寸,都得基于做好一个后台而开展工作。
如何定义一个后台是好的?领导说好,用户说好,你自己也觉得好,那应该就是好的。大部分情况下产品已经定制好了每个功能模块,UI上只需要对着原型加以美化,如果你是这样做的,那么做出的东西一定会让人觉得有问题但是又不知道问题在哪里,总是想让你改。
跟产品经理好好沟通,他们只是把功能模块设计出来而已,并没有设计这些模块如何呈现,如何操作,如何结合,如何分类等等。交互上在后台设计很重要,如果有专业的交互设计师,这些可以交给他们,毕竟,交互设计的收入比UI要高。然而在很多中小企业,产品原型直接给到设计是很常见的。当缺少专业的交互设计时,不要让产品觉得我们只是按照他们的原型做美化,那跟美工有什么区别,不是看不起美工,美工的全程是美术设计工程师,很高大上的职称,但是大家还是不太愿意这样被称呼吧,可能觉得头衔套太大压力会很大吧。事实上,UI本来就应该具备基本的交互技能。
风格选定是很客观的,需要经过产品经理/领导确认,如果他们很相信你的实力,你得说出足够充分的理由,为什么要选择这种风格,而并不只是看起来更高大上或只是个人喜欢。
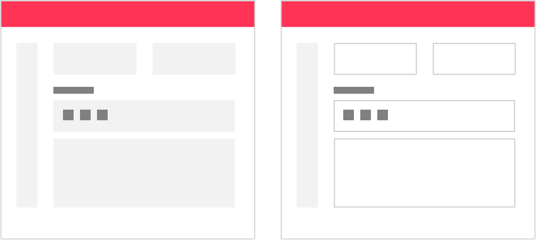
本人对后台网页设计的风格理解,大致可以分为三类:纯白背景风,轻淡背景风,深色背景风。在后台开始设计之前,你最好先选定其中一种风格,因为后面的所有元件的设计,都得基于这个风格来设计。刚刚好,在早些时间就已经发布了一个后台的三种风格界面设计的作品,大家可以看出每个模块的搭配和区分:
纯白背景风:线框/轻淡色(灰)背景(文字一般采用黑色)

轻淡背景风:纯白色块背景(文字一般采用黑色)

深色背景风:带有透明度的纯色背景(文字一般采用白色)

设计过程是很主观的,所有设计参数都取决于设计师,但是要严格按照设计规范,并且让所有设计看起来和用起来都是合适的。
全屏响应式+轻淡色背景风是目前很主流的设计,也是很保守和安全的设计。对于轻淡色的HSB色值,可参考:H:0-360;S:0-5;B:90-97,当然没有绝对大部分情况用的浅灰是最多的,如H0;S0;B93-95。
以下将依据这个设计风格做例子展示。
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,我把这些称为元件。这里主要分享的是构成后台中的模块和元件设计中的细节。下面重点跟大家分享表格和表单的设计。
你应清楚的是
为了避免在设计后台时一个人在YY,请保持左跟产品沟通,右跟前端沟通,这点非常重要。或许很多朋友在接到项目的时候不知道从何做起,会在网上寻找一些相关素材,然后会看到很多很炫的风格样式,像是各种各样的数据/图形展示,各种各样的统计曲线图,还有各种各样的展示动效,真想拖到自己要设计的后台。
如果合适当然可以,然而,很多情况下,统计分析一类的图表设计,产品已经有很多现成套用的模板,你可以做的很炫,但前端不一定会按照UI效果图来制作。从技术上来说,没有前端实现不了的效果,你真的不必怀疑前端的实力。所以,保持设计跟前端的良好沟通,更能提高工作的质量和效率,并且,很多时候口头/文字描述如何展示,是淡入淡出,还是弹出等等,前端是能理解的。通常地,做动效只是产品的一种展示,而并不是产品的本身,就当自己练手做动画吧。
简洁又灵活的表格
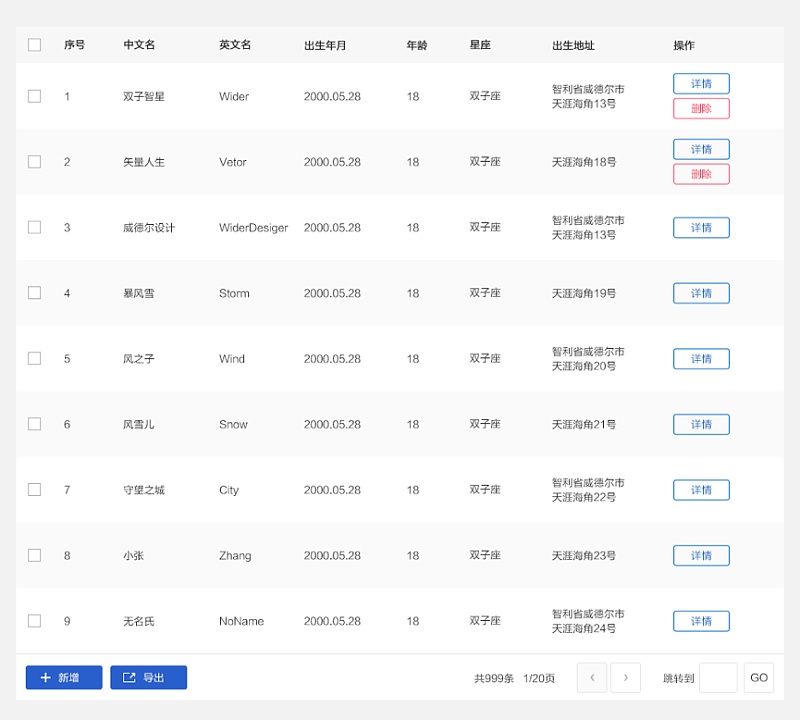
一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。设计时,应该将标题和内容区分,比如标题文字加粗/颜色加深/字号加大,或标题背景加深。因选择淡灰背景风,一般用白色块区分的原则,表格设计也尽量不使用线框,然而一行行的标准单元格如果都是白色的就不便于预览,因此可以隔一行给背景设置比主背景更淡的背景。标题和内容一般有两种对齐方式,居中对齐,居左对齐,整个站的列表只选择一种对齐方式保持一致性。为了更简洁显示,我们还可以把每一列的间隔线去掉,但并不意味着间隔不存在。每一列的文字都不要贴边,给前端标记间距(内间距padding)值,告诉前端鼠标点击表头单元格的空白地方仍然可以拖动该列的宽度,拖动宽度时保持每一列的最小宽度并且标题仍然完全展示。
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?给表格设计一个左右滑动的滚动条?如果内容真的太多并且已经确定,这也未尝不是一种办法,但是,重新设计过表格的字段或许会更好,这个时候应该跟产品好好沟通了。有以下方法:
- 减少不必要的文字(如下图中表头的“全选”去掉)。
- 缩略内容或者用…省略后面内容,鼠标经过出现更多内容(如时间可以缩略后面的时分,鼠标经过出现具体时间)。
- 将不重要的列表隐藏,表头右边设计一个>>按钮,点击跳到隐藏的列表,点击以后表头左边出现一个<<返回默认表格的状态。

因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。
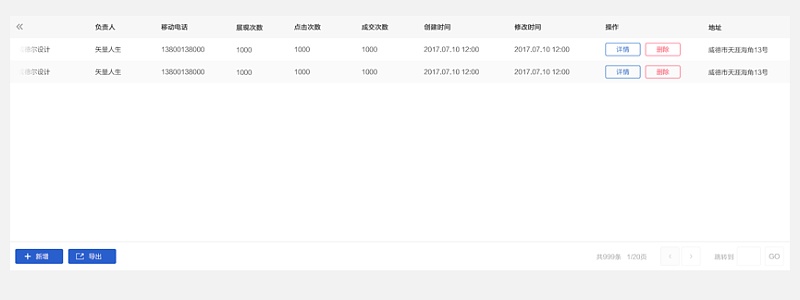
如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚动条加载更多。另外一种情况更常见,即设计固定高度的列表,一页最多展示5/10/20…条数据,不管多少条,它的高度都是相对固定的。然而有时候数据太少只有一两条,这个时候仍然要固定默认最多展示条数的高度,如图:

那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时候,每一行的高度都应该按出现换行的且最高的高度保持一致,并且内容仍然保持垂直居中显示。另外,当前端做成这种响应式的列表时,一般不再让鼠标拖动列的宽度了。
同一组数据的不同宽度显示

当宽度拖到第三种情况,按钮也出现了换行,那每一行的高度都应该按照这个高度保持一致,即使有一些数据只有一个按钮/地址并没有出现换行,如图:

当然,如果你不想让内容出现换行,就可以用上面说的那三种方法来实现了。
不要再说为什么别人做的表格那么高大上,明明自己做的效果图还挺好看,为什么实现出来却那么丑,当你了解这里面的各种参数和逻辑,并且很好的跟前端沟通,参照以上规则,不管再复杂的列表都可以做的得心应手并且得以实现。
整齐并带有交互功能的表单
在后台设计中,表单出现的频率并不低于表格,甚至可以说几乎所有类型的网页都会出现。比如登录注册、信息录入、搜索、选择器等等。常见的表单有输入框、普通按钮、开关按钮、单选框、复选框、下拉菜单。
一个输入框,通常有标签名称label、提示信息placeholder(输入信息后提示文字消失)、初始值value(需手动删除)。如果是必填表单,在适当位置(标签的前后,输入框后)加上红色*号(或其他符号)。

一些有字数规定的输入框,可以增加一个剩余字段提示

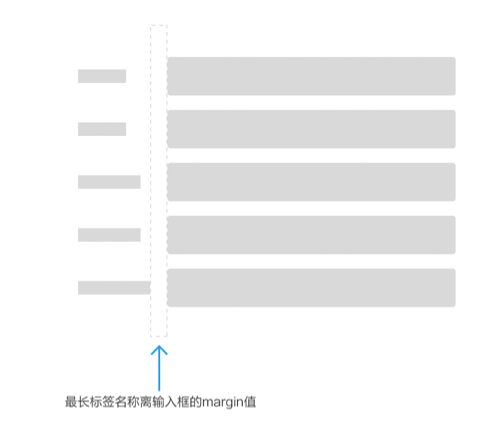
事实上,在设计表单之前,我们就要先对表单的标签进行优化,标签字段尽可能的简约。每个组的表单,标签都必须是对齐的,输入框/选择框也应是对齐的。当这个组的表单的标签字数较少并且较对应时,可以采用左对齐的方式,并且最长标签的名称离输入框有margin值。

另一种情况,也是更经常遇到的情况,当一组表单的标签很多时,某些标签字段不能更好的简化,标签的字段都不对应,这个时候可以采用右对齐的方式,这种方式更灵活。

当一组表单的标签太多时,请跟产品沟通并对其进行分类。

有些表单是有逻辑/顺序的,比如地区的选择、出生年月与生肖/星座的对应等等。例如,在选择省份之前,市区是不可操作的,在UI上做灰度显示不可操作。除了灰度代表不可操作,透明度也可以起到同样作用,这种方式也可以运用在按钮上。

带有识别功能的输入框:
当输入有误时,尽量避免弹出框提示,可以直接对输入框设计不同的状态显示默认状态、选中状态、错误状态、成功状态。

通过以上方式设计的一组信息录入型的表单设计,如图:

表单的设计可以单独出一篇更详细的文章,还有筛选/选择器一类的表单,这里就不一一描述了。
友好舒适的弹窗
弹窗在后台的出现频率非常高,其强度一般分为三种,弱弹窗、强弹窗、重弹窗。字面上已经很好理解,轻弹窗,一般鼠标经过的时候即可出现而不用点击,比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作,因此这个弹窗通常会设计一个浮动带有阴影效果的框。

而强弹窗则是一个对话框,它暗示你必须对这个对话框进行操作后才可以离开,如确认信息、错误提示信息。而重弹窗更像是一个新的页面,比如弹出的列表,详情,表单等。这两种弹窗通常是点击某一个按钮/经过某一个操作触发的。这两种弹窗一般会对下一层页面的视觉做蒙版处理,比如加上一定透明的黑色/白色,给下一层页面的内容做模糊滤镜等等。

当然,这三种弹窗式可以结合的,针对不同场景使用不同的弹窗设计这点非常重要,这直接关系到用户体验效果。你是否可曾遇到过使用一款产品时,动不动就弹窗,并且需要去点某一个按钮才可以关闭。
任何一种场景在设计上都可以得以解决,什么情况下使用什么弹窗设计,或者有时候必须使用强弹窗,但是又不想让用户操作关闭,我们可以设计几秒后自动关闭,或者点击弹窗以外的区域直接关闭。
弹窗还有两种主要的表现形式,一种是顶部有关闭按钮,另外一种是直接点击确认按钮或者读秒关闭。在保持规范性的同时,尽量避免按钮功能的重复,比如一个提示信息必须让用户点击确认按钮才可以关闭,那么就使用没有顶部关闭按钮的设计。对于重弹窗,一般都会采用顶部有关闭按钮的设计。

弹窗并不是后台的专利,它在移动端更高频率的出现,例如活动页面的弹窗,趣味性就显得更重要了。
总结:
这篇文章主要跟大家分享的是,当开始网页后台项目设计的时候,保持跟产品和前端的良好沟通。确定风格后开始设计,并分享了3个主要的点:
- 制作灵活又简洁的表格
- 设计整齐并带有交互功能的表单
- 选择友好舒适的弹窗
后台还有其他元件设计,欢迎大家共同探讨。
「这些表单设计的文章不容错过」
Salesforce的可访问性设计经验:
《涨姿势! 对于可访问性设计师必知的7件事(上)》
《涨姿势! 对于可访问性设计师必知的7件事(下)》优秀的视觉设计也很重要:
《实用素材!22组深色风格登录表格PSD免费下载》来自百度设计师的经验总结:
《牵线搭桥!让用户更高效地完成表单填写》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 700 位幸运星
发表评论 为下方 6 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓