
曾几何时,每次交互稿都是徒手画,或者截个图在现有的界面上改造。渐渐感到同一平台,每个版本都有很多重复劳动,是时候做个交互组件库了。今天@imsilentfish 以网易云音乐为案例,给大家聊聊如何打造一个超实用的交互库!
什么是组件库?就是类似axure左侧栏的这一坨标准控件,方便直接拖拽使用。

但如何制作满足自己产品需要的交互组件库,一开始是模糊的。最初只是根据自己的需要随便列一些出来,在做的过程中逐渐清晰。
交互组件库的作用:
- 提高个人工作效率
- 方便多人合作
- 使交互文档具有统一美
哪些东西可以做成交互组件?
只需记住一点:当你感觉到某种UI组合,每次都需要重新画一遍的时候,就可以考虑把这种UI组合做成交互组件。
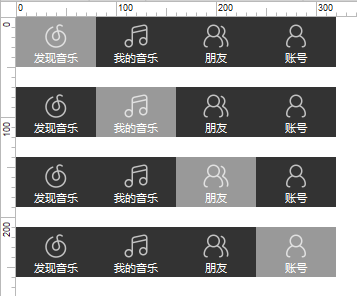
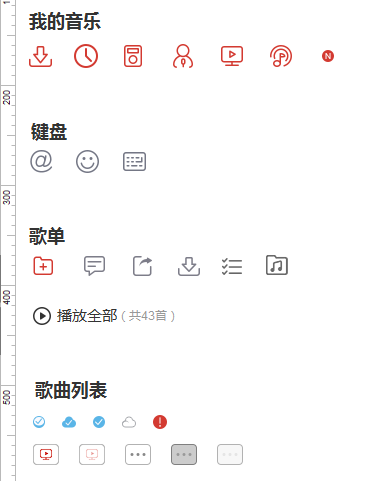
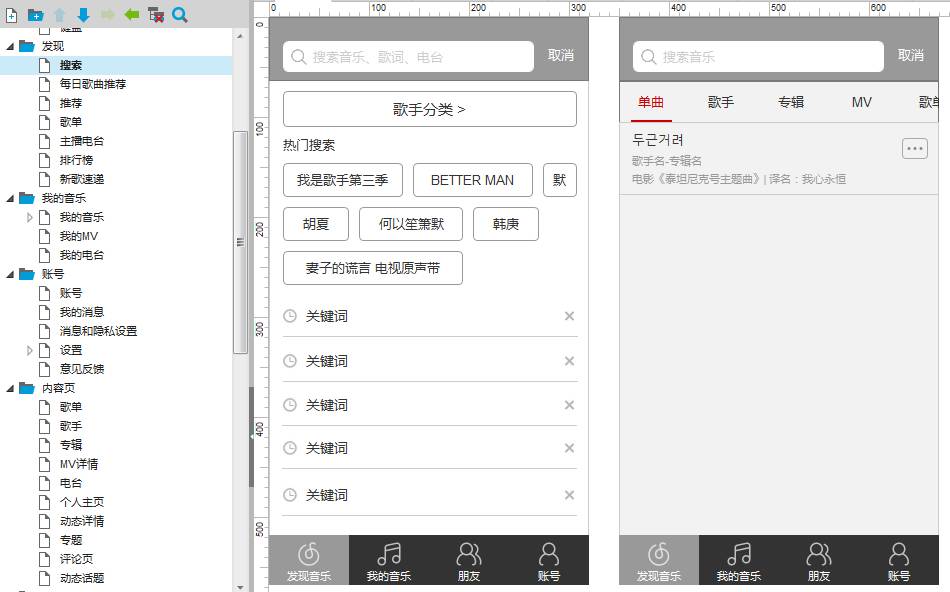
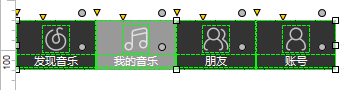
上面所说的“重复劳动”对不同人来说可能定义不尽相同。比如对我来说,即使把Tab的选中状态变一下,也是一种重复劳动。那我就会把不同Tab的选中状态都做一份。这样等到要制作“我的音乐”相关交互的时候,直接把下面第二个组件拖过去就可以了。

但对于某些Tab组合来说,每个Tab底下的内容可能是差不多的,做交互的时候往往只需要表达第一个Tab下的页面就可以了。这种我就只把第一个Tab的选中状态做一下。总得来说,怎样对自己方便就怎样做。

交互组件应该具备的特点:
组件组件,最大的一个特点就是可组合性。整理的时候,思考哪些UI组合是不同页面都会共用的,把这些元素剥离出来,就成了交互组件。根据自己的经验,我会把组件归为几大类:
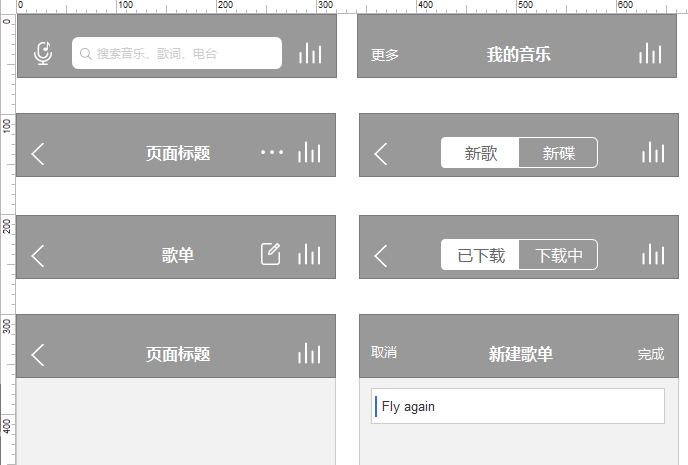
顶栏类:

导航类:

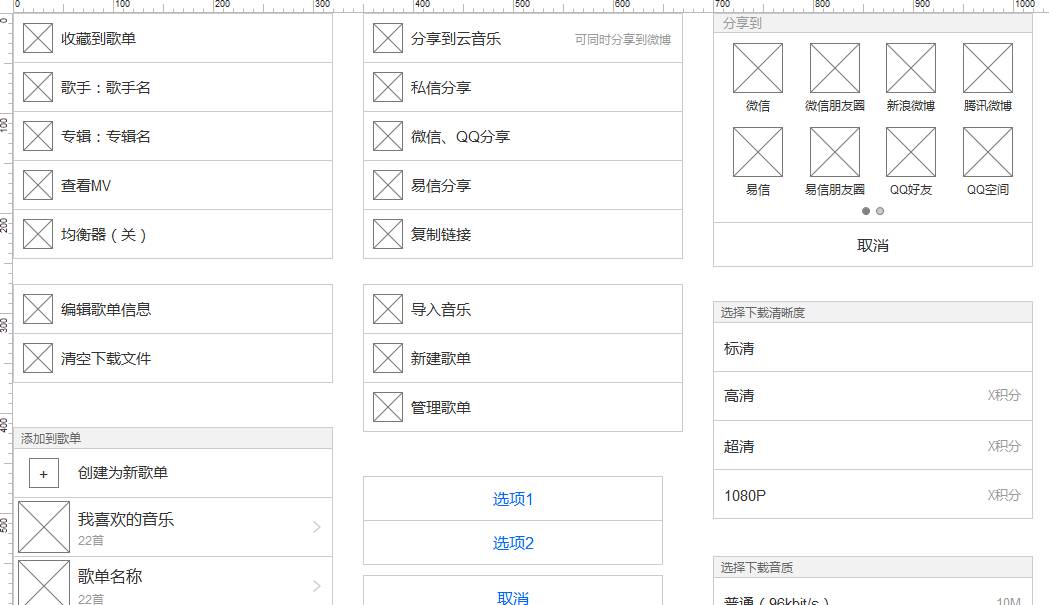
弹窗类:

弹出浮层类:

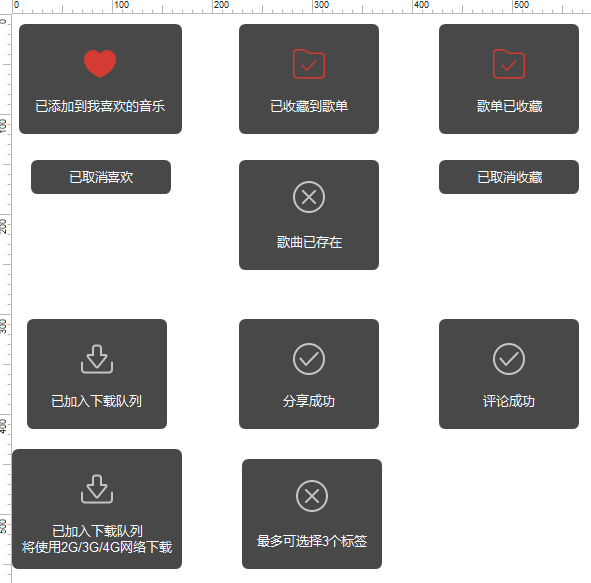
toast类:

列表类:

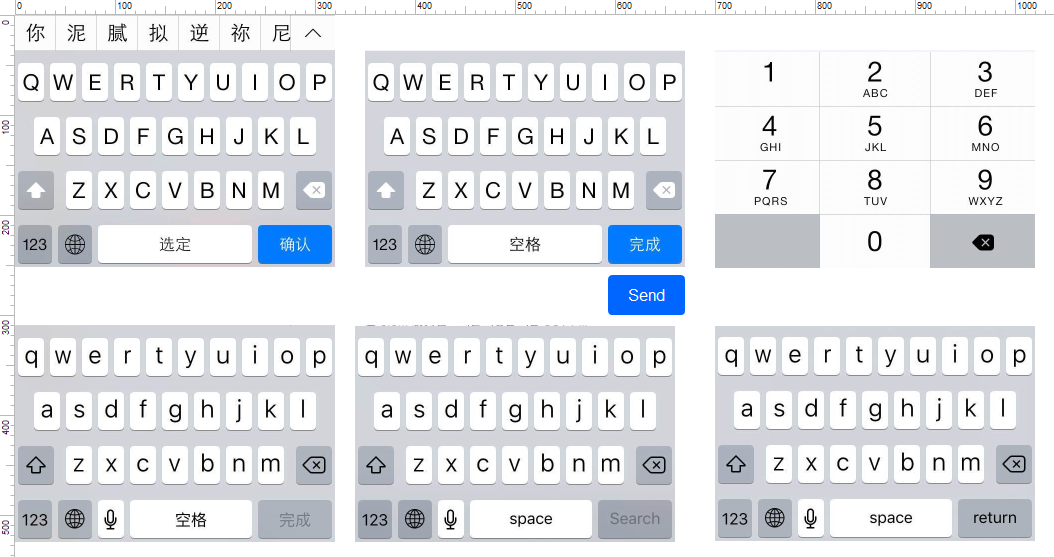
键盘类:

icon类:

另外,一些常用的主界面和内容页我也会做成组件。这样当我要拿搜索页说事儿的时候,就可以直接把整个搜索页拖过去,而不需要花时间再搭一遍积木了。

单个交互组件应该具备的特点:可编辑性。PNG图标、文字、选中……每一个元素都是可以单独编辑的。

组件的颜色?
尽量以黑(性)白(冷)灰(淡)风格为主。
如何把各种组件想全?
不用想全,边做边补。所以不同平台的交互组件库应该有专人维护更新,才能保证组件库始终好用。这点其实知易行难,一定要提醒自己“磨刀不误砍柴工”。
组件边上需要写说明文字吗?
个人喜好组件边上不写任何说明文字,组件的名字已经反映在axure文档的侧导航上。只要侧导航分类符合心智模型(好找),页面上清清爽爽的组件(方便拖拽),就能满足我的需求了。
组件库是给画交互稿的人用的,不是给别人看的。给别人看的是另外一种东西,交互规则库,那种需要说明文字。
因此,判断一个交互组件库是否好用的标准是:
- 你自己是不是经常使用自己的组件库
- 别人乐不乐意使用你的组件库

听音乐做设计,扫一扫关注我们~
「优设2月份优秀教程合集」
地图图标教程:
《PS教程!手把手教你打造一个配色小清新的地图图标》卡通动物肖像:
《AI教程!教你绘制六个扁平化风格的卡通小动物肖像》卡通人物肖像:
《AI教程!教你绘制扁平化风格的卡通人物肖像(四人组合篇)》

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量104万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓