
说起来,最近「无头CMS」倒是挺火的,简而言之,这就是「不涉及前端的内容管理系统」,CMS以类似RESTful API 的形式公开内容,而开发者则可以以他们所喜欢的任何内容形式来呈现其中的内容。越来越多这种模块化的、功能化的框架开始出现,服务于前端和开发者。今天的前端干货大合集当中,就包含了不少这样的工具和素材,希望你能喜欢。
Headless WP Starter

这是一个Wordpress 入门主题,不同于其他的出题,这个主题利用WP-API来获取内容,然后借用Node 和 React 将其呈现为静态HTML,让你的网站可以「无头」呈现。
VueStoreFront

VueStoreFront 是另外一个「无头CMS」框架,它是建立在Vue.js 和 Node 基础上的。VueStoreFront 是为诸如 Magento、Prestashop 和 Shopware 这样的电商平台而构建的,结合PWA,它还可以让网站可以离线使用。
GatsbyJS

Gatsby 是一个基于 React.js 所构建的静态网站生成器。你可以通过API 将它和的CMS系统结合起来使用,比如Wordpress、Markdown、JSON等等。同时,它也使用了一些最新的技术,比如Node,PWA和React,它们让加载速度有了明显的提升。
DustPress

DustPress 是一个采用了更为现代开发方法的Wordpress 主题。借助 Dust.js ,DustPress 将HTML模板布局从PHP逻辑中分离出来,使得开发者可以生成更为简洁的代码,提升开发速度,更易于维护。
VSCode Icons
![]()
Visual Studio Code 已经成为目前最流行的代码编辑器之一,它足够轻量级,插件众多,还有许多可供选择的图标。如果你觉得默认的VSCode 的图标很无聊的话,这套图标是不错的选择。
TailWindCSS

TailWindCSS 是另外一个CSS框架,不过不同于流行的CSS框架,它不提供UI组件,TailWindCSS之包含了一小段CSS类,供你编写属于自己的UI界面。
Traefik

Traefik 是一个颇为现代的 HTTP 反向代理和负载平衡器,除了支持 Docker 之外,它还支持诸如 Kubernetes、Rancher 和 Amazon Elastic Container 等服务。
CubeUI

CubeUI 是在 Vue.js 的基础上构建起来,它是一套用于移动端的梦幻般的UI组件,包含各种常见的控件。每个组件都有相应的测试单元,最大限度地降低潜藏的错误。
Air

Air 是一款极简的 WordPress 主题,通过 _s 这个主题增加了一些额外的组件,比如轮播图和悬浮导航等。
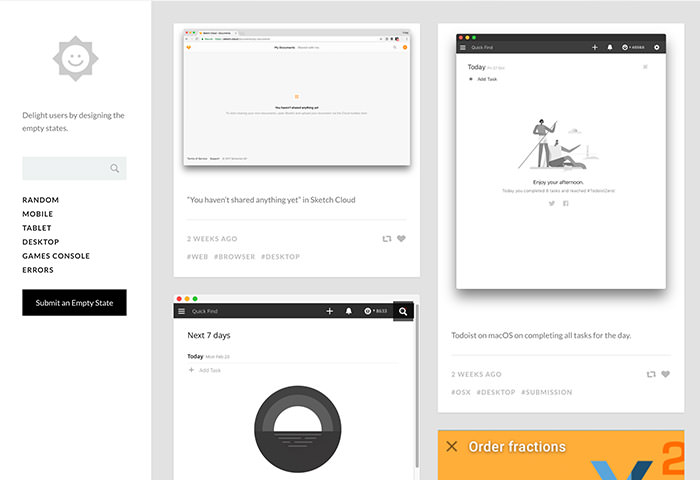
EmptyStates

EmptyStates 是一款网页和移动端常见空状态页面的合集,用来给设计师获取灵感。
Shortcut Design

这个网站提供了常见的设计师和前端所用软件的快捷键合集,包括 Sketch、Photoshop、InDesign、Sublime Text、WordPress 等工具。目前这套合集当中的快捷键主要是针对macOS 平台的,Windows 会随后加入进去。
Uppy

Uppy 是一款用来构建上传界面的JS框架,借助Uppy ,你不仅可以从本地磁盘检索文件,还能从外部存储服务(类似 Google Drive 、Dropbox 甚至 Instagram )检索文件。它足够轻量级,模块化,还具有不错的扩展性。
VuetifyJS

VuetifyJS 是基于 Vue.js 来构建 Material design 风格组件这种思路诞生的工具。虽然Google 拥有 MDL 和 Material Design Lite 这样类似的工具,但是在社区中并没有足够的吸引力,而 VuetifyJS 能成为不错的替代品。
WP ULike

WP Ulike 是一个Wordpress 插件,为其添加点赞按钮。无论是自定义的页面,还是bbPress或者 BuddyPress 也都支持。它还内置了一些其他很酷的功能,比如通知系统,分析的小控件,它可以成为你的Wordpress 站点中最引人瞩目的组件。
Vee Validate

Vee Validate 是一款 JavaScript 库,可以帮你添加内置验证的输入字段,它支持多种类型的输入格式,包括电子邮件,电话号码,日期,URL 和 IP地址等。
Vue Data Tables

这是另外一款颇为方便的Vue.js 插件。VueDataTables 可以在 Vue.js 中构建自定义分页表单。它可以在桌面端无缝地渲染出海量的数据,它还会附带一些额外的组件帮你驱动表单那、分页、搜索框和过滤器。
Googler

Googler 是一款 CLI,允许你通过命令行在Google 中进行搜索,和同类搜索工具相似,能够通过定制检索标题、描述、URL 和分页进行更详细的筛选。它适宜于macOS 和 Linux 深度用户。
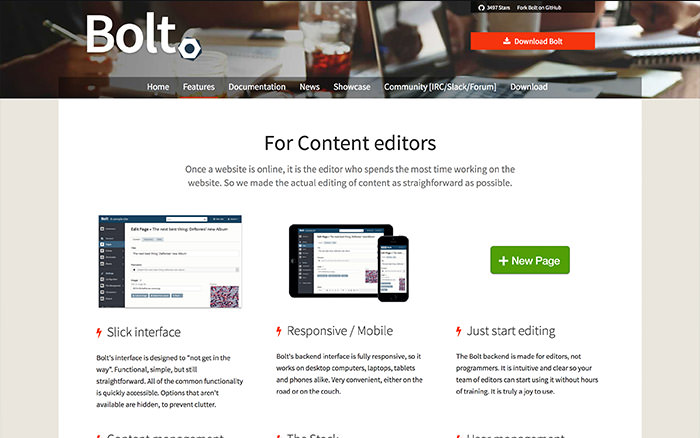
Bolt CMS

Bolt 是一款使用 PHP 搭建的内容管理系统。它设置有快捷键体系,使用Twig 作为模板引擎,完全支持 PHP7,易于通过检点的 TAML 文件进行定制。
Teletype

Teletype 是一款源自于 Atom 编辑器的新功能。它能让你和你的同僚协同编写代码,而你所需要做的就是下载安装最新的 Teletype 插件。
Plyr

Plyr 是一款现代的媒体播放器,大小只有10kb,借助他你可以自定义 HTML 音频和视频播放器,控制Youtube和 Vimeo 等实时流媒体服务。
【2017年干货大合集都在这里】
- 《派送中!2017年11月设计圈超实用干货大合集》
- 《第二波!2017年10月超实用前端干货大合集》
- 《快看!2017年10月设计圈超实用干货大合集》
- 《国庆福利!2017年10月前端开发者超实用干货大合集》
- 《开学福利!2017年9月超实用设计圈干货大合集》
- 《暑期福利!2017年8月设计圈超实用干货大合集》
- 《福利!2017年7月前端开发者超实用干货大合集》
- 《2017年6月的这些设计圈干货,你就别错过了~》
- 《前端速来!2017年6月前端开发者干货大合集》
- 《干货来了!2017年5月设计圈实用干货大合集》
- 《再来一波!2017年4月前端开发者超实用干货大合集》
- 《接货!2017年4月设计圈干货大合集》
- 《这一波稳了!2017年3月设计圈实用干货大合集》
- 《终于等到你!2017年2月设计圈实用干货大合集》
- 《新年福利!2017年1月设计圈实用干货大合集》
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓