
编者按:明确系统状态、让按钮和操控可触知、打造有意义的转场、强调界面的变化、增加愉悦的细节...... 今天腾讯设计师@月焱瞳 这篇译文,总结了6个做出细腻动态微交互的技巧,建议阅读。
UI界面动效设计方法:
- 先看看有意义的动效设计是啥样:《设计师的必备技能!你需要学会设计有意义的动效》
- 再来学习腾讯设计师写的动效设计指南:《腾讯精品文!超多干货的UI界面动效设计指南》
- 围观实战案例:《高手常用的六种图标动效设计思路(附大量实例)》
- 做完了如何给工程师:《超实用!如何准确的向工程师传达动效设计?》
- 软件福利:《WINDOW党福利!这才是适合设计师的免费动效神器PIXATE》
著名的魔术师 Dariel Fitzkee 曾说,「魔法既身藏于细节,又体现于表演。」交互设计也是如此。设计师热衷于得当的整体结果,但假如没有妥善处理细节,解决方案将付之东流。所有的魔法藏于细节之中。那就是为什么精心设计的微交互使体验显得精雕细琢。
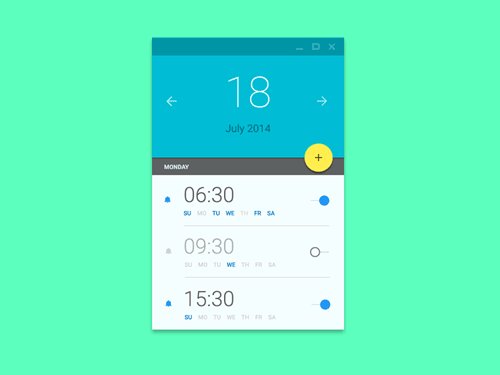
明确系统状态
Jakob Nielsen 提出了关于界面设计状态的启发,「系统应当在合理的时间里,通过合适的反馈来保持告知用户将要发生的事情。」这意味着,用户界面必须持续给出反馈,带用户跟上节奏。App 不该引起用户不断的猜测,而应该告诉用户当前发生的事情。微交互通过合适的视觉反馈来帮助你实现这一切。
数据的上传与下载场景,是一个应用动态微交互的绝佳机会。

同类的动画,还有广为人知的「下拉刷新,」 这类动画引发了移动设备上的内容设计创新。愉悦的刷新动画总会博得用户会心一笑。

要点:对于 App 的过程状态,动画提供实时的告知,使得用户可以快速地理解发生的一切。
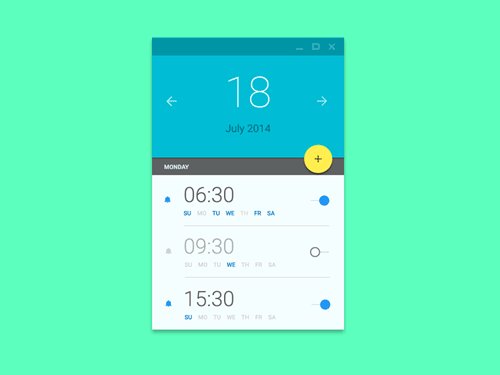
让按钮和操控可触知
用户界面元素和操控元件应该是可触知的,即使它们身处屏幕下方。视觉和动态指引能够桥接这个间隙,通过及时响应输入以及主观操纵感十足的动画。界面按钮的交互可以模仿自常见的现实物体。简单来说,你可以对用户的输入行为给予视觉反馈,以此提升界面感知的清晰度。

要点:视觉反馈因得体地满足了用户对接收信息的自然欲望而产生作用。用户穿梭于 App 之中,时刻感觉掌控一切,这非常棒。
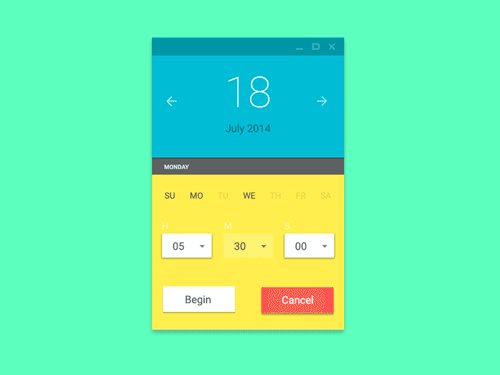
打造有意义的转场
你可以借助动画让用户在导航和内容之间顺滑地穿梭、来解释屏幕中布置的元素的变化、或以此强化界面元素的层级。
图标可以在不同的时间里,演变不同的形状,服务于双重功能。

动态设计以信息告知和取悦用户的手段,有效地吸引用户的注意。在移动设备和智能手表上显得尤其出色,毕竟方寸之间容不下大量信息的堆砌。
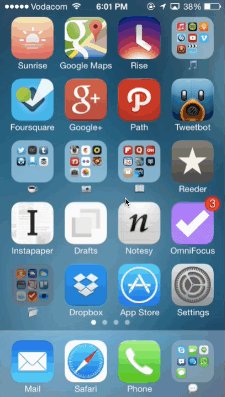
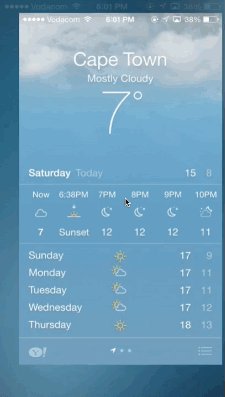
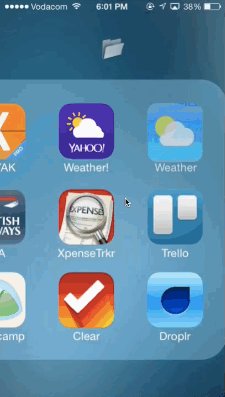
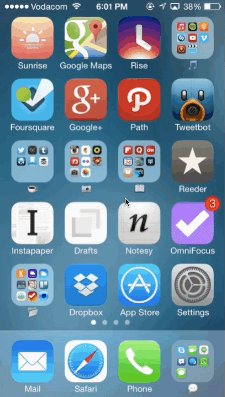
Apple 的 iOS 用户界面是个优秀的实例,如下图所示,用户选中一个文件夹或者 App,视角会接着拉近到详情视图、或直达 App 主界面。

另一个优秀的实例:通过颜色变化或元素的流动,串起两个状态之间的视觉关联。这样的动画让切换显得轻松顺滑。

要点:微交互建立页面间的视觉联系,也明确了用户界面。
转场动效设计好文:《高手之路!设计漂亮有趣的转场动效》
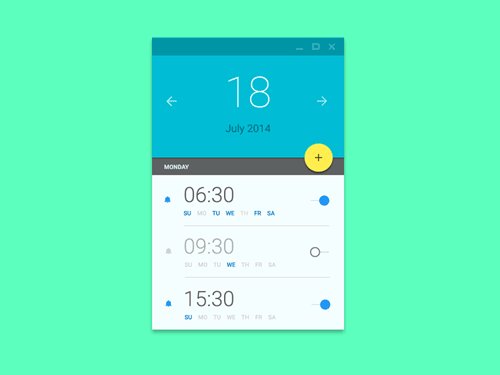
帮助用户开始
微交互在信息载入过程发挥了重大作用。出色的载入体验与动画,对用户在初次沉浸于 App 时产生了极大的冲击。它们在唤起 App 时突出最重要的特性和操控,给予用户引导和教育。

要点:微交互呈现信息并帮助用户高效地抵达目标。
强调界面的变化
微交互可以引导用户的注意力。在许多情况下,动画用于吸引用户对重要细节的关注(例如查阅「通知」)。然而,必须确保该动画服务于功能,并且在用户角度,是个得体的存在。

要点:微交互对用户而言,可以是良好的视觉指引。
增加愉悦的细节
微交互动画最基础的应用是转场。然而,App 动画在突破标准动作范围的限制下,真切地取悦于用户。下面的按钮无缝地切换状态,同时满足双重功用:告知用户、使其怦然心动。

要点:关注用户的情绪,它们在界面交互中发挥了巨大的作用
设计微交互时需要考虑的
当你的视觉设计包括以上讨论的元素时,关注以下几点:
- 让你的微交互几乎不可见,并且完全是功能性的
确保动画适用于服务功能目的,不要让用户感到尴尬或打扰。对于常用的以及次要的操作,建议响应是适度的。而对于低频的、主要的操作,响应则应该更有份量。
- 长驻于心
微交互应该经得起长期使用的考验,初见倾心也可能日渐厌烦。
- 遵循 KISS 原则
过度设计的微交互可以是致命的。微交互不应该使得屏幕信息过载,造成漫长的载入。相反地,它应该通过迅速地传达有价值的信息来节省时间。
- 不从零开始
你总会了解目标受众以及他们的背景。使用这些信息来让你的微交互更加精确并且有效。
- 与其它界面元素建立视觉协调
微交互的风格应该与 App 的整体匹配,营造和谐的产品感知。
总结
微交互表明,关注小细节可以导向强有力的结果。正如 Charles Eames 曾说道,「细节并非散布于细枝末节,它们串成了设计。」所有的设计元素都是至关重要的。细节让你的 App 在竞争中脱颖而出,它们可能是实用的、不起眼的衬托,抑或使人印象深刻、能够给到帮助,甚至,引人流连忘返。
坚持别具匠心的设计,谨记伟大的设计是完整的存在,上至宏观功能,下至细节微交互。
「本月最值得阅读收藏的完美像素使用手册」
- 《值得每个设计师收藏的《完美像素使用手册》之原理篇》
- 《中文版来了!值得每个设计师收藏的《完美像素使用手册》之细节篇》
- 《第三集!值得每个设计师收藏的《完美像素使用手册》之易用性篇》
- 《第四集!值得每个设计师收藏的《完美像素使用手册》之软件技巧篇》
- 《最终版!值得每个设计师收藏的《完美像素使用手册》之软件技巧篇》
原文地址:smashingmagazine

【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量160万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。








推荐 酷酷的阿金
Day Day Up!
2025-05-08 来自 江苏省南京市 MacOS 回复 点赞 2
推荐 星若AI
一专多能的设计师一枚;喜欢屯词也喜欢整理;擅长做实用AI的分享|欢迎来小红书玩
2025-04-09 来自 广东省深圳市 MacOS 回复 点赞 4
推荐 星若AI 作者
作者
一专多能的设计师一枚;喜欢屯词也喜欢整理;擅长做实用AI的分享|欢迎来小红书玩
2025-03-11 来自 广东省深圳市 MacOS 回复 点赞 2