
几乎每个网站都有自己的Slogan或者说口号,作为网站的定位和价值观输出的一部分,它们常常拿来作为网站欢迎访客的问候用语,是网站首页设计的重要组成部分,也是完善打开体验的重要手段。虽然我们更习惯使用图片和视频来强化网站视觉,但是用精心设计的短句和问候语会显得更加亲切也更富于仪式感,所传递出的信息也会更加清晰。在这种思路下,许多网站选择只使用最简单的Hello,来同网站访客进行问候。今天,我们搜集了一系列网站来为你展现其他的设计师都是如何向网站访客问候“你好”的。
这些网站大都倾向于营造友好的氛围,以优雅而平易近人的姿态来传递情绪,这样一来,即使是一个简单的 Hello 都可以承载设计师的拳拳善意。接下来,我们一同看看这些案例。
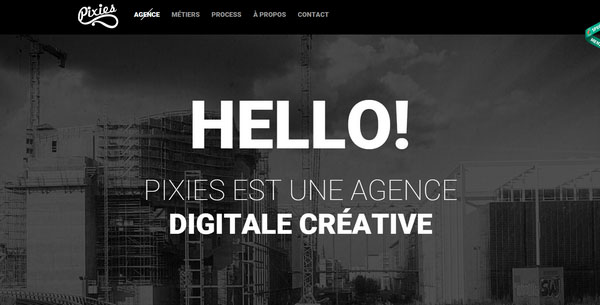
Pixies Agency

这类网站通常有着大气的布局,就像Pixies Agency这样。黑色的背景可以看到城市的天际线,白色的文字在映衬下显得非常显著,加粗的 Hello 传递出设计者的意图,给人沉稳而对等的感觉。整个网站仿佛自带BGM。
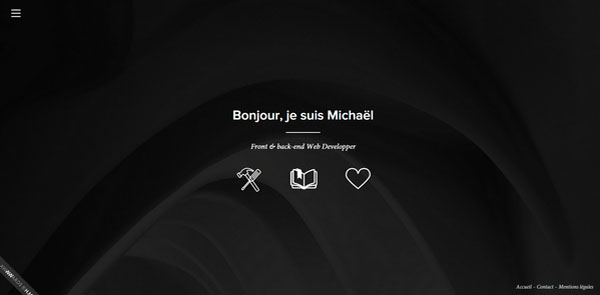
Michael Villeneuve

和前一个案例不一样,Michael Villeneuve 显得更加优雅细腻,虽然整体色调同样采用了黑白对比。漂亮的图标、线条感十足的字体让页面充满了现代感,尤其当网站的语言采用优雅的法语的时候,这种感觉更加明显。
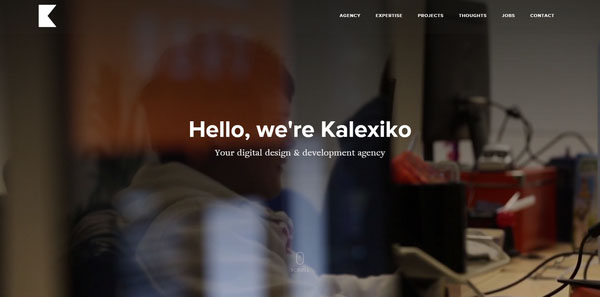
Kalexiko

Kalexiko 首页中模糊的背景中可以看到办公室的倒影和靠座在办公椅上的人影,网站给人一种务实的感觉,工作中的人影同网站的“Hello”让人不禁将两者联系在一起,让访客感受到更为强烈的互动感。
Have You Met Janet

人物形象是让网站的问候语显得真实亲切的重要着力点。Heve you met Janet 的网站的着陆页干脆就将Janet 的形象直接摆放到首页之上,当你打开网站的时候,看着问候语不由得与网站产生真实的情感联系。
Daniel Spatzek

Daniel Spatzek 的这个页面将我们熟知的极简主义融入到作品展示当中来,整体风格简约又温和,一个简单的“Hi”和图标放置在首页中间,充满了现代艺术感,向下滚动,可以看到更多的内容。
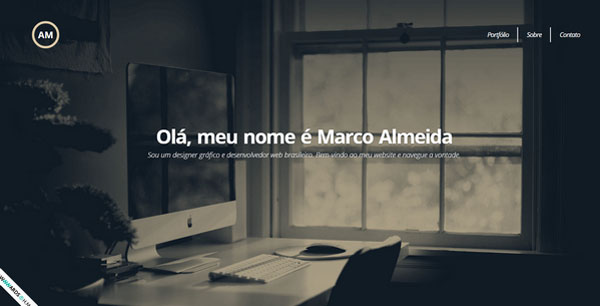
About Marco

这是一个葡萄牙设计师的个人网站,所以网站首页所采用的问候语是葡萄牙语 “Ola”。暗色背景下很明显是设计师工作室的场景,柔和的白色和背景色很好的构成对比,但又不显得突兀。
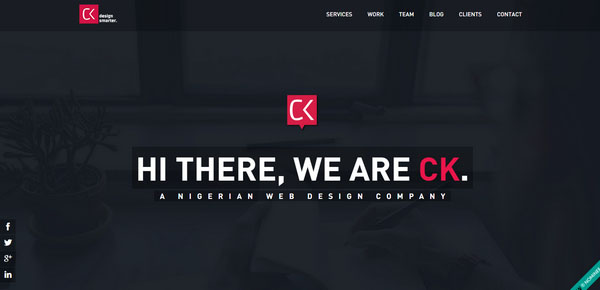
CK

CK的网站在文案的选取上显得更加正式,加上经典的黑白对比、红色的点缀,网站的整个配比显得刚刚合适。
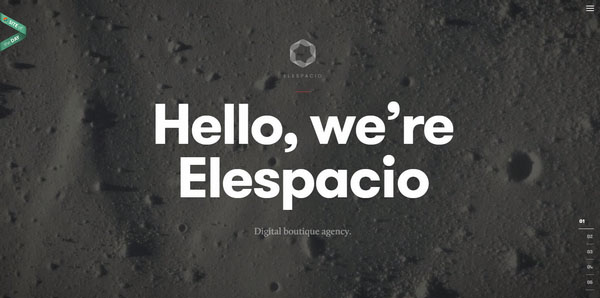
Elespacio

Elespacio 在网页设计上更讲究标准化,语言上也更加得体,配合着时尚的图形元素,使得整个版面显得不是那么单调。
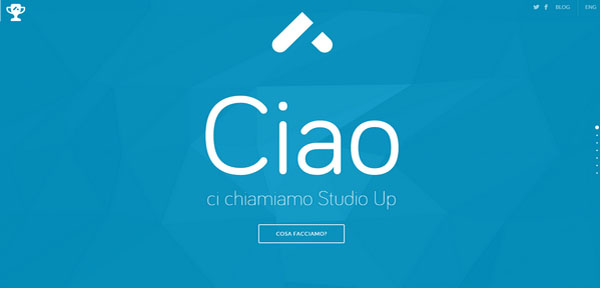
Studio Up

Studio UP 是我们曾经推荐过好几次的意大利网站,Ciao 是意大利语中的问候语,当然,如果你切换到国际版的页面,这个词会换成Hello。网站的亮点是极简的设计风格和亮骚的配色。
Jacob Grubbe

Jacob Grubbe 是一个交互性极强的在线作品展示网站,如果用户需要看到更多则需要通过些许操作来发掘这些隐藏信息。当你开始输入的时候,网站会自动的反馈给你信息,第一条信息就是一句问候语。这样的设计很早就出现了,但是现在看来依然很时尚,也相当有趣。
Ahoy

Ahoy的设计师很会把控目前的流行风格,在网页中加入了许多抓人眼球的动态元素,非常规的问候语“Ahoy”则显得与用户关系亲昵,更加走心。
Wearegoat

Wearegoat 的首页设计干净清爽,一系列欢迎语散落在页面上使得整体显得并不单调。这些不同的欢迎用语在一个相对宽松的环境中,传达出不同的意思,并吸引用户的注意力。
Akaru

问候语还有一定的引导作用,Akaru 的首页设计就比较丰满,其中黑色的Hello 很好地将用户引导到网站内容上来,设计者的目标很明确,问候只是开始,关键是要用户注意到Akaru 的描述上来。
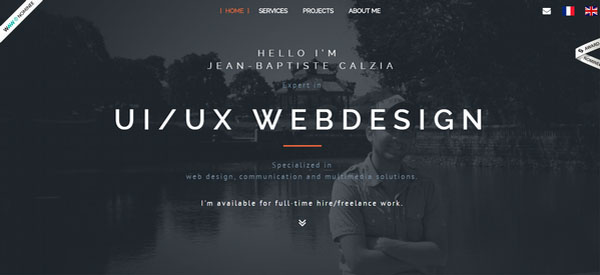
Jean-Baptiste Calzia

和上一个案例相似,网站的设计者重点在于引导用户注意到网站的内容和设计师本身的角色,而问候语则居于次席,用来引导用户关注主要内容。
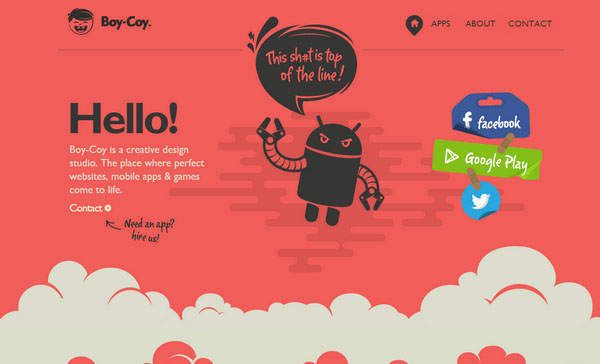
Boy-Coy

Boy-Coy 的页面所包含的元素相当多,通常这种情况下用户的注意力在其中是很容易分散的,不过设计师巧妙地运用配色和对比解决了这个问题,将社交媒体链接、吉祥物和那个巨大的Hello 突出地展现出来。
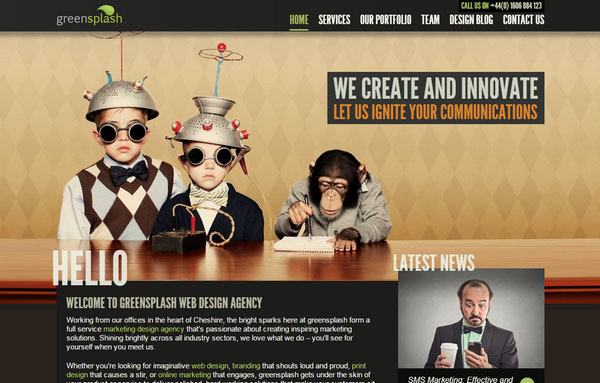
Green Splash

Green Splash 的页面充满了复古的氛围,正在写字的猩猩和蒸汽朋克风的小孩儿盯着屏幕外的你,一个简单的Hello 让这种怪异而有趣的氛围弥漫开来。
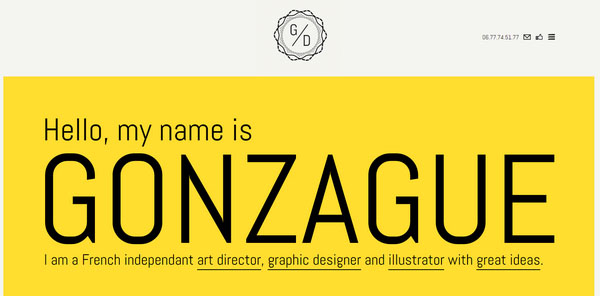
Getgonz

设计师希望网站的访客能够充分注意到他的名字,这种情况下一个简单的自我介绍是最有效的。
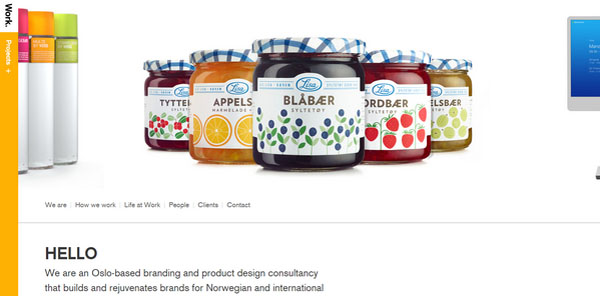
Work

Work 这个网站当中Banner图是最吸引用户注意力的,然后才是图片下的Hello,所以它的作用更多地是营造友好的氛围。
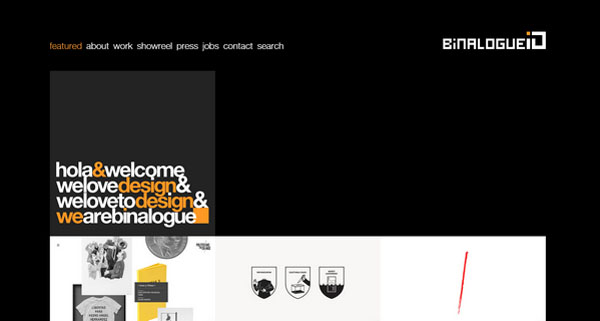
Binalogue

Binalogue 的页面将所有的问候语集中到一块,设计师成功地借助双色对比将需要用户注意到的字眼从一堆Welcome和Hola中区分出来。
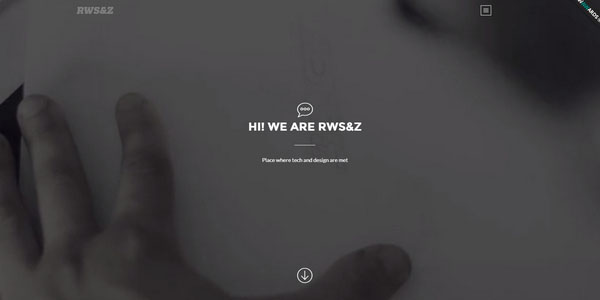
RWS&Z

RWS&Z 也是一个很典型的现代简约风格的网站,从背景的选取到文案字体的选择都很好地贴合了简约的特征。
结语
Hello 这个词很简单,但却是最有效的和用户的沟通方式之一,因为它富有人情味,是情感化设计一种手段。一个简单的问候有时候会让网站的浏览者情绪一下子好起来,也许它会是促成用户主动与你沟通的第一个契机。如何这种设计手法和你的网站属性暗合,不妨试试。
【技多不压身的设计师工资更高!】
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:designmodo
原文作者:Nataly Birch
优设译文:@陈子木

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量108万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓