
@设计便利店 :在开始设计前,如果不事先理清楚设计目的和使用的场景,就一头栽进去乱做,这样是不行的。一开始随心所欲的进行,到最后只会出现结果与需求不符,一改再改。
尚未习惯之前,你会觉得这样很麻烦,但还是建议按照流程做几遍,会大幅度提高效率。设计流程总共分八个步骤:

△ 设计流程图
一. 整理内容+沟通需求
不要边做边想,先沟通和整理出必要的内容,列好重点内容的层级关系,再在开始设计。例如:

△ 相同内容会因为目的不同而改变设计
在我的设计经验中,这部分其实是最重要的,它占了整体时间的60%以上。原则就是:需求不清晰,绝不动手,不然,只有改改改。
开始设计前,要和客户仔仔细细沟通好设计需求,例如:为什么要做这张海报?目的是什么?想要传达什么内容?想要达到什么效果?等等,以此来明确我们的设计方向。接着再假设看到这份设计的人会在什么时候?什么地点?在做什么?等,加以整理内容优先级处理。
好,那现在我们先来个完整示例:先看看我们有什么素材可以用。

拿到设计内容了,那就先整理信息,然后排列优先级

例如示例中,是店铺开张的宣传单,那重点信息就是“店面开张”和“开张促销”,就可以像这样列出设计的内容,加以整理,同时也决定优先顺序。这就是设计的第一步。
二. 排版1:设定版心与边界
整理完内容后,就是设定版心和边界。不同版心的设定,会大幅改变整体视觉效果。

摆放文字资讯、图片等内容的区域称为「版心」,其他区域则称为「边界」。

△ 示例中是将上下左右的边界设定为8mm,保证足够空间来摆放
三. 排版2:设定网格
决定好版心和边界后,即可开始编排内容要素。在这个阶段,「网格」是最有力的辅助工具。
网格的设定方法有很多,可以参考下面的链接。一旦网格设定好之后,即可沿着网格线编排要素,轻松能完成一副规整的设计。
专业科班:《专业科班方法!帮你学会网格工具这个理性的排版利器》
平面高手:《网格系统的入门基础知识+案例演示》

△ 示例中设定了竖10格 × 横7格的网格
四. 排版3:安排优先顺序
这里要开始使用前三步的准备工作,「安排优先顺序」是指思考要将内容配置在版面的哪个位置,不是重要的则低调,按照内容的重要性在版面上编排。
另外,安排优先顺序时的重点,是将内容相似的资讯相邻配置,关联性弱的内容则分开排放。这样的做法能帮助阅读者快速理解内容。
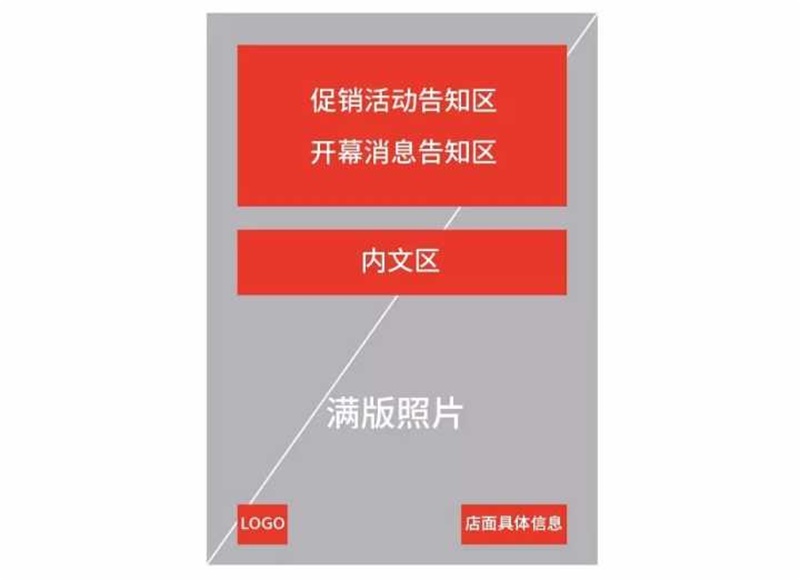
例子中,目的是「让潜在客户知道本店开张」。因此,必须将开店的相关信息编排在足够显眼的位置。所挑选的照片素材,是让图片担任视觉焦点、吸引眼球的角色。


一开始先将版面按内容划分,接着以优先顺序来编排要素,这时不需要美化。
五. 排版4:设定强弱
接着依照各要素的优先顺序,进一步设定强弱对比,为版面增添强弱对比后,设计的视觉感也会相对大幅度提升。


设定强弱的方法其实非常简单,只要把强调的内容放大,其他要素缩小,可增加节奏感。
六. 配色
配色很大程度决定了设计的风格,配色理论非常深奥,与心理学是紧密关联。但是,对于新手设计师来说,建议先活用那些广为人知的配色理论,如果有品牌色指引那就更好了。
品牌色指引:《专门收录世界知名品牌标准色的BrandColor》


示例中,也是通过尝试不同的颜色搭配方案,来测试最好的效果。
七. 选择文字和字体
很多初级设计师会忽略字体的选择,字体的风格也是绝大程度影响画面风格。选择字体的原则是「不要使用多种字体」。单一版面中使用多种字体,只会让整体缺乏统一性,导致失去视觉焦点。




△ 最终版本
这次示例就算是完成了。若能正确完成以上八步,设计至少是合格线以上。这个设计的流程看似繁复,实际是提高效率的方法,一步到位,达成最终的版面设计。
最后说一句,设计对设计师的考验,不仅是把画面做的好看,更要有对信息内容逻辑的处理能力,也是就我们说的信息设计——以最有效的方式把内容传达到位。
本文资料来源:《马上学会好设计》 坂本伸二 著, 谢尔镁 译,2017
欢迎关注作者的微信公众号:「设计便利店」

「这可能是最全面的设计流程合集」
- Logo设计 | 《网易资深设计师:我用这7个流程做LOGO设计》
- UI 设计丨《超赞干货!一个完整的UI设计流程是怎样的?》
- 品牌设计丨《用腾讯企鹅电竞的案例告诉你完整的品牌设计该怎么做》
- 交互设计丨《够专业!一个完整的交互设计流程是怎样的?》
- 图标设计丨《超实用!聊聊图标设计流程及小技巧》
- 产品设计 | 《58U享会:小米生态链那么多产品,设计流程应该是怎样的?》
- UED 团队设计丨《接地气!国内知名UED团队的设计流程是怎样的?》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓