
先撇开用户兴趣和碎片时间的争论,我们来聊聊较长的内容在网页设计中应当注意的问题吧。对于网站和APP而言,长内容,或者说长文,可能是内容策略中最有价值的一个组成部分(前提是它并不是无聊内容的堆砌)。用户喜欢好故事,而长内容所提供的沉浸式的阅读感受则能够为用户提供引人入胜的体验。
为了能够让用户保持兴趣不停读下去,你必须提供令人愉悦的设计和交互,让内容从头到尾的体验都是一致的。想要达成这个目标,需要有针对性地进行设计。
大量的留白

长文的内容如果堆积到一起,是相当具有压迫力的,所以,让用户不会为之厌倦,空间的运用是首要的技巧。
如果文章内容看起来太重,用户肯定会为之感到恐惧的。通过合理的留白和排版设计,让长文更容易为用户所浏览和快速扫视,让内容的视觉重量相应的降低,让它们看起来更加友好。
你可以考虑控制下面的留白来达到降低视觉重量的目的:
·控制内容和屏幕边缘之间的间距
·控制行间距和段间距
·图片、视频等非文本视觉元素周围的留白
有目的地运用动效

当页面内容太长,用户需要长时间的滚动翻页,这个时候,页面辅助导航的视觉线索就显得非常重要了。你可以考虑使用引导性的动效,比如箭头、按钮或者视差特效,用以引导用户。
这些微小的动效通常不会给长文或者故事带来割裂性的体验,甚至会让用户在浏览过程中感受到愉悦。
视频动画则是吸引用户的另外一个利器。虽然绝大多数的视频会打破长内容的阅读流畅性,但是它可以为用户浏览提供一个修整调剂的机会,也可以置于开头,作为一个引子。
无论你是打算置于长文开头作为介绍,还是置于中间用作间隔,都尽量保持简短,尽量不要让它自动播放,可能会分散用户的注意力。
视差滚动这种手法也相当值得运用,一边浏览一边有动画“随之舞动”的体验是相当有趣的。相当值得注意的是,视差滚动的动效不需要复杂,简单的动效不仅节省性能,而且不会喧宾夺主,保持引人入胜的体验的同时还不打断阅读。
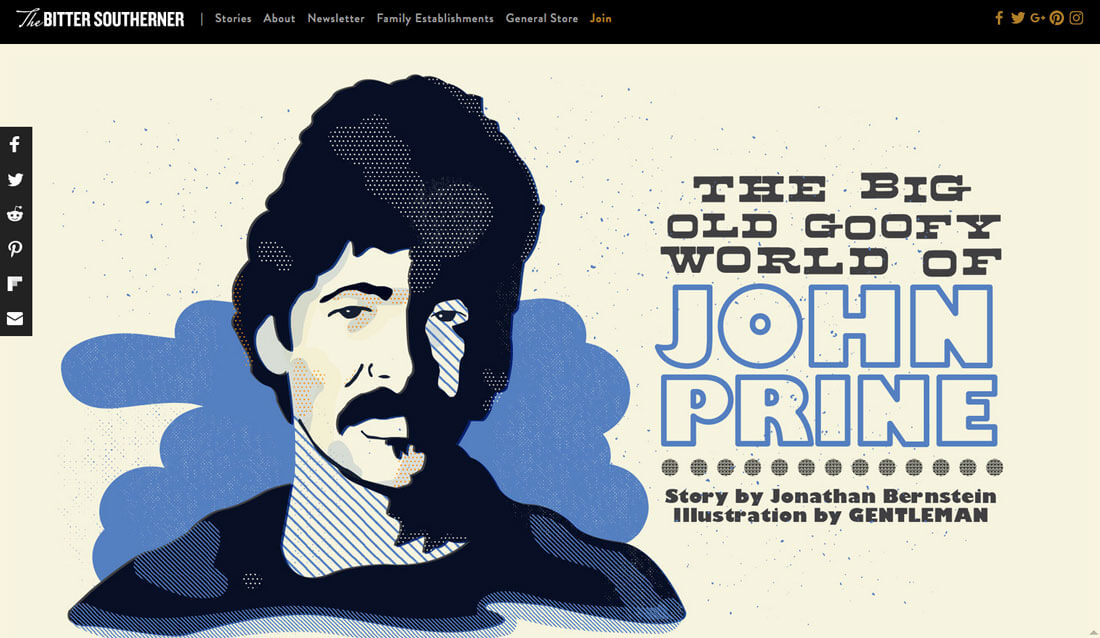
加入插画

对于长文而言,插画是必不可少的组成部分。如果你的内容正好是故事的话,插画的优势就显得更加明显了。
将插图分散地加入到文章的各个部分,能够强化内容的故事性,提升用户的体验和参与度,图文并举能够让用户更轻松获取信息。这种技巧对于小说和缺少清晰视觉形象的文本而言,特别有用。
有策略地配图

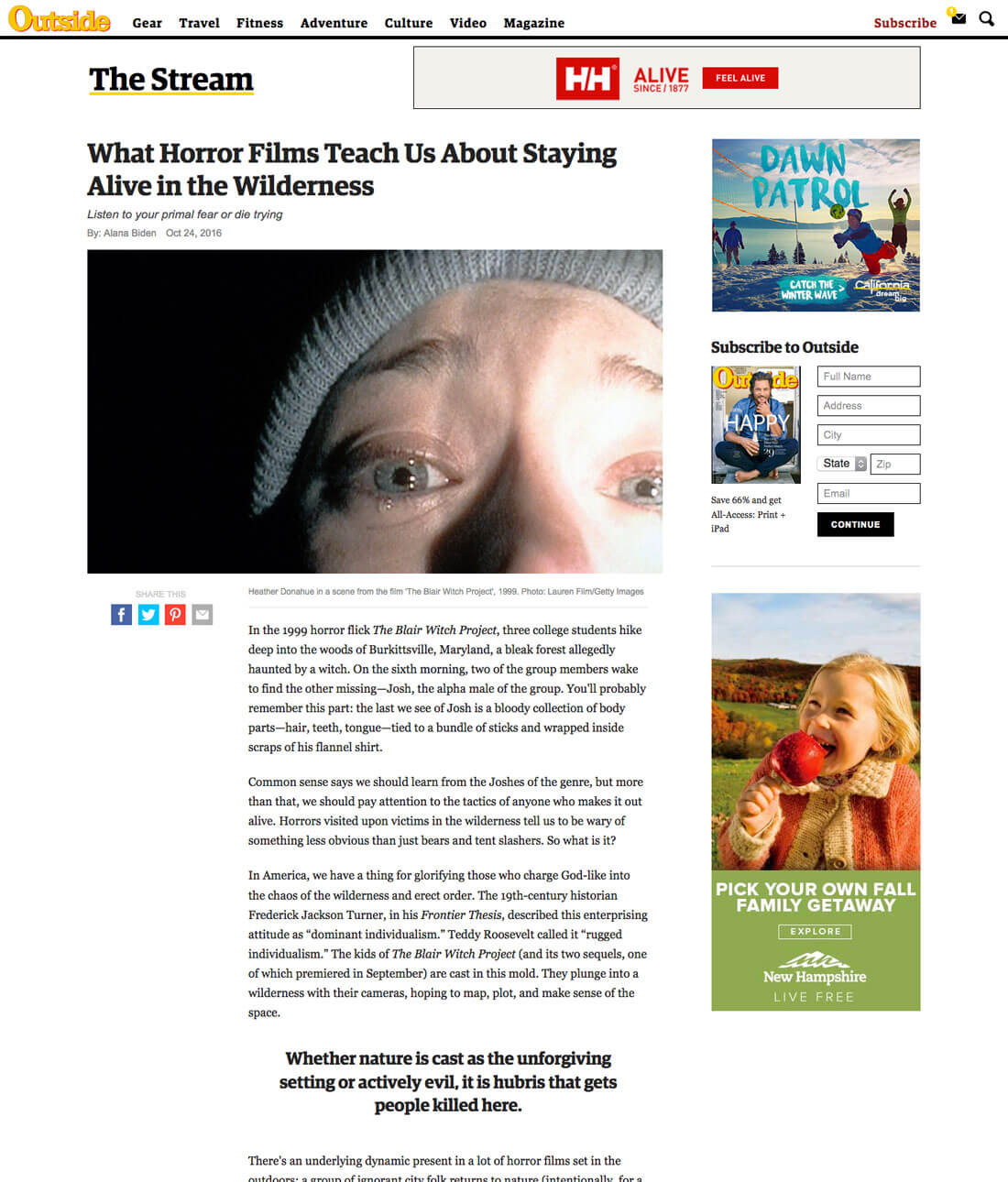
配图的放置位置其实是很有技巧的。一些好的长文在图文搭配上其实是遵循一定套路的,因为要让整体符合美学特征,阅读流畅,还要让文字和图片配比正确,整个规则就不难推导出来了:
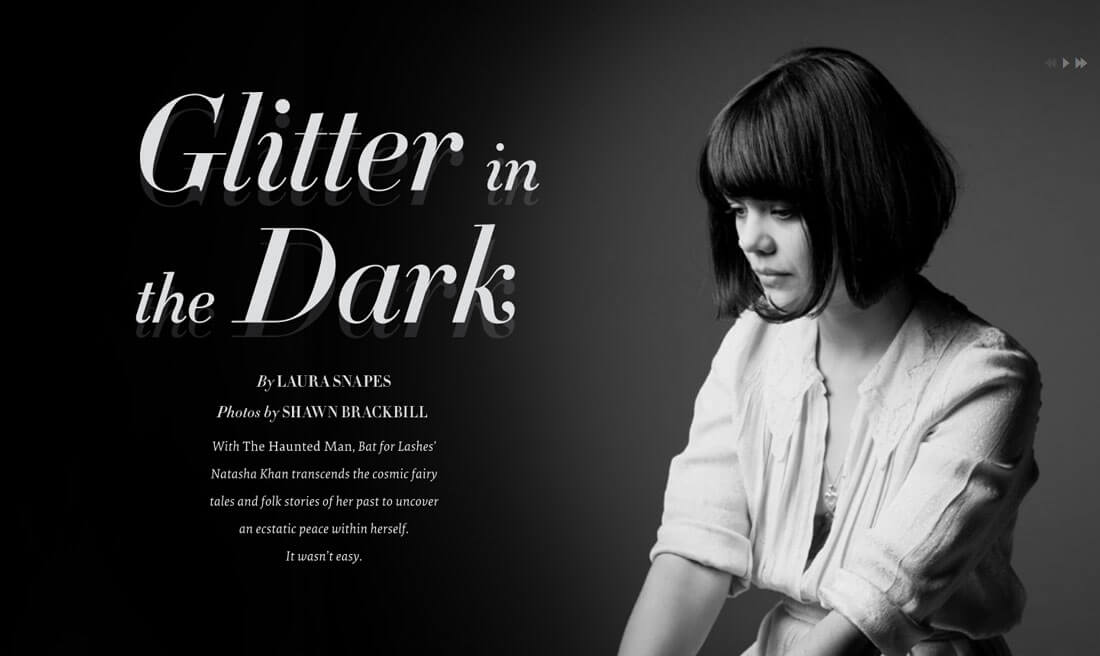
1、设计一个顶部大图
2、添加介绍性的文本
3、加入高清大图
4、添加子标题
5、设计易于阅读的正文文本
6、在设计子章节内容的时候,遵循3和5两个步骤
绝大多数的图片应当进行适当缩放,居中显示,内容不要环绕在周围。这种排版方式基本上是模仿传统的图书排版来的,这种方式为用户来带自然的阅读流程和舒适的体验。
这种设计流程几乎适合所有的数码设备的长文内容设计,不论是手机、平板还是桌面端网页。
强化文本阅读体验

不要害怕创造优质的阅读体验。既然是长文,大量的文本是不可避免的。你没有必要为每一张图片搭配一个风骚的动画效果,但是你一定要做好排版,确保流畅的阅读感受,让用户始终能够保持阅读的兴趣。
·在长文中借助大量的子标题将文章分隔成不同的章节,让字体大小和正文区分开,让用户一眼可辨。
·使用粗体、色彩和斜体让特定的段落或者句子更加引人注意。
·使用引用的文本信息,便于用户抓住内容核心。
滚动应该是直观的

滚动操作并不是新东西,所以你应当让滚动操作显得直观,特别是当你在滚动过程中加入一些不一样的东西的时候。
炫酷的滚动效果,比如视差滚动,能够提升长文的阅读体验。但是这种设计千万不能过,滚动的特效应当符合用户的基本预期,而不是过于意外。
滚动阅读的体验应当和内容无缝地整合起来,用户在浏览信息的过程中,滚动特效应当有助于内容的可读性,而不是干扰。
呈现进度

Medium 最大的特点是每篇文章都会标识上平均阅读时间。而Polygon 则会在屏幕左侧展示阅读的进度,用户在阅读的过程中能够清晰的判断阅读的进度,并且能够对最终花费的时间有一个明显的预期。
每一个阅读进度“里程碑”的完成,都能给用户带来一定的成就感。
另外一种为用户展现进度的设计,则是将内容直接划分为不同的章节,并且提供相应的导航进度条。这种进度条不仅可以帮助用户跳过特定的章节,而且更加便于返回特定的位置。这种设计能够让用户便捷的掌控长文的内容,获得阅读的愉悦感。
讲述一个惊艳的故事

好的长文大多是从一个好故事开始的。如果你需要将一个故事讲述给别人,那么用长内容来展示可能是最佳答案。
但是,千万不要被惯性思维给限制住,长内容并不一定必须是纯文字的。用最合理的媒介来呈现信息才是正确的思路。国家地理的“Hiking the Grand Canyon”使用大量的图片和地图来讲述故事,相当值得一看。
当然,再好的东西也不能一次给太多。即使页面设计的再好,一个页面需要翻几百次才看得玩,谁都受不了。
如果故事结束了,页面也最好收尾,另外的故事,换一个页面展现吧。
结语
长内容的可以让你的网站拥有超越视觉美感的吸引力,给用户的愉悦感就不仅仅源自于眼睛。对于小企业而言,优质的长内容能够给网站带来更强的黏度以及更快的排名提升速度,在品牌建设和社交媒体上,这些长内容都能带来更多的价值。
【Nick Babich 的用户体验设计经验之谈】
- 输入框设计:《讲真,你真的懂得文本输入框设计的那些潜规则么?》
- 表单设计:《抠细节!设计高效好用表单的10个技巧》
- 极简APP UI:《超赞!帮你打造极简风APP UI 的实用设计技巧》
- 前端开发:《有法可依!帮你衡量一个动效是否合格的六个核心因素》
- 面包屑:《并不简单!网页中为你指路的面包屑到底应当怎么使用?》
- 移动端页面:《跟着建议走!这样的移动端网站设计才对头》
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓