
@董超Afio 虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。
在今年如果谈起设计来说,没有人可以避开扁平化设计,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种"偷懒",界面"偷懒"后,对后面的交互上的细节要求就更加高了。因此Tympanus收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。
1. 中括号

2. 3D翻转

3. 底部色块平滑渐隐

4. 底部色块快速渐隐

5. 3D浮动

6. 左侧边框下拉

7. 上下横条叠加

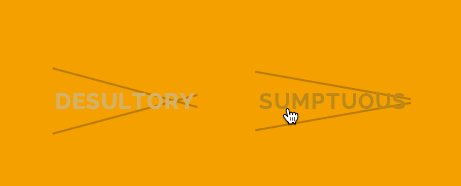
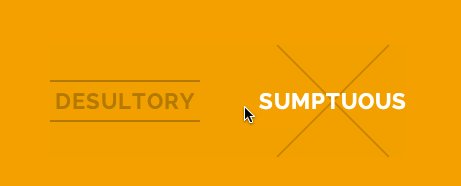
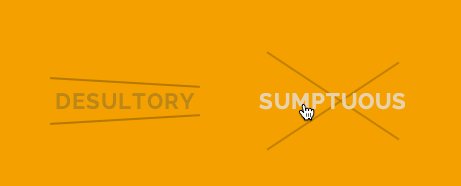
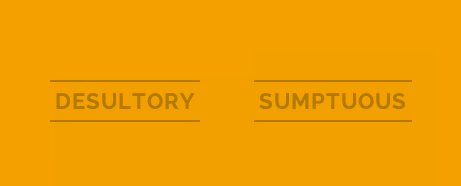
8. 边框描边

9. 上色块扩张

10. 色块遮挡

11. 文字渐隐

12. 圆环渐隐

13. 文字色点渐隐

14. 侧边变形

15. 文字阴影渐隐

16. 文字阴影跳动

17. 文字底部边框阴影

18. 上下边框变形

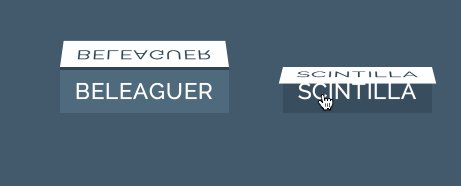
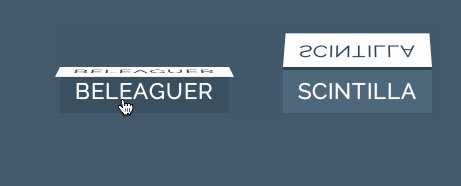
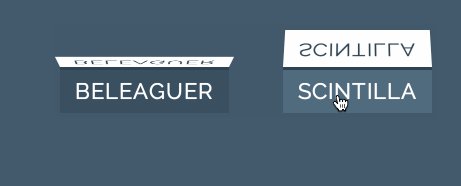
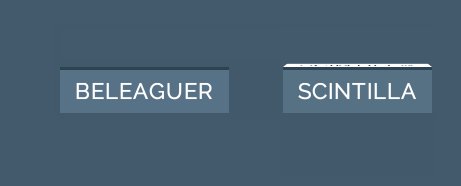
19. 色块3D翻转

20. 上下翻页

21. 颜色叠加

原Demo效果
原文地址:http://www.geekpark.net/read/view/187583
编辑:@董超Afio
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:每月邀请国内互联网公司设计前辈及行业总监在群内及YY语音(YY频道:15335158)分享实战经验。
设计微博:拥有粉丝量47万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 701 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓