
色彩是设计师手里最重要的工具,它是决定了视觉效果,能够影响用户的心情和情绪,左右用户感知和行为。色彩本身并不会产生愉悦感和品质感,但是它能强化它们。
你有没有想过,当你在购物的时候,超过90%的购买决策都受到色彩的影响。有统计发现,杂志上的全彩广告要比黑白广告多26%,这也能说明一部分问题。
结论并不难得出,色彩对于用户的影响是显著的,对于选择、转化率的影响是毋庸置疑的。不过,问题在于,你能否找到真正对的色彩来搭配你的设计?为了回答这个问题,我们需要分析和了解色彩是如何影响人的,以及它对于男性和女性的影响有着怎样不同的差异。
色彩心理学
色彩对用户所传达的不仅仅产品本身的信息,而且也对于用户的心理有着显著的影响。不同的色彩传递着不同的感受,同时这还和你所处的国家地区以及文化背景有着紧密的联系。不过一般而言,不同的色彩世界范围内绝大多数的国家与地区所代表的含义、传递的情绪是大同小异的:
红色:危险,重要,激情
红色是血与火的颜色,它是最强大的色彩之一,同时代表着爱与战争。
红色所传递出的情绪是非常激烈的,甚至可以直接引起相应的生理变化,包括血压升高,呼吸频率提升,等等。

红色还代表着精力充沛,能够引起冲动,还是是速度与力量的象征。Netflix 和 Youtube 都采用红色作为主色调。
勇士是引人注意的,它是非常具有性格的色彩,就像颁奖典礼现场的红地毯,它代表着走红毯的名人和明星的重要性。而红色运用在网页当中,则意味着这个元素是最重要的、值得重视和注意的。
橙色:自信、能量、乐观
橙色同样是非常鲜艳的色彩,它和红色也有着许多共通的地方,但是相对而言程度较低。它没有红色那么强烈的侵略性,但是它同样有着精力充沛的含义,可以营造出积极向上的情绪和氛围。
就像红色一样,橙色同样具备有很高的识别度,能够强烈地吸引用户的注意力,高亮特定元素的作用。另一方面,一些研究表明,橙色还能传递出“便宜”的含义,这也是为什么许多电商网站和APP会倾向于将购物车和购买相关的链接标识为橙色。

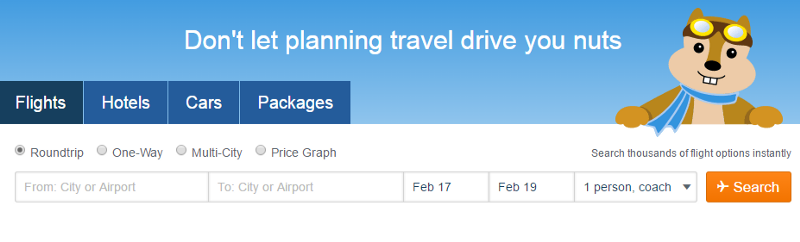
Hipmunk 中的橙色按钮非常的吸睛。
黄色:阳光,幸福,注意
黄色是非常有意思的色彩,它同时具备了幸福和焦虑两种特性,不得不说它的这个特征非常的哲学。在设计中,黄色非常容易引起注意力,所以它也是日常生活中近视标识的常用色。尽管它在警示效果上不如红色强烈,但是依然给人传递出危险的感觉。

当黄色与黑色搭配起来的时候,可以获得更多的关注,著名的纽约出租车就是采用的这样的设计。
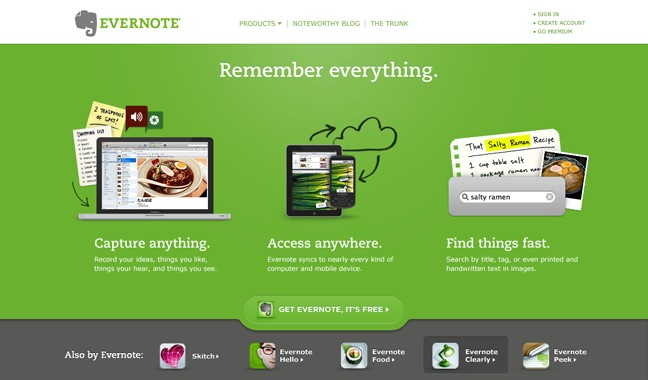
绿色:自然、生长、成功
与绿色联系最紧密的毫无疑问是自然。绝大多数的植物都是绿色的,它与生长和健康都有着紧密的关联。
在设计中,绿色可以起到平衡和协调的作用,在今年,也就是2017年,年度色就是草木绿,它甚至被称为新的中性色。不过在设计过程中,绿色的饱和度需要好好控制。高饱和度的绿色让人兴奋,引人注意,而低饱和度的绿色则接近中性色的作用,可以平衡整个设计。

蓝色:舒适,放松,信任
蓝色是天空和海洋的色彩,它是UI设计中最重要也是最常用的色彩,你在设计中所选取的蓝色的色调和色度,都会直接影响到你的设计对于用户的影响。
·浅蓝色给人清爽、自由、平静的感觉。这种轻松友好的氛围还能转化为信任的感觉,这也是为何如此多的银行类网页/APP会使用浅蓝色。
·深蓝色能够给人强大而可靠的感觉。

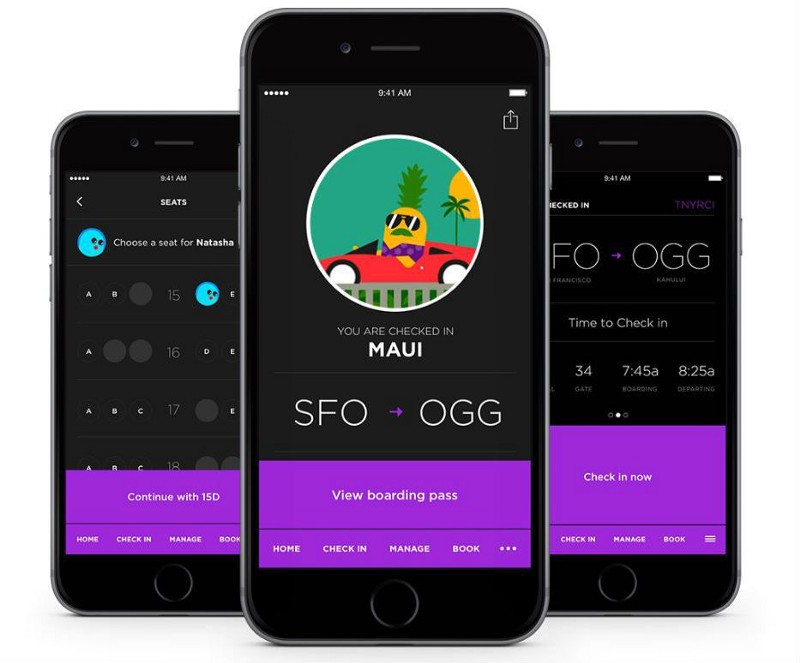
紫色:豪华,灵性,创造性
紫色的使用频率并不算高,它本身的这种稀缺性使得它在设计使用中有着特殊的地位。历史上,曾经一度只有欧洲皇室能使用,直到今天,它依然保持着某种奢侈感。将紫色运用到网页或者APP中,常常会给用户一种高端的感觉。
一个有趣的调查表明,有接近75%的儿童喜欢紫色和相近的色彩。

黑色:力量,优雅,精致
黑色是所有色彩中最有力量的,它能够很快地吸引用户的注意力,这也是为何它是文字的基准色,也常常作为许多设计的主色。
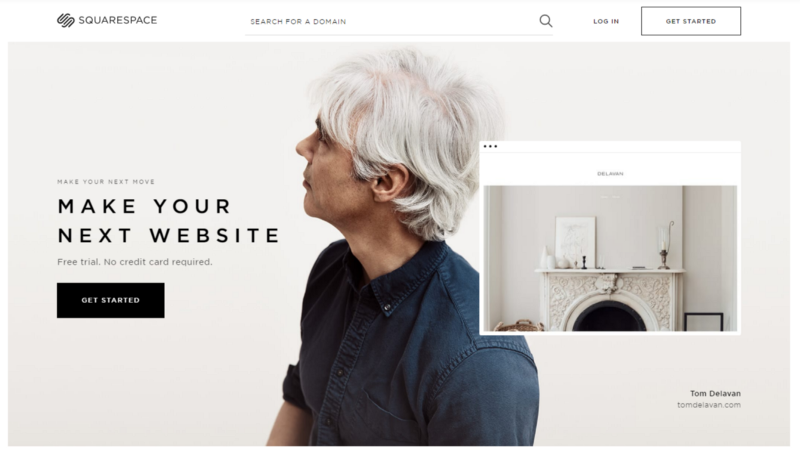
在 Squarespace 这个网站中,黑色的“Get Start”按钮非常引人注意。

当黑色作为UI控件和视觉元素的主色调的时候,它常常会带来相应的情感联系,它可以轻松传达出复杂的情绪,营造神秘的氛围。
白色:健康,纯洁,高尚
白色通常代表着纯洁,给人以干净、健康、高尚的感觉。由于白色常常同健康服务和创新啊所关联,所以你可以使用白色来强调安全性,推广医疗和高科技的产品。
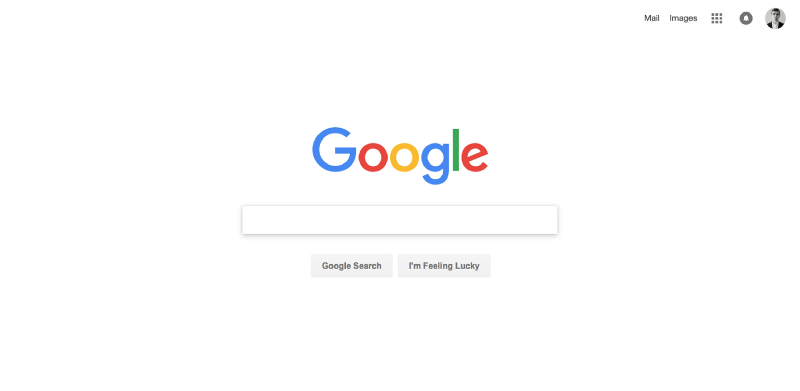
在设计当中,白色常常用作留白,用以突出周围的色彩、控件。正确使用留白是一项非常重要的设计技能。以Google首页为例,白色让其他的色彩更加突出,更有力量:

大量的留白让其他的元素脱颖而出。
灰色:正是,中性,专业
灰色代表中性和中立。相比于其他的颜色,灰色更为安全,当灰色作为主色调而存在的时候,能让设计的形式感更为强烈,这并不算坏事。和白色相似,这种中性色能够让其他的色彩更为显眼。

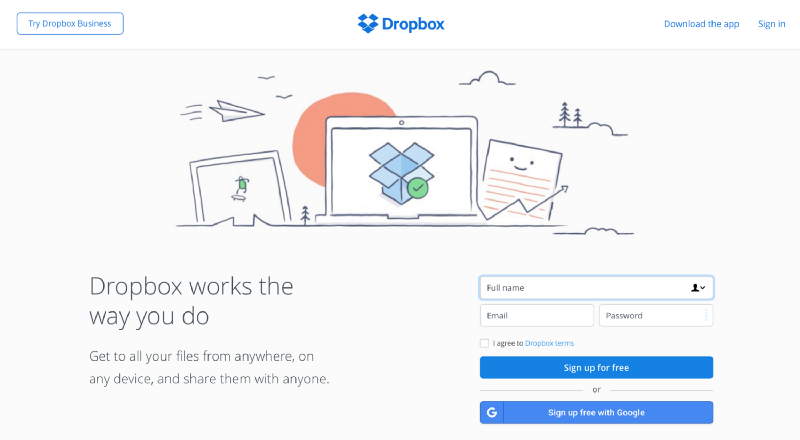
灰色通常同其他更为明亮的色彩搭配起来使用。Dropbox 就常常使用灰色来突出CTA按钮。
性别与色彩
虽然从来都没有什么男性色和女性色这样的具体规则,但是在过去的一个世纪当中,不少研究表明,男女在色彩喜好上是有着明显的差异的:
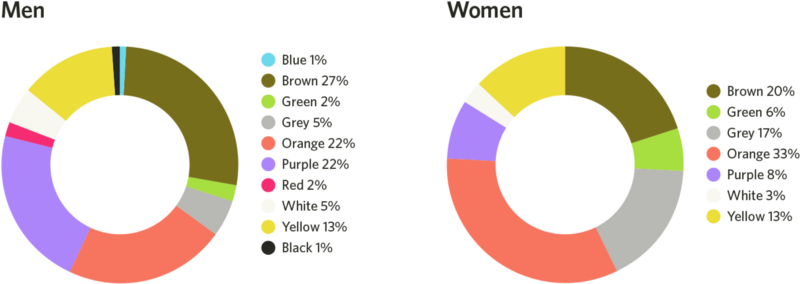
最喜欢的颜色

最不喜欢的颜色

·蓝色是两种性别都非常喜欢的色彩,而且相比女性,男性更喜欢蓝色的各种变体。
·男性和女性都非常不喜欢棕色、橙色和黄色。灰色是女性最不喜欢的色彩之一,而紫色是男性最不喜欢的色彩之一。
·当涉及到不同的色调、色相和色度的时候,男性更喜欢大胆的色彩,而女性则更喜欢更加柔和的色彩。
·大多数人都认为女性更偏爱粉色,但是实际情况并非如此,只有一小部分女性将粉色视为最喜欢的色彩。因此,虽然色彩心理学当中将粉色作为女性气质的象征,但是这并不意味着绝大多数的女性喜欢它。
品牌色的重要性
色彩是许多品牌设计的核心元素。品牌配色中每一种颜色都直接或者间接地塑造着这个品牌的特征,甚至一些色彩已经超越了品牌,成为了行业的基准色,比如旅游业常用蓝色,健康相关的产业使用绿色,而快餐和饮食业常用红色。
但是,当你在为一个品牌选取品牌配色的时候,并没有捷径可以走,并没有什么可以快速搞定的法则。有些公司乐于采用顺应行业的配色方案,而有的企业则发现,使用跳出规则的配色方案反而可能会取得奇效。Virgin Amarica 就是个典型,反其道而行之,选择和航空并无关系的谷物作为吉祥物,虽然不同于用户期望,但是非常突出。

所以,选择意想不到的色彩也许是让人记住的好办法呢。
色彩和转化率优化
那么你到底要如何借助色彩理论和心理学知识来让用户点击按钮呢?是否让按钮具备行为召唤的特征,可能是用户体验设计师们争论的最多的问题。有人认为,醒目的红色是最佳的选择,而另一部分人则认为,绿色同样醒目,并且还给人以安全感。
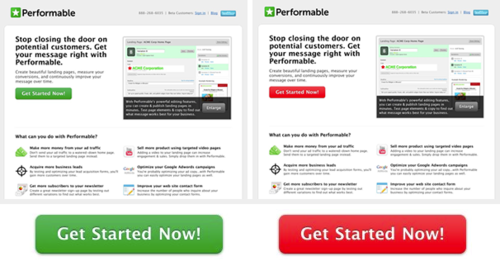
HubSpot 对此进行了A/B测试,测试主要是围绕着注册界面的CTA按钮进行的。

虽然测试之前,几乎所有人都预测绿色的按钮效果会更好,然而实际情况则是,红色按钮比绿色按钮多出了21%的点击率。同时,HubSpot 也添加了说明,因为测试结果始终是主观的,因为有一定机率是他们的访客在这个网站中,本身就更加倾向于红色,它毕竟是整个页面中唯一出挑的色彩。影响因素是复杂而多样的。
按钮本身的色彩对于点击转化率的影响,其实并不大。一种色彩作为按钮色在A网站网站上可行,可能在B网站上就没那么好使了,说一种颜色比另外一种颜色的转化率高,本身就是错的,并不存在什么通用的最佳色彩。但是,有一些值得参考的通用法则能够帮你更合理地用色。其中,有一个心理学效应叫做“孤立效应”,它简而言之就是最突出、被孤立出的元素更容易被用户注意到,甚至被选择。
举个例子,如果你的网站中使用了大量的绿色,那么用户不太可能注意到绿色的按钮,哪怕说绿色按钮在另外一个AB测试中完胜红色按钮。

因此,最重要的是调整整个页面的信息和层次结构,让按钮真正具备行为召唤的能力,色彩的对比是关键,如果按钮无法从诸多元素中脱颖而出,那么转化率从哪来?

色彩和可用性
设计当然不能只是漂亮,功能和可用性同样重要。这两个项几乎是所有UX设计师最关注的因素。色彩能够引导视觉,良好的UI会用好色彩这一工具,可以说色彩不仅能够引导用户的注意力,而且还能够指引交互,决定体验。
控制配色的数量
配色方案中,色彩的数量不应该太多。每增加一种色彩,搭配方式和复杂度都会提升,而这最终会影响用户的体验,让用户感到混乱。

在室内设计领域有一个著名的60-30-10法则,它同样适用于其他的设计领域,在网页和UI配上同样适用了:主色调占60%,次要色占30%,10%是提亮色。这种配比之下,能够创造出足够平衡的设计,让整个配色主次分明,同时能让用户的视觉能注意到焦点。

无障碍设计
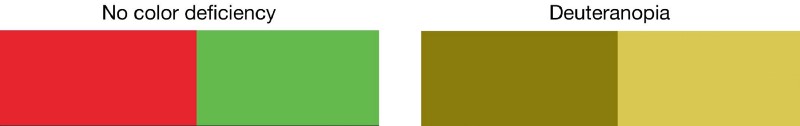
必须承认,同样的色彩,不同的人所看到的是不一样的。大约有8%的男性和0.5%的女性是色盲,而色弱的用户也不在少数。红绿色盲是最常见也是占比最多的视觉障碍者,所以,尽量避免将这两种色彩搭配到一起,至少不要用作关键的信息用色,这样能规避不少问题。

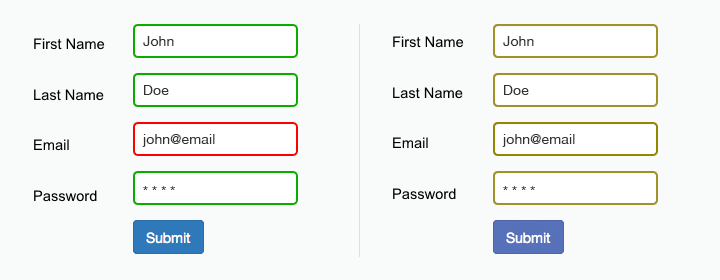
就像下面的实例,“红色的部分是必填的”对于色盲用户而言,就是完全无法分辨的。

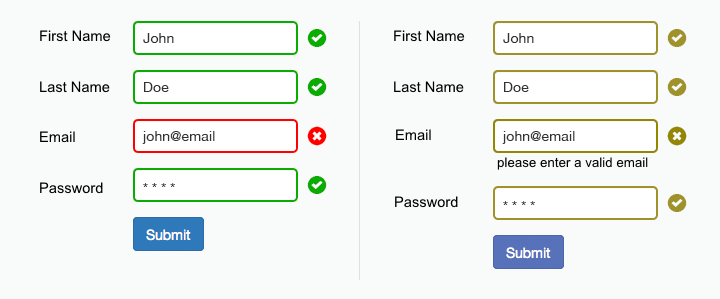
正如同W3C的规则所说,色彩不应该用作唯一的交互指示标识,设计师应该提供更加清晰的作物指示信息,比如“您所输入的电子邮件地址无效”,最起码要提供相应的错误图标作为标识。

有许多不错的工具能够帮你测试页面的可访问性设计:
·WebAIM Color Contrast Checker 能帮你测试你的配色方案是否合理
·如果你使用PS,那么可以使用 Color Universal Design 来进行验证,确保你的色彩适用于所有用户,包括色盲用户。
结语
没有真正错误的颜色,重要的是我们要如何使用它们。
【这些最佳实践帮你在UI设计上更上一层楼】
- 《网页设计中,如何突破栅格的限制又保持协调?》
- 《帮你搞定长滚动网页的设计最佳实践》
- 《觉得自己学了假设计?真正的新用户引导应该这么设计》
- 《老生常谈!设计高素质的UI应该掌握这7个关键属性》
- 《这8个要点,能让你的网页首图抓住用户注意力》
原文地址:medium
原文作者:NICK BABICH
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验设计核心问答
已累计诞生 676 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓