
你知道为什么Microsoft Windows 的选单列放置在视窗上,而Apple Mac OS X 的选单列放在萤幕的最上方吗?
你知道为什么Mozilla Firefox 浏览器左上角的「回到上一页」和「到下一页」两个按钮的大小不一样吗?
其实费兹定律(Fitts' Law)都已经在许多使用者界面里面偷偷运作了!
费兹定律(Fitts' Law)是心理学家Paul Fitts 所提出的人机介面设计法则,主要定义了游标移动到目标之间的距离、目标物的大小和所花费的时间之间的关系。费兹定律目前广泛应用在许多使用者介面设计上,以提高介面的使用性、操作度和效能。费兹定律长得就像下面这个公式:

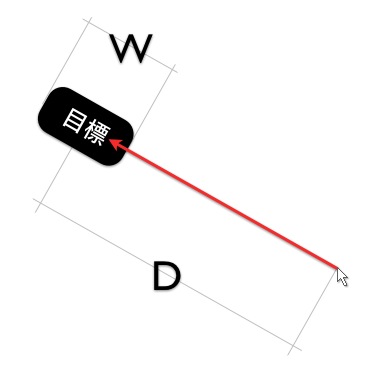
其中T 代表所花费的时间,a 是系统一定会花费的时间,b 是系统速率,D 代表启始点到目标之间的距离,而W 则是目标物平行于运动轨迹的长度。看起来一点都不讨喜,对吧?我们可以用下图来简化一下费兹定律的意思:

用图来解释,就是当D(启始点到目标之间的距离)越长,使用者所花费的时间越多,而当W(目标物平行于运动轨迹的长度)越长,则花费的时间越少,使用效能也比较好。
这跟Mozilla Firefox 的「回到上一页」按钮的大小有什么关系呢?这要从「回到上一页」和「到下一页」两个按钮的行为有什么不同来进行分析。
一般而言,我们在点选回到上一页按钮的时候,都是正在浏览网站而想要回到刚刚看过的页面,这时滑鼠位置通常都在浏览器的页面内容上,要把滑鼠从页面上移动到「回到上一页」的按钮的距离很长,而且我们不能确定使用者会从哪个位置开始移动。因此Firefox 将「回到上一页」的按钮加大并设计成圆形,以因应来自不同角度的滑鼠操作。而「到下一页」的按钮,通常都是因为点选了「回到上一页」而感到反悔,希望可以回到上一个页面,此时滑鼠是从左往右移动一个小段的距离,角度和距离都可以控制,所以Firefox 就设计了比较宽的按钮了!

至于Windows 和Mac OS X 的选单位置的差别呢?Windows 将选单位置放置在视窗标题的下方,如果滑鼠要从视窗内移动到选单上,这个选单的上下间距是非常狭窄,所以比较不容易点选到正确的按钮。而Mac OS X 则将选单放到萤幕的正上方,由于滑鼠移动到萤幕边界的时候,会被萤幕边界限制而停下,因此可以将选单的高度(也就是费兹法则中的W)视为无限大,所以使用者所花费的时间减少,效率也就提升了。

果然恶魔住在细节里,对吧!
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓