
@每日一动刘嘉伟 (锤子科技动效设计师):终于要说 GSAP 了,GSAP 是绿袜子(greensock)家出的动画引擎,功能强大,简单易用,方便你实现各种动画效果,可以进行位置、大小、透明度、颜色等变化,再复杂的动画也都是由简单的动画组合而成,这次要讲的东西依然很简单,希望练习的同学不会在中间步骤被卡住。
上期教程:《动起来的代码!为设计师打造的AS3+GSAP新手入门教程》
举个 GSAP 使用的例子:
TweenMax.to(ball, 0.3, {x:100, y:100});

意思就是:叫做 【ball】的物体,用【0.3】秒,移动到坐标【x:100, y:100】
如何使用呢?
先去下载:http://greensock.com/forums/files/file/8-as3-gsap/
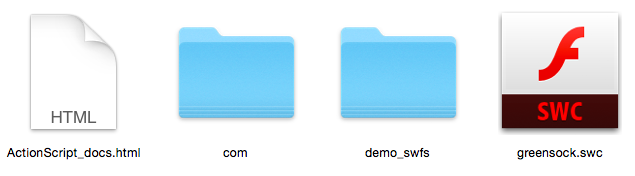
下载解压后,文件夹里有 4 样东西

第一个文件是说明文档,语法什么的可以在里面查,是需要联网调用官网数据的。
第二个【com】文件夹是今天需要用的东西。
第三个【demo_swfs】顾名思义,里面是 Demo,可以随便看看。
第四个【greensock.swc】文件相当于【com】文件夹的文件版,需要添加到 Flash 配置里使用。
好,开始吧~
(【PC 快捷键】/【Mac 快捷键】)
打开 Flash,【Ctrl + N】/ 【⌘ + N】新建文档
然后【F9】/【option + F9】打开代码面板
把下面的代码贴进去 = =
import com.greensock.TweenLite; //加载 GSAP 这个工具
stage.color = 0x000000; //把背景颜色设置成黑色
var ball = new Shape(); //创建一个名字叫做【ball】的形状 addChild(ball); //把【ball】添加到场景上 ball.graphics.beginFill(0xFFFFFF, 1); //用【100%】透明度的【白色】绘制【ball】 ball.graphics.drawCircle(0, 0, 16); //绘制一个中心点在坐标【x:0, y:0】半径为【16】像素的圆
TweenLite.to(ball, 1, {x:200, y:200}); //【ball】用【1】秒钟移动到坐标【x:0, y:0】
【//】符号后面的文字都是注释,对前面的代码说明,可以根据注释修改前面代码里的数字。
然后【Ctrl + Enter】/ 【⌘ + Enter】发布
不出意外的话应该会报错,因为找不到 GSAP 的 com 文件夹啊
【Ctrl + S】/ 【⌘ + S】
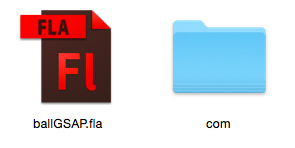
先把把文件保存为【ballGSAP.fla】
然后把【com】文件夹复制到【ballGSAP.fla】目录下

就像这样。
然后再【Ctrl + Enter】/ 【⌘ + Enter】发布,就能看到一个白色的小球在黑色的背景上移动。
移动到【x:200, y:200】就停了……
如果想再看一遍,再【Ctrl + Enter】/ 【⌘ + Enter】发布,就能看到一个白色的小球在黑色的背景上移动。
小球移动到【x:200, y:200】就停了……
x N
...
..
.
然后这节课的目的达到了,用 GSAP 做了小球移动的动画,可以下课了。
是不是很坑人?
好吧,不往下看也不会影响后面的课程,如果有不想下课的同学可以继续往下看:
========= 拖堂的分割线 =========
打开【ballGSAP.fla】,在刚才的代码下面继续粘贴代码:
stage.addEventListener(MouseEvent.MOUSE_DOWN, down); //场景在等待鼠标按下
function down(e:MouseEvent)//鼠标按下执行的函数
{
TweenLite.to(ball, 0.5, {x:mouseX, y:mouseY}); //【ball】用【0.5】秒移动到【鼠标位置】
}
【Ctrl + Enter】/ 【⌘ + Enter】发布
这样,你点一下鼠标,小球就会跑到鼠标的位置。

恭喜!可能是你第一个交互动画就这样做出来了!
这次只是用 GSAP 控制物体的坐标,就像一开始说的,还可以进行大小、透明度、颜色等变化。
比如:
TweenLite.to(ball, 1, {alpha:0.5, scaleX:1.4, rotation:45});
可以课下去试验。
谢谢观看~
【动效神器Hype零基础入门教程系列】
先聊一下这个软件的强大功能,附上简单教程!
《Sketch神助攻!无代码做动效神器Hype3入门教程》中国台湾设计师叫你用Hype做原型过场!
《无代码动效神器!教你用HYPE3做APP原型的基础过场(附神器)》美丫姐手把手教你用Hype做Path菜单动画!
《比AE还方便!教你用HYPE无代码制作PATH扇形菜单动画》
投稿者:@每日一动刘嘉伟
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量99万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓