
我们的世界正在快速的数字化,这也是为什么UI界面在近10年来一直都是热门话题,同时,这也意味着,作为设计师的我们比以往任何时候都要专注打造高素质的UI,以及让用户欲罢不能的用户体验。我们需要好的UI和优秀的设计。
我们一直在追求好设计,优秀的设计,让人难忘的设计,能够脱颖而出的设计。我们相信设计是有迹可循的,有成熟的、可考量的标准来衡量,它甚至可以作为我们设计的方向而存在。
从网站到手机,从家用的恒温控制器到汽车的控制面板,所有的这些UI构成了我们的日常数字体验。越来越多的屏幕和日渐庞大的数字化内容,使得我们对于优质的UI设计越来越渴望。
虽然好设计的原则是老生常谈,但是我们还是要经常总结,结合自己的设计,三省吾身。
1、简单

优秀的UI界面是隐形的,华丽的装饰和不必要的元素都已经被剔除,简单直接的页面逻辑和直观必要的元素构成了这样的UI界面。设计UI的时候,你在添加任何元素的时候,都最好问一下自己“这个功能是否会影响用户现有的任务?它是否真的必要?”先将你的UI内的元素限定为必须的,专注于核心的用户体验。
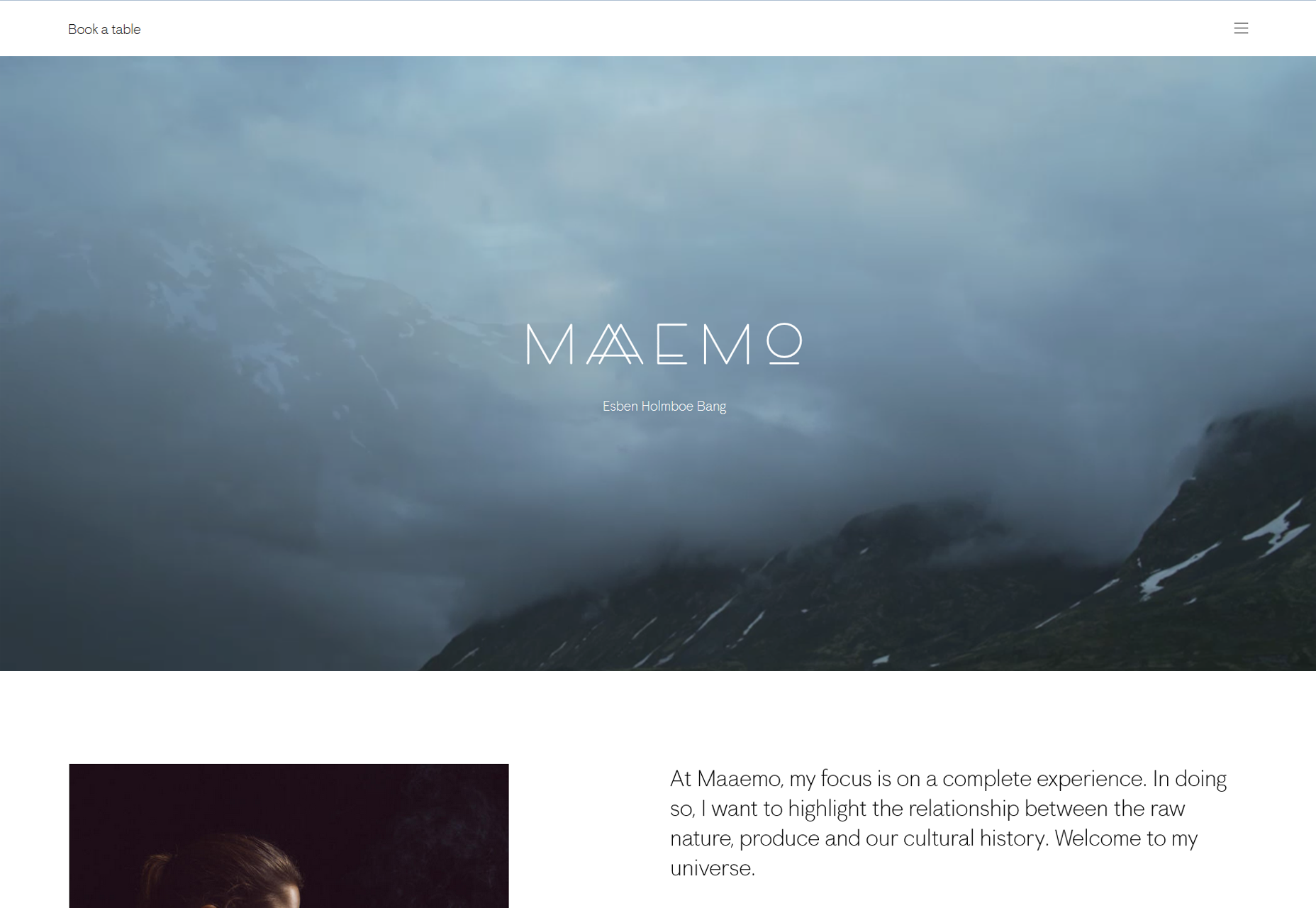
如何设计一个简单的UI界面,Maaemo 的产品在这方面就做的很突出。这个挪威餐厅的网站上,你看到的是预订的表单,其他次重要的内容被隐藏在汉堡菜单当中,避免引起混乱。用户不用浪费时间去来回浏览扫视,直接进入预订的环节。
怎么才算是隐形的界面:《优秀界面的终极形态:隐形的界面》
看看简约设计最佳实践:《符合极简主义风格的设计有什么讲究?》
2、清晰
清晰应该是所有UI界面都具备的基本属性。请记住,你的UI界面存在的目的是让用户能够更便捷地同你的系统进行交互,为此,它需要能够清晰地同用户进行沟通,如果用户无法弄明白界面的使用,会因此感到沮丧。
保持清晰的UI界面设计并不难,首先要保证一点:按钮和操作的标签文字指向性要明确,保持清晰的信息传递,让用户能够快速弄明白交互的指向性。
这个时候,你也别忘了开头的“简单”的原则。尽量不要在UI中使用冗长、复杂、难以记住的文本标签,你的用户不会花费时间去读,也不会去欣赏它们,越复杂越“独特”,就越会影响整体的用户体验。
一个词能解释清楚的事情,千万不要用更多的语言去表述。保持简明能够让你的界面更加清晰,节省用户的阅读时间,降低认知疲劳。可能精简出直观又易于识别的文本很难,但是做好了是很有价值的,对于整体体验的加分很多。
3、一致
不论是哪个设计师,都会希望自己的设计能给用户带来一致的体验的吧?一致的设计能够让用户对于你的设计模式更快认知、熟悉,并且在此基础上快速适应整体的体验。人们渴望规律,追求一致性,也希望在实际操作中验证自己所“发现”的一致性。
所以,用户是期望借助自己习得的经验,来探索更多的内容的,而探索能否有效就得看设计的一致性是否够好了。在整个UI设计中保持一致的语言、布局和设计规律,整个用户体验会显得更加“通透”。
4、熟悉

用户体验设计的一个重要的目标是要让用户能够凭借直觉来操作UI界面。那么,怎么才能让用户更加“直觉”地完成交互呢?用户要能够自然地理解其中的内容,操作自然就不难了,也就是说,你要让用户对你的界面产生“熟悉感”。所以,你要充分利用用户对于你的设计所熟悉的部分。
当用户对UI界面抱有熟悉感的时候,通常意味着他们对于这个设计有所了解,甚至知道怎么交互,他们明白操作之后大概会发生什么,也知道哪些事情不应该做。所以,如果你能利用好用户对于交互和界面模式的熟悉来进行设计的话,能让你的用户更快上手操作。
汉堡图标就是这样的典型。现在当用户看到汉堡图标的时候,就会明白这代表着菜单。当用户在界面中找不到预期的功能或者服务的时候,会主动地寻找汉堡图标,希望能在其中找到需要的东西。
Born Shoes 这个网站也充分利用了这一点,将熟悉的图标放在熟悉的位置,用户上手就知道怎么用了。
5、视觉层次

UI界面的视觉层次是非常重要且常常被忽视的一个属性,它能够帮助用户专注重要的内容。如果你想让界面中每个内容都看起来很重要,那么只会单纯地让信息过载,让每个元素都分摊用户的注意力,最终只会让整个设计显得混乱不堪。不同尺寸的字体、不同的色彩和不同的控件最终应该是相互搭配,构成层次,有轻重缓急地呈现给用户,将复杂的结构简单化,帮助用户完成任务。
Budnitz Bicycles 的网站就很好地使用色彩营造出视觉层次,吸引用户关注到网站的特定部分。网站中的按钮在整个设计中显得非常显眼,引导访客点击。
如何设计出有层次的界面:《阴影与层次!当现实世界照进UI设计》
6、高效

你的UI界面最终的目标是要带着用户完成任务,达成目标,或者去他们要去的页面。不同的流程要求不同,但是最优秀的UI设计有个共通的特征:高效。提升界面效率最有效的方法是进行任务分析。
熟悉用户的流程,了解用户的目标,然后在此基础上尽量简化流程,使得用户能够便捷快速的达成目标。在此过程中,仔细考虑每个功能细节,规避可能存在的漏洞,帮助用户快速完成用户流程。
Mulberry 在他们的活动页面上提升了用户效率,帮助用户更快地挑选节日礼物,降低繁复的搜寻和思考过程。
7、响应
UI界面响应牵涉到体验的方方面面。首先,UI界面的响应应该是迅速的,它背后的整个系统应该能够快速反应,否则不够快速的响应会让用户感到沮丧,缓慢的网页加载过程会令人抓狂。
事实上,如果你的网站没有在3秒内加载完成,就会开始有访客因此而流失。根据 Kissmetrics 的统计,超过40%的访客会在加载速度超过3s之后而离开,而加载时长的增加,更多的用户会随之离去。
此外,UI界面的响应是否合理,是否足够“人性化”。当用户点击界面元素的时候,用户希望知道他们的操作是否成功,而这个时候,合理而快速的界面反馈就显得很重要了。比如,当用户点击一个按钮,按钮的状态变化,又或者界面加载时的加载进度条,都能够让用户明白状态的改变,以及他们操作的结果。
界面的合理响应让UI更为富有人性,减少错误的发生,并且让交互进入真正良性的循环。
【从视觉规范开始学习】
- 《UI丨历经实战,我总结了这四个界面设计规范的经验》
- 《专业干货!好的交互设计有哪些主要评判标准?》
- 《让动效不止于好看!移动APP的7种动效设计和9条设计原则》
- 《清晰流畅统一美观!聊聊产品设计的四大原则》
原文地址:webdesignerdepot
原文作者:SAMELLA GARCIA
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓