
@阿随向前冲 :看完这篇美食排版究极宝典,帮你掌握50种最常用的美食排版设计方法。
- 第一期回顾:《掌握这10个抠图方法,帮你轻松应对大部分抠图工作!(动图演示)》
- 第二期回顾:《帮你轻松应对文字处理工作的9个基础方法》
- 第三期回顾:《唯快不破!可能是最全面的PS快捷键使用指南(图文演示)》
1. 食材拼贴

By Evo Agency
类比于文字云的话,这种表现形式倒是可以总结为“食材云”,每一道美食都有它的专属食材,新鲜的食材经过不同的烹制成为新的大餐。用食材拼贴成美食的样子,就像一块透明的机械表,看到内里的美与香。
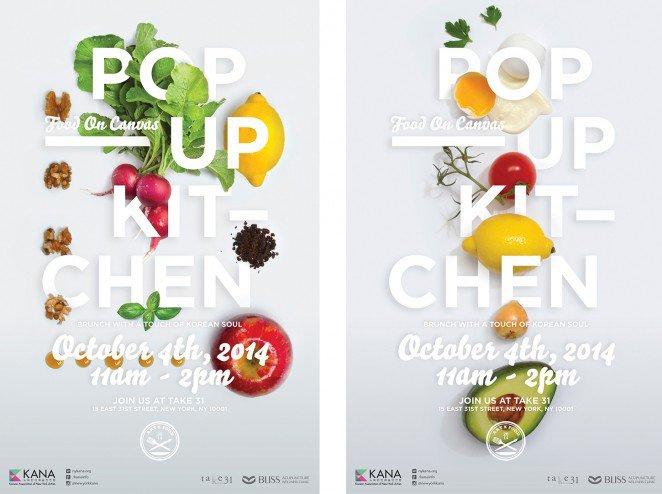
2. 混入文字层

by Cheungyoon Kim
将新鲜的蔬菜、水果跟主题文字同样作为设计的素材,在画布上交错排布、水溶交融,双重强调,提升设计感的同时表达意味,甚至美味。
3. 贯穿始终的主题色

By Alaina Sullivan
在平面排版的时候,选用一个主题色或者强调色作为题眼,贯穿全文,正如这组图所示,明亮的黄色点缀在内文的每一页上,能够让人的阅读视线一以贯之,并在复杂的文本中,第一眼get到重点信息。
4. 大胆用色

By Pearlfisher
来自大自然的美食,色彩斑斓,这让它们不会拘泥于沉闷,天然的焕发活力,无论是食品包装上,还是美食摄影上,害怕使用高饱和的颜色都不是必须的,只要跟实物本身产生联系、形成互动,尽管大胆配色吧,醒目、抓眼睛,一秒吸引到你的读者、客户、食客才是最重要的。
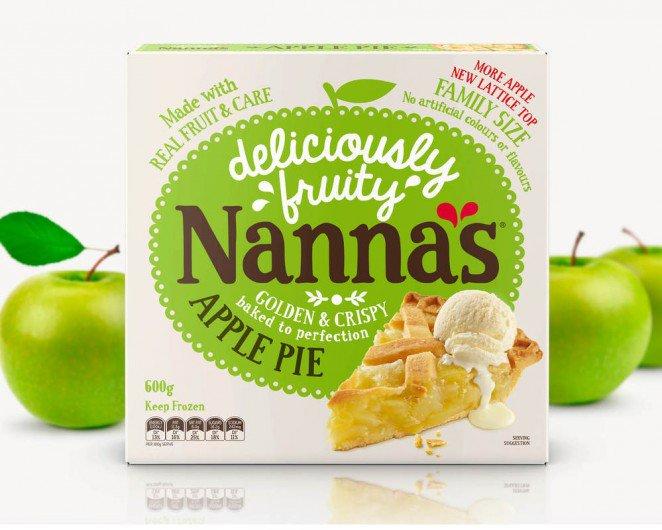
5. 适配品牌logo

By Pearlfisher
有些时候,同一个产品往往有多个口味,在设计包装的时候往往需要既有统一,又有区别,这就需要灵活处理,在品牌logo和食材元素的表现上做些微调、适配,让产品在摆放陈列的时候,能够让吃货们一眼看出这一群都是它家产品,而且每一个都是不同的口味,相同的好吃。
6. 趋近食物自然状态随性风

By G’nosh
排版无处不在,但有些时候也可以反其道而行之,不追求明确的设计原则,不完全对其网格,不对齐,不统一,不重复,而是用一种趋近食物自然的状态来设计,再搭配手绘文字、图像等,传达一种休闲自在随性的趣味,
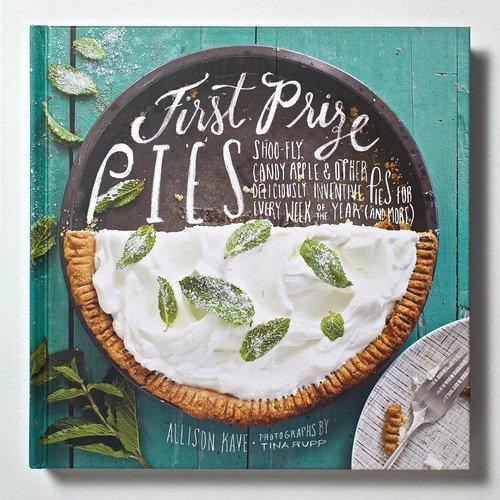
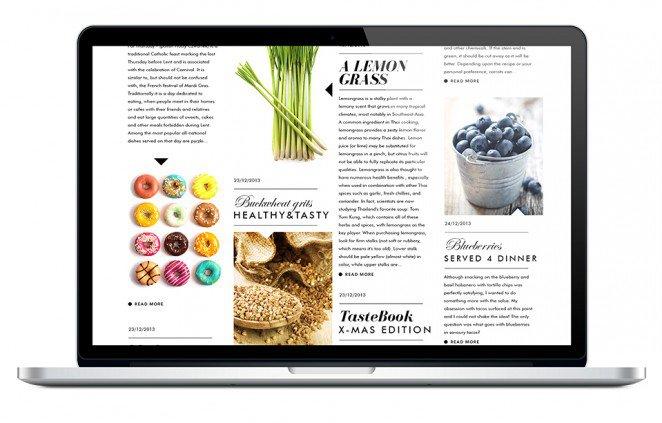
7. 用好负空间

by Laura Palese
Laura Palese在设计这个封面的时候,就很好的利用了负空间来链接书的标题和主题,图文的对称分布让效果能够引人入目。
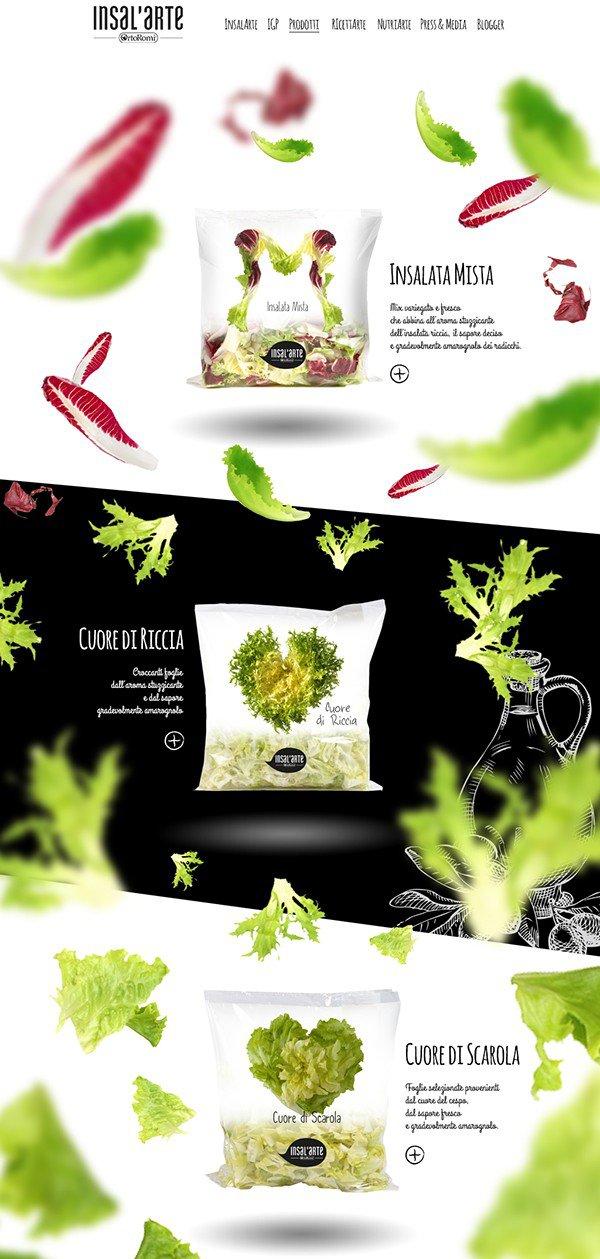
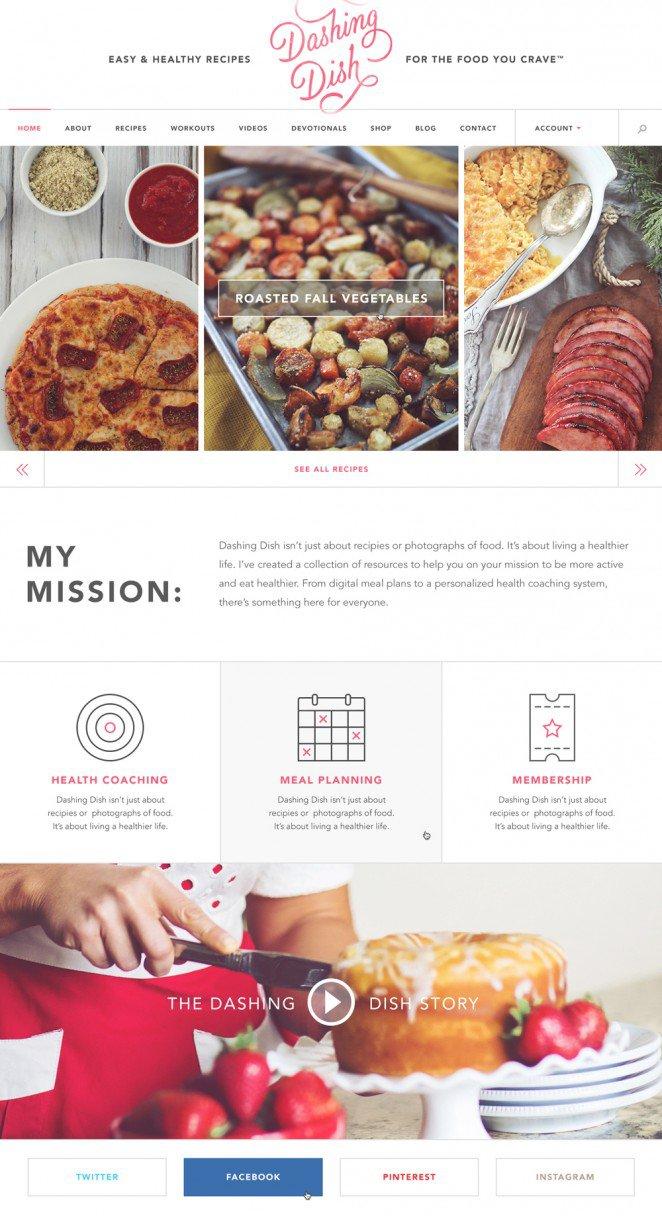
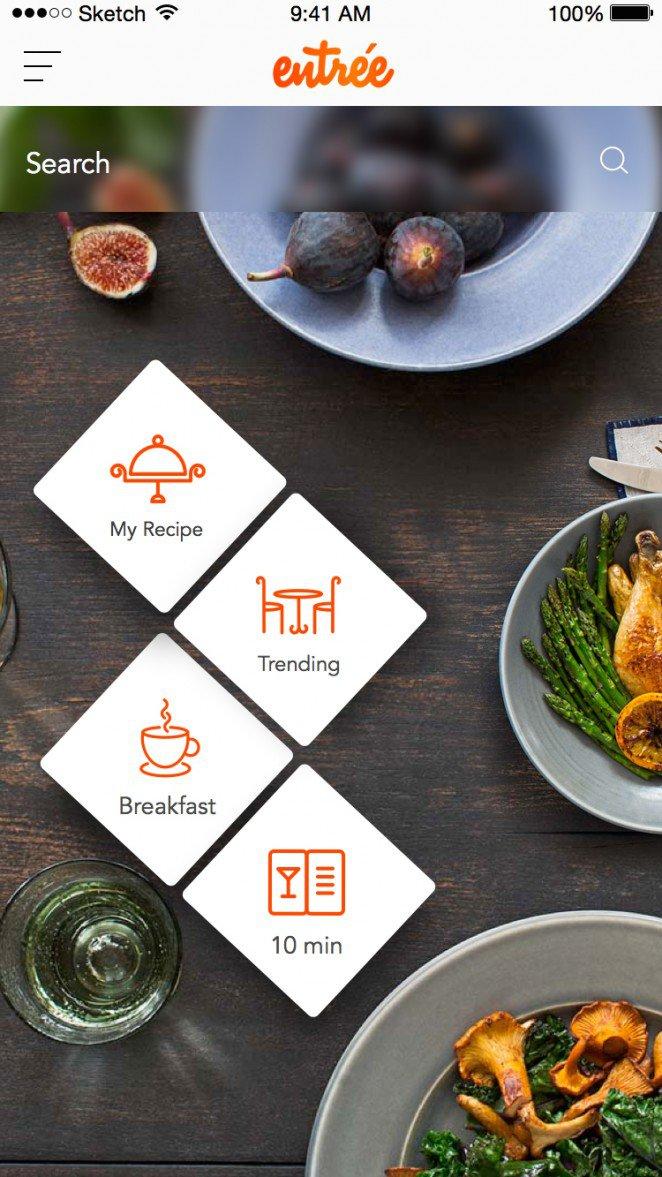
8. 玩好景深

By Alberto Conti
景深是经典的摄影原则,利用模糊与锐化的对比,吸引吃货的焦点所在。下图所示的网站就通过模仿景深,来突出了产品的照片和描述。
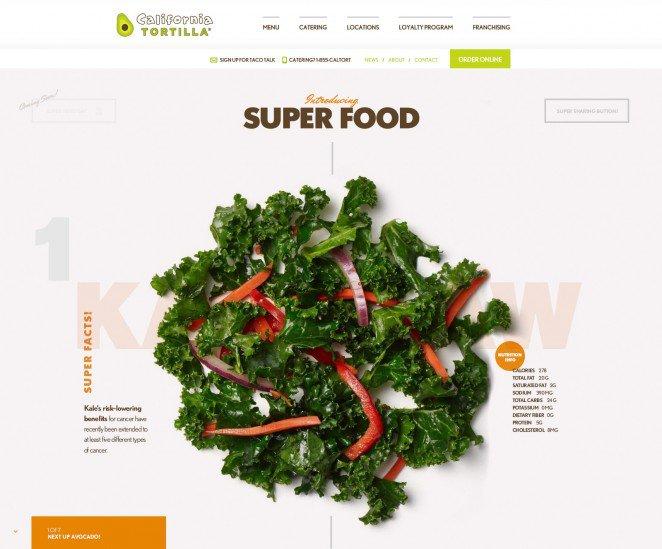
9. 强化纹理:放大

By Prompt Design
人有脸,树有皮,正所谓表里如一,食物的表皮往往就是它们最大的代言人,裁剪出来放大突出它们的纹理才作为设计元素,将产品的天然纹理和色彩标签进行整体设计,是个非常不错的方法。
10. 强化纹理:细节

By Michael McNeive
除了把纹理放大做背景外,正如该案例所示,还可以对纹理进行平铺等方法的处理,在淡雅的背景上,甘蓝的菜叶散步其上,也能脱颖而出,传达重点。
11. 在场景中排版

By Input Creative Studio and Corse Design Factory
将所有的食材、文案、图片都作为素材,并为此设计专门的场景,将它们逐一安排进去,如图中所示,再配以可爱的手绘,既个性,又能准确传达信息。
12. 摄影插图组合拳

by Robin Kurtz
由Robin Kurtz设计的这个包装作品,就是摄影和插图的完美结合,素描加水彩的小创意补充了摄影作品的含义,让每一款产品都显得很有意思,处女果成了小火箭,而其他则是热气球、高尔夫球,非常好玩。
13. 大小对比

by Brian Struble
利用食物的大小和在画面中的位置,是非常明显的重点突出的方法,比如这个案例中一眼就看出来中间这个巨无霸才是主角。
14.激发情绪

By Brand Society
食色,性也。食欲作为人类本能之一,它潜在的赋予了每种食物或这样或那样的天然情绪,而利用这种本能,通过设计表达食物的情绪,勾起吃货的食欲是非常巧妙的技巧。So,你的口水在哪里?
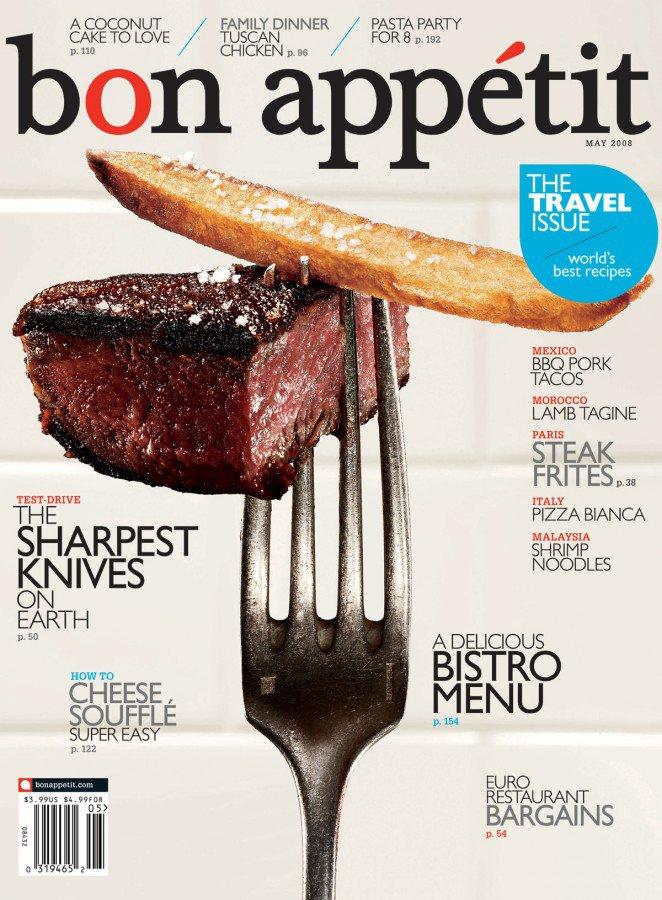
15.划重点

by Matthew Lenning
正如下图案例作品所示,被叉子高举的牛排炸薯条就是重点,非常清晰准确地让吃货们看到,适用于主打餐品。
16. 把焦点框起来

By Jon Contino
突出焦点的做法有很多,比如这个作品就利用边框把焦点框了起来。而文字和修饰小元素的配色也都直接取自食材本身,让整个画面色彩都非常的和谐,围绕在焦点之中的美食四周。
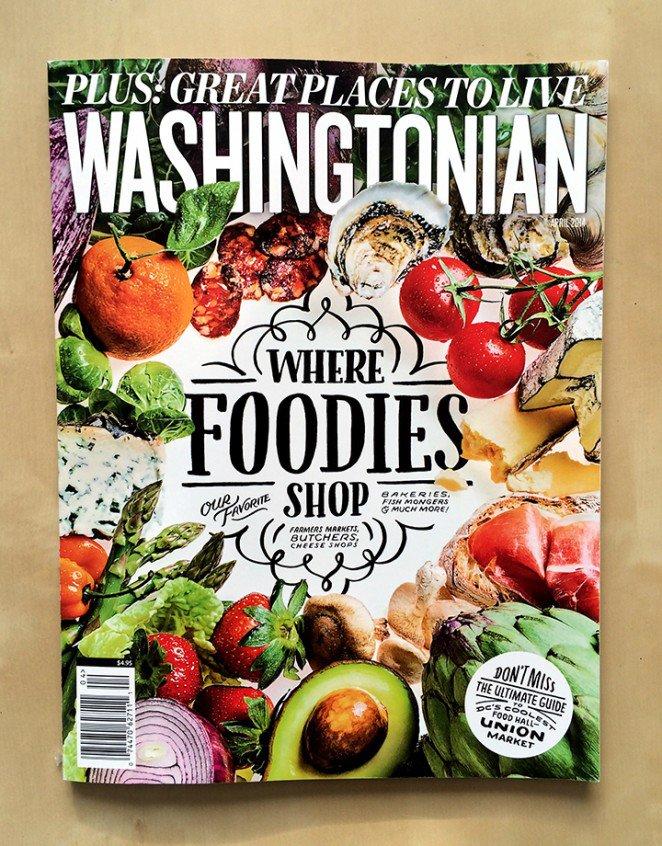
17. 美食包围文案

by Jill DeHaan
用文字包装美食食材之外,完全可以让两者位置互换,让蔬菜、水平等美食把文案围起来,以达到突出标题的目的。
18. 让美食成为你的画笔

By Anna Keville Joyce
小伙伴们应该还记得《舌尖上的中国1》的宣传海报,一座由五花肉做成山峦。这就是此方法的核心,让美食成为你手中的画笔,成为你艺术表达的素材,如案例作品所示,设计师用最普通的食材完成了衣服意境悠远的画作。
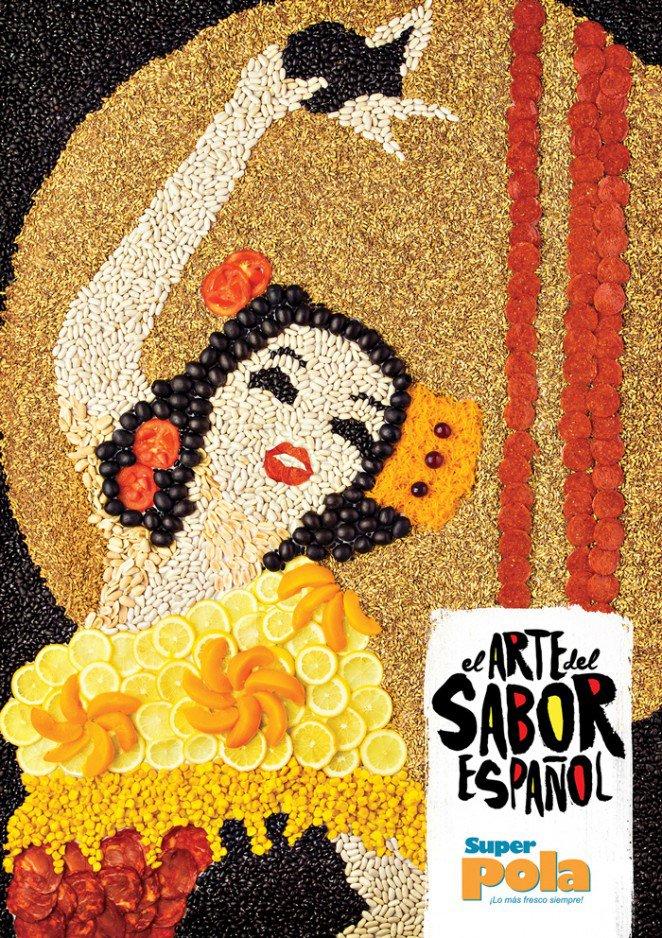
19. 用美食做拼图

by Rosa Engracia Peña
这个方法简单说是第一种方法和上一种方法的结合,也是把美食作为了画笔,但是绘画方法却是第一种的拼贴画,如图中所示,其实它也像编织作品,织毛衣啊把美人织进去,有那么一些古典的意思。
20. 营造动感:位移

By Stefan Poulos
通过对事物位置的连续摆放,暗示出一条运动轨迹,会让人感觉它们在运动的,设计方法虽简单但效果很明显。
21.营造动感:瞬间

By Sharpe + Associate Inc.
这个方法的精髓就是模拟或是摄影步骤到食物真实感运动中的一个瞬间,常用在牛奶等各种饮品的设计上,爆破、喷薄而出的瞬间被记录下来,很有视觉冲击力。
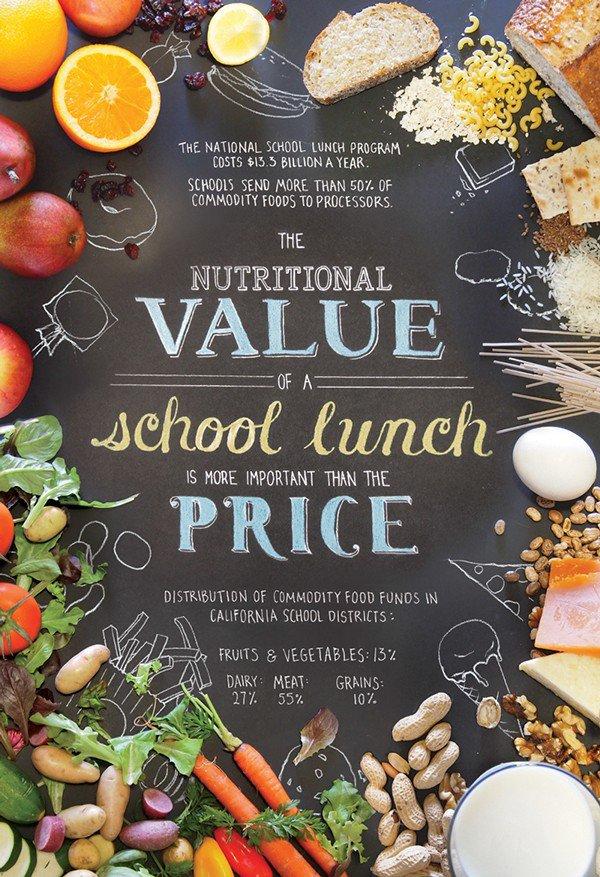
22. 对比&黑板报大法

By Kimberly Low
好吧,原文直译过来管这个叫“支持你的留言”,但是从画面感来说,阿随君自由发挥成了“对比&黑板报大法”,它就是非常简单粗暴的让两种比较的事物分列画面两侧,然后中间用黑板报的文案方法呈现主题,画面意思传达很准确,健康的水果蔬菜VS速食快餐,作为学校午餐的宣传小海报,还是很好用的。
23.混合配对大法:一个产品

By Tanya Zouev
在同一画面中,将食物不同阶段的画面排队排对比展现,比如食材本身和做好的食物,如图中所示,通过它们不同的纹理和颜色的视觉化对比,有一种解剖学的美感,也能了解到这款美食是“从哪来”,吃得喝得更安心。
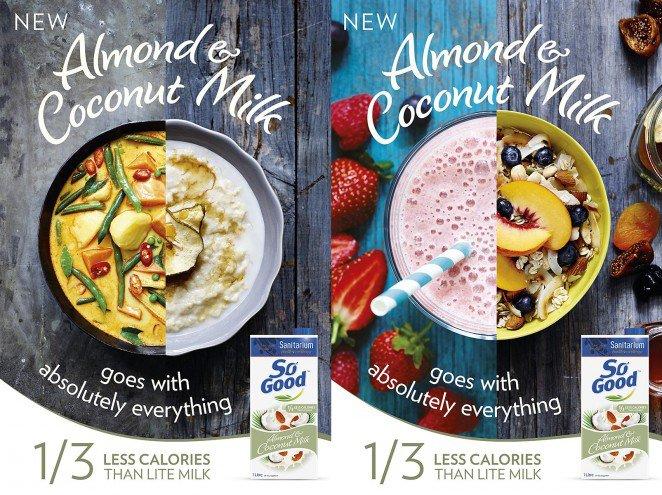
24. 混合配对大法:系列产品

By Sharpe + Associates
一个产品、多款口味等,让他们的完整图像并排放置,加上同样的图文排版,让联系更为直观,视觉统一性好,吃了这款吃那款。
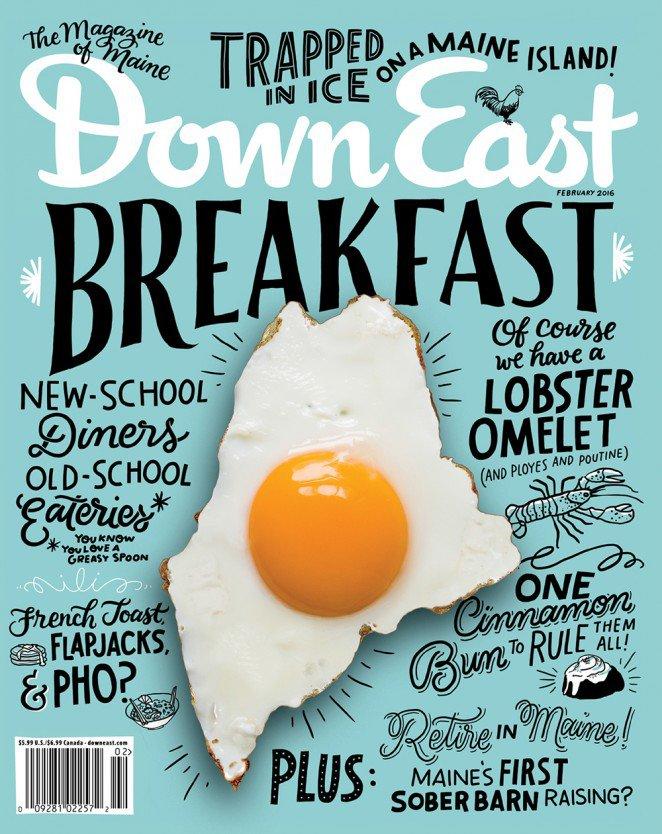
25. 联想大法好:拟物

by Angela Southern
嗯,原文管这个方法叫“Go for the Unexpected”,阿随君还是意译了,它在设计时采用的是“联想”,比如案例中是想介绍美国缅因州的吃早餐的地方,然后设计师就用煎蛋来发散了联想,用蛋“拟物”成缅因州的地图轮廓,形象而生动。
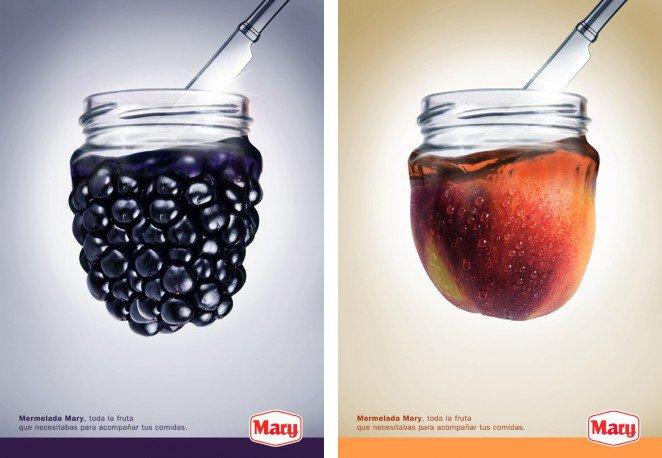
26.联想大法好:归真

By Guillermo Carvajal
同依然是联想大法的延伸,但是与上一个方法相反,这里不是用“拟物”联想,而是“归真”联想,为了表达不同口味的果冻,设计师直接在包装上花了特别的心思,比如葡萄口味的,包装就是葡萄样子,苹果口味的包装就是苹果的样子,让人能一眼识别。
27.信息图的灵感

By Willoughby Design
信息图大行其道的当下,美食设计当然少不了,食物化作背景,选择合适的字体和排版方法,将文案铺陈在画面中,图文结合达到传播效果。
28. 颜色:合并同类项

By Dave Brady
在阐述一款美食产品的组成时,可以如案例所示,用同一种色系把食材、材料,包括文案展开在画面中,视觉会非常舒服,食材的颜色和拼贴的形状直观地传达了案例中酱油的主要成分。
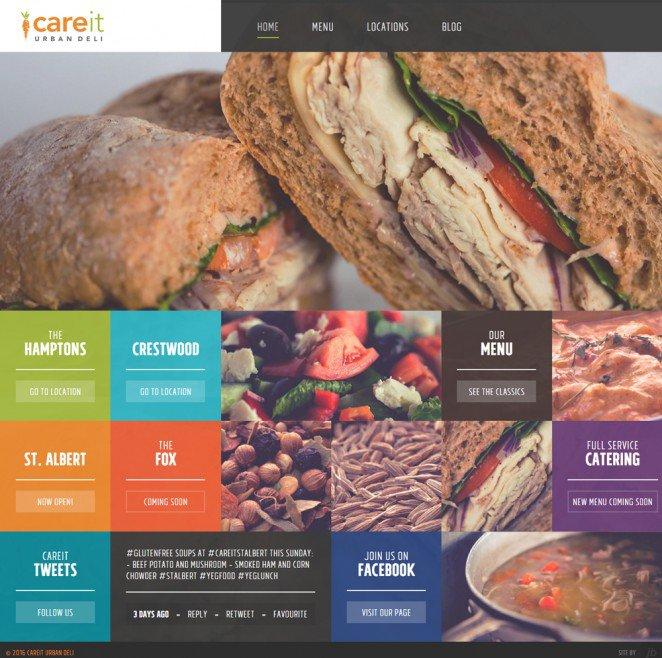
29. 数字“3”的妙用

By Sean Farrell
数字“3”,一直是人类非常感兴趣,而且极具有吸引力的数字,比如三部曲、三分法、事不过三、倒数三下等等。所以在美食排版的时候,诸如三分法啊都是很常用的,正如案例所示,在网站页面的大背景和基础排版上,用三个美食图像来创建了很好的一个焦点,吸引访客。
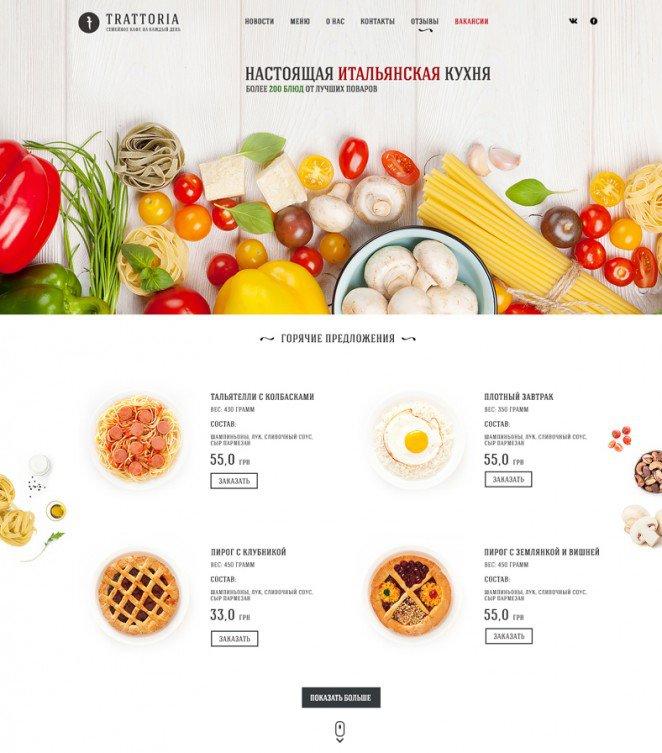
30. 创意解构

By Acre
这个方法也很有意思,同样是解构“美食”的食材,比如案例中把意大利面“解构”,食材如同处女作一般排列整齐地平铺在画面上方,清晰的表达了是它们成就了下面那碗好吃的意大利面。
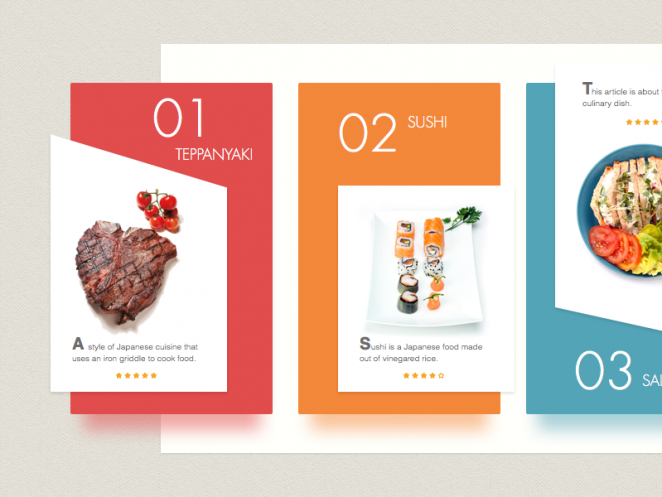
31. 玩一下远景

By Mark Unger
万变不离其宗,往俗了说,排版就是摆放嘛,透视、远景……摆得像一张大桌子一样,从不同的角度来做图文排版,让作品更生动有趣形象。
32. 用美食写字

By Becca Clason
再次说明,阿随君这里又任性了,放弃了原标题,哈哈哈哈。说的不过就是美食不仅可以是画笔,也可以是钢笔,直接用“美食”写字,拼贴成标题,并用其他食材辅助做修饰元素,让美食特性更加闪耀。
33. 创作互补的图形元素

By Martin Azambuja
这个方法也是摄影和插画的组合,但是不同的是,插画只是作为互补元素,与美食照片互动,共同完成设计,而不是简单地作为摄影作品的补充,再加以合适的配色,画面充满乐趣和新鲜感。
34. 形状对比

By Vikas
简单的线条形状,以接近icon的形态,配合美食照片,来表达意思,简单明了。
35. 文本阐述

By Andrea Censi
与联想大法类似,用食物的材质去模拟想要表达物体,创作出可阐述的文本涵义,正如案例作品中传达出的理念一样,草莓、灯泡所具有的能指和所指产生了化学反应,视觉感强烈。
36. 用网格规范

By Grant Burke
顾名思义,把美食、文案、logo等元素放在设计好的网格里,整齐的网格布局和活泼的配色,共同实现了这个作品。
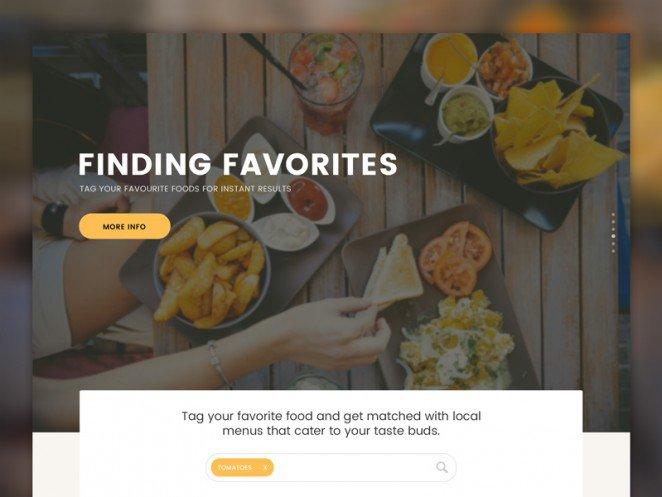
37. 让背景聚焦:卡片

By Dual Pixel
有时候美食图片会比较繁复,让人看上去眼花缭乱,很难在其上面添加更多的信息,这种情况下,可以通过添加一个半透明度的纯色图层,来聚焦,降低背景的干扰,再来添加我们需要的 文本和元素即可,正如案例所示。
38. 让背景聚焦:整页

By Lauren Pagan
还是添加带有一定程度不透明度的纯色层,这样既可以保留原有画面的信息,又可以清晰地在上面添加文案等内容,而除了卡片网格式的,在一些首页或者Banner上同样可以采用这个简单的方法来处理。
39.捕捉创意图案

By Vanillashake Media
在食品包装设计上,比如案例中所示,把干果、水果等拼成图案,构成一个都特色的新形状来吸引目光,而不仅仅是展示食物的组成。
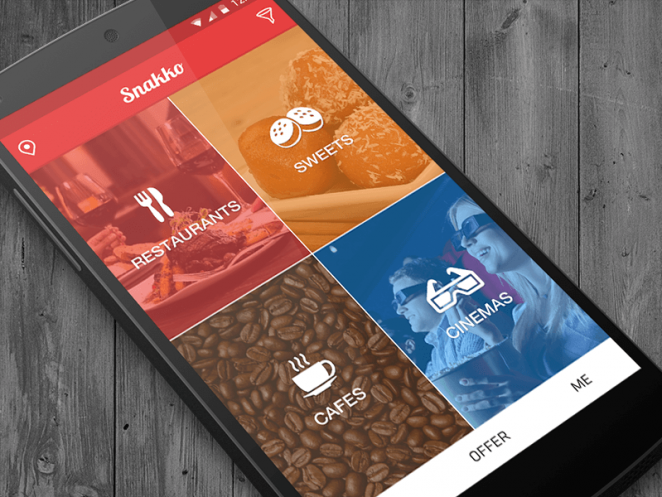
40. 采用MD设计风格

By Jared Bell
谷歌的material design设计风格,着重强调模块化布局和鲜艳的颜色主题。设计师Jared Bell在为一家餐厅设计网页时,便借鉴了该种风格,来展示公司的餐品和美食。
41. 一图胜千言

By Anthony K
就像文学写作或者电影叙事,用“动作”、用“影像”去展示、去表现,而不是靠“台词对白”或“文字”来强硬解释、反复诉说,正如案例中这种典型的菜单,每道菜都与完整的图像表示,所有的信息一清二楚,一看就知。
42. 不要用太多颜色

By Vincent Xu
这个就很简单了,小伙伴们几乎都知道了,颜色太多了,额。。。你懂的。而且本来有些食物就已经很多颜色,所以像案例中的处理方法就比较讨巧,强差一个白色图层,隔开食物和背景色。颜色,不在多,而在对。
43. 创建视觉引导

By Lindsay Itani
为了突出要表达的主题,有时候可以采用这种排版方法,让食物成为参考线,引导视觉,通过摆放位置和倾斜角度,来指向共同对的焦点,提高信息传播的到达率。
44. 虚实结合,平易近人

By BigFan
在这组案例中,设计师采用了叙事结合的方法,有实物也有手绘,画面给人很友好亲近的感觉,很动人。
45. 巧用流行色

By Jeremy Cheramy
每一年潘通都会发布当季流行色,这也是美食设计中很好用的元素,图中案例就是结合使用流行色的典型方法,为了突出商品,流行色在这里成了背景墙,包装素雅,点缀其间正好。
46. 不要过于保守

By Snask
所有的设计原则,追求的美和效率,而不是为了固步自封,给设计师套上纸枷锁。所以有时候也不必拘泥,根据美食产品特性,可以做一些冒险的尝试,让它在货架上、餐桌上鹤立鸡群,未尝不是好事。
47. 以小取胜,返璞归真

by Yum Tang
在美食界,可爱、卖萌风也是受欢迎的,食物被缩小到成了画面元素之一,聚焦于自身,反倒也更吸引人,一个苹果,两根胡萝卜,一个西蓝花,简简单单,返璞归真。
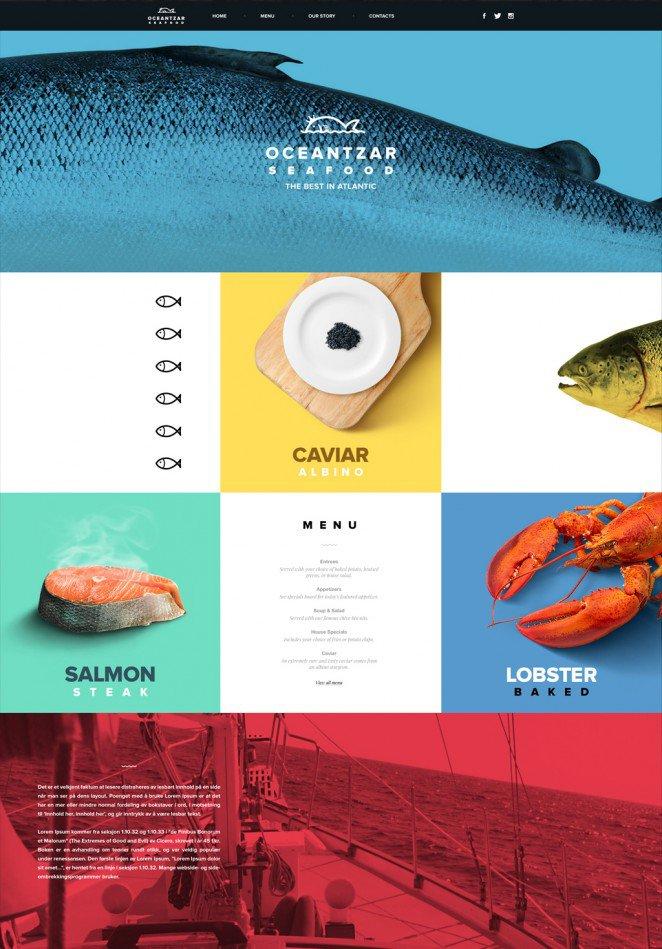
48. 重复重要意象

By Andrei Hancu
每一道美食都包罗万象,都有一些标志性的内容,我们可以在画面中提炼这些信息,反复出现,加强印象。如图案例中,就反复出现了鱼的不同部位或形态,鱼身、鱼头、鱼子、鱼肉、手绘鱼等,特别鲜明地标明了这家店是以鱼为主题的。
49. 打碎文本

By Natalia Lachiewicz
顾名思义,用美食把一篇完整的文章“打碎”,以个性的排版分别插入在相应内容的主题旁边,典型的图文并茂的排版方法。
50. 提高设计的人情味

By Pearlfisher
美食最终面向的是吃货们,增强食品设计中的人情味总是不会错的,用表情符号、经典手势都是表达人情味的百试不爽的方法,比如案例中的手势,非常直给。
好了,这就是本文要介绍的美食设计的五十个“秘籍”,相信在实际作业中,方法不仅于此,但还是那句话万变不离其宗,总有一款适合你。希望坚持看到这里的小伙伴,没有看“饿”,么么哒。
欢迎关注作者阿随向前冲,个人公众号:JasonGodard

阿随向前冲:简书签约作者,非著名影像设计折腾玩家,曾任《看电影》编辑,《香港电影史记》联合作者,《玫瑰与小鹿》MV曾入选《晓松奇谈》之《黄金大劫案》播出!
「有哪些看上去很高大上,但实际很简单的PS技巧?」
《有哪些看上去很高大上,但实际很简单的PS技巧?》
《有哪些看上去很高大上,但实际很简单的PS技巧?(入门篇)》冷知识系列第一期:《那些你不知道的PHOTOSHOP冷知识》
冷知识系列第二期:《第二弹!那些你不知道的PHOTOSHOP冷知识之乾坤大挪移》
冷知识系列第三期:《最终完结篇!那些你不知道的PHOTOSHOP冷知识》
冷知识系列完结篇:《最终完结篇特制版!那些你不知道的PHOTOSHOP冷知识(四)》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。






发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 711 位幸运星
发表评论
(づ ̄3 ̄)づ 同学~精彩纷呈的信息正为您读取中...