本文将传授你多样的扁平化设计风格,绝对时髦教程!读完本文,你将轻松掌握时下最热门的设计手法:)
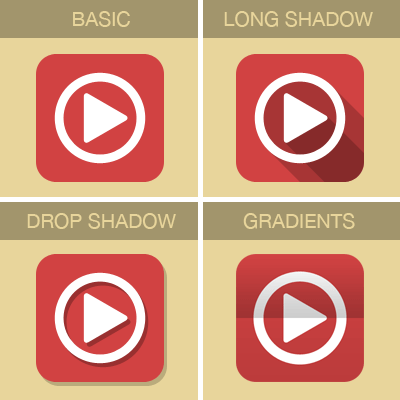
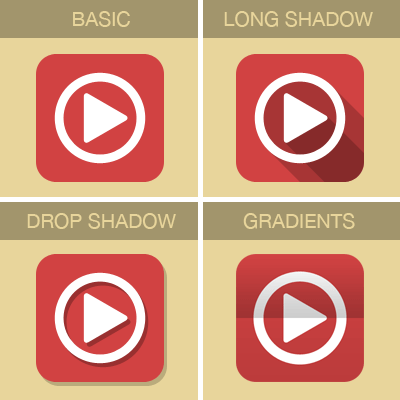
四种风格包括:常规扁平化、长投影、投影式、渐变式。
相关阅读:
PS新手教程!打造万圣节南瓜灯
PS新手教程!打造一枚简约音乐播放器

一、常规扁平化
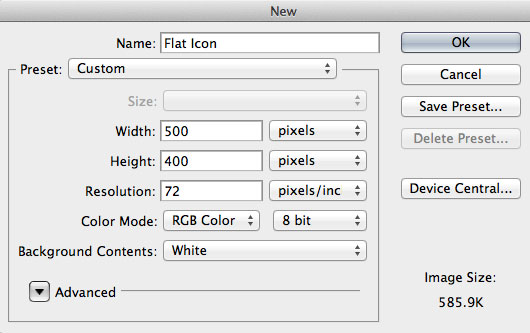
步骤 1:
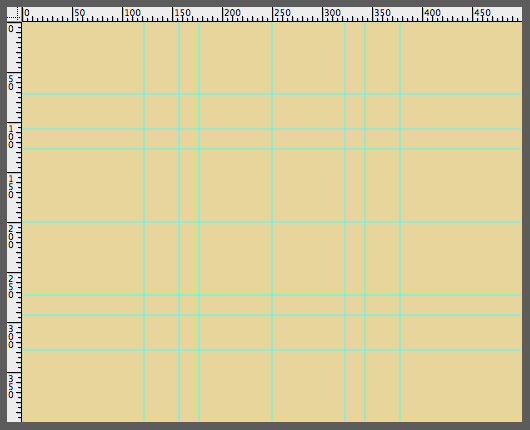
宽度: 500px, 高度: 400px. 背景色#e8d59b.


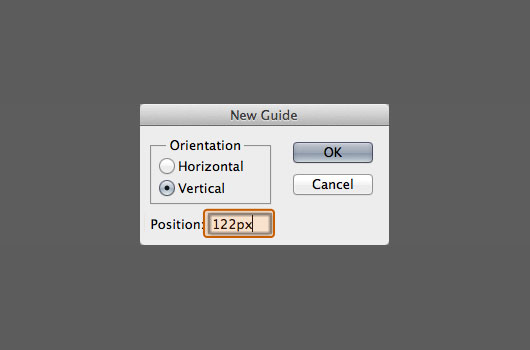
步骤 2:
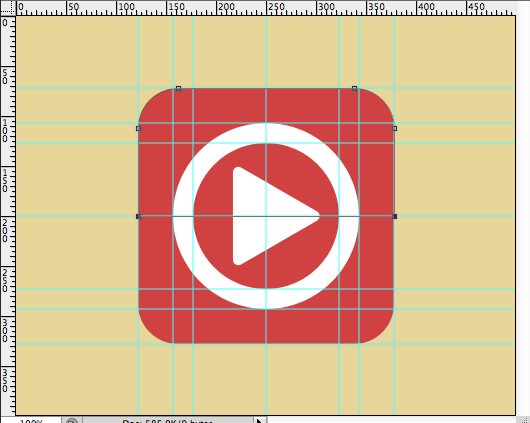
参考线设置:
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px

最终结果:

步骤 3:
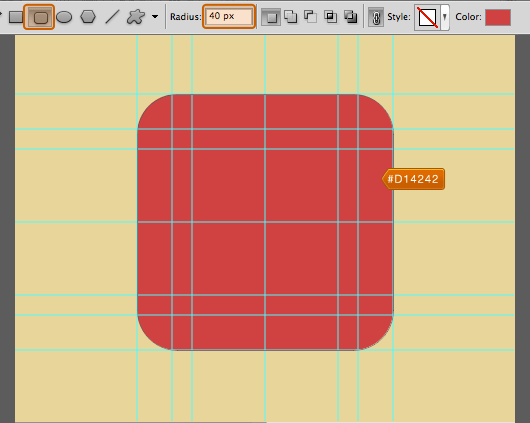
前景色#d14242,,圆角矩形工具,半径40,如下

步骤4:
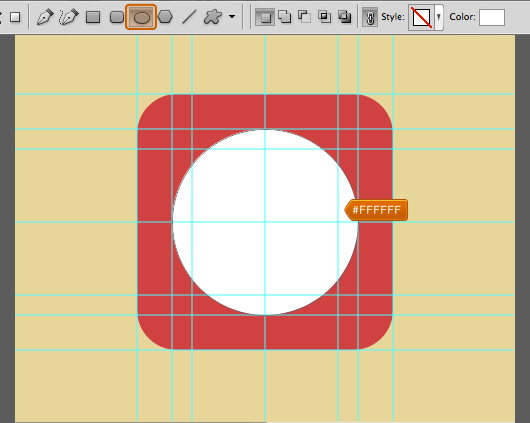
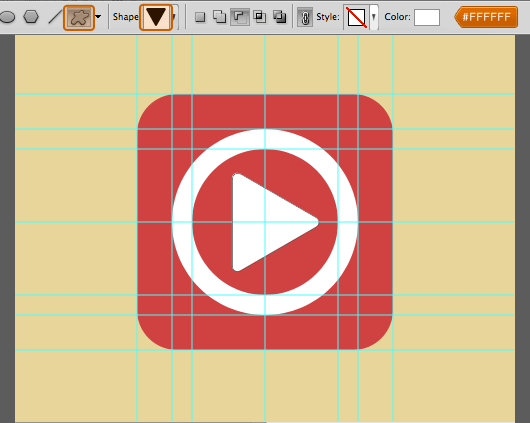
椭圆工具,颜色#ffffff, 在中心创建圆状物体。

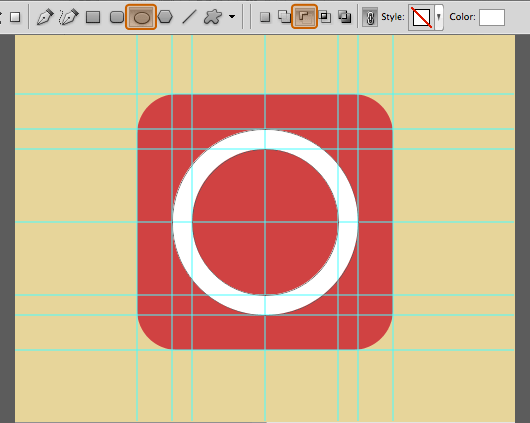
依然在圆形图层,选择减去顶层形状,画出圆环形状如下图。

步骤 5:
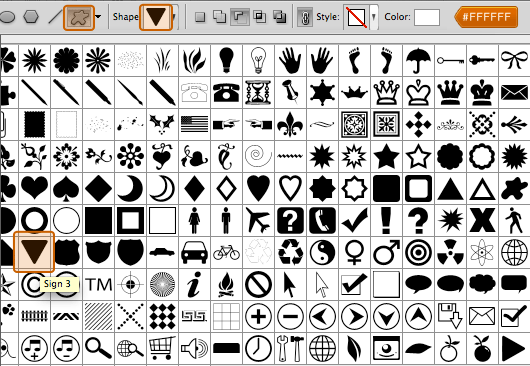
自定义形状工具,前景色 #ffffff, 中心创建三角箭头


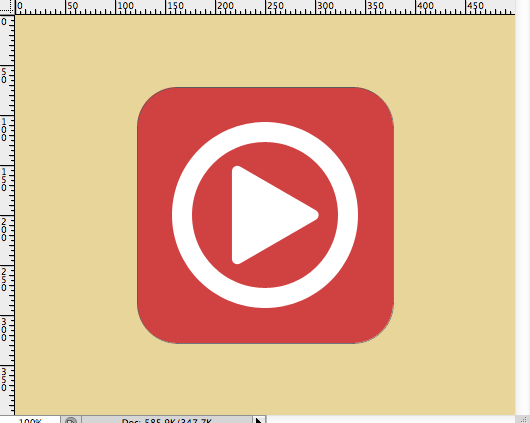
基本扁平化图标告成
二、长投影
步骤 1:
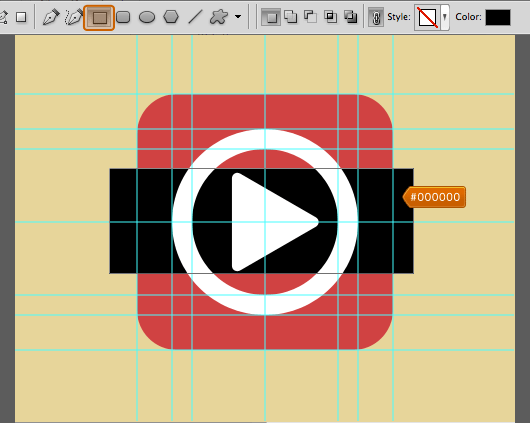
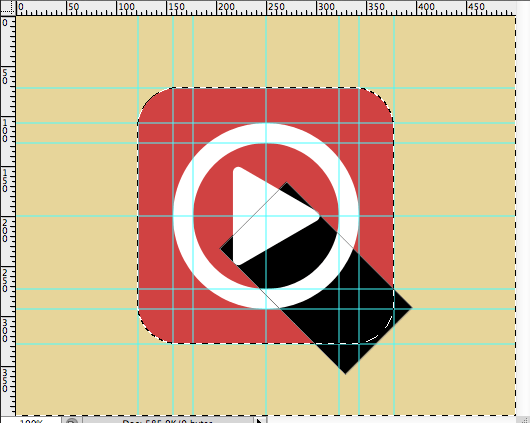
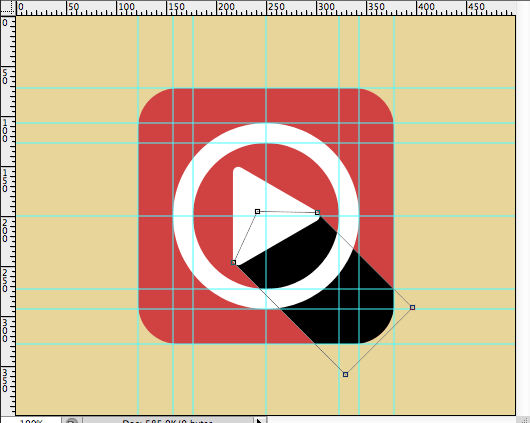
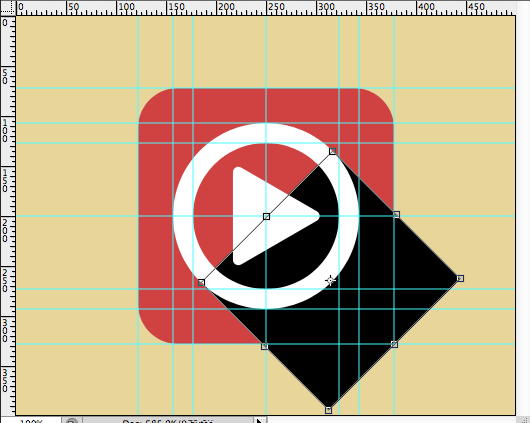
矩形工具,前景色#000000, 在三角箭头图层以及圆环图层下方画出形状如下图

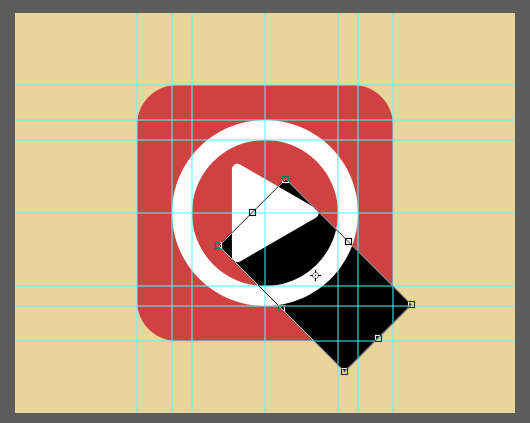
自由变换,选择45度

为矩形形状添加图层蒙版

在图层蒙版位置按住CMD+左键单击圆角矩形形状图层,然后选择>反向

使用油漆桶工具,前景色设置为#000000,抹去超出圆角矩形的阴影


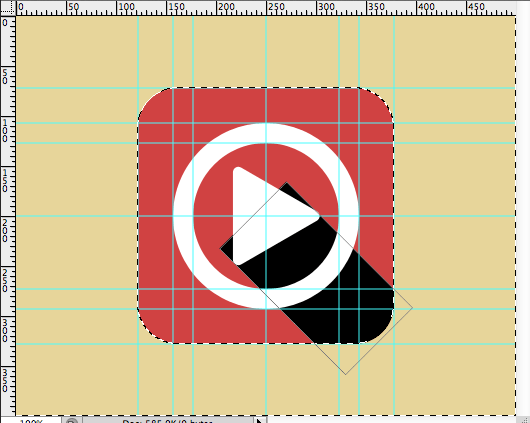
如下图使用钢笔工具

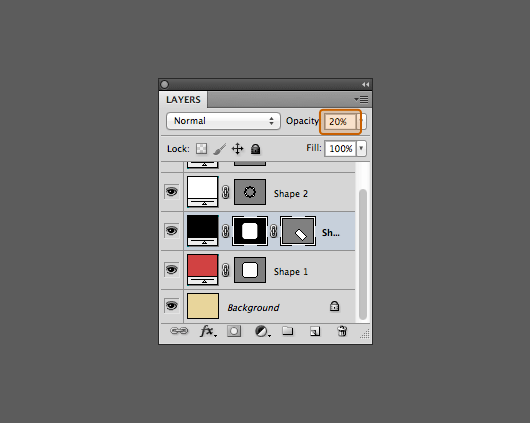
不透明度设置为 20%


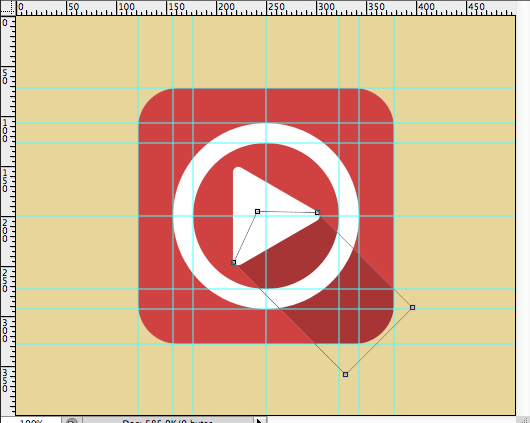
步骤2:
步骤1是三角箭头的阴影,步骤2是圆环的阴影,类似同上,不再赘述。



三、 渐变式
步骤 1:
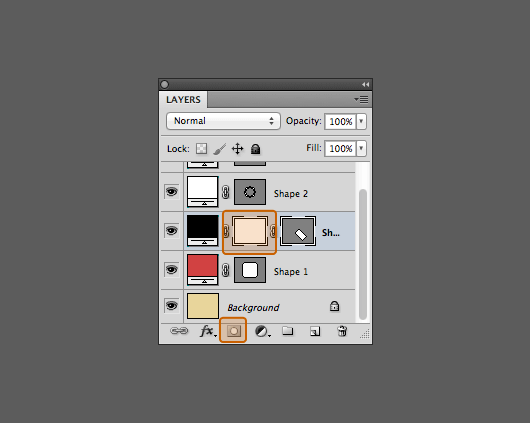
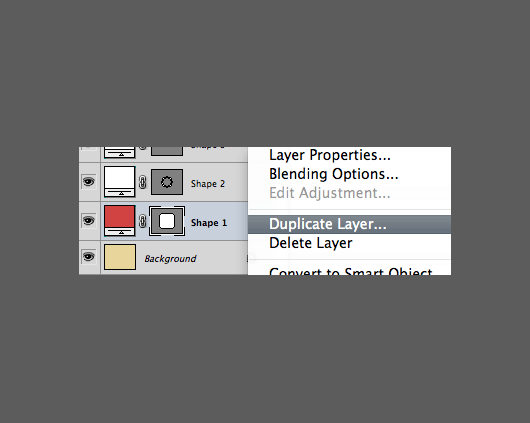
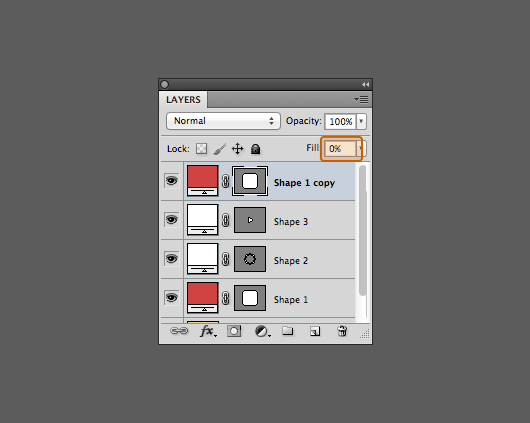
复制圆角矩形图层,然后移动到图层最顶端,填充设置为 0%



步骤 2:
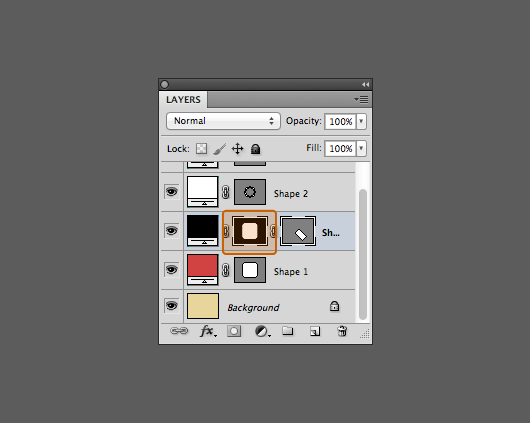
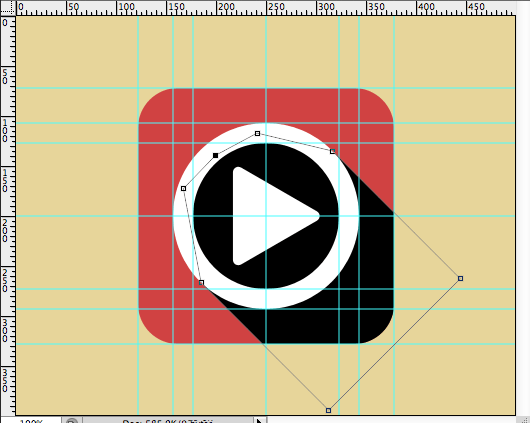
使用钢笔工具,删除一些锚点,然后拖移一些锚点到中心,如下图。

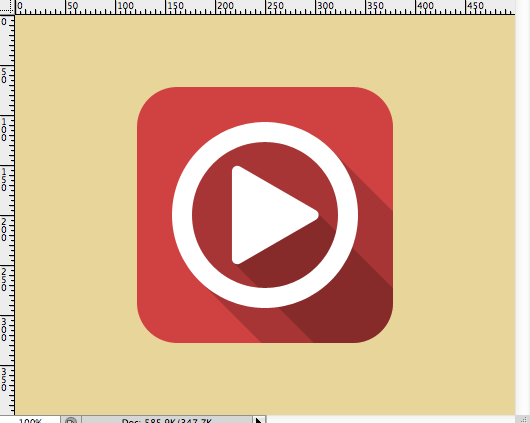
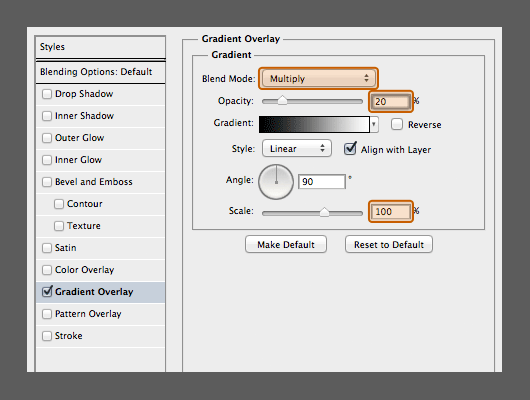
为复制后的图层添加图层样式,如下(正片叠底 不透明度20% 缩放100%)

步骤3:
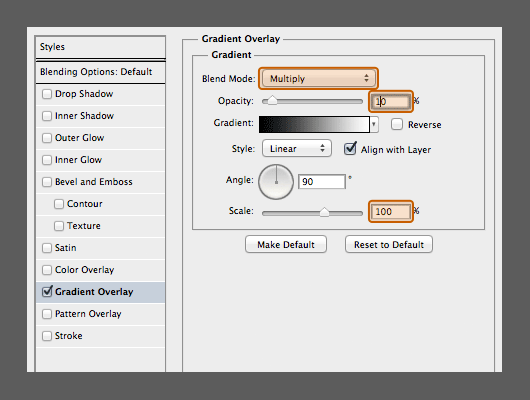
原圆角矩形图层也如下设置(正片叠底 不透明度10% 缩放100%)


四、投影式
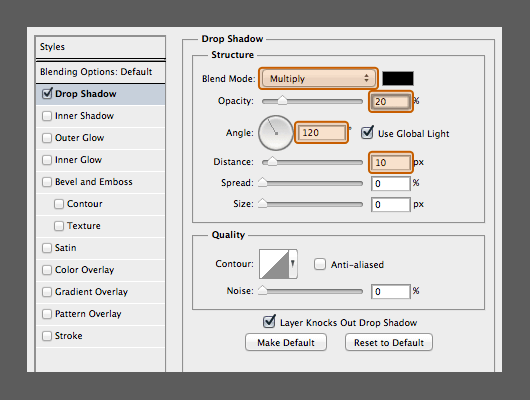
这个超级简单,给所有图层添加如下图层样式即可(正片叠底 不透明度20% 距离10)

恭喜,完工

本教程利用PS讲述了几种扁平化风格的实现,希望你能学以致用,多多实验,开创自己的风格。
原文地址:http://omahpsd.com/2013/10/how-to-custom-flat-icon-photoshop-tutorial/
优设网翻译:@MartinRGB
转摘请注明优设网译文出处,谢谢各位小编。
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:每月邀请国内互联网公司设计前辈及行业总监在群内及YY语音(YY频道:156982)分享实战经验。
设计微博:拥有粉丝量56万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。






发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
(づ ̄3 ̄)づ 同学~精彩纷呈的信息正为您读取中...