优设年度专题第三弹!这个合集整理了2017年最受欢迎的UI设计好文,其中包含了规范指南,知识体系等干货,无论是新人还是老司机,都能快速get到最新的干货。想要技能大爆发,赶紧收藏吧。
往期回顾:
一. 超全面的UI设计切图规范指南
设计师的切图输出物是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。
这篇好文从零开始教你学会切图方法,附上切图神器,绝对值得收藏。

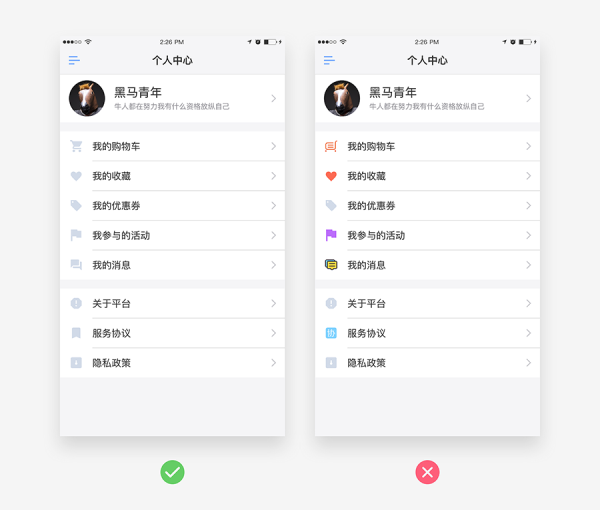
二. 24个容易忽略的App设计细节
随着移动优先的趋势,APP的设计也越来越受到公司重视,不断地提高APP的设计质量是每个设计师的追求,有哪些设计中的细节被你忽略了呢?让我们一起来看看这些细节你都把握住了吗?
原文:《网易资深视觉设计师:24个容易忽略的App设计细节》

三. 4个规律教你画好断线图标
如何画好图标断线,如果是经验丰富的设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢?总得有点规律让我们参考吧。虽然有些规律不能全盘通用,但这次总结一定能给你带来帮助。
![]()
四. 没掌握图标的绘制规范之前,别说自己会画图标了
很多学UI 设计的同学掌握PS 和AI ,能临摹图标和界面后,就容易急着上手用研和交互。不过图标设计的学问远远不止于能画出来,比如这篇文章说到的图标绘制规范,就是很多设计师需要补的一堂课。
五. UI设计的切图命名规则手册
关于切图命名的规范,这是UI 设计师最基础的知识之一,但作用非常大,可以帮你和同事、开发高效对接,提升整体工作效率。
六. UI设计新人的知识体系指南
要成为高级设计师的必经之路就是建立自己的设计体系,那么怎样建立自己的设计体系呢?这篇文章规划了体系结构,有了这份清晰的规划,可以让我们清楚自己处在什么阶段,避免发生自我迷茫的情况。
七. 视觉误差对UI设计的影响和解决方案
俗话说眼见为实,但其实我们的眼睛经常欺骗我们。眼睛通过光的反射接收信息,然后经过一次「脑补」最终形成我们所谓「看见」的图像。脑补这个过程会因为各种原因的影响导致我们对于「看见」的事物的理解产生偏差。这一点对图形化操作界面的设计非常影响。
究竟视觉误差会对 UI 造成什么样的影响,业界内流行的解决方案又有哪些,本文将以超过五十个例子为你讲解。
原文:《大开眼界!视觉误差对UI设计的影响和解决方案(附案例)》

八. 一份全面深入的UI对比分析报告
WWDC 2017 Keynote 结束没几天,相信很多对 UI 设计有兴趣的朋友应该很好奇 iOS 11 详细的设计变动有哪些,但是自己的手机又不方便装开发者版本,所以就让我替各位踩雷吧。
原文:《iOS 10 vs 11:一份全面深入的UI对比分析报告》
九. 用品牌基因法做图标设计
给界面做图标,如何做才能有理有据呢?今天这篇好文的作者总结了工作中的一些经验,帮你制作出有说服力的图标。
原文:《用品牌基因法做图标设计,这是高级UI设计师才会的手法!》

十. 通感设计方法
如何建立用户行为模型,通过数据验证设计效果?如何深度参与产品服务全流程?或许你可以尝试用一下「通感设计语言」。

优设人气专题
iPhone X 学习指南丨优设独家专访丨在线抠图神器丨灵感大全
样机素材 | Sketch神器 | 免费图库丨配色神器丨读书计划丨PPT 神器丨鲁班设计
iOS 11 学习指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程 | 3D教程
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。





发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 700 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓