
月底发设计圈干货几乎成为了优设的传统了~和以前一样,这次的文章搜罗了近期网络上各式各样的干货和免费素材,每次都会有的UIKit和图标集是设计师永远的朋友,开发者喜欢的开发框架以及模板也从未爽约,最后还有几篇颇为不错的文章和案例,如果你英文还凑合的话,搭配词典和翻译工具也可以明白作者的善意。希望每月的干货能一次满足你几个愿望!
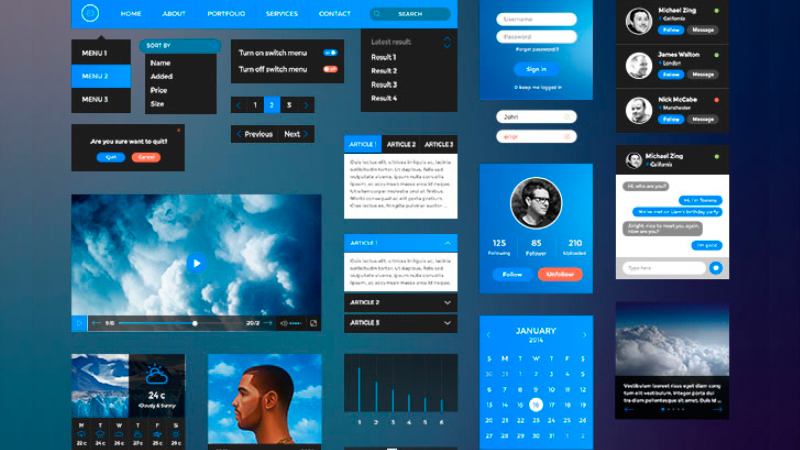
Retina UI Kit

这是一套为高分辨率屏幕所准备的UIKit,控件涉及多媒体、博客、天气等多种类型的UI控件,你甚至可以用到APP设计中。
LowPoly 背景大礼包

五颜六色的背景图,标志性的几何外观,包罗万象的内容,如果你喜欢LowPoly,那么这个超大的背景图包绝对无法错过。
如果你想亲自动手:《PS新手教程!教你快速绘制精致有格调的马赛克背景》
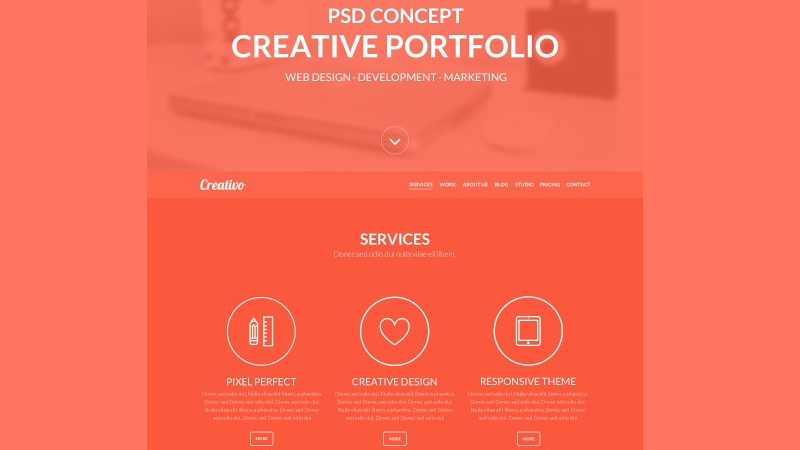
Creative Portfolio PSD Template

得益于这套高效的作品展示模板,你可以快速设计出漂亮的个人展示站。
Flat Office Desk for Sketch

这是一套使用Sketch制作出来的插画,电脑、台灯、书籍等桌面常见的元素被纳入到这套插画中,借助这个模板,你可以快速制作出适用于多种场景的插画。
给你选择Sketch的理由:《巅峰对决!新晋神器SKETCH VS. 经典老炮PHOTOSHOP》
Package Box Mockup

一套风格时尚的包装设计模板,在用PS编辑它们的时候,记得巧用智能对象。
Technology Poster Template

这是一套富有科技感的海报模板,模板包含了所有图标,格式覆盖了AI、InDesign和Photoshop,我想你会善用这些模板的。
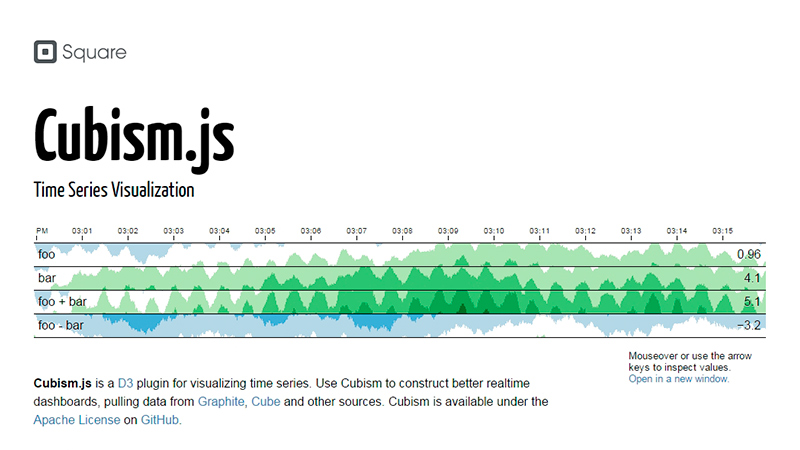
Cubism.js: 时间序列可视化

这套插件是由著名设计团队Square带来的,有了它你可以将D3时间序列可视化,将来自Graphite、Cube或者其他来源的数据可视化。
这可是设计趋势哦:
·《2015年热门趋势!初探信息可视化的流程+方法(上)》
·《2015年热门趋势!初探信息可视化的流程+方法(下)》
Overscroll.js

这套JS代码还是蛮实用的,插入代码后,当用户滚动页面超过特定高度之后,再显示加载后续的内容。不过有个缺陷——它只是适用于iOS和Mac平台。
Conditioner.js

通过设置各种环境变量,帮你实现加载和上传你项目的不同功能组件,可以设置地很简单,也可以弄的非常复杂,一切看你~
Social Share Kit

这是一套以CSS和JS呈现的有趣社交分享工具,包含了相关的按钮、图标、分享计数工具、弹出框和粘滞按钮工具栏。
Jest: 无痛JS单元测试

这个JS单元测试工具是基于Jasmine Test Framework 构建的,它可以让事情更简单无痛。
一组抓人眼球的粗体英文字体

醒目的英文粗体字是海报设计中的重要组成部分,这个40组英文粗体字的合集就是帮你搞定这部分工作的。
中文字体怎么办?看这里:《超实用!有哪些活泼而高端且不俗套的中文字体?》
Timber Font

这是一款包含两种不同外观的有趣字体,大小写随意切换。
Fonesia Font

Fonesia 是一款易于阅读的优质字体,包含三种不同字重,完整的字型,无忧使用。
35 Map Pin Icons
![]()
这是一组矢量的地图针图钉图标合集,个人和商用均可。下下来呗,说不定马上可以用上。
Flat Security Icons
![]()
这是一组安全相关的图标合集,现代的外观确保了这套图标可以适用于绝大多数的项目,绝对值得收藏一份。
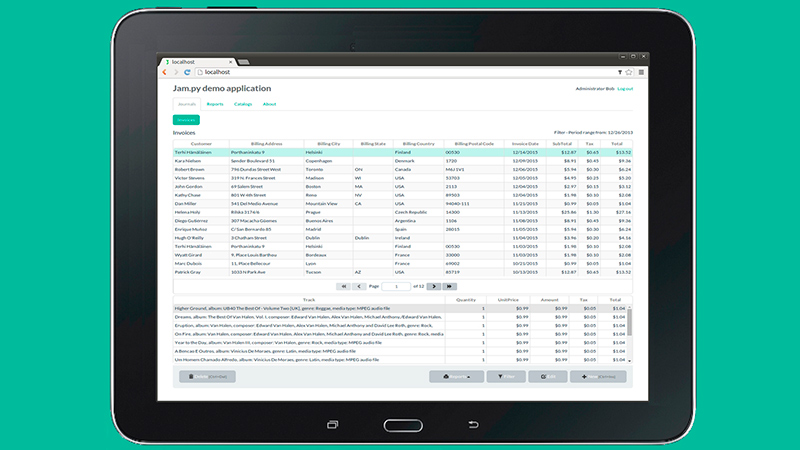
Jam.py Framework

如果你想为网站或者桌面端创建一套数据库应用,那么Jam.py 绝对是你的菜,它提供了一套不错的解决方案。
Aurelia

这是一套现代化的JS客户端框架,旨在让你的工作更加便捷,将经理投放在更加重要的创新项目上。
Montage.js HTML5 Framework

这套框架可以帮你快速构建适用于所有设备的单页网站,这套框架的设计理念经过了时间的考验,可以放心使用。
Web Font Load: 一次安装所有的Google网页字体

这个工具本身的介绍已经就很霸气了:一次安装所有的Google网页字体。这套脚本可以帮你一次性将1500多个Google 网页字体安装到你的Mac或者Linux上去。
也许这篇文章是你的菜:《网页设计新趋势:我所知道的关于WEB字体的一切》
BrowserSync: Synchronised Browser Testing

这是一款极好的浏览器同步测试工具,测试过程中你会看到多个浏览器的变化,实时加载的效果,负载状况等等。你还可以跟踪页面滚动、点击等多种行为的运行状态。
GoodUI 说明

这个网站包含了数十条技巧说明,教你如何创建漂亮且真正有用的UI,并且用实际项目和案例现身说法。
Simbyone Newsletter Builder

这是一套整洁的可视化邮件创建工具,可以帮你创建漂亮的通讯稿和邮件,你还可以下载HTML格式的版本单独保存。
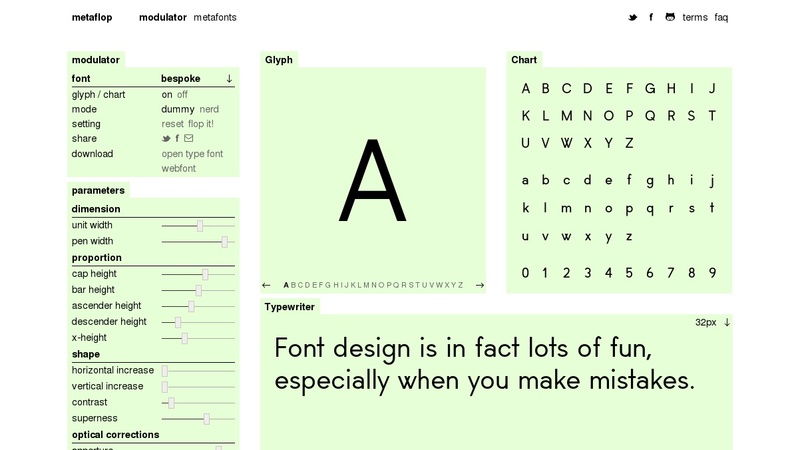
Modulator: 创建属于你的字体

顾名思义,Modulator 可以帮你创造属于自己的字体,可控的参数和特性多达十几种,绝对可以打造出独一无二的字体,希望你能喜欢。
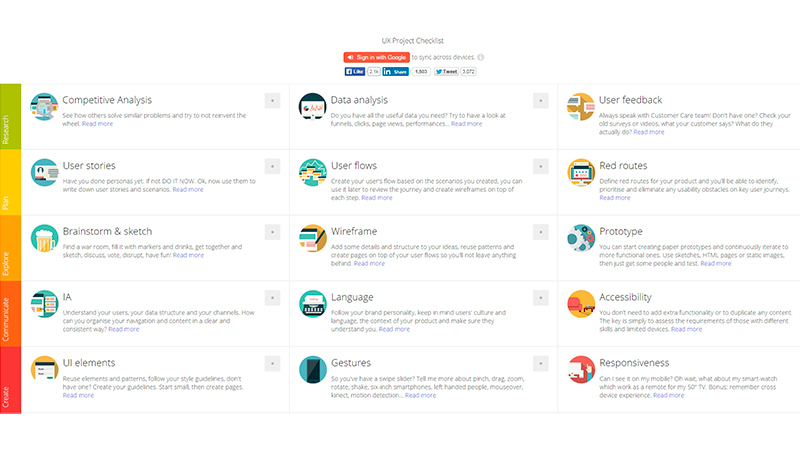
UX 项目清单

这个名为UX项目清单的工具可以帮你将你的项目所设计的用户体验设计的每个条目罗列出来,通过合理的管理监测将用户体验设计最大化。
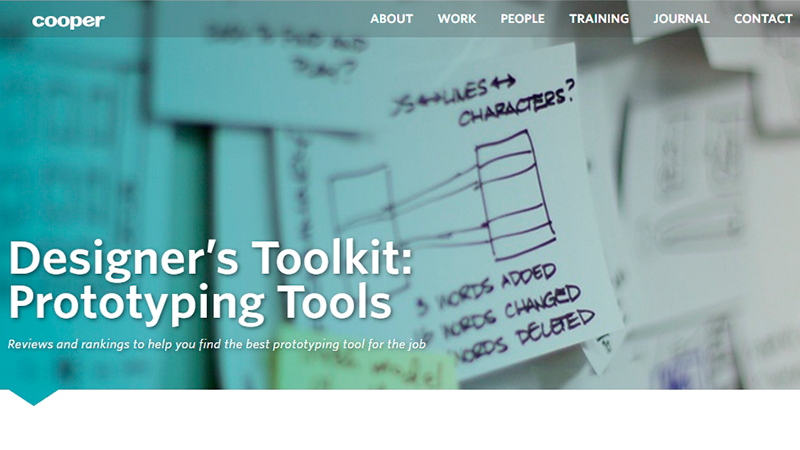
原型设计工具

这是一篇关于原型工具的文章,在这篇文章你总能找到一款适合你的项目的原型工具。这篇文章会随着工具们的更新而不断调整修改,可以长期收藏哦。
不容错过的原型设计发展史:《姿势大涨!你了解线框图和原型的过去、现在与将来吗?》
CSS User Avatars
![]()
这是一套颇为不错的表情合集,是用纯粹的CSS写的,如果你正在为自己的网站找可用的表情合集的话,这应该就是你要的东西~
Webfont Demo

这套演示Demo展示了网页字体的各种可能性,各种著名的英文字体以七种不同的样式展现出来。
CSS Day/Night Toggle Switch

这是用CSS写的一对昼夜模式切换开关,真的是纯CSS创建的哦!
Gorgeous Website Template PSD

这是一套雅致的网站PSD模板,干净的布局,大气的背景,值得收藏~
Seven: Portfolio Template

这是一款名为Seven的作品展示模板,可以在PS中编辑,整体风格整洁时尚。其中包含了免费的谷歌字体和免费预览图的下载链接。
Website Documentation PSD Template

创建一套符合逻辑内容丰富的文档页面绝对是非常费神的,这主要是因为数据和内容极大。这套清爽的模板逻辑清晰,能帮你节省不少精力。
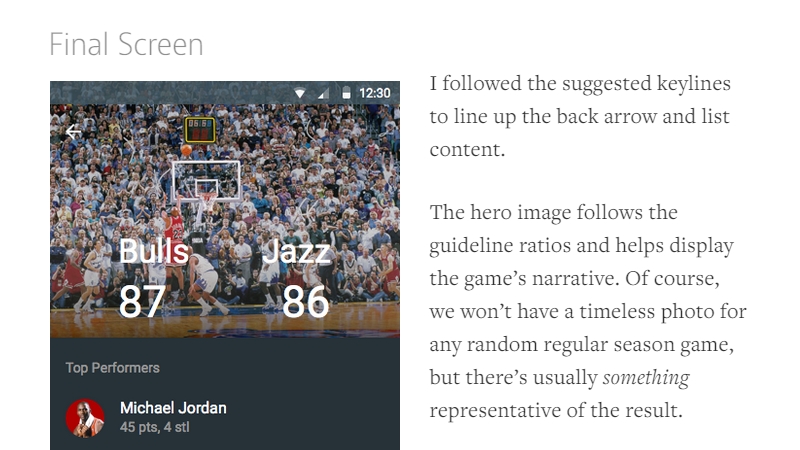
Material Design Exploration: NBA Scores

这是一次颇有意义的探索:如果使用Material Design的设计规范来设计NBA的APP会是什么样子呢?这套设计稿,会给你答案。
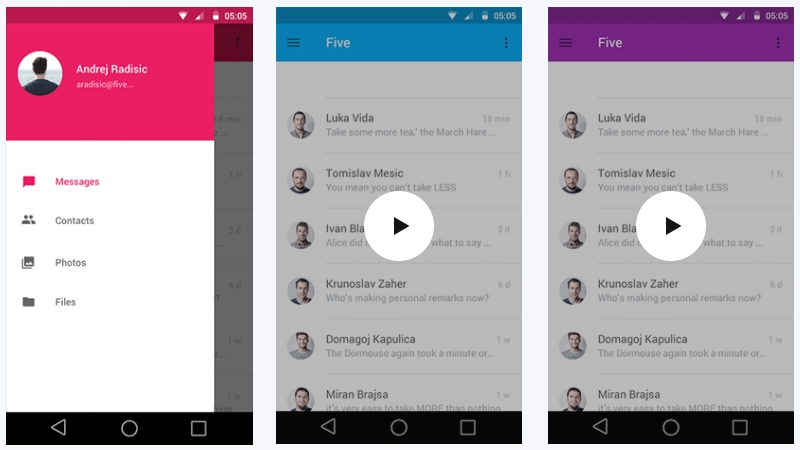
The Shape of Materials to Come

这个网站展示了Material Design的动画可以做到哪些效果,能实现什么功能。这里所有的效果都基于最基本的四个动画,而这些不一样的动效被实现到菜单、输入框等各种不同的UI元素之上,帮你开脑洞。
5 Creative Uses of Favicons
![]()
Favicon 是网站设计的重要组成部分,这篇文章就详细讲述了充分运用Favicon的5种方法。
此外还有一篇使用文章推荐给你:《设计小测试!教你制作完美的FAVICON图标(附神器)》
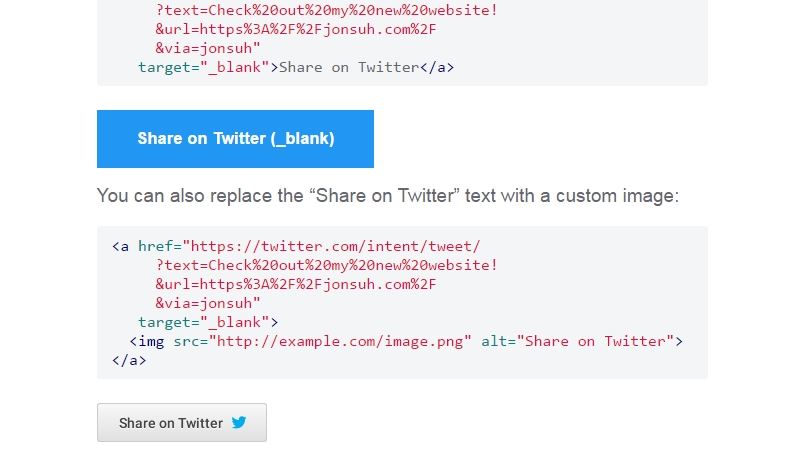
Responsible Social Share Links

这边文章详细讲述了如何为网站添加社交分享链接而又不影响加载速度,如何避免影响用户体验的JS和其他额外的请求。
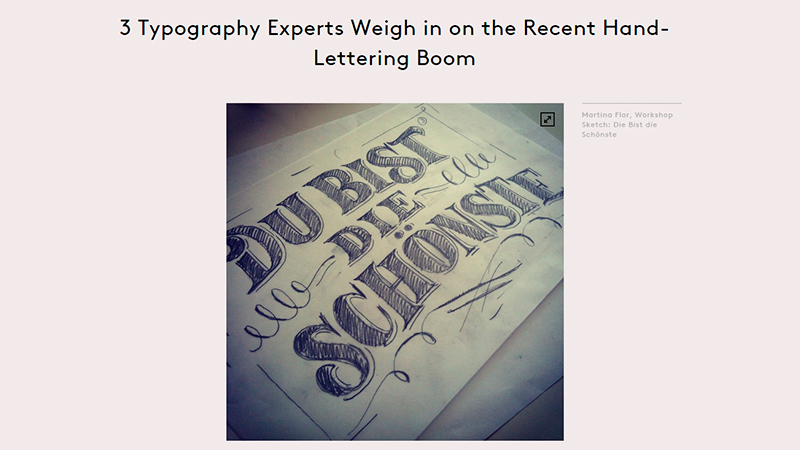
How to Tell Good Hand-Lettering From the Wannabes

三位排版设计领域的大师在这篇文章中探讨了近年手绘字体排版的热潮是如何延伸到网页设计领域的,如果你也是爱好者,请不要错过这篇文章,你会从中了解到正确设计手绘排版的方法。
网页设计案例: Brian Hoff Design

动效和响应式设计都是网页设计的热点,Brian Hoff的这个网站是一个非常值得学习的案例,设计师展示了这个包含许多较大控件的网站,是如何借助动效打造优秀的用户体验的。
网页设计案例: Hello Monday

这个名为Hello Monday的网站,旨在将众所周知最糟糕的周一彻底扭转过来。这个团队想通过展示过去和世界顶级品牌合作的优秀案例,让你忘记糟糕的周一。
三月往期干货合集:
《囤免费福利了!优设三月份热门高质量PSD免费下载》
《干货必收!高质量APPLE WATCH展示模板+GUI免费下载》
《顺丰模板速递!三月第二波优质好用的展示模板免费下载》
《自己动手来建站!20个高质量的最新网站模板免费下载》
原文地址:onextrapixel
优设译者:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量92万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 702 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓