
hardwear:想必多数同学曾经学习计算机就是从Word开始,其中一项重要的学习任务就是创建表格,如今在网络页面里表格随处可见,尤其是商业产品里充满了大量的数据,要没有这些表格估计看内容得吐血…… 表格形形色色,默默无闻的呈现着数据,阅读起来如何最为顺畅,如何才能从表格里发掘出重要信息,有哪些可以对表格进行的操作,梳理一下以供参考。
在后台界面,表格对数据的维护和体现是最常见的,那么也推荐您看看一组惊艳的后台管理界面设计
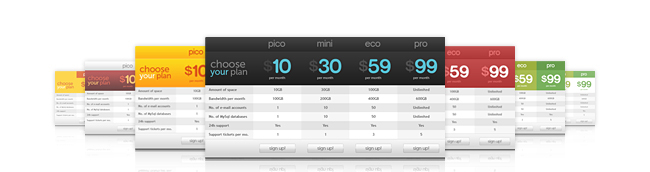
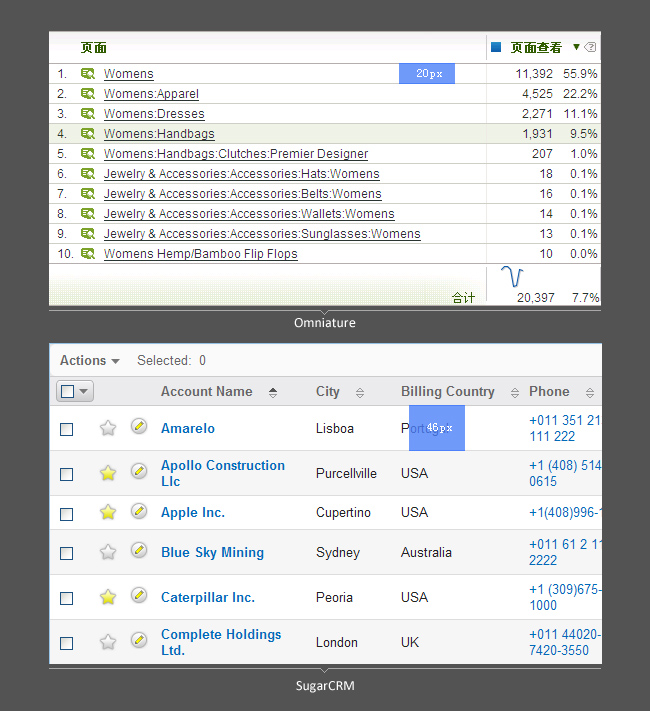
1.行高是表格浏览时的重要参数
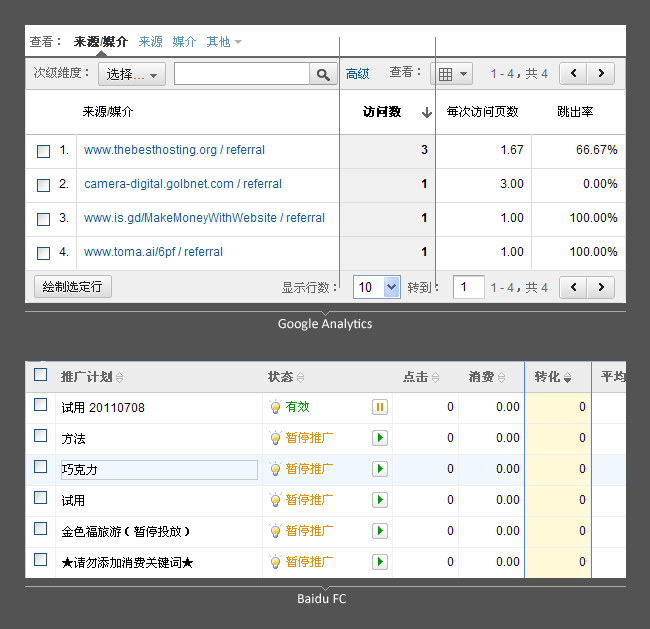
行高是表格非常重要的参数,行高间距直接影响着阅读的体验,有如同Omniture为了最大限度的放置数据内容,强化数据显示效果而降低行高的情况,也有SugarCRM一样的行高较高可以放置更多文本信息的表格。

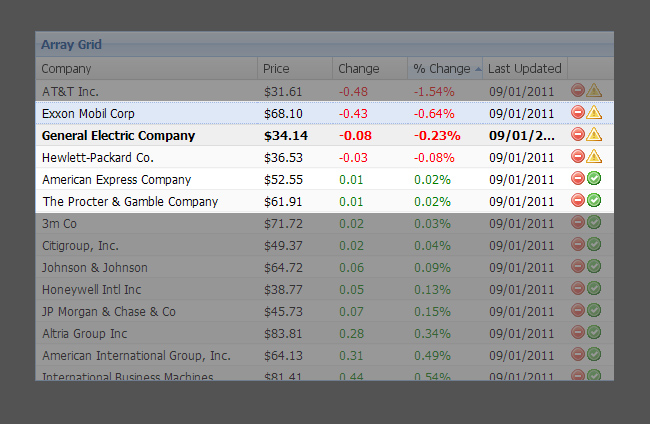
2.斑马线更好的引导阅读
斑马线和悬停时的整行变化也是表格中能引起视觉变化的重要元素,斑马线会使得行与行的界限更为分明,尤其对数据列较多时的横向引导得到加强,这样看行内的内容时不容易错行,而悬停变色行主要是配合操作交互,为了明确区分出光标所在的行。

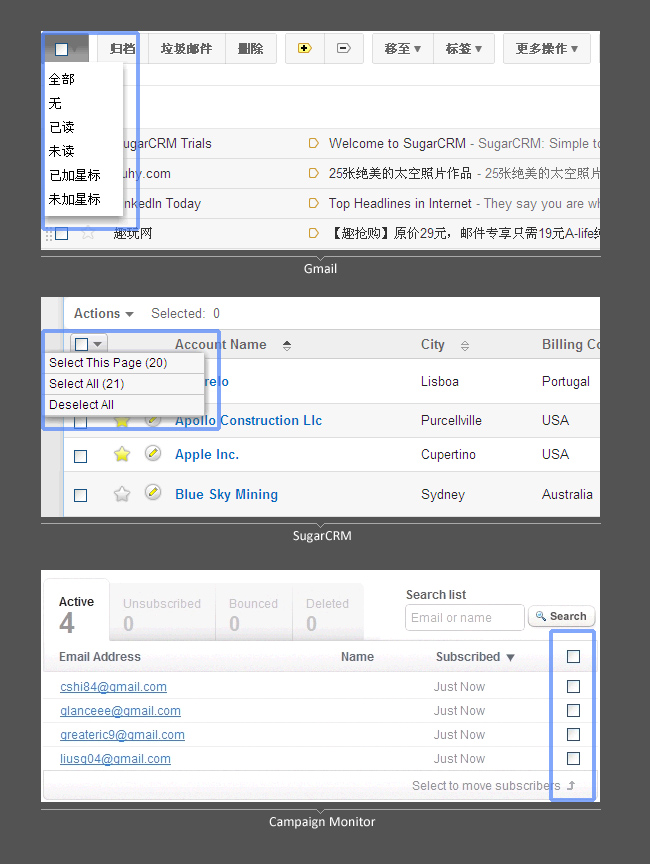
3.选择和操作提升使用效率
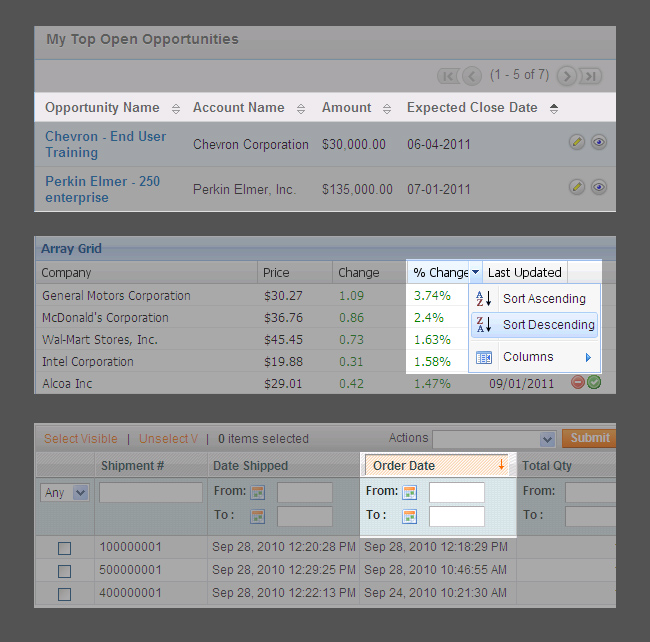
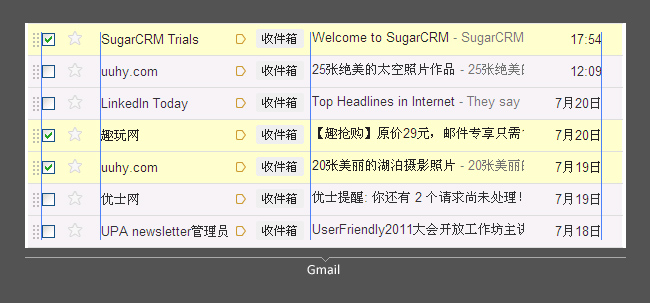
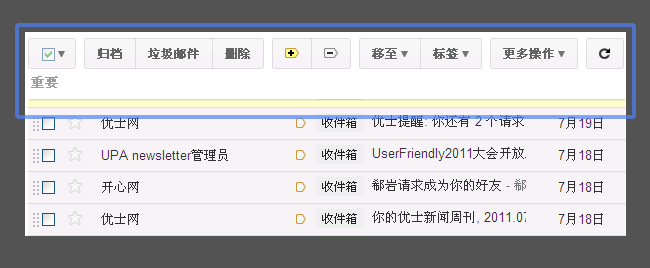
对表格数据的选择会有单选多选或者全选的情况,如果遇到数据项很多有翻页,全选的位置就会增加一些选项来确定是当页全选还是整表全选,如同Gmail和SugarCrm里的效果,这种表格是将选择区域放置在表格的左侧第一列,也有表格的设计是将选择放在右侧最后一列,像Campaign Monitor就是这样设计的,好处在于浏览完一行的信息就可以确定是否需要选择该行内容进行下一步操作。

4.排序使表格活起来
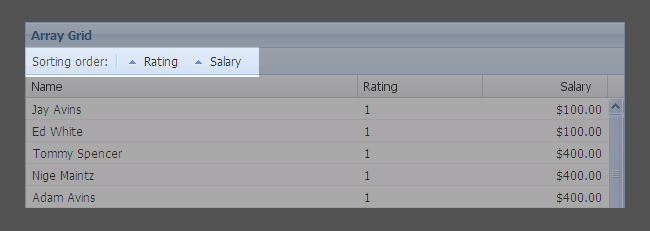
排序是表格里经常需要使用的操作,可以更为快捷的发掘出关注的信息,一般会有升序和降序两种,当前比较常见的是上下空心箭头默认,上箭头为升序,下箭头为降序,也有通过明确说明来提示排序的方式。

也会出现这种多重排序的表,其实是将列的数据排序区域作为单独的控制区进行操作,以实现多个维度的排序。

看似简单的表格真要设计好还是需要花些气力的,看看下面这些细节设计点,你是否也知道?
5.重点在于行或者列
表格是由最简单的行、列、单元格构成的,根据浏览的目的和希望突出的信息不同,行、列、单元格都可以通过一些变化进行强调,这是将信息通过表格传达出去的最为根本的使用方式。

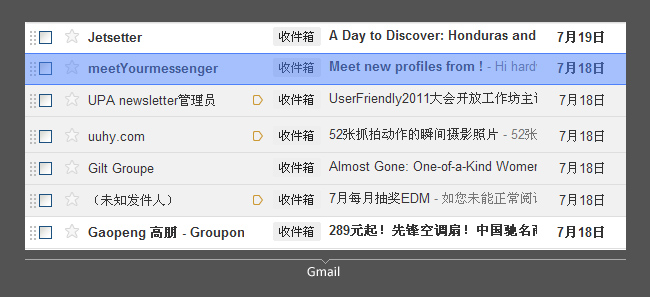
邮箱产品就是强调行的表格设计的典范,像Gmail、Yahoo Mail、126邮箱,这些表格没有纵向的线条,用横线构架出行的视觉,数据信息均匀分布,更强调每一行内的信息连续性,不强调行与行的数据对比情况。同时,辅助于背景线条和底色,能够很好的提升阅读的连续性和效率。

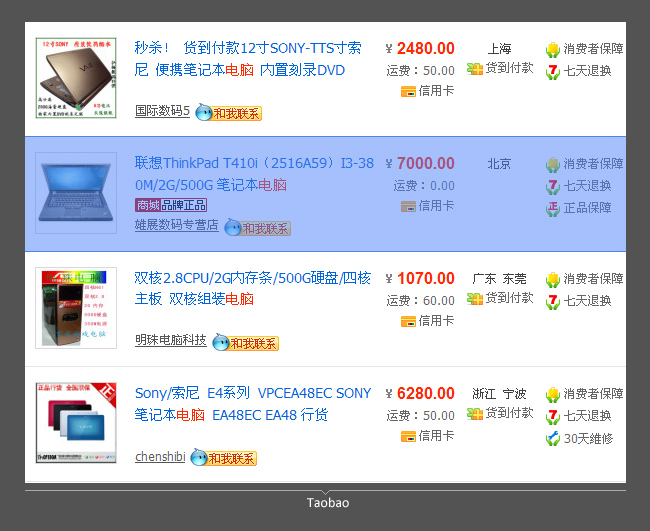
而将横向的行内信息再次扩充就成了如同淘宝商品页一样的,行区分弱化的表格形式,既满足了丰富信息的呈现,也能很快速的进行与行之间的如同价格等关键信息的对比。

像GA、百度涅槃这种强调列的表也同样广泛使用,尤其这种纵列的强化是配合表格列排序功能而使用的,数据列多时需要根据某一列数据进行排序,作为主键进行提示强化。

6.条理的对齐
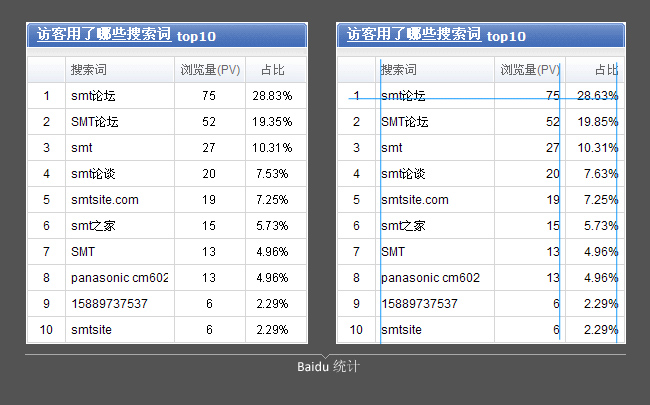
表格内的信息纵向列对齐是能够很好的形成视觉引导线,符合格式塔心理学中相近原则,一般常见的是文本信息左对齐,数字左对齐,金额右对齐,同时表格最右一列右对齐,这样的表格纵向列即使没有分割线也能很好的起到分隔作用。

对比的数据如果有了明确的对齐方式,会大大提升数据的浏览效率,增加对比的效果,像下面的图中,如果数据居中对齐没有明确的边界,阅读起来就会降低效率。

7.表头固定提升使用
随着表格的行和列都增加,这时候用户的瞬时记忆会遭遇阈限,根据7±2的原则超过这个范围时,用户需要增加信息来帮助浏览表格内的数据,比如百度的涅槃系统提供了丰富的数据列,而如果缺少表头的说明恐怕会很快遗忘掉该列数据是什么。

表头固定的另一种用途是可以将操作和表格的信息更好的进行联系,选择了表格内的数据行就可以进行相应的操作,提升了使用效率,不用再耗时耗力的寻找操作区域。

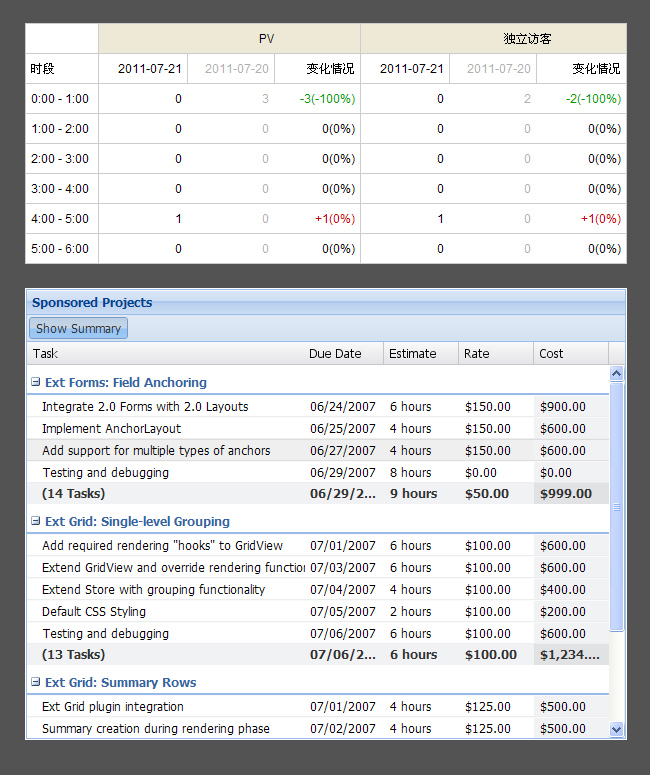
除了表头行的固定,表格的列进行固定也经常被采用,像就是百度统计这样,第一列是时间需要进行对比,固定了第一列使得阅读起来存在一个基础。

8.减少用户心算
对于进行对比分析的数据,给出差值、总计便于用户阅读,而尽量减少用户心算或者线下处理的过程,当前很多表格都会提示升降变化或者总计值提升,信息的理解和阅读效率。

表格的细节需要考虑的地方不少,是一种形式需要灵活的根据实际需求来进行设计,最大程度的突出用户关注的信息,对其他信息进行弱化,同时考虑用户的行为预期给予引导和帮助才能最大化的发挥表格的优势。
原文地址:ued.baidu
作者:hardwear
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:每月邀请国内互联网公司设计前辈及行业总监在群内及YY语音(YY频道:156982)分享实战经验。
设计微博:拥有粉丝量55万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ版AIGC绘画原理
已累计诞生 626 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓