1.jpg)
网页设计师与WEB前端之间的合作可以说是最常见的状况了,Photoshop、Illustrtor 以及 Flash 等可视化的设计工具与前端HTML有着不同的性质,网页设计师的工作是让网页看起来更美观、排版更协调等、因此利用这些工具方便快速地做视觉上的调整。而WEB前端则是必须设法将这些完成后的设计透过HTML实现出来。尤其在 Flash 日渐式微以及HTML5 蓬勃发展的现在越来越常遇到。
因此,网页设计师最好能在制作完排版设计后,为图像做清楚的标注,让接手的WEB前端更快的进入制作状况,常见需要标示的状况如下所示:
- 预备使用HTML语言制作的按钮等互动组件的色彩、尺寸以及细节等
- 版面上各组件彼此间的距离等
- 其他常见必须标示的环节
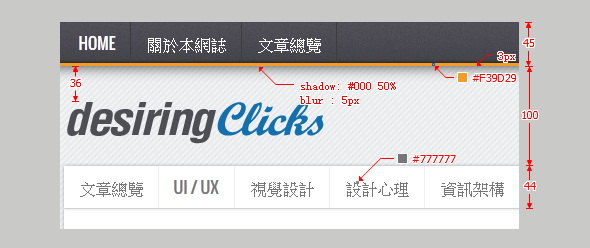
因此这张标示图差不多会长这样 (示意):

但有时候太多信息在画面上也容易造成阅读跟制作上的困扰,因此注意以下几点,会让你的信息传递更明确:
- 将同种类信息摆放在一起、并整齐排列,让人一目了然
- 标注色彩清晰、勿使用会与背景难以分辨的色彩
- 标注与图像本身间预留适当间隔,以不扰乱图像本身为原则
- 切勿重复标注

虽然清楚的标示可以免去很多沟通上的困扰,但是要 Photoshop 跟 Illustrator 中加入这些标示还是个可怕的噩梦,尤其是遇到重复修改的状况时,这件工作真的会让人受不了。其实除了在这些常用绘图软件土法炼钢绘制这些标示图以外,有许 多软件开发者开发了许多好用的小工具,节省大家浪费花费的时间与精力。
首先是由 Onpixel 开发的 Specctr ,这是一个 Firework 的外挂套件、具有可沿续原本工作环境流程以及跨平台的优点,该程序提供试用以及 Lite 的免费版可以下载
另外一个是 MarkMan(马克鳗),使用 Adobe AIR 所开发,因此也有着跨平台的特性,虽然是简体中文,但是所有的按钮都经过图形可视化,接口也相当精简明确,并不会造成使用上的困扰。
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计微博:拥有粉丝量40万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。





发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
设计思维工具手册
已累计诞生 695 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
(づ ̄3 ̄)づ 同学~精彩纷呈的信息正为您读取中...