
编者按:这两天有一款动效神器Hype 3特别受欢迎,借这股动效的劲头,今天胡痴儿(腾讯用户体验设计师)给同学们科普一下动效的类型 >>>
一、动效起源于什么?
iOS 6(视觉表层&信息的外观)→ iOS 7(动效&信息的运作方式)
二、动效是用来干什么的?
- 表现视觉层级关系的
- 是几种UI元素之间的相互转换

三、动效如何分类?

一个元素如何能够填满整个页面?
如何引导用户的视线?
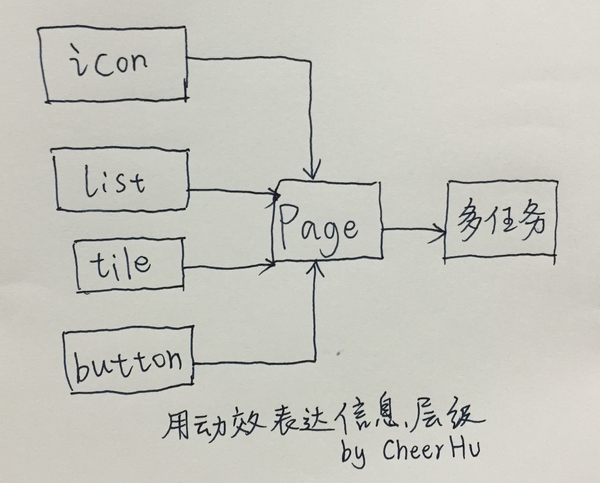
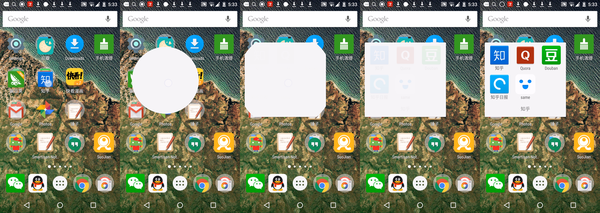
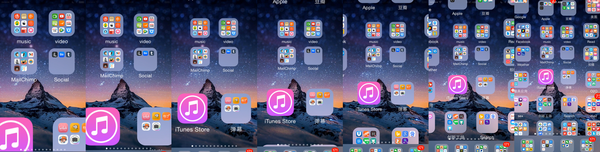
一、Icon → Page
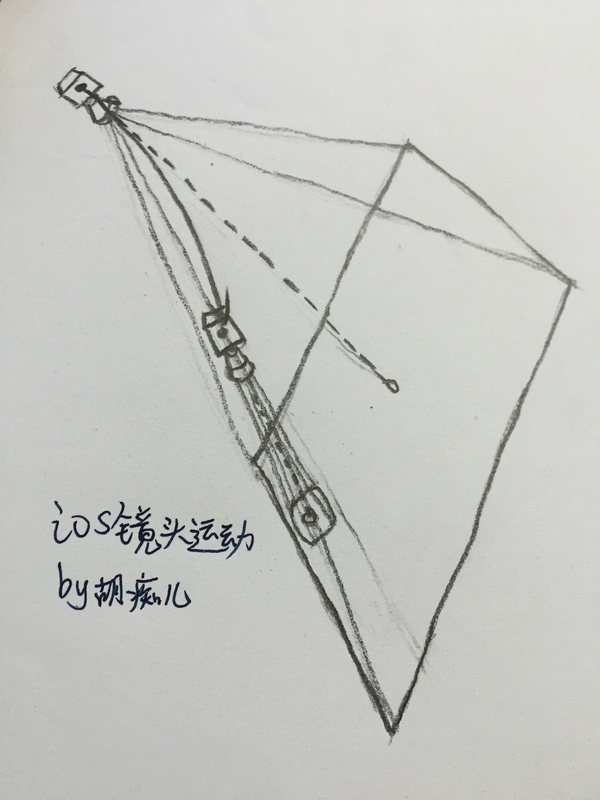
iOS 镜头运动&焦点移动

icon即APP&文件夹本身。
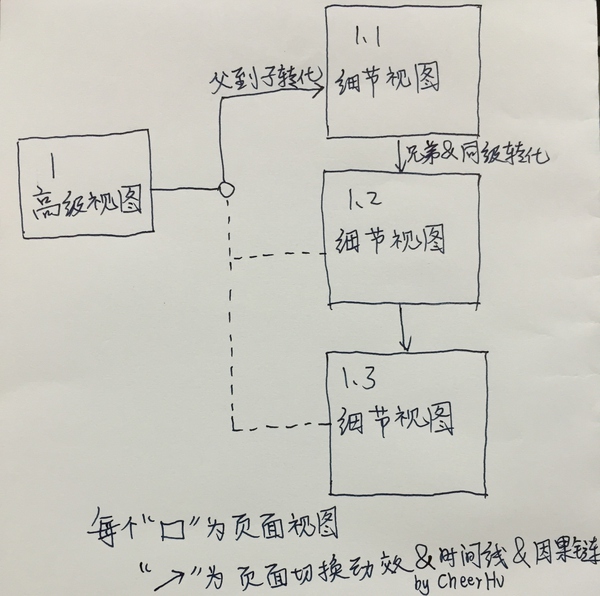
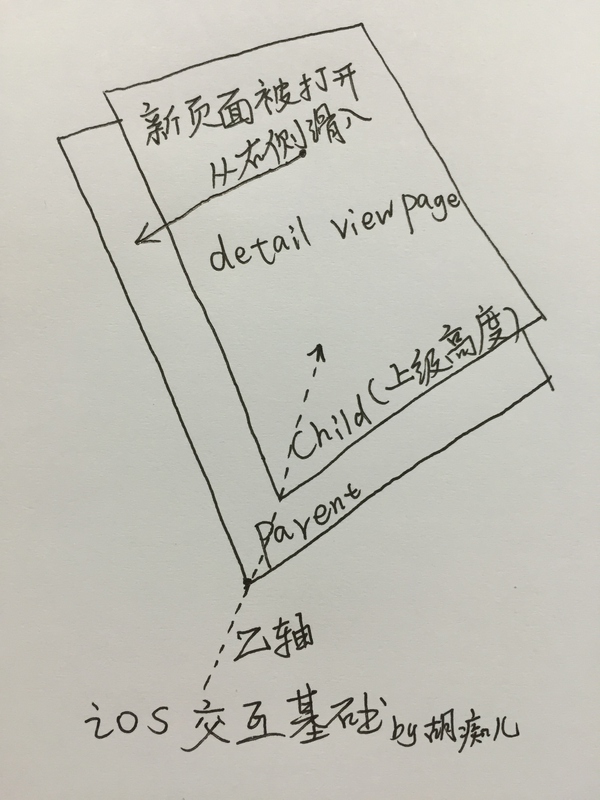
高级视图 → 细节视图
- Z轴,镜头向icon图层做相向运动,视野缩小,视野中物体变大;
- XY轴,icon放大变成app&文件夹,切换为app界面&文件夹

(iOS的视差效果&镜头运动&空间深度)
APP的 icon → 全屏APP界面
APP的空间态:

启动:


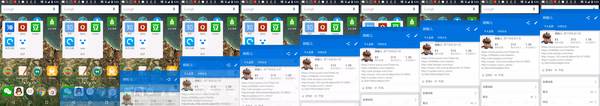
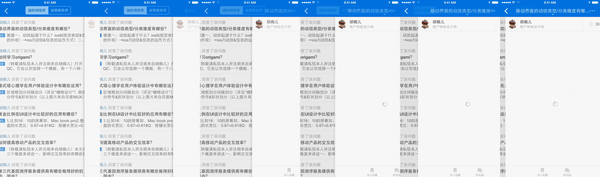
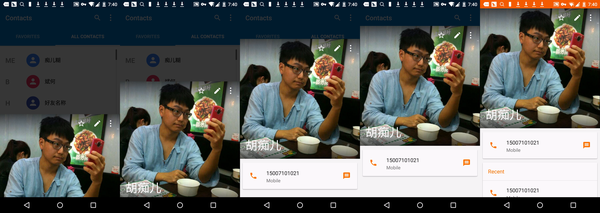
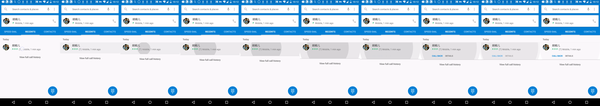
二、list → Page



Android

1. 涟漪反馈 → 旧页面Fade:

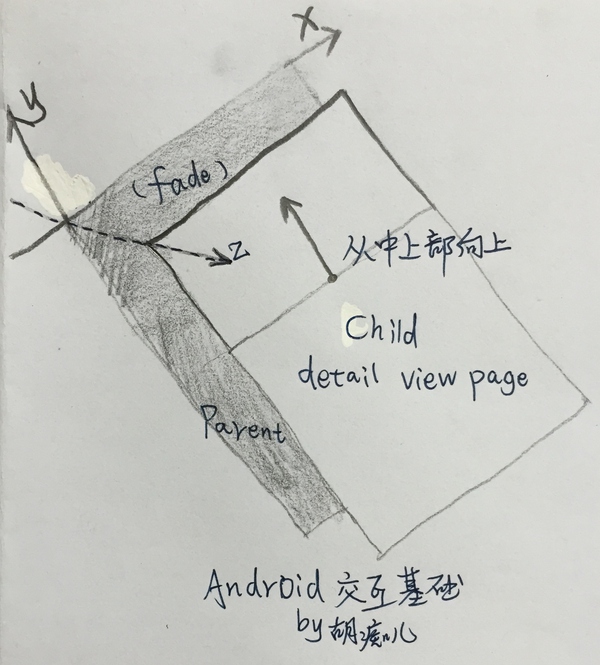
2. 新页面上浮:

涟漪纹
- List上浮,展开Detail View


三、Button → Page
iOS

四、Tilte → Page
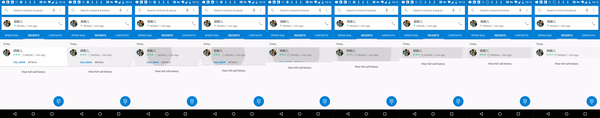
五、page → 多任务
iOS:
APP的时间态:单任务&全屏界面 —— APP在空间上无法跳转→(APP间不能同时呈现而只能用)时间先后次序选择。
- X轴水平排列,APP间共处于同一平面
- 镜头向图标图层做反向运动则视野扩大,APP界面缩小

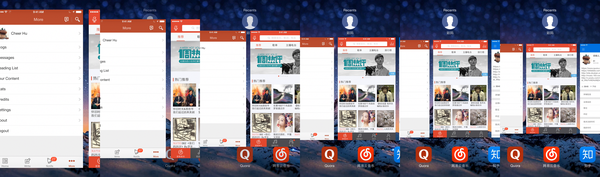
Andriod:
- XY轴,垂直,上下排列,高低叠加
- APP的Page和其他APP同在Z轴空间

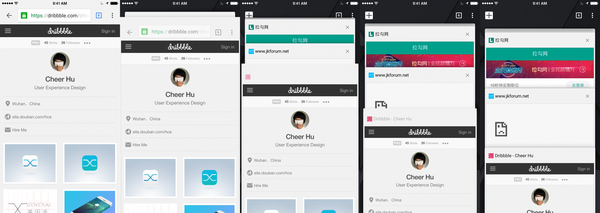
Safari:Z轴&镜头从平视变为俯瞰:

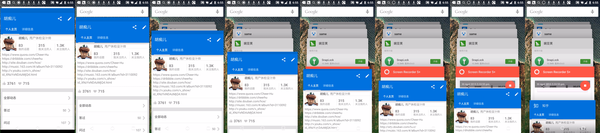
Chrome:Y轴,被拉下去了:

锁屏界面:
若锁屏前是icon界面:
- 镜头穿过icon图层,向icon界面做相对运动

若锁屏前是APP界面
- 镜头则向APP界面做相对运动

临时图层:
当锁屏界面收到通知&密码解锁&拉出通知中心&拉出控制中心,表明有”临时“图层覆盖,则:
毛玻璃&背景虚化&浅景深&距离感&层次感
- 前景“浅景深”
- 背景“视差”
附一张图

【优设四月免费神器+资源下载人气榜】
Top 1:超级好用的免费切图神器!
《免费了!切图标记外挂神器ASSISTOR PS深入解读(上)》Top 2:无代码做APP动效的最佳帮手!
《SKETCH神助攻!无代码做动效神器HYPE3入门教程》Top 3:四月份的免费英文字体打包下载
《挑个任性!四月份高质量精选英文字体免费打包下载》
原文地址:zhihu
作者:胡痴儿(已授权)
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量94万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验设计核心问答
已累计诞生 676 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓