
著名的室内设计大师Charles Eames曾说过,“细节并不只关乎它们本身,它们还构成了设计。”的确,每一个网页都是由无数的细节构成,而其中的内容也是同样由这些细节连接组织到一起。不论是提供信息服务的网站,还是APP的官方宣传页,任何一个优秀的网站都能够经受得起挑剔眼光的洗礼,从图片到布局,从字体到架构。
网页设计的细节至关重要,因为正是它们给用户留下好印象,这些细节支撑起网站的良好体验,提高易用性。正如同Eames所说,它们成就了设计,不注意细节会让设计感流失。
优秀的网站有着不一样的亮点,但一样地专注细节:《这样才过瘾!2014年最佳网站评选结果出炉》
接下来,我们一同看看这11款设计惊艳的网站。它们的好设计源于细节,有的界面雅致,有的交互出彩。深入揣摩这些案例,也许你的下一个网页设计作品会非常强大。
THE SPEED OF BASECAMP’S PASSWORD VERIFICATION

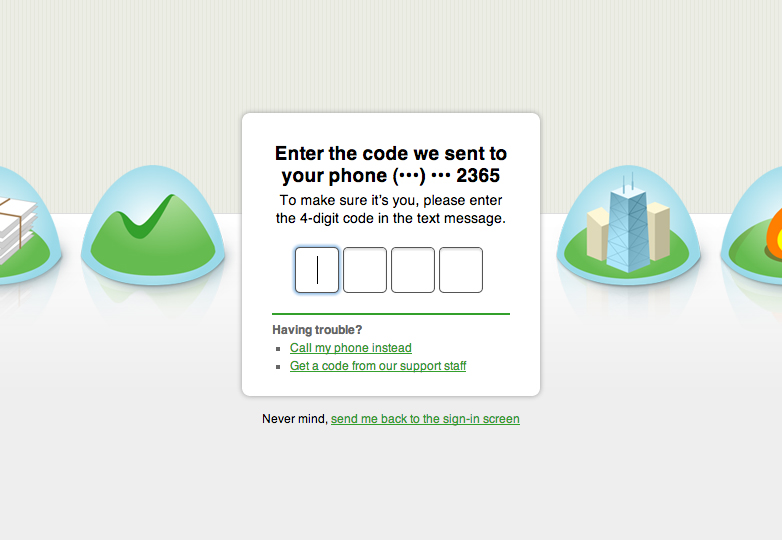
Basecamp 是一个基于网页的项目管理工具。正如同它的介绍,速度和效率是至关重要的。
这是网站的验证界面,设计师巧妙的事先隐藏了确认的按钮,只有当你输入了正确的验证码之后,OK按钮才会出现。这种措施不仅提高了网站的性能,还通过让按钮从无到有,将“验证码正确”的概念具现化,触动用户,增加成就感。
COLOPHON PRACTICED BY NEOTERIC DESIGN

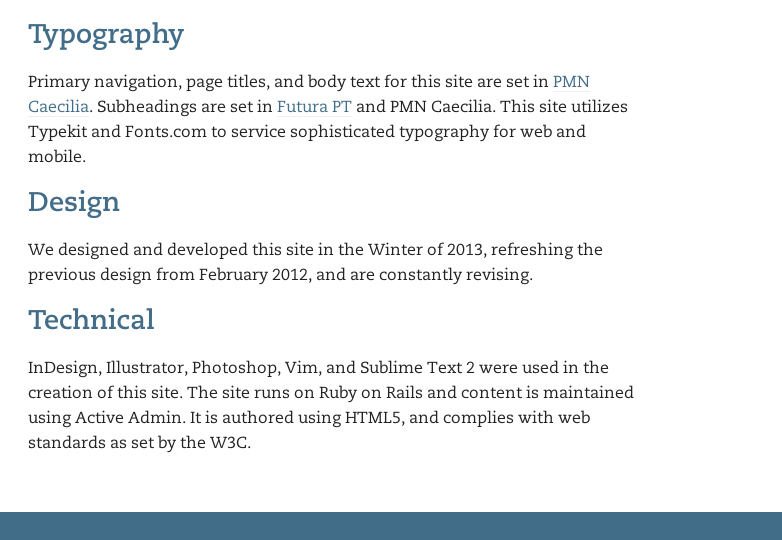
在欧洲,在书中使用Colophons(题跋)可以追溯到15世纪的时候(中国就早很多了),不过这个网站是为了将其运用到网站上去。这次,Neoteric Design分享了他们网站的制作笔记——各个部分的功能,从字体软件到编程语言和内容管理系统。如果访客想知道一个网站是如何构建起来的,那么这个带题跋的笔记可以帮助用户方便快捷得了解这个网站的构建过程,满足好奇心。
VERSATILE TYPOGRAPHIC GRID BY BERGER & FÖHR

2014年5月去世的先锋设计师Massimo Vignelli曾说过,排版的栅格是“书的内衣”。其实由此推导,栅格系统又何尝不是“网页的内衣”呢?也正式它的存在,让网站整饬而干净。
在Berger & Föhr 为 Boulder当代艺术博物馆的网站进行重新设计的时候,栅格系统的“内衣”作用是如此的鲜明。当你浏览网页的时候,图片、文字段落、导航的边缘都隐约看到栅格的痕迹,你会在这里体会到对齐的力量。更重要的是,即使网站随着屏幕响应的时候,栅格所施加的影响依然存在。
不论网页的内容的属性是啥,使用栅格来严格组织内容是首要的工作。
PRIDE IN PLACE CELEBRATED BY MAKER’S ROW

越来越多的欧美网站开始在团队页面中标注设计师的家乡,声明这个站点的“故乡”。在足球领域,球队的球员介绍页面上,大家都喜欢“自豪地介绍球员来自……”,也正是这种“基于位置”的信息强化了整个队伍的归属感和凝聚力。同理,设计师们的“故乡”信息也有着同样的作用。
DIRECT ACCESS BY TWLOHA TO SOCIAL MEDIA

社交服务是如此之多,动不动俩服务还会在图标上撞个衫啥的,直接导致用户在分享的时候点错地方,而在欧美国家,这种情况更加严重。好在有TWLOHA,用带字体样式的文字LOGO替换图标,识别度提高了,美观度也有所保证。
DESIRE BY MINIMAL TO CONNECT

通常情况下,网站都会有个“Contact”页面,国内我们通常称之为“联系我们”。但是MINIMAL设计师工作室换了个思路,他们将这个常用的词改成了“Connect”,仿佛在说“来聊聊吧”。这是截然不同的感觉,传达出他们期待与用户沟通的强烈欲望。情怀?人性化。文案很重要。
NUDGES TO ACCESS DRAFT

当我们讨论登录/注册页面的时候,可以轻松脑补出页面的造型——其实绝大多少的页面都差不多,本质上也就是个表单。但是有人并不打算随大流。曾经开发出著名应用Draft的Nathan Kontny,他在设计页面的时候,将用户的留言添加到表单右边,将互动与沟通的氛围呈现出来,吸引更多的潜在用户来注册。
从商业角度上来看,这个案例给了我们一个经验:不要羞于展示用户对于产品的赞誉。
COLORS OF CREATIVEMORNINGS

在这个名为CreativeMornings的网站中,每个章节都用不同的色彩标示出来,同作者头像组合到一起。这种视觉元素贯穿于整个网站,这些色块会有下拉菜单,并且有着各种不同的边缘、形状和好玩的样式。加载内容的时候,还有漂亮的加载动效。大胆的用色,精致的细节,这个网站简直是高大上的典范啊。
ULTRA-LEAN SIGN-IN OF PULLEY

设计这个网站的团队曾经打造过著名的创意社区Big Cartel,而这个名为Pulley的网站本质上是一个电商APP,所销售的内容是可下载的数字内容。
要下载内容,只需要密码就可以了。基于网页、无需登录、输入即可下载,这些设定降低了成本,减少了摩擦和错误,也使得体验更到位。
PROJECT STORIES OF CRUSH LOVELY

StudioCrush是一个用来展示各种项目故事的网站。网站将叙述方式简化了下来,每个项目本质上就是从开始(项目起源)到结束(项目交付)的过程,中间由关键的叙事线索(过程)桥接起来。
从诸多案例中挑选了这个例子,相比于“客观”,作者更愿意用“野心”来描述他的起始状态;作为结论,没有拖沓的视频和描述,直接上图让大家一同来“欣赏”!就是这么直观,就是这么任性!撇开干瘪拖沓的内容,加上标签,写点干货,呈现内容,让故事可爱起来,这还不够么?
SIDE PROJECTS OF KNOED CREATIVE

这是一个关于公司目标和员工的页面,其中写了他们的使命、愿景和目标。但是,不同于其他的类似设计,Knoed Creative通过这个“朝九晚五之外”的内容模块展示了员工工作之余的生活和经历,将这个公司多样化的一面生动地呈现了出来。
【用案例证明好设计】
霸气侧漏,细节到位:
《重剑无锋大巧不工!20个帅气利落的影视剧网站设计》气象万千,美轮美奂:
《视觉盛宴!一组美不胜收的好莱坞经典电影网站设计》雅致华美,美艳无方:
《让你喜欢让你爱!20款效果惊艳的产品宣传网站》
原文地址:webdesignerdepot
优设网译者:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量90万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
官方微信:想在手机上、被窝里获取设计教程和各种意想不到的"福利"吗?添加优设哥微信号:youshege

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 704 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓